RavenDB FS 安装使用 介绍
Posted JulyLuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RavenDB FS 安装使用 介绍相关的知识,希望对你有一定的参考价值。
前言
最近项目因为要存储图片和文件,折腾了RavenDB,使用RavenDB的FS系统统一管理图片和文件。
安装
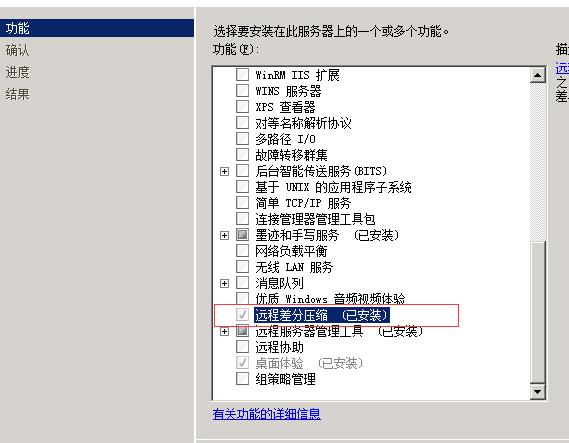
RavenDB 的FS文件系统,需要用到windows的远程差分压缩功能:

安装好之后下载RavenDB的zip包。
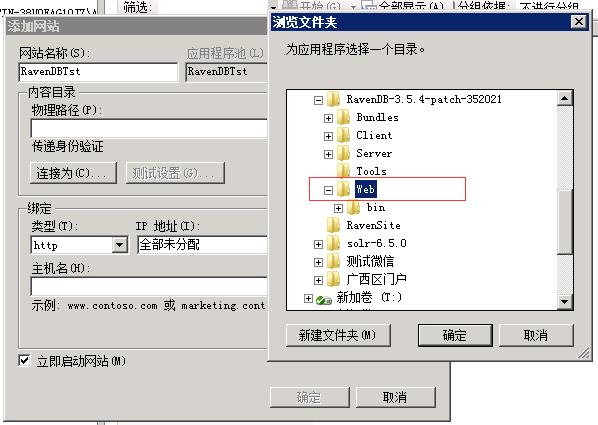
解压之后将目录下的Web 文件夹添加到IIS中:

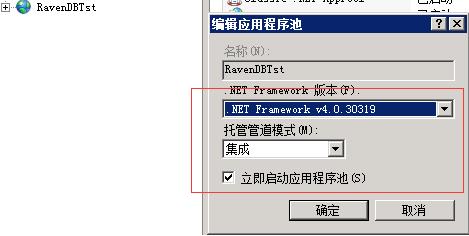
IIS新站点设置完毕之后,接下来需要设置其对应的应用程序池,将版本设置为4.0 的集成模式:

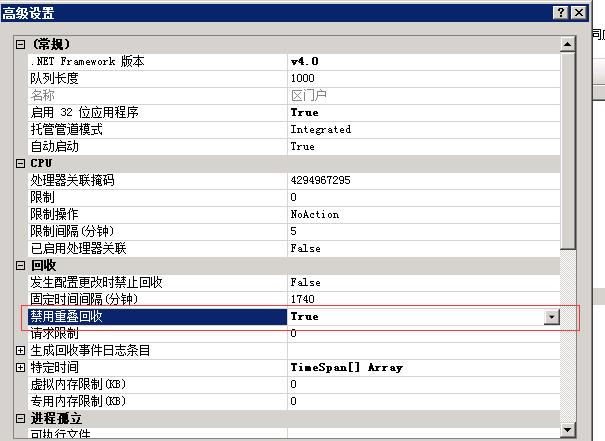
按照官网的要求,还需将 禁用重叠回收设置为True:

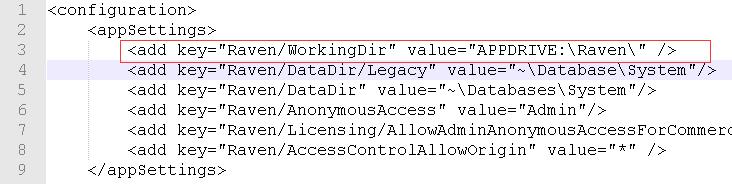
设置RavenDB存储文件夹的读写权限,RavenDB的存储文件夹在web.config中:

