android WebView拦截请求详解
Posted xingfeng_coder
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android WebView拦截请求详解相关的知识,希望对你有一定的参考价值。
1、WebView基本用法
WebView的基本用法相信大多数android开发者都是会使用的,最简单的就是调用个loadUrl方法,但是记得要在清单文件中添加网络权限。我也简单了写了一个加载百度的,如下图

代码如是:
mWebview = (WebView) findViewById(R.id.my_webview);
mWebview.setWebViewClient(new WebViewClient()
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request)
return false;
);
mWebview.loadUrl("https://www.baidu.com/");
这是WebView最简单的使用了。
2 、WebView拦截请求
WebView调用loadUrl后,会首先根据传入的URL获取响应,然后再将响应显示到页面上,这就是WebView的原理。那么我们可以在获取响应过程中重新改变请求URL或者直接将响应替换。而具体的替换在WebViewClient的WebResourceResponse shouldInterceptRequest (WebView view,
WebResourceRequest request)方法中,该方法用于根据请求去获取响应,如果返回null,那么android会根据请求去获取响应并返回,但是如果你重写了该方法并返回了响应,那么WebView就会使用你的响应数据。其中WebResourceRequet封装了请求,WebResourceResponse封装了响应。
使用静态响应
既然知道了原理,那就试一下,先上代码和效果。
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request)
String response = "<html>\\n" +
"<title>千度</title>\\n" +
"<body>\\n" +
"<a href=\\"www.taobao.com\\">千度</a>,比百度知道的多10倍\\n" +
"</body>\\n" +
"<html>";
WebResourceResponse webResourceResponse = new WebResourceResponse("text/html", "utf-8", new ByteArrayInputStream(response.getBytes()));
return webResourceResponse;
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url)
String response = "<html>\\n" +
"<title>千度</title>\\n" +
"<body>\\n" +
"<a href=\\"www.taobao.com\\">千度</a>,比百度知道的多10倍\\n" +
"</body>\\n" +
"<html>";
WebResourceResponse webResourceResponse = new WebResourceResponse("text/html", "utf-8", new ByteArrayInputStream(response.getBytes()));
return webResourceResponse;
这段代码直接将响应换成了上面的一段html文字。效果如下:

