将数据库从服务器移到浏览器--indexedDB基本操作封装
Posted 大~熊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将数据库从服务器移到浏览器--indexedDB基本操作封装相关的知识,希望对你有一定的参考价值。
数据库是属于服务器的,这是天经地义的事,但是有时候数据也许并非需要存储在服务器,但是这些数据也是一条一条的记录,怎么办?今天来带领你领略一下H5的一个新特性--indexedDB的风骚。你会情不自禁的发出感叹--不可思议!
一、链接数据库
indexedDB没有创建数据库的概念,你可以直接链接数据库,如果你链接的数据库并不存在,那么会自动的创建一个数据库。看下面的这个例子。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <button type="" id=\'conbtn\'>链接数据库</button> <script> // In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON\'T use "var indexedDB = ..." if you\'re not in a function. // Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction; window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don\'t need window.mozIDB*) function connectDB(name,version,success,error){ let dbConnect = indexedDB.open(name,version); dbConnect.onsuccess = function(e){ console.log(\'数据库链接成功!\'); success(e.target.result); } dbConnect.onerror = function(e){ console.log(\'数据库链接失败!\'); error(e); } dbConnect.onupgradeneeded = function(e){ success(e.target.result); let oldVersion = e.oldVersion; let newVersion = e.newVersion; console.log(\'数据库更新成功,旧的版本号为:\'+oldVersion+",新的版本号为:"+newVersion); } } window.onload=function(){ let btn = document.getElementById(\'conbtn\'); btn.onclick = function(){ connectDB(\'haha\',1,function(){ console.log(\'链接成功,或者更新成功回调函数\'); },function(){ console.log(\'链接失败回调函数!\') }); } } </script> </body> </html>
我点了两次链接数据库,结果是这样的。

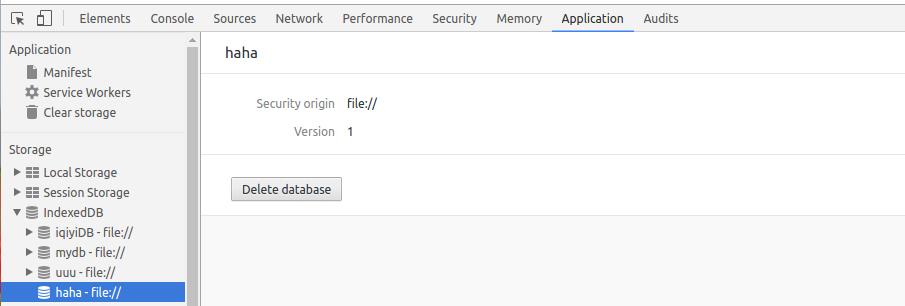
在Application的indexedDB中我们发现多了一个东西。

可以看到haha数据库已经成功建立了。
indexedDB的open方法用来链接或者更新数据库,第一次创建也认为是一次更新。第一个参数是数据库的名字,第二个参数为版本号。第一次创建或者版本号发生改变时出发更新事件upgradeneeded,链接成功后出发success事件,链接出错时触发error事件。
二、建表和索引
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <button type="" id=\'conbtn\'>链接数据库</button> <script> // In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON\'T use "var indexedDB = ..." if you\'re not in a function. // Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction; window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don\'t need window.mozIDB*) function connectDB(name,version,success,update,error){ let dbConnect = indexedDB.open(name,version); dbConnect.onsuccess = function(e){ console.log(\'数据库链接成功!\'); success(e.target.result); } dbConnect.onerror = function(e){ console.log(\'数据库链接失败!\'); error(e); } dbConnect.onupgradeneeded = function(e){ update(e.target.result); let oldVersion = e.oldVersion; let newVersion = e.newVersion; console.log(\'数据库更新成功,旧的版本号为:\'+oldVersion+",新的版本号为:"+newVersion); } } function createTable(idb,storeName,key,idxs){ if(!idb){ console.log(idb); return ; } if(!key || !idxs){ console.log(\'参数错误\'); return ; } if(!storeName){ console.log(\'storeName必须\'); return ; } try{ var store = idb.createObjectStore(storeName,key); console.log(\'数据库存储对象(table)创建成功\'); for(var i = 0;i<idxs.length;i++){ var idx = idxs[i]; store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters); console.log(\'索引\'+idx.indexName+\'创建成功\'); } }catch(e){ console.log(\'建表出现错误\'); console.log(JSON.stringify(e)) } } window.onload=function(){ let btn = document.getElementById(\'conbtn\'); btn.onclick = function(){ connectDB(\'haha\',1, function(idb){ console.log(\'链接成功,或者更新成功回调函数\'); },function(idb){ createTable(idb,\'test\',{keyPath:\'id\',autoIncrement:true},[ { indexName:\'testIndex\', keyPath:\'name\', optionalParameters:{ unique:true, multiEntry:false }}]); },function(){ console.log(\'链接失败回调函数!\') }); } } </script> </body> </html>
我点了一下按钮结果时这样的。


