用Javascript对二维数组DIY按汉语拼音的排序方法
Posted 紫郢剑侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Javascript对二维数组DIY按汉语拼音的排序方法相关的知识,希望对你有一定的参考价值。
继续编写“圳品”信息系统,将“圳品”信息读取到javascript定义的一个二维数组中进行处理和显示:
var p = [
[100, "都安县丙公司", "产品ab", 5, 25, 10],
[50, "南丹县a公司", "产品a", 5, 25, 10],
[30, "罗城县c公司", "产品a", 5, 25, 10],
[100, "都安县乙公司", "产品ac", 5, 25, 10],
[50, "南丹县b公司", "产品a", 5, 25, 11],
[50, "南丹县a公司", "产品b", 5, 25, 10],
[30, "罗城县c公司", "产品b", 5, 25, 10],
[50, "南丹县a公司", "产品c", 5, 25, 10],
[100, "都安县甲公司", "产品ab", 5, 25, 10]]; 在显示前要做的处理主要就是排序,首先要按圳品所属县(区)依金城江区、宜州区、罗城仫佬族自治县、环江毛南族自治县、南丹县、天峨县、东兰县、巴马瑶族自治县、凤山县、都安瑶族自治县、大化瑶族自治县的顺序进行排序;
接下来,对属于同个一县(区)的圳品,要按其生产企业来依公司a、公司b……的顺序来排序。
这就涉及到对二维数组的排序了。
JavaScript为数组对象内置了sort() 方法,sort() 方法默认是以字母顺序对数组进行排序。
使用默认的 sort() 方法排序的结果是:
[100,都安县丙公司,产品ab,5,25,10],
[100,都安县乙公司,产品ac,5,25,10],
[100,都安县甲公司,产品ab,5,25,10],
[30,罗城县c公司,产品a,5,25,10],
[30,罗城县c公司,产品b,5,25,10],
[50,南丹县a公司,产品a,5,25,10],
[50,南丹县a公司,产品b,5,25,10],
[50,南丹县a公司,产品c,5,25,10],
[50,南丹县b公司,产品a,5,25,11],
这不符合我们上面说罗城>南丹 >都安县的排列顺序要求,由于“圳品”信息中有一部份是数值,我们需要按数值来排序,这样我们就要 DIY一个自己排序方法来实现。
排序的思路是,对数组从左到右逐列进行比较,不相同则对调;相同则比较下一列。
实现的代码如下:
function diySort1(a, b)
document.getElementById("debug").innerhtml += "<br>a=[" + a+"] "+"b=["+b+"]";
var i;
for (i=0;i < a.length; i++)
if(a[i] == b[i])
continue;
else
return a[i] - b[i];
return 0;
排序的结果如下:
[30,罗城县c公司,产品a,5,25,10],
[30,罗城县c公司,产品b,5,25,10],
[50,南丹县a公司,产品a,5,25,10],
[50,南丹县b公司,产品a,5,25,11],
[50,南丹县a公司,产品b,5,25,10],
[50,南丹县a公司,产品c,5,25,10],
[100,都安县丙公司,产品ab,5,25,10],
[100,都安县乙公司,产品ac,5,25,10],
[100,都安县甲公司,产品ab,5,25,10],
基本达到我们的要求了,
但最后三行中的“都安县丙公司”、“都安县乙公司” 和 “都安县甲公司”不符合我们中国的习惯,因为我们汉字一般是按拼音来排序的。
要按汉语拼音来排序的话,可以使用localeCompare方法。该方法对纯英文会按字母顺序来,大写排在小写的后面,对于汉字,会根据我们的中文系统,把汉字先转换成了拼音,再进行了比较;对于同拼音的汉字,js再根据声调进行比较。汉英混排时默认是将英文放在前面。
