vue+elementUi结合vue-cropper插件,开发一个能裁剪图片功能组件
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+elementUi结合vue-cropper插件,开发一个能裁剪图片功能组件相关的知识,希望对你有一定的参考价值。
主要功能有:
1,裁剪图片
2,可以增加,删除裁剪的图片
3,在编辑页面,根据接口返回来的图片数据遍历出来。
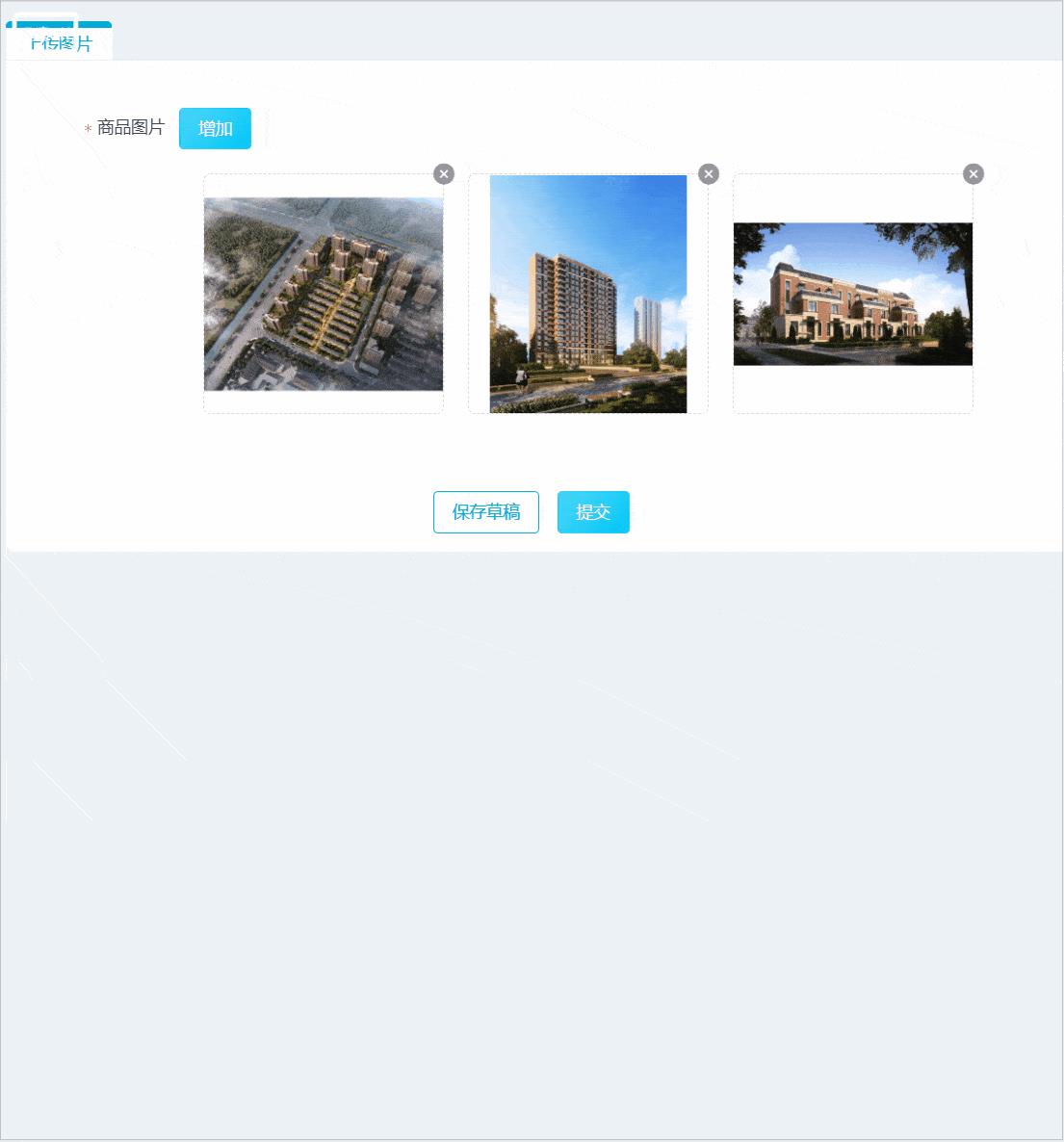
看下效果图

一, 安装 vue-cropper npm i vue-cropper
vue-cropper 的api官网
https://github.com/fengyuanchen/cropperjs#cropperjs
