vue3如何进行数据依赖注入provide/inject
Posted 泠泠在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3如何进行数据依赖注入provide/inject相关的知识,希望对你有一定的参考价值。
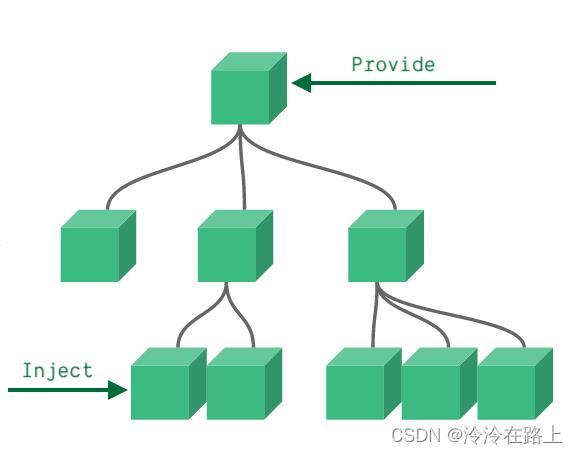
vue中的依赖注入方式是使用函数原型链来进行实现的
当父组件有很多数据需要分发给其子代组件的时候, 就可以使用provide和inject,在任何后代组件中,我们都可以使用 inject 来接收 provide 提供的数据或方法。

//祖父级组件
<template>
<div class="App">
<button>我是祖父级组件</button>
<A></A>
</div>
</template>
<script setup lang='ts'>
import provide, ref from 'vue'
import A from './components/A.vue'
let flag = ref<number>(1)
provide('flag', flag)
</script>
//子孙级组件
<template>
<div style="background-color: green;">
我是子孙级组件
<button @click="change">change falg</button>
<div> flag </div>
</div>
</template>
<script setup lang='ts'>
import inject, Ref, ref from 'vue'
const flag = inject<Ref<number>>('flag', ref(1))
const change = () =>
flag.value = 2
</script>
以上是关于vue3如何进行数据依赖注入provide/inject的主要内容,如果未能解决你的问题,请参考以下文章