微信小程序开发手记之七:一个小程序上线后的总结(上)
Posted 王梵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发手记之七:一个小程序上线后的总结(上)相关的知识,希望对你有一定的参考价值。
终于,经过大概一周时间,磕磕绊绊地提交审核了,一个移动猿开发小程序,也算有了些心得,也遇到了些坑,这里和大家一起分享下。
怎么样调布局
先说一个题外话,最后引入正题。
如果翻看过一些资料,大家肯定很容易会发现一件事,那就是关于image标签的默认宽高,几乎是异口同声地说是320px*240px,哥们儿一直很纳闷,文档上没有的东西,为么大家都这么肯定的。
终于一次,一个前端的兄弟给我解了惑,下面来个例子。

<image src="url"></image>
<image src="../../images/index_bg.png"></image>很简单,就是2张图片,一张网络图片,一张本地图片,并没有设置图片大小,注意,这就是整个wxml的全部了,再没有其它标签了。
网络图片是我随便找的,可以看出,2张图片的显示大小是一致的,可以推定有一个默认大小,那么这个默认大小怎么看,下面是关键,来张动图,high一下。

选择调试,中间的窗口上面选中Wxml,然后点击其中一个标签,在右面的窗口就能看到它的动态布局,可以看到,默认的图片宽高就是320px*240px!
并且,我们还可以手动更改这里的属性,能够快速看到效果,不用每次想看效果,都要编译(或者保存)一次,多么地简单啊!
最重要的是,很多样式的问题,都可以通过点击有问题的标签,查看它的样式,到底哪里不对。
运行在手机上,怎么看log
真机上请求接口,有一个bug,但在开发工具上是正常的,为了调试,只能将自己怀疑有问题的值,不断用弹窗弹出来…
后来知道,原来小程序也是有自己的工具的,叫vConsole。
下面我们来说一下打开vConsole的步骤。




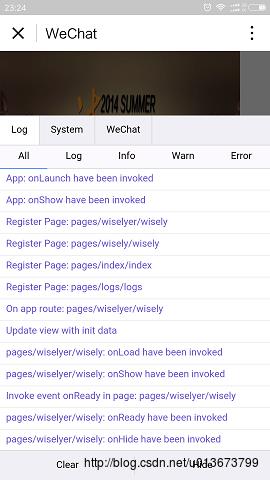
第一张图中,点击右上角的3个点,就会弹出下面的弹窗,之后点击下面的【打开调试】,会退出当前小程序,等再进来时,就是第二张图了。
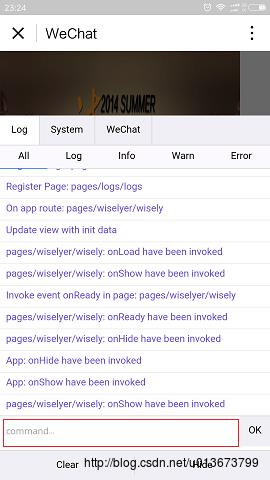
第二张图的右下角,有一个绿色的按钮,点击它,就可以看调试信息,弹出第3个弹窗,第3个弹窗滑到底部就是第4张图,可以看到有一个输入框,可以在里面输入命令。
掌握了这4步,就可以在手机上调试了,high不high!
wxml怎么向js传值,js怎么获取
先看一个wxml
<image src="url" bindtap="click" data-url="url"></image>
<image src="../../images/index_bg.png"></image>一看就知道,这个布局,跟最上面的布局几乎一毛一样,只是在第一张图上添加了点击事件,还加了一个data-url的属性。
其实data-url并没有规定在文档里,规定的是data-,后面接什么都可以,开心就好。这个值,会在点击的时候,当做参数传入。
那么,我们怎么获取这个传入的参数,参数就是我们需要的url吗?并不是,它是经过封装的,封装规律没搞清楚,不过,我可以分享一下,我是怎么获取到正确的参数的。
下面是点击事件的js方法
click:function(args)
console.log(args)
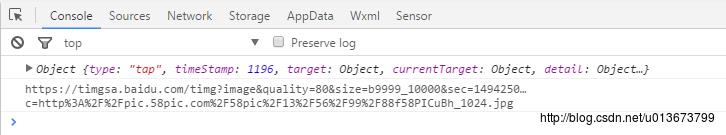
然后我们运行程序,并触发一次点击事件,查看一下打印值,如下图。

可以发现,我们需要的url的路径为currentTarget.dataset.url,如果再加上参数args的话,就是args.currentTarget.dataset.url。我们来改变一下打印语句,并打印一下args.currentTarget.dataset.url,看看是不是我们需要的。
click:function(args)
console.log(args)
console.log(args.currentTarget.dataset.url)

看到了吧,这正是我们需要的!
复用代码
一个移动猿,面向对象的思想深入骨髓,总想抽取出一些方法来,在小程序中战战兢兢地试了试发现,也可以啊!
来个简单的。
布局还是上面的布局,2张图片,第1张图片上加了个点击事件,主要看下点击事件,如下
click:function(args)
console.log(args)
var url = args.currentTarget.dataset.url
this.printUrl(url)
,
printUrl:function(args)
console.log("--------------")
console.log(args)
上面,我们自定义了一个printUrl方法,并且有一个输入参数args。来看下打印结果

perfect!!!
可以看出,我们自定义的方法被调用了。
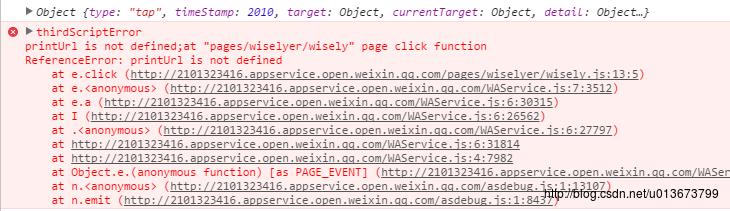
不过有一个细节不知道大家注意到没有,调用的时候,我在方法名前加了this.,如果不加会怎么样,来看下结果

看,会报错,说printUrl方法是未定义的,所以说,调用自定义方法,必须加上this.(如果是在其它方法的回调中调自定义方法,则要加that.(如果你写的是var that = this的话))
好了,今天说了一些与实现效果无关的东西,但都非常有用。下一篇,我们会说一下,项目中遇到的一些问题。
以上是关于微信小程序开发手记之七:一个小程序上线后的总结(上)的主要内容,如果未能解决你的问题,请参考以下文章