其语法为:
stringObject.localCompare(target, locals)要在数组中实现按首字符升序排列可以这样写:
p.sort(function(x, y) return x[0].localeCompare(y[0],'zh'););如果x和y相等,或根据本地排序规则没有区别,返回 0,不作调整;
如果 x[0] 小于 y[0],则 返回小于 0 的数,将x放到y的前面;
如果 x[0] 大于 y[0],返回大于 0 的数,把数组中x放到y的后面。
要降序排列的话,可以改成
p.sort(function(x, y) return y[0].localeCompare(x[0],'zh'); );把localeCompare方法用到我们自己的排序函数中,代码如下:
function diySort2(a, b)
var i, r, d;
d = document.getElementById("debug");
d.innerHTML += "<br>a=[" + a+"] "+"b=["+b+"] ";
for (i=0; i < a.length; i++)
d.innerHTML += "<br>typeof(a[i])=" + typeof(a[i]);
if (typeof(a[i])=="string")
r = a[i].localeCompare(b[i]);
d.innerHTML += "<br>r=" + r;
return r;
else
if(a[i] == b[i])
continue;
else
return a[i] - b[i];
return 0;
先作数据类型判断,如果是字符串类型(string),就用localeCompare方法,否则按数值来排序。排序结果为:
[30,罗城县c公司,产品a,5,25,10],
[30,罗城县c公司,产品b,5,25,10],
[50,南丹县a公司,产品a,5,25,10],
[50,南丹县a公司,产品b,5,25,10],
[50,南丹县a公司,产品c,5,25,10],
[50,南丹县b公司,产品a,5,25,11],
[100,都安县丙公司,产品ab,5,25,10],
[100,都安县甲公司,产品ab,5,25,10],
[100,都安县乙公司,产品ac,5,25,10],
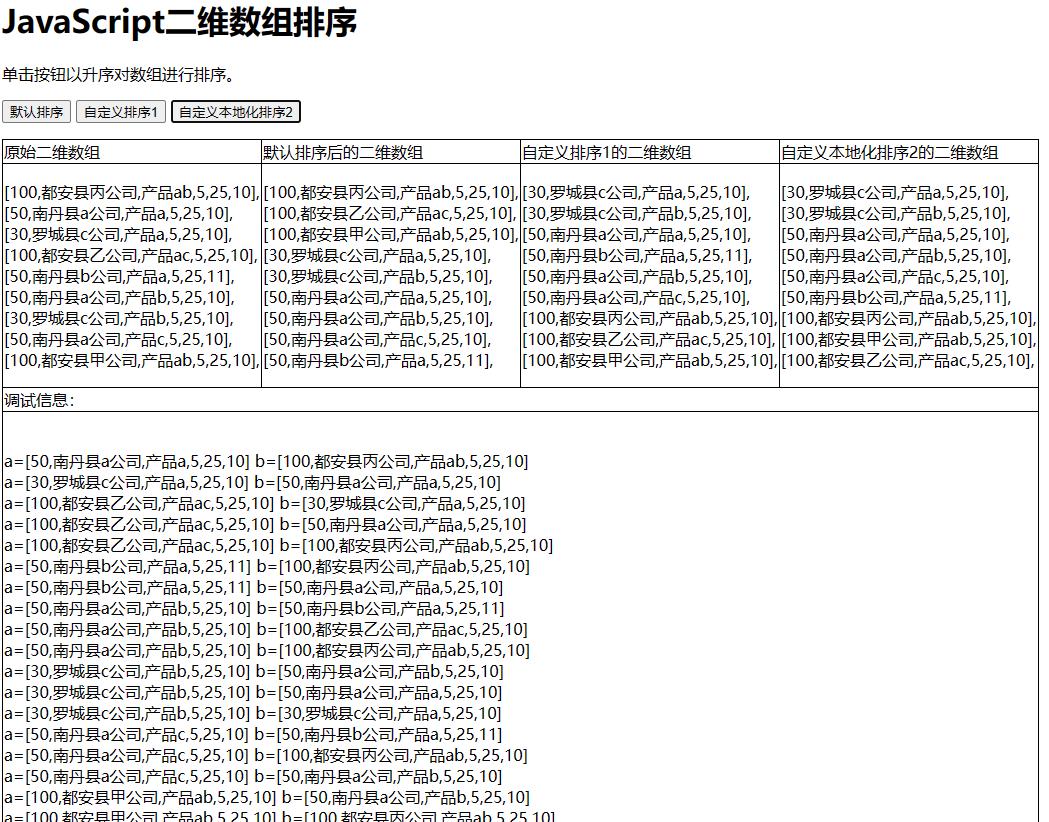
为了方便对比,我把三种排序方法的结果并列显示出来。
为了了解具体排序过程,我在DIY的排序方法中将系统每次用来比较的数组元素及其类型作为调试信息都输出来,这样就比较直观了。
完整的代码如下:
<!DOCTYPE html>
<html>
<style>
table border-collapse:collapse;
th,td border: 1px solid black;
</style>
<body>
<h1>JavaScript二维数组排序</h1>
<p>单击按钮以升序对数组进行排序。</p>
<p>
<button onclick="defSort()">默认排序</button>
<button onclick="mySort1()">自定义排序1</button>
<button onclick="mySort2()">自定义本地化排序2</button>
</p>
<table>
<tr>
<td>原始二维数组</td>
<td>默认排序后的二维数组</td>
<td>自定义排序1的二维数组</td>
<td>自定义本地化排序2的二维数组</td>
</tr>
<tr>
<td>
<p id="demo" ></p>
</td>
<td>
<p id="defSort"></p>
</td>
<td>
<p id="mySort1"></p>
</td>
<td>
<p id="mySort2"></p>
