程序员的一天vue+node+mysql
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员的一天vue+node+mysql相关的知识,希望对你有一定的参考价值。
公司要做一个报表系统,这几天要出一个demo,从这篇博客开始我会把整个过程记录下来,摸着石头过河,有兴趣的可以从头看一看。
开发思路
1.前端 vue-cli+webpack+element UI
2.后台nodejs+express
3.数据库 mysql 客户端 navicat
前端
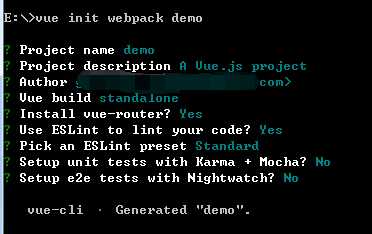
1.搭建vue-cli脚手架(node和npm安装方法请自行百度,我这里用的淘宝的映射)

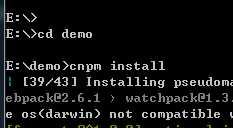
进入项目文件 然后执行cnpm install 把依赖拉下来

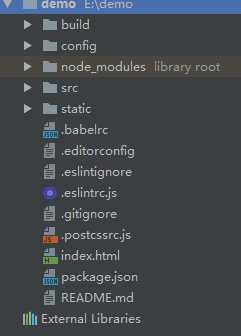
目录结构如下

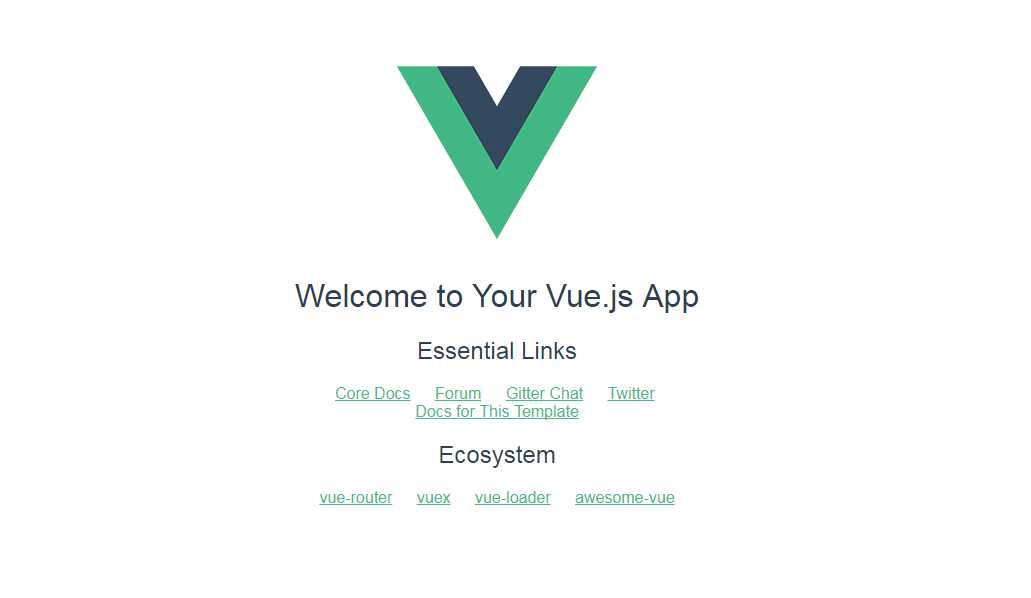
然后项目文件夹下执行 cnpm run dev 得到如下页面,脚手架就搭建成功了

2.引入element UI
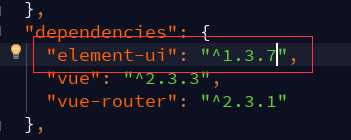
在根目录下的package.json中的

当前的版本号去 github官方项目的package.json查看

凡是在package.json中加入内容,都要执行 cnpm install 来拉取依赖
或者直接执行cnpm install --save element-ui 可以直接拉取依赖并且更改package.json
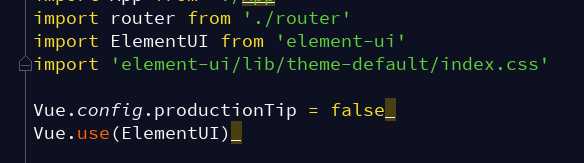
这步执行完后还没完 ,还要在main.js中import并use

3.axios 执行ajax的插件
vue1官方推荐的是vue-resource vue2推荐的是axios,跟上潮流O(∩_∩)O
安装方法跟element ui 一样 ,请自己尝试,不再赘述
————————————————————————————————————————— 分割线 ———————————————————————————————————————————————————————
穿插一条 git本地文件上传 github
转载一个链接http://www.cnblogs.com/wql025/p/5391693.html putty可以不填
以上是关于程序员的一天vue+node+mysql的主要内容,如果未能解决你的问题,请参考以下文章