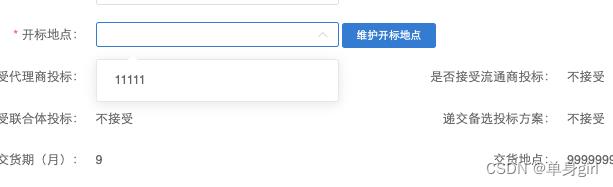
下拉框数据未实时更新
Posted 单身girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了下拉框数据未实时更新相关的知识,希望对你有一定的参考价值。


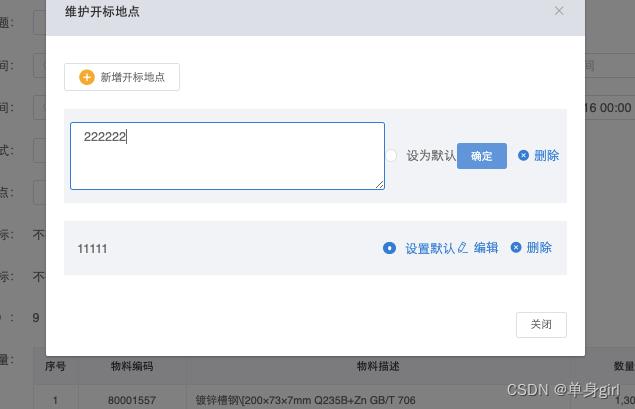
新增后下拉框数据没有实时更新 尝试使用this.$set子父传值等方法都不生效
解决方案 :this.$forceUpdate()
之前我用的是 $set 方法,强制视图更新
stagIdChange(planStagId)
this.$set(this.form,'planStagId',this.form.planStagId)
后来我在element 的模态框了用这个方法还是不生效,我就查了一下,找到一个element自带的更新视图的方法this.$forceUpdate()
stagIdChange(planStagId)
this.$set(this.form,'planStagId',this.form.planStagId)
this.$forceUpdate();
这个就是好用的,上面那个方法不好用,就可以用这个方法```
以上是关于下拉框数据未实时更新的主要内容,如果未能解决你的问题,请参考以下文章