</td>
</tr>
<tr>
<td colspan="4">调试信息:</td>
</tr>
<tr>
<td colspan="4"><p id="debug" ></p></td>
</tr>
</table>
<script>
var p = [
[100, "都安县丙公司", "产品ab", 5, 25, 10],
[50, "南丹县a公司", "产品a", 5, 25, 10],
[30, "罗城县c公司", "产品a", 5, 25, 10],
[100, "都安县乙公司", "产品ac", 5, 25, 10],
[50, "南丹县b公司", "产品a", 5, 25, 11],
[50, "南丹县a公司", "产品b", 5, 25, 10],
[30, "罗城县c公司", "产品b", 5, 25, 10],
[50, "南丹县a公司", "产品c", 5, 25, 10],
[100, "都安县甲公司", "产品ab", 5, 25, 10]];
function w1()
var i;
document.getElementById("demo").innerHTML = "";
for (i=0; i <p.length;i++)
document.getElementById("demo").innerHTML += '['+ p[i]+ '],<br>';
w1();
function w3()
document.getElementById("defSort").innerHTML ='';
var i;
for (i=0; i <p.length; i++)
document.getElementById("defSort").innerHTML += '['+ p[i]+ '],<br>';
function defSort()
p.sort();
w3();
function diySort1(a, b)
document.getElementById("debug").innerHTML += "<br>a=[" + a+"] "+"b=["+b+"]";
var i;
for (i=0;i < a.length; i++)
if(a[i] == b[i])
continue;
else
return a[i] - b[i];
return 0;
function diySort2(a, b)
var i, r, d;
d = document.getElementById("debug");
d.innerHTML += "<br>a=[" + a+"] "+"b=["+b+"] ";
for (i=0; i < a.length; i++)
d.innerHTML += "<br>typeof(a[i])=" + typeof(a[i]);
if (typeof(a[i])=="string")
r = a[i].localeCompare(b[i]);
d.innerHTML += "<br>r=" + r;
return r;
else
if(a[i] == b[i])
continue;
else
return a[i] - b[i];
return 0;
function w2(i)
var d = document.getElementById("mySort"+i );
d.innerHTML ='';
var i;
for (i=0; i <p.length;i++)
d.innerHTML += '['+ p[i]+ '],<br>';
function mySort1()
p.sort(diySort1);
w2('1');
function mySort2()
p.sort(diySort2);
w2('2');
</script>
</body>
</html>截图如下:

以上是关于用Javascript对二维数组DIY按汉语拼音的排序方法的主要内容,如果未能解决你的问题,请参考以下文章