如何定义input标签中 type="text"的CSS样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何定义input标签中 type="text"的CSS样式相关的知识,希望对你有一定的参考价值。
可以用css3中新增的选择器“[attribute=value]”来同时选中指定的属性的标签。
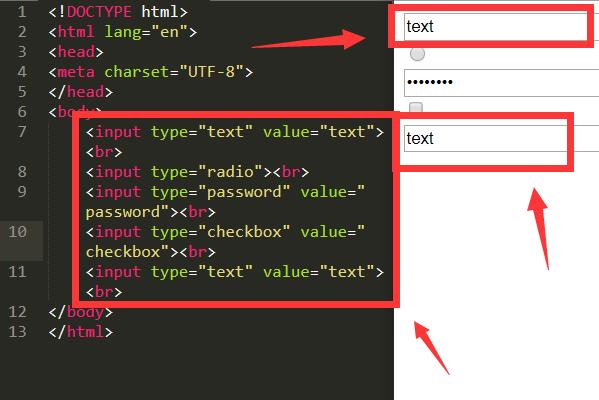
1、新建html文档,添加5个input标签,其中第一个和最后一个“type”属性的属性值为“text”:

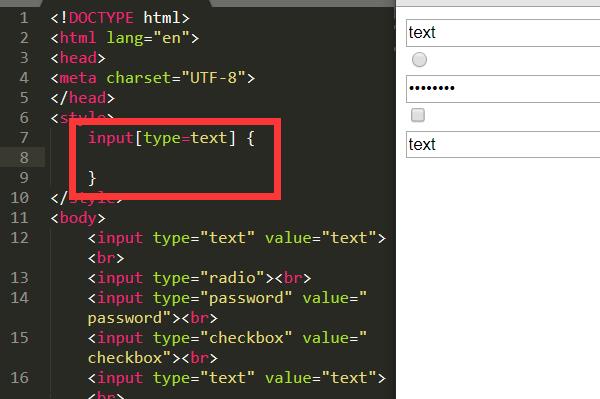
2、在head标签和body标签之间添加style标签,添加代码“input[type=text]”,“input”指的是标签名,“type”指的是属性名,“text”指的是属性值,这个就会把所有属性名为“type”、属性值为“text”的input标签选中:

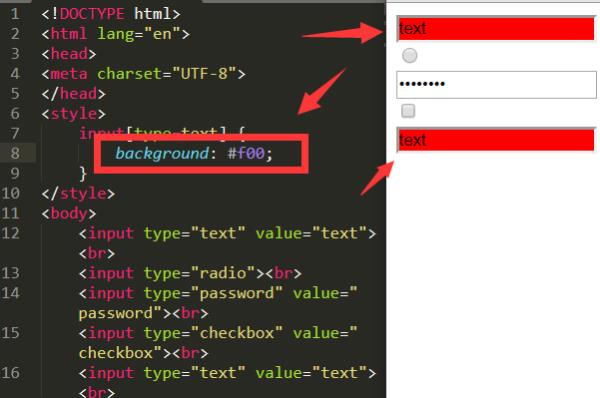
3、为被选择的标签设置背景色为红色,这时属性值为“text”的第一个标签和最后一个标签背景色都变成了红色:

.style1color:red;
.style2color:green;
<input type="text" class="style1" />
<input type="password" class="style2" />
第二种:
<input type="text" style="color:red;" />
<input type="password" style="color:green;" />
第三种:css3选择器,ie低版本不支持
input[type=text]color:red;
input[type=password]color:green;
<input type="text" />
<input type="password" />
当然还可以根据js去做本回答被提问者和网友采纳
以上是关于如何定义input标签中 type="text"的CSS样式的主要内容,如果未能解决你的问题,请参考以下文章