TypeScript 构造函数中解构参数属性
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript 构造函数中解构参数属性相关的知识,希望对你有一定的参考价值。
TypeScript 构造函数中解构参数属性
parameter properties 是一个挺方便的功能,对于不少 JS 的对象来说,构造函数基本是这样的用法:
class Example
constructor(param1, param2)
this.param1 = param1;
this.param2 = param2;
// ...
如果构造函数中的参数比较多——大概十几二十个——处理起来就会很麻烦,使用 parameter properties 可以很大程度地简化这个过程,如:
class Params
constructor(
public readonly x: number,
protected y: number,
private z: number
)
// No body necessary
不过有个问题就是很多时候从 JSON 或者是其他函数中返回的是一个对象,而不是解构的变量。
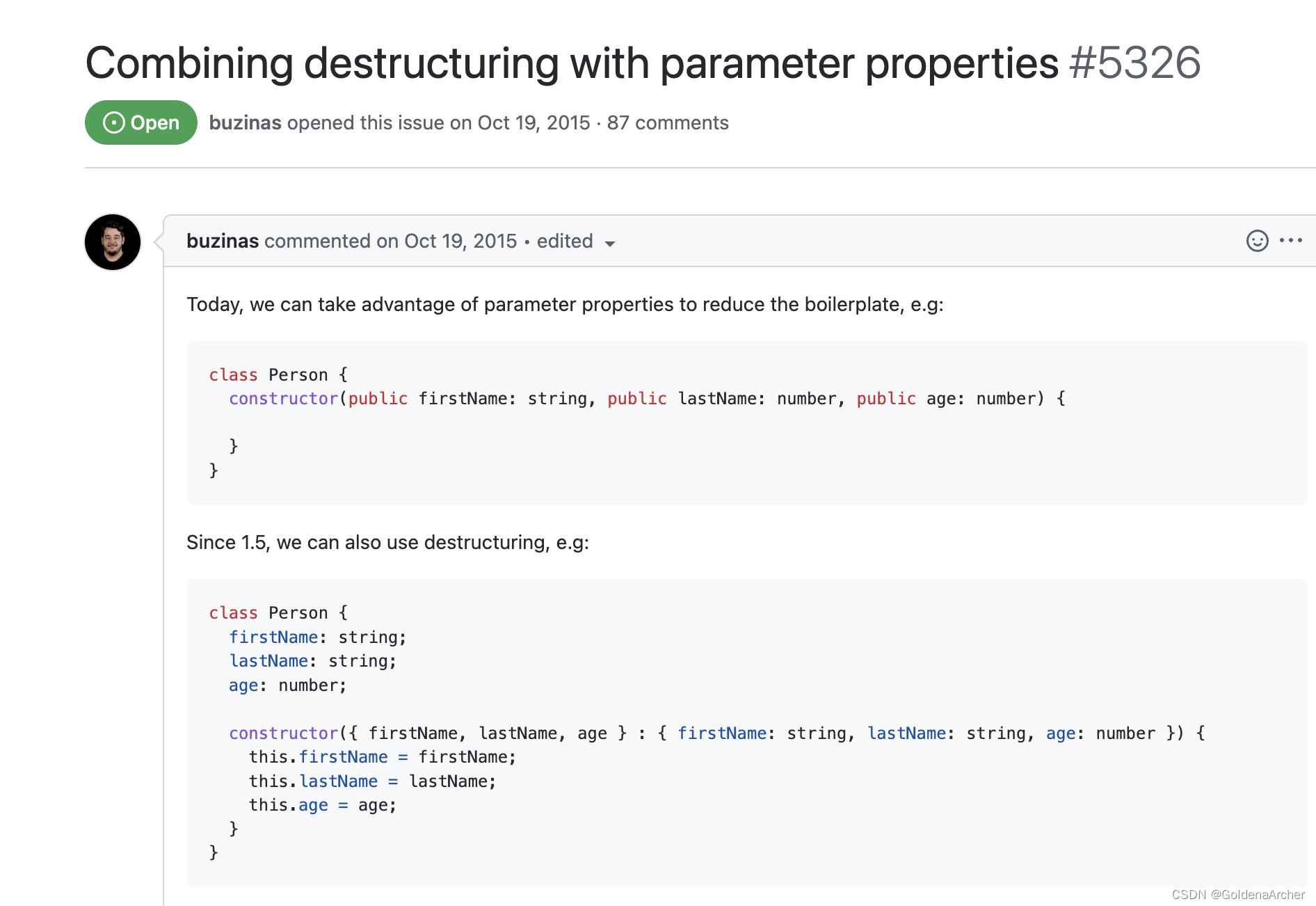
这是 feature 一个从 2015 年就开了的 issue:Combining destructuring with parameter properties #5326,不过到现在 TS 队伍好像还没有考虑要实现……


我试了一下 thread 中的一些建议,不过到现在还没成功过……
在 Stack Overflow 上有一个 code snippet: Destructured parameter properties in constructor,测试了一下是可以用的:
interface DestructedOptions
prefix: string;
suffix: string;
class Destructed
constructor(opts: DestructedOptions)
Object.assign(this, opts);
interface Destructed extends DestructedOptions
let destructed = new Destructed( prefix: 'prefix', suffix: 'suffix' );
console.log(destructed.prefix);
console.log(destructed.suffix);
console.log(destructed.DoesntExist); // error
使用的方法还是 Object.assign 搭配 TS 的 interface 会重载同名对象的特点去实现,这时候如果要导出 Destructed,需要同时导出 class 和 interface。
尽管最后没用上 残念,不过感觉这个方法对于转换 JSON 到 JS 对象来说还是很方便的。
以上是关于TypeScript 构造函数中解构参数属性的主要内容,如果未能解决你的问题,请参考以下文章