代码中重写了两个shouldInterceptRequest方法,其中一个WebResourceResponse shouldInterceptRequest (WebView view, String url)在API 21过时了。
响应使用网络资源
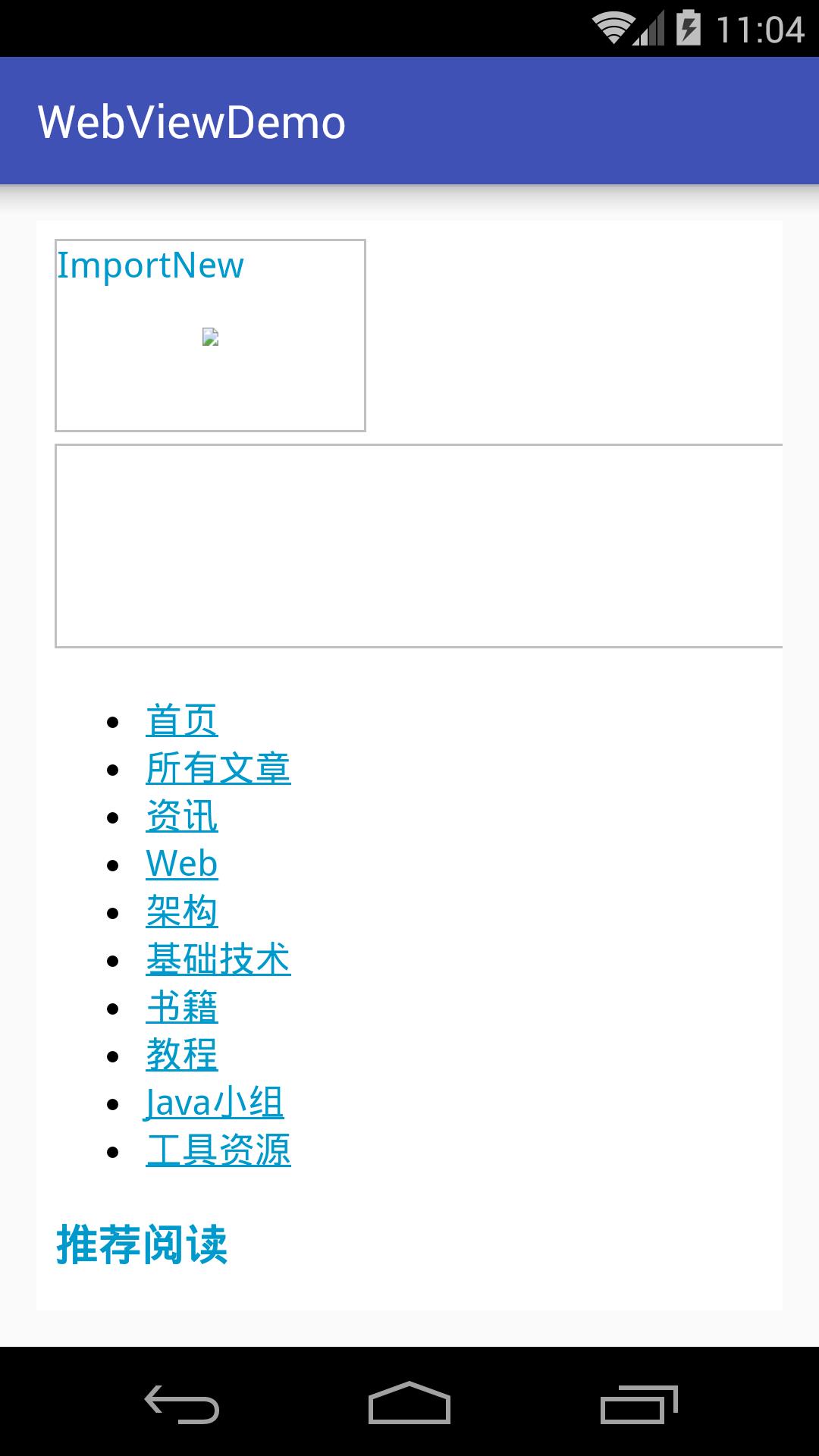
shouldInterceptRequest方法API还有介绍,该方法是在非UI线程中,所以当需要与View系统交互时需要小心。既然是在非UI线程中,那么我们可以放在在其中做网络请求,比如获取www.importnew.com的响应数据,将百度替换为inportnew。
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request)
StringBuilder stringBuilder = new StringBuilder();
BufferedReader bufferedReader = null;
try
URL url = new URL("http://www.inportnew.com/");
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection();
httpURLConnection.setConnectTimeout(10 * 1000);
httpURLConnection.setReadTimeout(40 * 1000);
bufferedReader = new BufferedReader(new InputStreamReader(httpURLConnection.getInputStream()));
String line = "";
while ((line = bufferedReader.readLine()) != null)
stringBuilder.append(line);
catch (Exception e)
e.printStackTrace();
finally
if (bufferedReader != null)
try
bufferedReader.close();
catch (IOException e)
e.printStackTrace();
WebResourceResponse webResourceResponse = null;
webResourceResponse = new WebResourceResponse("text/html", "utf-8", new ByteArrayInputStream(stringBuilder.toString().getBytes()));
return webResourceResponse;
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String urlStr)
StringBuilder stringBuilder = new StringBuilder();
BufferedReader bufferedReader = null;
try
URL url = new URL("http://www.importnew.com/");
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection();
httpURLConnection.setConnectTimeout(10 * 1000);
httpURLConnection.setReadTimeout(40 * 1000);
bufferedReader = new BufferedReader(new InputStreamReader(httpURLConnection.getInputStream()));
String line = "";
while ((line = bufferedReader.readLine()) != null)
stringBuilder.append(line);
catch (Exception e)
e.printStackTrace();
finally
if (bufferedReader != null)
try
bufferedReader.close();
catch (IOException e)
e.printStackTrace();
WebResourceResponse webResourceResponse = null;
webResourceResponse = new WebResourceResponse("text/html", "utf-8", new ByteArrayInputStream(stringBuilder.toString().getBytes()));
return webResourceResponse;

注意
WebView中调用的每个请求都会经过那个拦截器,所以如果一个页面中又有超链接,那么依然会经过那个拦截器,所以上面Importnew中有些图片没有加载出来。因为我是以本文形式获取响应的。并且是以utf-8作为编码的,所以有时会出现乱码。
3、应用
之所以会设计到这块,是因为我做一款解析网上文章的app,因为需要对网页内容中删除某些内容以使在手机上显示好看,所以需要拦截请求,将响应中的部分内容删除之后再交由WebView去显示。所以特地研究了WebView拦截请求,不过最好是先判断要加载的URL是否是需要拦截的,如果不是的话,可以依然交给WebView去实现。
关注我的技术公众号,不定期会有优质技术文章推送。
微信扫一扫下方二维码即可关注:

以上是关于android WebView拦截请求详解的主要内容,如果未能解决你的问题,请参考以下文章