用Jetpack Compose构建更快的安卓应用
Posted 小陈乱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Jetpack Compose构建更快的安卓应用相关的知识,希望对你有一定的参考价值。
Jetpack Compose是谷歌用于android应用开发的新的、现代的、声明式的UI框架。Compose将十多年来从以前的UI工具包中学到的知识与Kotlin编程语言的力量结合起来,为Android开发者提供了一个强大的、令人耳目一新的UI开发体验。
本文将通过以下方式启动你对Jetpack Compose的学习。
- 快速展示Compose UI应用程序的构建模块
- 介绍一些编写更灵活和可扩展的Composable代码的准则
- 详述在使用Compose时提高开发者生产力的几个技巧
什么是Jetpack Compose?
Jetpack Compose与传统的Android视图系统最明显的区别是,Compose UI完全由Kotlin编写。不再需要使用XML来进行布局、风格、排版、颜色或其他UI相关的元素。
@Composable
fun Composable()
Text("Hello World!")
你所熟悉的视图、TextViews 、按钮、LinearLayouts 等已经不复存在。Compose应用程序是使用可组合函数而不是视图函数构建的。可组合函数被注释为@Composable ,并代表单个UI元素。我们可以使用预定义的可组合函数或定义我们自己的。
Jetpack Compose利用了其他声明式框架的模式,如React和Flutter,为那些习惯于声明式编程的人提供了直观和熟悉的体验。因为Compose应用程序是用Kotlin编写的,所以很容易使用所有你习惯使用的控制流结构和语言功能来描述你的用户界面。
@Composable
fun Title(message: String?)
if(message == null)
Text("error")
else
Text(message)
Compose有望简化和加速UI开发,并有很大潜力成为使用Kotlin的Android开发的未来。那么,你如何开始构建Jetpack Compose应用程序?
使用Jetpack Compose
要开始使用Jetpack Compose,你需要做几件事来设置你的项目。
- 下载最新的稳定版本的Android Studio
- 使用Android Studio创建一个新的Android项目
- 将你的应用程序的minSdk版本设置为21(Android 5.0)或更高版本
- 在你的
build.gradle文件中添加以下Compose依赖项
// build.gradle.kts
implementation("androidx.compose.ui:ui:1.0.1")
implementation("androidx.compose.ui:ui-tooling:1.0.1")
implementation("androidx.compose.foundation:foundation:1.0.1")
implementation("androidx.compose.material:material:1.0.1")
一旦你创建了你的项目并添加了这些依赖项,你就应该能够同步你的项目并开始使用 Compose APIs。首先,让我们在创建的默认Activity 中显示一条 "Hello World "信息。
class MainActivity : ComponentActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContent
Text("Hello world!")
注意没有调用setContentView() 。我们可以使用setContent 函数为Activity 定义一个基于Compos的用户界面,而不是充气一个基于XML的布局。在传递给setContent() 的lambda中,我们可以添加Composables来定义我们的用户界面。
让我们看看一些最常见的构件,你需要用Jetpack Compose开始构建交互式应用程序。
掌握可组合的基础知识
添加文本
需要在你的应用程序中添加一些文本吗?你可能会想使用Text Composable。
setContent
Text(text = "Hello World")
Text Composable是一个Kotlin函数,包括一些可选的参数,使你能够配置你的文本应该是什么样子。
setContent
Text(
text = "Hello World",
fontWeight = FontWeight.Bold,
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
按钮可组合
要在你的用户界面中显示一个简单的按钮,你可以使用Button 可组合式。
Button(onClick = )
Text("Button Text")
Button 是一个很好的例子,说明Compose偏向于组合而不是严格继承。请注意,我们向Button 函数传递了一个lambda。这个lambda定义了Button 的内容。在这种情况下,我们按钮的内容是一个简单的文本元素。
这是在Compose中的一个常见模式。可组合函数通常会用一个尾部的lambda来定义它们的内容,使它们更灵活,更容易操作。
Column 和Row 可组合物
为了帮助对齐元素,如Text 或Button ,我们需要容器来帮助我们安排这些元素。你可能会遇到的前两个这样的容器是 [Column](https://developer.android.com/jetpack/compose/layouts/basics#standard-layouts)和 [Row](https://developer.android.com/jetpack/compose/layouts/basics#standard-layouts).
Column 将垂直地铺设子内容,一个接一个。
Column(
modifier = Modifier.fillMaxSize(1f),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
)
Text(
text = "Hello World",
fontWeight = FontWeight.Bold,
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
Button(onClick = )
Text("Button Text")