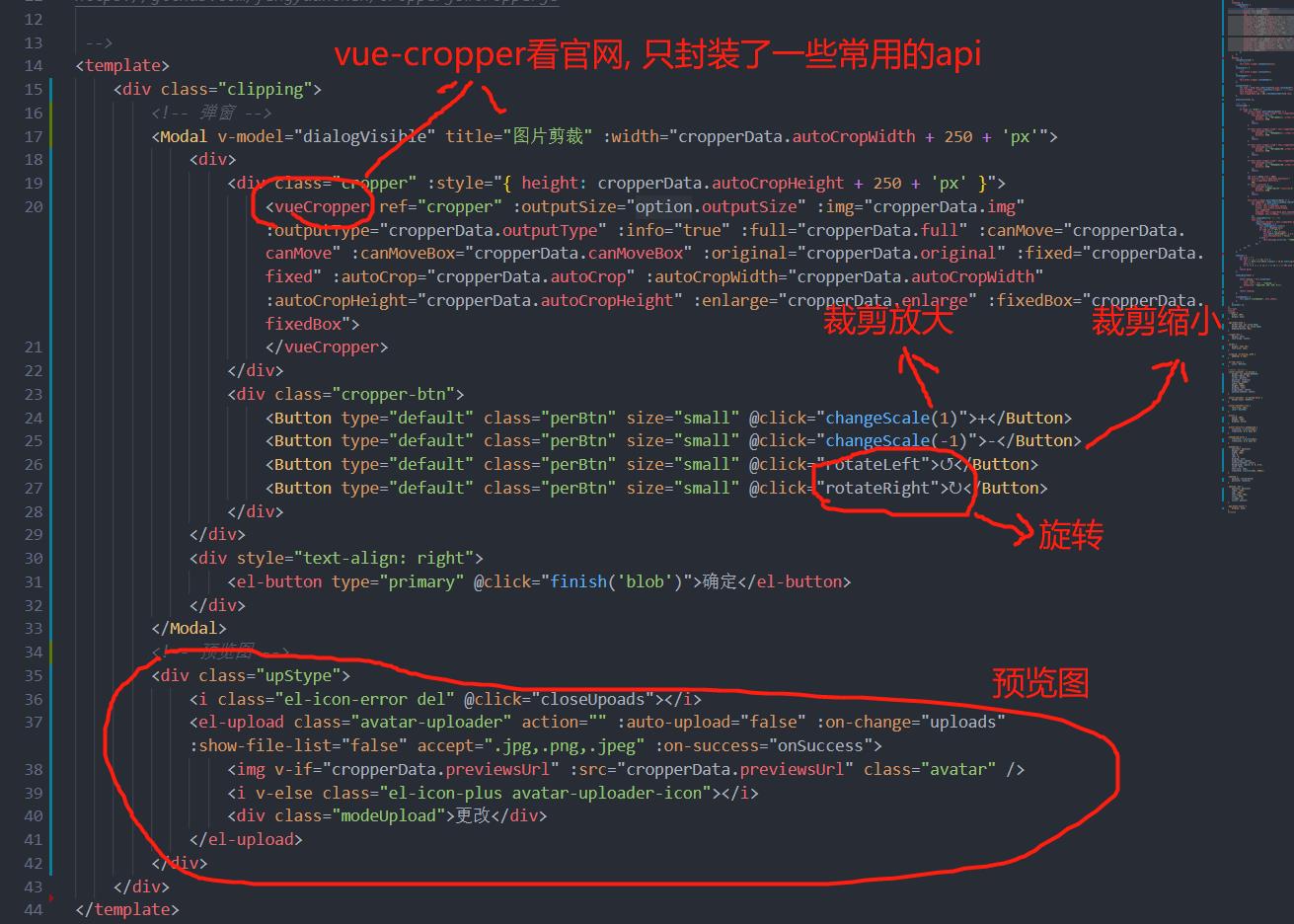
html代码:

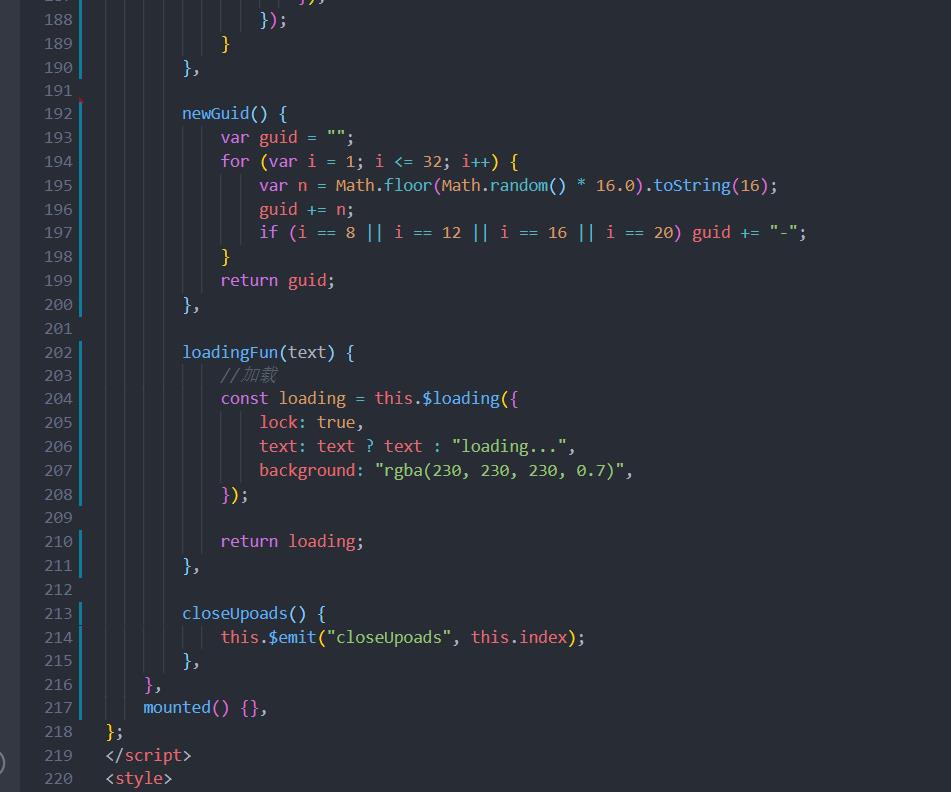
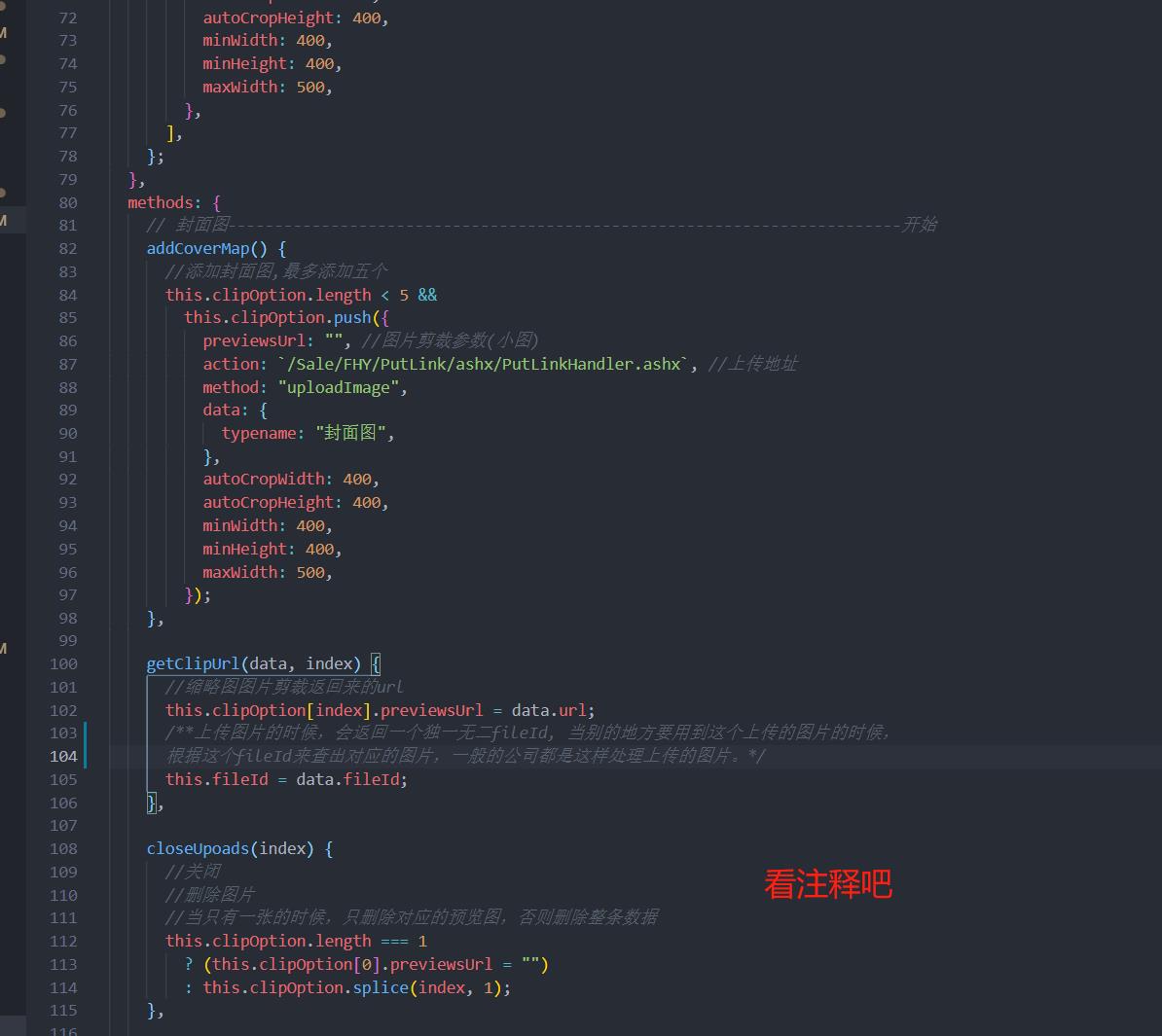
js





