node学习-2:Cors解决跨域问题
Posted 坚持不懈的大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node学习-2:Cors解决跨域问题相关的知识,希望对你有一定的参考价值。
现在我想要在某个服务器下某个网站下请求另外一个服务器上的某个链接,然而,却面临跨域的问题,面对这个问题,怎样解决呢?
如,现在我写了一个网页,用HBuilder X运行,然后在这个网页里写了一个ajax请求的代码,请求的链接是我用node写的一个请求链接.
参考代码如下:
html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<title>跨域</title>
</head>
<body>
<script type="text/javascript">
$.ajax(
url:'http://localhost:3000/',
method:'get',
success:function(res)
console.log(res);
,error:function(e)
console.log('错误',e);
);
</script>
</body>
</html>
后台js文件:
const http = require('http');
const url = require('url');
var server = http.createServer();
server.on('request', function (req, res)
if (req.url == '/favicon.ico')
return
res.writeHead(200,
'Content-Type':'application/json;charset=utf-8',
);
res.end(JSON.stringify(
name:'liuze',
age:23
));
);
server.listen(3000, function ()
console.log('server start!');
);
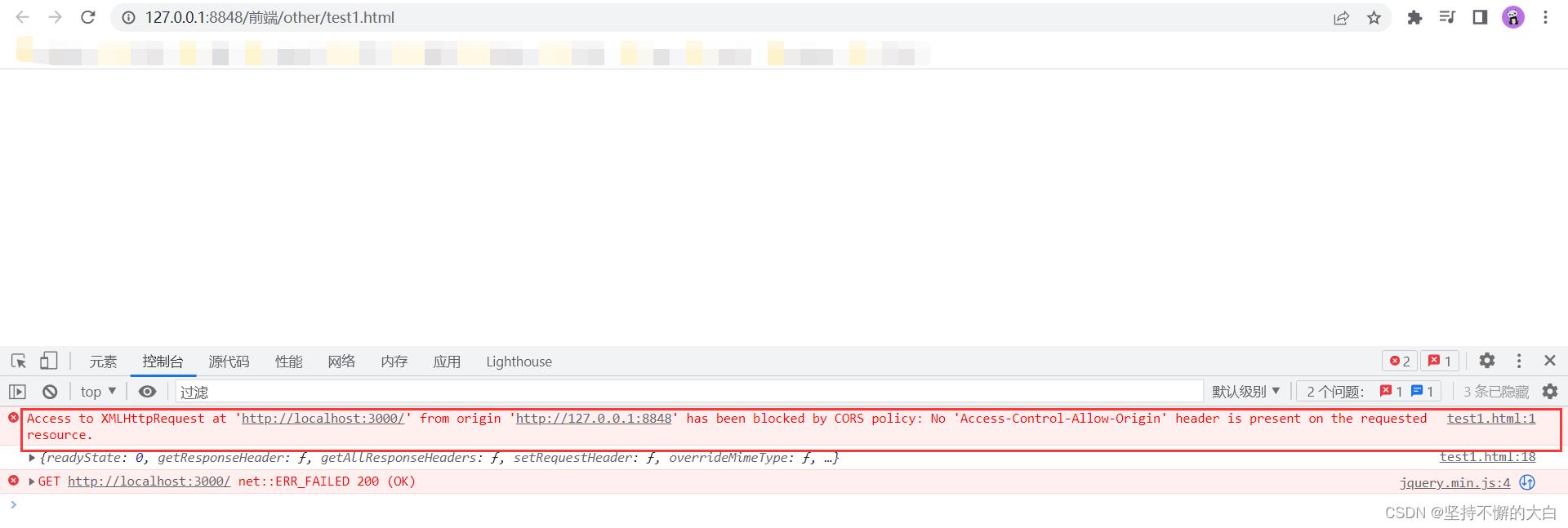
运行结果如下:

很明显这个因为跨域导致的,怎样解决呢?基本上就是在后台js文件里添加如下代码即可。
res.writeHead(200,
'Content-Type':'application/json;charset=utf-8',
'access-control-allow-origin':'*' // 这句代码
);
运行结果:

很明显,这个问题解决了。

以上是关于node学习-2:Cors解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章