如果你需要水平的内容,你可以使用Row 而不是Column 。
Row(
modifier = Modifier.fillMaxSize(1f),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Center
)
Text(
text = "Hello World",
fontWeight = FontWeight.Bold,
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
Button(onClick = )
Text("Button Text")

LazyColumn 和LazyRow 用于大型数据集
在处理大型数据集时,需要一个高性能的容器?与其使用Column 和Row ,不如使用LazyColumn ,和LazyRow ,它们可以提供更有效的资源回收和更快的绘图性能。这两个组合体在概念上与RecyclerView 非常相似。
要创建一个LazyColumn ,我们可以把Column 改为LazyColumn ,然后在一个item 可组合式中定义每个UI元素,它定义了列表中的单个项目,因此我们可以定义不同的项目类型而不需要适配器。
LazyColumn(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxSize(1f),
)
item Text("1")
item Text("2")
item Text("3")
item Text("4")
item Text("5")
item Text("6")
item Text("7")
item Text("8")
item Text("9")
item Text("10")

需要根据一个静态计数,或一个数据集合来创建一堆项目?我们可以使用items() 函数在我们的LazyColumn 中重复创建项目。
LazyColumn(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxSize(1f),
)
items(100) index ->
Text("$index")

LazyColumn 或LazyRow 内的项目不一定是相同的。你可以自由地混合你想要的UI元素–所有这些都不需要单独的适配器或布局。这突出了Jetpack Compose相对于现有UI系统的力量和灵活性。
在 Compose 中处理 padding 和 margin
我们如何在 Compose 中处理 padding 和 margin 呢?好吧,Compos通过提供一个概念来简化它–padding。
我们可以通过应用以下方法来定义任何元素的衬垫 [Modifier](https://developer.android.com/jetpack/compose/layouts/basics#modifiers).修改器允许我们配置一个可组合元素,以控制诸如尺寸、填充、焦点状态、点击处理程序等。
为了给前面的例子中的项目列表添加填充,我们可以更新我们的代码如下。
LazyColumn(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxSize(1f),
)
items(100) index ->
Text(
text = "$index",
modifier = Modifier.padding(16.dp)
)

这里有几件有趣的事情要做。首先,命名参数的使用在Compose代码中是很常见的。第二,我们可以通过直接引用Modifier ,并对其调用方法来开始构建一个修改器。
为了增加填充,我们可以调用padding() ,并传入一个尺寸值。在这里,我们使用了一个叫做dp 的扩展属性来方便地将原始值16 转换为一个尺寸值。
更好的组合函数的提示
我们现在已经涵盖了最常见的组合体,以及一些常见的使用模式。随着安卓社区继续使用合成器,新的模式和惯例,最佳实践将会出现。
当你使用Jetpack Compose时,这里有一些提示可以帮助你写出更灵活、可扩展的Compose应用程序。
充分利用默认参数值和命名参数
与Java相比,将Kotlin用于Compose的一大优势是,我们可以利用Kotlin语言的特性,如命名参数和默认参数值。
命名参数允许我们在调用函数时混合参数的顺序。这使得我们的Composable函数更容易操作,并能帮助使代码非常可读。
默认参数允许我们编写一个可以以多种方式使用的可组合函数。与其定义许多重载函数,我们可以使用一个单一的函数来定义合理的默认值。
观察我们一直在使用的Text 函数。
@Composable
fun Text(
text: String,
modifier: Modifier = Modifier,
color: Color = Color.Unspecified,
fontSize: TextUnit = TextUnit.Unspecified,
fontStyle: FontStyle? = null,
fontWeight: FontWeight? = null,
fontFamily: FontFamily? = null,
letterSpacing: TextUnit = TextUnit.Unspecified,
textDecoration: TextDecoration? = null,
textAlign: TextAlign? = null,
lineHeight: TextUnit = TextUnit.Unspecified,
overflow: TextOverflow = TextOverflow.Clip,
softWrap: Boolean = true,
maxLines: Int = Int.MAX_VALUE,
onTextLayout: (TextLayoutResult) -> Unit = ,
style: TextStyle = LocalTextStyle.current
) ...
这个函数提供了多种方法来控制文本在绘制时的外观。然而,由于唯一需要的参数是text ,这个Composable的基本用法可以避免全套参数的复杂性。
小型和私有函数
当你构建你的屏幕和可组合软件时,尽量保持你的单个可组合软件小而集中。将UI的各个部分重构为较小的函数以限制其范围,并使你的代码更容易阅读和遵循。
你也可以利用可见性修改器来帮助你保持代码的条理性。想象一下,你正在为一个特定的屏幕构建用户界面,并且你把所有的可组合程序放在一个文件中。
如果该文件只暴露了一个公共的或内部的可组合物,那么你就可以在该文件中使用任意多的小的、集中的、私有的可组合物,而不会污染你的项目的全局命名空间。
基于槽位的设计
当你建立你的自定义组合体时,从核心库和材料库的组合体提供者那里获得灵感。这些函数利用基于槽的方法来设计API。
许多Compos API不是硬性规定事物必须如何组成或使用,而是允许调用者定制内容应该如何绘制,因此可以根据特定的feeds进行定制。
例如,让我们重新审视我们前面的按钮例子。
Button(onClick = )
Text("Button Text")
Button 并不接受一个字符串来显示文本。它让调用者决定文本应该如何显示。或者,我们根本不希望在我们的按钮中出现文本。通过这种基于槽的方法,我们可以为我们的按钮使用一个图标,或者一个复杂的图标、文本等的布局。
这种方法在创建低级别的组合体时可以得到回报,这些组合体可以在你的应用程序中重复使用。一个很好的例子是 “基础卡”。
@Composable
fun BaseCard(content: @Composable ColumnScope.() -> Unit)
Card(elevation = 4.dp)
Column(content = content)
你可以定义根卡的外观,但把内容留给调用者来传递。这种模式对于为你的团队建立一套可重复使用的组件非常有用。
生产力和开发者经验的提示
Jetpack Compose的主要目标之一是使Android开发更快、更愉快。考虑到这一点,有几件有用的事情需要注意。
可组合的预览
Jetpack Compose支持预览,这让我们可以预览我们的Composable是什么样子的,而不需要部署到设备上。小的变化,如更新一个填充常量,可以立即更新预览,而不需要任何形式的刷新或重建。
要定义一个预览,我们可以写一个新的可组合,并添加@Preview 注释。
@Preview(showBackground = true)
@Composable
fun DefaultPreview()
MyApplicationTheme
Greeting("Android")
然后,当我们构建我们的应用程序时,这些预览在Android Studio中是可见的。