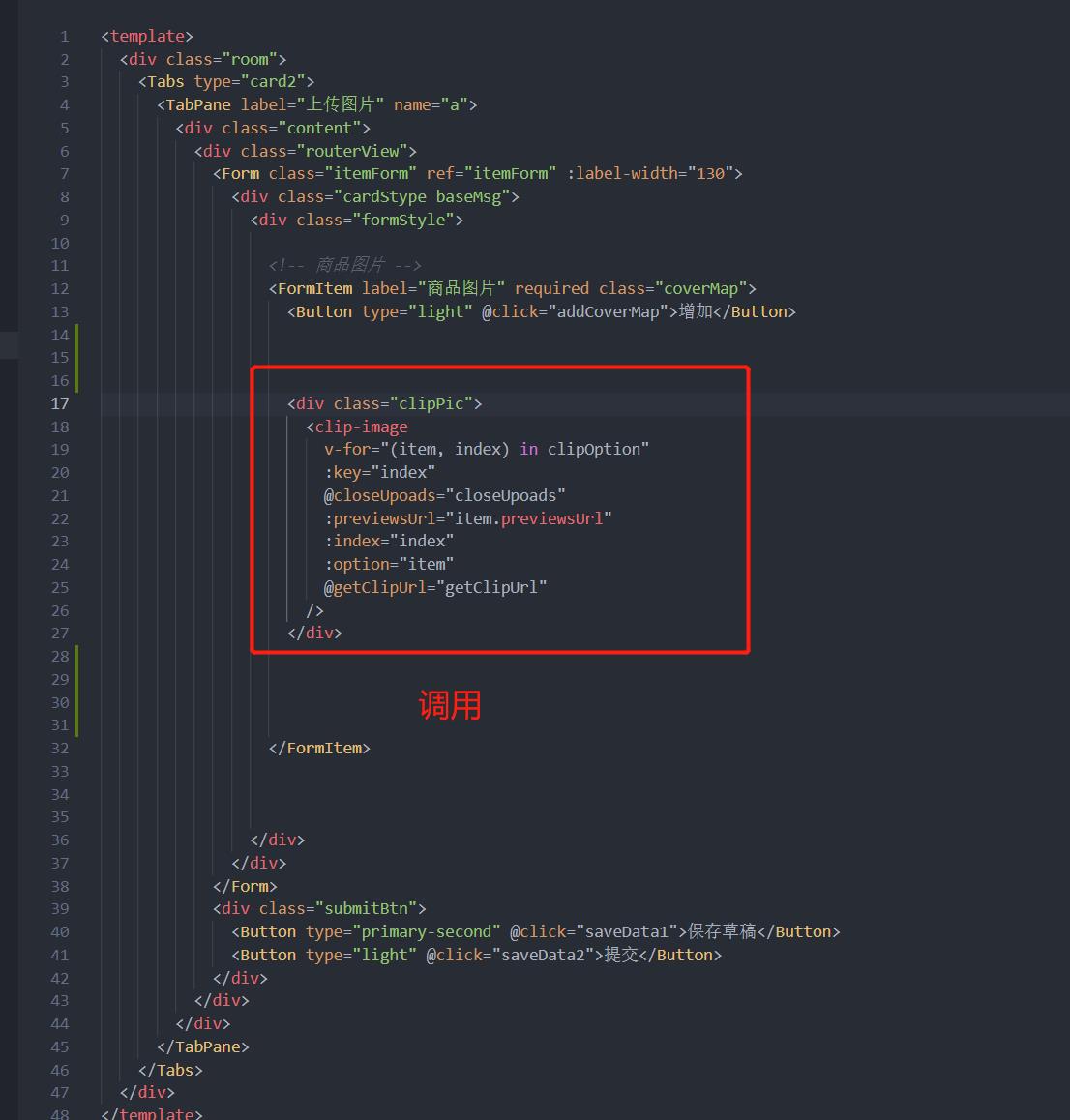
父组件




还有一些可以优化的地方
=================================================
付费解决前端问题:

以上是关于vue+elementUi结合vue-cropper插件,开发一个能裁剪图片功能组件的主要内容,如果未能解决你的问题,请参考以下文章