vue.js字符串换行问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js字符串换行问题相关的知识,希望对你有一定的参考价值。
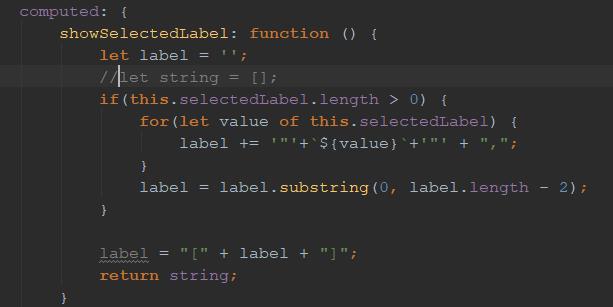
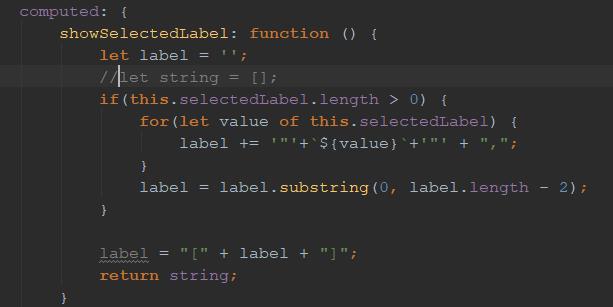
vue.js项目,前端框架用的是vant,单元格如何实现换行,每选择一项,在单元格中加载出选择的项,每一项都要独占一行,具体代码看图,能解决的可以私聊,有红包。

单元格内添加<templete><div style="display:block;width:100%;line-height:???" v-for="你选择的array列表" :key="item.id(唯一性标识)">item.你选择的列表中要显示的content</div></templete>
参考技术A
你好!
怎么私聊你?
能不能用百度的私信功能沟通一下?你Q加不上,需要回答问题才能添加。
参考技术B
<br>不行吗
以上是关于vue.js字符串换行问题的主要内容,如果未能解决你的问题,请参考以下文章
Delphi字符串换行
yml 字符串换行问题
java后台获取行符前台实现字符串换行
[js] 处理字符串换行造成的json解析失败
css 从长话,字符串换行
python入门 python字符串换行显示字符串太长连接多行