纯js文件中怎么把string转为number
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯js文件中怎么把string转为number相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
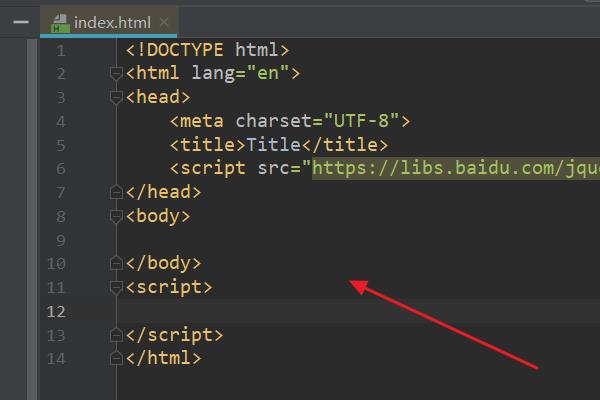
1、首先,打开html编辑器,新建html文件,例如:index.html。

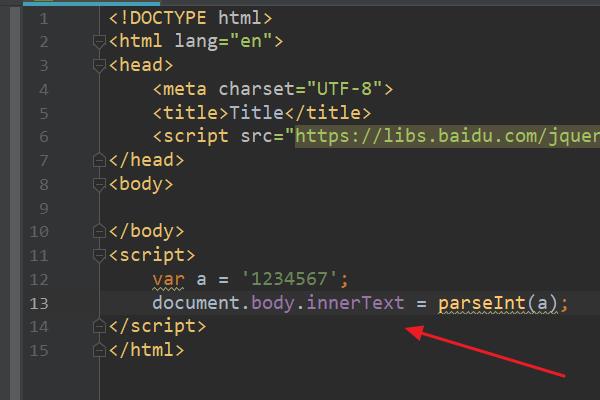
2、在index.html中的<script>标签,输入js代码:var a = '1234567';document.body.innerText = parseInt(a);。

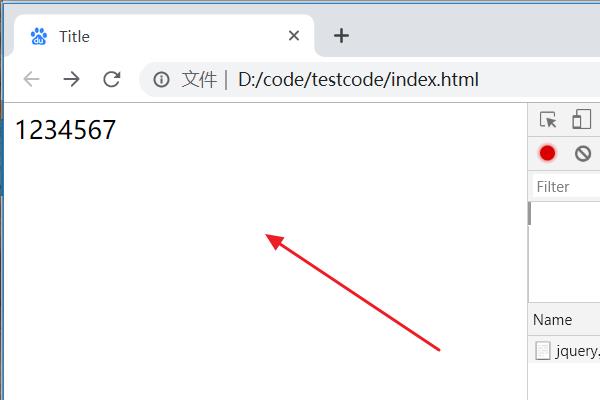
3、浏览器运行index.html页面,此时string字符串被成功转换为了number数字并打印了出来。

1.调用Number()来对string进行值类型转换。
2.parseInt()。
3.parseFloat()。
Number()
使用Number()函数来对string进行强制类型转换是最直接的做法。不过,这种做法有一个局限性:如果字符串截去开头和结尾的空白字符后,不是纯数字字符串,那么最终返回结果为NaN。
代码如下:
var a = " 42";
var b = " 42mm";
var c = "0xff";
var d = "42.34";
console.log(Number(a));//42
console.log(Number(b));//NaN
console.log(Number(c));//255
console.log(Number(d));//42.34
parseInt()
parseInt()函数可以将字符串转换成一个整数,与Number()函数相比,parseInt()函数不仅可以解析纯数字字符串,也可以解析以数字开头的部分数字字符串(非数字部分字符串在转换过程中会被去除)。值得注意的是,当parseInt()函数所解析的是浮点数字符串时,取整操作所使用的方法为“向下取整”(truncate)。
除了字符串作为第一个参数,parseInt()函数还可以接受2到36之间的任意整数作为第二个参数,用于指定转换过程中的进制数。
代码如下:
var b = " 42mm";
var c = "0xff";
var x = "-12.34";
var y = "15.88";
var z = "101010";
console.log(parseInt(b));//42
console.log(parseInt(x));//-12
console.log(parseInt(y));//15
console.log(parseInt(c));//255
console.log(parseInt(z, 2));//42
console.log(parseInt(".1"));//NaN
parseFloat()
与parseInt()一样,parseFloat()也可以解析以数字开头的部分数字字符串(非数字部分字符串在转换过程中会被去除)。与parseInt()不同的是,parseFloat()可以将字符串转换成浮点数;但同时,parseFloat()只接受一个参数,且仅能处理10进制字符串。
代码如下:
var c = "0xff";
var d = "42.34";
console.log(parseFloat(c));//0, because "0xff" start with 0
console.log(parseFloat(d));//42.34
console.log(parseFloat(".1"));//0.1本回答被提问者采纳 参考技术B parseInt("123");
以上是关于纯js文件中怎么把string转为number的主要内容,如果未能解决你的问题,请参考以下文章