本地调试 谷歌浏览器报错:跨域问题处理 Access-Control-Allow-Origin
Posted 前端js
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地调试 谷歌浏览器报错:跨域问题处理 Access-Control-Allow-Origin相关的知识,希望对你有一定的参考价值。
前端在本地,调试,就经常的就是会遇到 调用接口,提示跨域了。
如你要访问 http://****/api/user
chrome 浏览器 报错:
XMLHttpRequest cannot load http://****/api/user No \'Access-Control-Allow-Origin\' header is present on the requested resource. Origin \'null\' is therefore not allowed access.
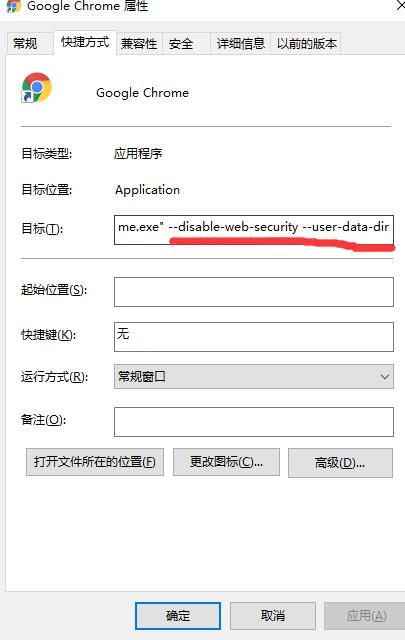
在谷歌中实现数据跨域,其实,处理下很简单,在属性中加入一个值 --disable-web-security --user-data-dir , 前面有空格哈
效果如下图

Tips: 不要把chrome浏览器固定在 桌面最下方的任务栏里 , 至于原因,你固定试下就知道了...
很爽的说
以上是关于本地调试 谷歌浏览器报错:跨域问题处理 Access-Control-Allow-Origin的主要内容,如果未能解决你的问题,请参考以下文章
解决新版谷歌chrome浏览器cookie跨域,cookie失效问题