20CSS中单位:px和%em和remvw|vh|vmin|vmax的区别
Posted 天界程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20CSS中单位:px和%em和remvw|vh|vmin|vmax的区别相关的知识,希望对你有一定的参考价值。
CSS中的px 和 %
-
px(pixels) 是固定单位,也可以叫基本单位,代表像素,可以确保元素的大小不受屏幕分辨率的影响。 -
%(percentage) 是相对单位,代表元素大小相对于其父元素或视口(viewport)的大小的百分比。使用百分比可以让元素随着屏幕大小或父元素大小的变化而自动调整大小。
选择使用哪种单位取决于您的需求和项目的要求。通常情况下,固定大小的元素(如图像)使用 px,而相对大小的元素(如布局)使用%。
案例描述:

以上是描述盒子居中的过程。
1、box2由初始状态通过step1,盒子的定位类型变成了绝对定位元素,此时left: 50%和top: 50%两个属性值将**盒子的原点(0, 0)**移到了父元素(这里指box1)的中心位置。这里的50%是相对于父元素的,也就是相对于盒子box1, 通过换算得到:left:100px;top:100px; 代表的含义是:盒子的原点在X轴水平方向向右向移动的100px, 在Y轴的垂直方向向下移动了100px。
2、box2由step1到step2, 通过margin-left: -50px;margin-top: -50px;使得盒子在X轴的水平方向向左移动了50px,在Y轴的垂直方向向上移动了50px; ** 使得父盒子和子盒子的圆心重合**,至此盒子居中过程结束。
在此我先介绍一下
CSS中的坐标系统:坐标轴不只是存在于数学中,它同样存在于
Web世界中。在Web中,我们常称之为Web坐标轴 或CSS坐标系统 。在
Web中,默认原点是给定上下文的左上角,也就是元素盒子的左上角,它分为x轴(也称为水平轴),向右为正值,向左为负值;y轴(垂直轴),向上为负值,向下为正值:
CSS中的 em 和 rem
-
em是相对单位,代表元素的字体大小相对于其父元素的字体大小。因此,如果父元素的字体大小变化,则em单位的大小也会随之变化。 -
rem(root em)也是一种相对单位,但它代表元素的字体大小相对于根元素(通常是<html>元素)的字体大小。因此,即使父元素的字体大小变化,rem单位的大小也不会随之变化。
两种单位都可以用于设置字体大小、边距等元素的大小,但选择使用哪种单位取决于您的需求和项目的要求。通常情况下,使用 rem 更好,因为它提供了更好的可维护性和可读性。
案例描述:

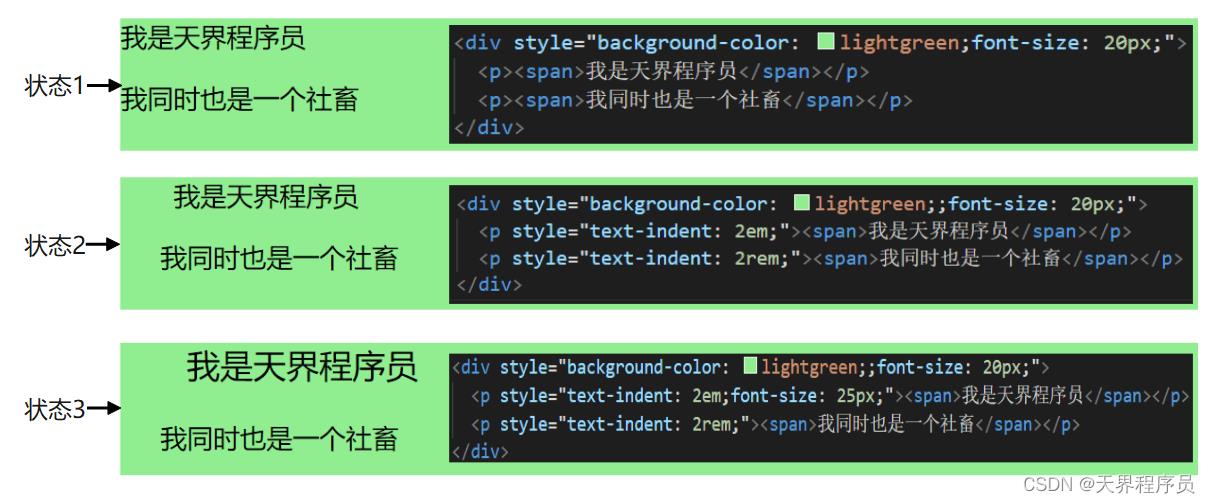
在以上案例中:我设置的html根节点的字体大小font-size:15px,其中状态1、状态2、状态3 都各不相同。
下面我们来看看在浏览器中他们各自的属性:
- 状态1中p标签的属性:
font-size: 20px;
- 状态2中p标签的属性:
// <p style="text-indent: 2em;"><span>我是天界程序员</span></p>
font-size:20px;
text-indent:40px;
// <p style="text-indent: 2rem;"><span>我同时也是一个社畜</span></p>
font-size:20px;
text-indent:30px;
在这个状态下我们可以得出结论:
(1)2em === 40px, 说明em是相对于父元素的字体大小,来换算大小的,而不是根元素.
(2)2rem === 30px, 说明rem是相对于根元素的字体大小,来换算大小的,而不是父元素.
- 状态3中p标签的属性:
// <p style="text-indent: 2em;font-size: 25px;"><span>我是天界程序员</span></p>
font-size:25px;
text-indent:50px;
// <p style="text-indent: 2rem;"><span>我同时也是一个社畜</span></p>
font-size:20px;
text-indent:30px;
在这个状态下我们可以得出结论:
2em === 50px, 说明该状态下的em是对于元素本身的字体大小,来换算大小的,而不是父元素。
结论:
em的大小变化是受父元素和元素本身的字体大小影响,其权重:元素本身 > 父元素。rem的大小变化只受其根元素的字体大小影响,与父元素和元素本身无关。
CSS中的 vw 和 vh
-
vh(viewport height)代表元素大小相对于视口(viewport)高度的百分比。因此,如果您将元素的高度设置为100vh,则元素的高度将占据整个视口的高度。 -
vw(viewport width)代表元素大小相对于视口宽度的百分比。因此,如果您将元素的宽度设置为100vw,则元素的宽度将占据整个视口的宽度。
两种单位都可以用于设置元素的宽度和高度,但选择使用哪种单位取决于您的需求和项目的要求。例如,如果您想让元素始终占据整个屏幕的高度,则可以使用 100vh。
vw: 取屏幕宽度的 1%,作为基础换算单位。vh: 取屏幕高度的 1%,作为基础换算单位。vmin: 取两者的最小值,作为基础换算单位。如果屏幕宽 < 屏幕高则取屏幕宽为单位,否则,反之。vmax: 取两者的最大值,与vmin的基础换算互斥。
以上是关于20CSS中单位:px和%em和remvw|vh|vmin|vmax的区别的主要内容,如果未能解决你的问题,请参考以下文章
