Android 自定义圆形文字头像
Posted 小威少威
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 自定义圆形文字头像相关的知识,希望对你有一定的参考价值。
因为最近做一个项目,需要用到圆形头像,然后中间显示用户名的第一个字符,记得之前网上有看到该开源库,但是忽然就找不到了,无奈,只能自己写一个控件。
该控件继承ImageView,主要有以下几个属性:
- 自定义背景颜色;
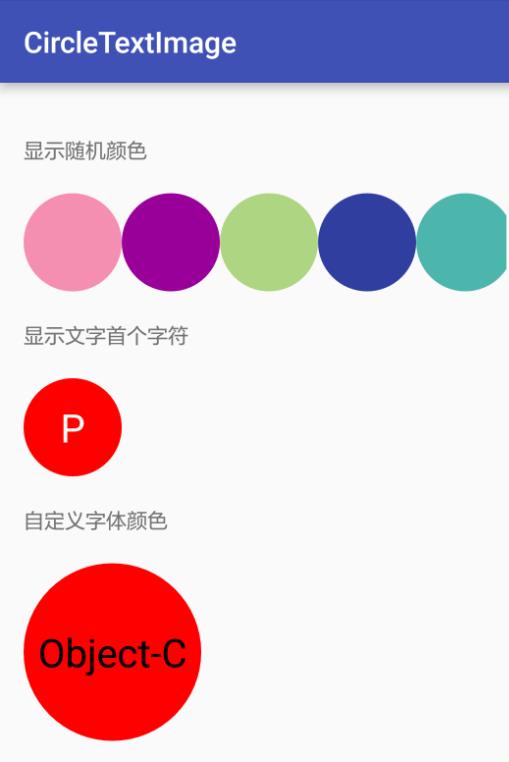
- 自定义文字颜色;
- 随机产生背景颜色;
- 仅显示text的第一个字符;
- 根据text内容动态显示控件大小。
我们先看下,实现的效果图:



如何使用:
因为Jcenter那边还没有通过审核,所以现在无法通过gradle构建,只能将我的lib导入工程中使用,
相关参数使用:
circletextview:random_color="true"
//use random background color, default is not use,false is not use
circletextview:circle_color="#f48fb1"
//def your background color,default color is red
circletextview:circle_text_color="#000000"
//def your text color ,default color is white
circletextview:sub_first_character="true"
//make the first text's character to show in the image, default is show all text.具体使用:
第一步:引入工程包:
gradle:
compile 'circletextimage.viviant.com.circletextimagelib:circletextimagelib:1.0.1'maven:
<dependency>
<groupId>circletextimage.viviant.com.circletextimagelib</groupId>
<artifactId>circletextimagelib</artifactId>
<version>1.0.1</version>
<type>pom</type>
</dependency>第二步:
xml中使用:
<circletextimage.viviant.com.circletextimagelib.view.CircleTextImage
android:id="@+id/ctimage"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
circletextview:random_color="true"/>同时可以在java代码中设置属性:
CircleTextImage ctimage = (CircleTextImage) findViewById(R.id.ctimage);
ctimage.setText4CircleImage("swift");lib包及demo使用下载路径:
https://github.com/viviant1224/CircleTextImage
欢迎各位提出建议以及批评,喜欢的可以fork,谢谢各位。
以上是关于Android 自定义圆形文字头像的主要内容,如果未能解决你的问题,请参考以下文章