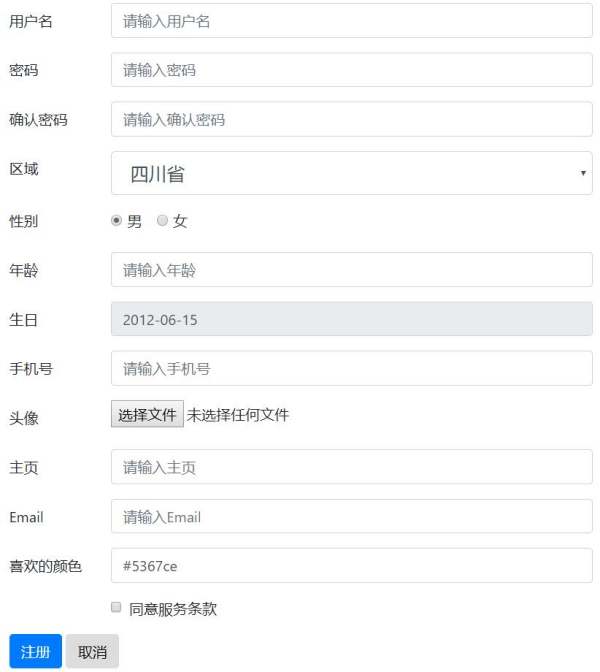
html5写这个注册页面怎么写啊?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5写这个注册页面怎么写啊?相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="bootstrap-colorpicker/css/bootstrap-colorpicker.css">
<link rel="stylesheet" href="bootstrap-datepicker/css/bootstrap-datetimepicker.min.css">
<style type="text/css">
.main-box
width: 640px;
margin: 40px auto;
</style>
</head>
<body>
<div class="main-box">
<form>
<div class="form-group row">
<label for="name" class="col-sm-2 col-form-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" placeholder="请输入用户名">
</div>
</div>
<div class="form-group row">
<label for="pwd" class="col-sm-2 col-form-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="pwd" placeholder="请输入密码">
</div>
</div>
<div class="form-group row">
<label for="pwd2" class="col-sm-2 col-form-label">确认密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="pwd2" placeholder="请输入确认密码">
</div>
</div>
<div class="form-group row">
<label for="area" class="col-sm-2 col-form-label">区域</label>
<div class="col-sm-10">
<select class="form-control form-control-lg" id="area">
<option>四川省</option>
</select>
</div>
</div>
<fieldset class="form-group">
<div class="row">
<legend class="col-form-label col-sm-2 pt-0">性别</legend>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"
checked="true">
<label class="form-check-label" for="inlineRadio1">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2">
<label class="form-check-label" for="inlineRadio2">女</label>
</div>
</div>
</div>
</fieldset>
<div class="form-group row">
<label for="age" class="col-sm-2 col-form-label">年龄</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="age" placeholder="请输入年龄">
</div>
</div>
<div class="form-group row">
<label for="age" class="col-sm-2 col-form-label">生日</label>
<div class="col-sm-10">
<input size="16" type="text" value="2012-06-15" readonly class="form-control form_datetime">
</div>
</div>
<div class="form-group row">
<label for="phone" class="col-sm-2 col-form-label">手机号</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="phone" placeholder="请输入手机号">
</div>
</div>
<div class="form-group row">
<label for="phone" class="col-sm-2 col-form-label">头像</label>
<div class="col-sm-10">
<input type="file" class="form-control-file" id="exampleFormControlFile1">
</div>
</div>
<div class="form-group row">
<label for="site" class="col-sm-2 col-form-label">主页</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="site" placeholder="请输入主页">
</div>
</div>
<div class="form-group row">
<label for="email" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" placeholder="请输入Email">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">喜欢的颜色</label>
<div class="col-sm-10">
<input id="likeColor" type="text" class="form-control" value="#5367ce" />
</div>
</div>
<div class="form-group row">
<div class="col-sm-2"></div>
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
同意服务条款
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10">
<button type="submit" class="btn btn-primary">注册</button>
<button type="submit" class="btn">取消</button>
</div>
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous">
</script>
<script src="bootstrap-colorpicker/js/bootstrap-colorpicker.js"></script>
<script src="bootstrap-datepicker/js/bootstrap-datetimepicker.min.js"></script>
<script>
$(\'#likeColor\').colorpicker();
$(".form_datetime").datetimepicker(
format: \'yyyy-mm-dd\',
weekStart: 1,
todayBtn: 1, //今日日期按钮
autoclose: 1, //自动关闭
todayHighlight: 1, //高亮今日日期
startView: 2, //从日期视图开始
minView: 2,
forceParse: 0
);
</script>
</body>
</html>

案例下载
使用input标签菜鸟教程
参考技术B form表单,input框type不同, checkbox以上是关于html5写这个注册页面怎么写啊?的主要内容,如果未能解决你的问题,请参考以下文章