以上说明RavenDB存储在E:\\Raven文件夹中
运行
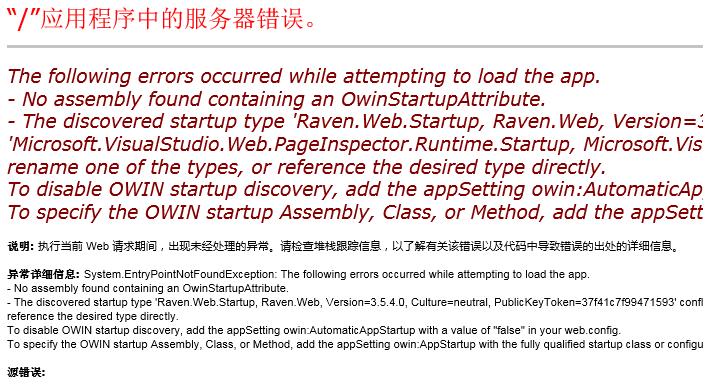
一切按照完毕,现在在IIS就直接运行,但万事开头难:

以上错误的以上,Raven.Web.Startp和系统的Startup冲突了,在appseting中我们要显示的设置那个class:
<add key="owin:AppStartup" value="Raven.Web.Startup, Raven.Web, Version=3.5.4.0, Culture=neutral, PublicKeyToken=37f41c7f99471593" />
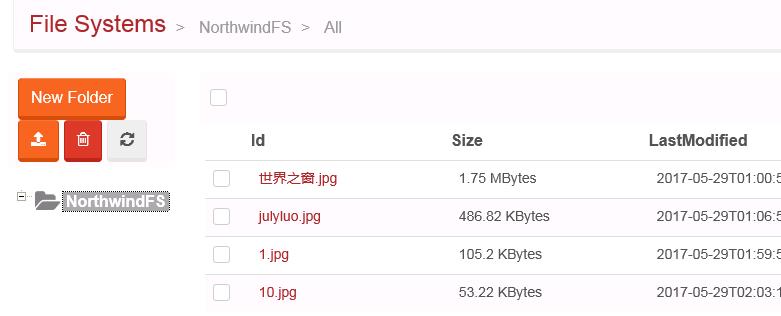
现在设置都完毕,以下就是我RavenDB的 studio界面,因为我已经添加了一些文件,界面和各位的不太一致:

代码上传下载文件
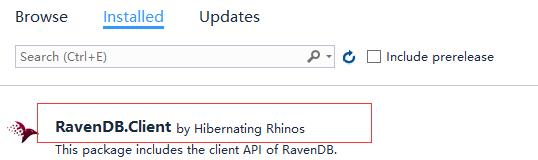
一切准备就绪,现在使用代码来上传文件试试,首先在nuget上获取:

根据官网的文档,IFilesStore 为具体操作的入口,而且是线程安全的,所以建议一个应用程序使用一个IFilesStore,代码如下:
public class FilesStoreHolder { private static readonly Lazy<IFilesStore> store = new Lazy<IFilesStore>(CreateStore); public static IFilesStore Store { get { return store.Value; } } private static IFilesStore CreateStore() { IFilesStore fsStore = new FilesStore() { Url = "http://127.0.0.1:8090", DefaultFileSystem = "NorthwindFS" }.Initialize(); return fsStore; } }
然后上传用的接口为IAsyncFilesSession,通过其方法RegisterUpload就可以进行上传操作,具体代码如下:
IFilesStore store = FilesStoreHolder.Store; using (var session = store.OpenAsyncSession( new OpenFilesSessionOptions() { FileSystem = "NorthwindFS" })) { session.RegisterUpload("世界之窗.jpg", File.OpenRead(@"D:\\DSCN6900.JPG")); await session.SaveChangesAsync(); }
下载的代码通过方法DownloadAsync,其返回是Stream:
using (IAsyncFilesSession session = store.OpenAsyncSession()) { using (Stream content = await session.DownloadAsync("世界之窗.jpg")) { content.CopyTo(new FileStream("aaa.jpg", FileMode.Create)); } }
总结
RavenDB的安装配置还算是简单,但还是有些坑需要注意,其api的使用都是异步的,这个在使用过程中也需要稍微注意下。
以上是关于RavenDB FS 安装使用 介绍的主要内容,如果未能解决你的问题,请参考以下文章
安装 RavenDb Embedded 时出现 Nuget 依赖错误