预览也可以通过一些有趣的方式进行定制。
例如,可以对预览进行配置,如显示一个默认的背景,改变预览设备的大小,或改变黑暗主题。
@Preview(showBackground = true, device = Devices.PIXEL_4)
@Composable
fun Pixel4Preview()
MyApplicationTheme
Column(
modifier = Modifier.fillMaxSize(1f),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
)
Greeting("Android")
我们甚至可以在同一个文件中定义多个预览,以看到这些预览并排在一起,并看到我们的Composable在不同配置下的样子的多个例子。

通过利用这些预览,我们可以实现更快的迭代周期,因为我们可以在不部署我们的应用程序的情况下轻松地可视化我们的用户界面的变化。
用Jetpack Compose改善构建时间
可组合预览的一个潜在问题是,对于较大的代码变化,它们确实需要对你的应用程序进行一些重新构建。对于构建时间较慢的应用程序,这可能会使预览的作用大打折扣。
为了帮助解决这个问题,有两件事你可以做。
第一是通过在gradle.properties 文件中添加org.gradle.caching=true ,启用本地Gradle构建缓存。启用本地构建缓存后,每次刷新预览时,你的构建将不得不重建更少的代码,这应该会导致更快的预览。
除了启用本地Gradle构建缓存外,你还可以考虑将你的应用程序模块化。如果你能把你的Composable预览隔离到依赖性较小的模块,你可以减少刷新预览时必须重新编译的代码量。
最后
如果有想要进军Jetpack comepose的友友,不妨来参考这篇《Android Jetpack Compose开发应用指南》,让你从入门到精通,顺利找到自己中意的岗位,需要的可以扫码免费领取~