这里用到的两个核心方法时createObjectStore,和createIndex,这两个方法必须在数据库发生更新的事件中执行。
createObjectStore方法可以理解成是创建表,接受第一个参数为一个字符串,表示表名,第二个参数是一个对象,指定主键相关的东西,{keyPath:\'主键是哪个字段\',autoIncrement:是否自增}。
createIndex方法是创建索引的,接受三个参数,第一个是一个字符串,表示索引的名字,第二个参数表示字段名(谁的索引),第三个参数是个对象,具体自己查去。索引的作用是在查询操作时可以用到,不详讲,自行google吧。
三、添加数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <button type="" id=\'conbtn\'>链接数据库</button> <button type="" id=\'add\'>添加数据</button> <script> // In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON\'T use "var indexedDB = ..." if you\'re not in a function. // Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction; window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don\'t need window.mozIDB*) function connectDB(name,version,success,update,error){ let dbConnect = indexedDB.open(name,version); dbConnect.onsuccess = function(e){ console.log(\'数据库链接成功!\'); success(e.target.result); } dbConnect.onerror = function(e){ console.log(\'数据库链接失败!\'); error(e); } dbConnect.onupgradeneeded = function(e){ update(e.target.result); let oldVersion = e.oldVersion; let newVersion = e.newVersion; console.log(\'数据库更新成功,旧的版本号为:\'+oldVersion+",新的版本号为:"+newVersion); } } function createTable(idb,storeName,key,idxs){ if(!idb){ console.log(idb); return ; } if(!key || !idxs){ console.log(\'参数错误\'); return ; } if(!storeName){ console.log(\'storeName必须\'); return ; } try{ var store = idb.createObjectStore(storeName,key); console.log(\'数据库存储对象(table)创建成功\'); for(var i = 0;i<idxs.length;i++){ var idx = idxs[i]; store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters); console.log(\'索引\'+idx.indexName+\'创建成功\'); } }catch(e){ console.log(\'建表出现错误\'); console.log(JSON.stringify(e)) } } function add(storeName,values){ connectDB(\'haha\',1,function(idb){ var ts = idb.transaction(storeName,"readwrite"); var store = ts.objectStore(storeName); for(var i = 0;i<values.length;i++){ (function(i){ var value = values[i]; var req = store.put(value); req.onsuccess = function(){ console.log("添加第"+i+"个数据成功"); } req.onerror = function(e){ console.log("添加第"+i+"个数据失败"); console.log(JSON.stringify(e)); } })(i) } ts.oncomplete = function(){ console.log(\'添加数据事务结束!\'); } },function(){},function(){}); } window.onload=function(){ let btn = document.getElementById(\'conbtn\'); btn.onclick = function(){ connectDB(\'haha\',1, function(idb){ console.log(\'链接成功,或者更新成功回调函数\'