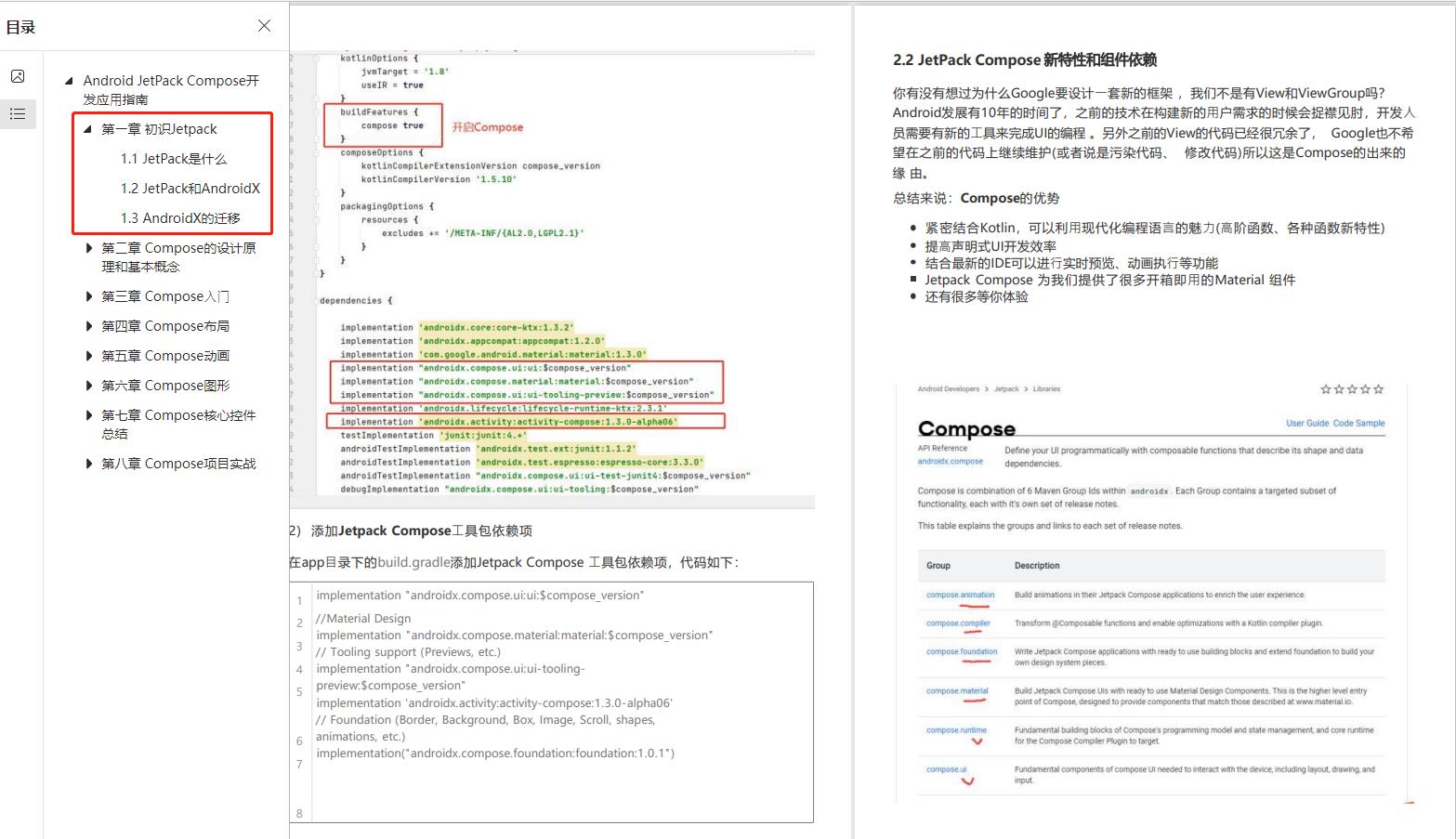
《Android Jetpack Compose开发应用指南》
第一章 初识Jetpack
1.1 JetPack 是什么
1.2 JetPack 和AndroidX
1.3 AndroidX的迁移

第二章 Compose的设计原理和基本概念
2.1 JetPack Compose环境搭建
2.2 JetPack Compose新特性和组件依赖
2.3 JetPack Compose编程思想总结

第三章 Compose入门
3.1 JetPack Compose入门的基础案例
3.2 JetPack Compose基础实战

第四章 Compose布局
4.1 Compose State
4.2 Compose样式(Theme)
4.3 Compose布局核心控件
4.4 自定义布局
4.5 Compose中的 ConstraintLayout

第五章 Compose动画
5.1 Compose SideEffect
5.2 Compose动画概述
5.3 Compose Crossfade
5.4 Compose animateContentSize
5.5 Animatable
5.6 Compose自定义动画

第六章 Compose图形
6.1Compose Canvas
6.2 Compose 绘制API的分析
6.3 Compos自定义绘制

第七章 Compose核心控件总结
7.1 Scaffold
7.2 LazyColumn

第八章 Compose项目实战


以上是关于用Jetpack Compose构建更快的安卓应用的主要内容,如果未能解决你的问题,请参考以下文章