VSCode 搭建 x264 源码调试环境
Posted 胡刚2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 搭建 x264 源码调试环境相关的知识,希望对你有一定的参考价值。
本节用到了上节 Win10环境下 编译 和 运行 x264 搭建的 msys 和 mingw 的环境
使用的 MSYS2 MINGW64 、 gcc.exe 、 gdb.exe 都是上一节搭建好的环境
文章目录
1.下载 x264
https://www.videolan.org/developers/x264.html

解压后

2. 使用上一节介绍的方法为 x264 生成支持 debug 的 x264.exe
我在 D盘 创建一个新的文件夹 x264_vscode_debug,用于存放之后要生成的 x264.exe
上一节博客:Win10环境下 编译 和 运行 x264
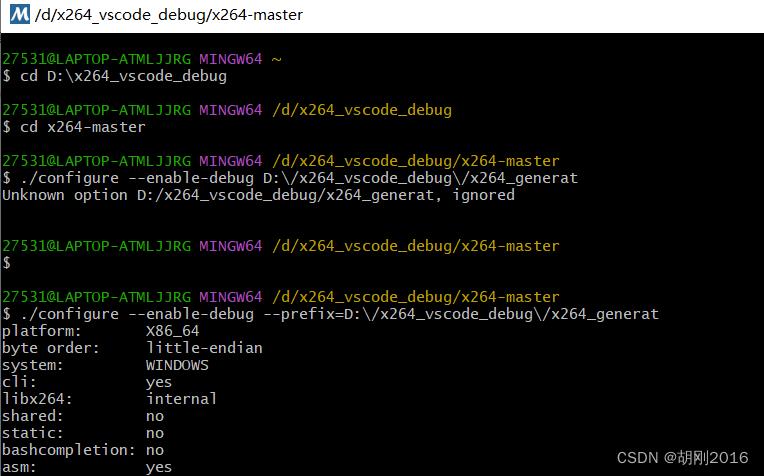
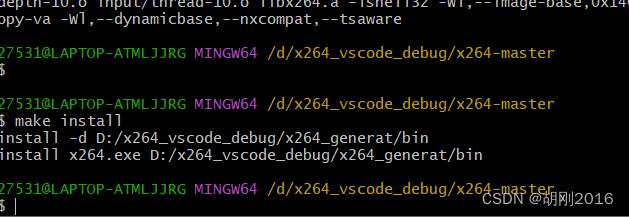
打开 MSYS2 MINGW64 输入下面的命令
cd D:\\x264_vscode_debug
cd x264-master
./configure --enable-debug --prefix=D:\\/x264_vscode_debug\\/x264_generat
make
make install
其中 x264_generat 文件夹不要我们自己去创建,后面 make install 的时候会自动生成



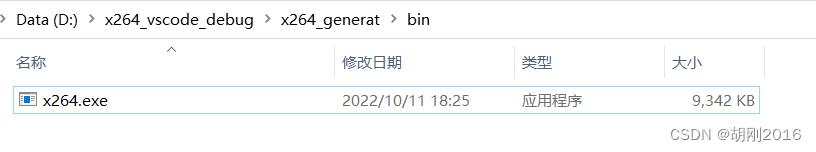
这样就生成了 x264_generat\\bin\\x264.exe

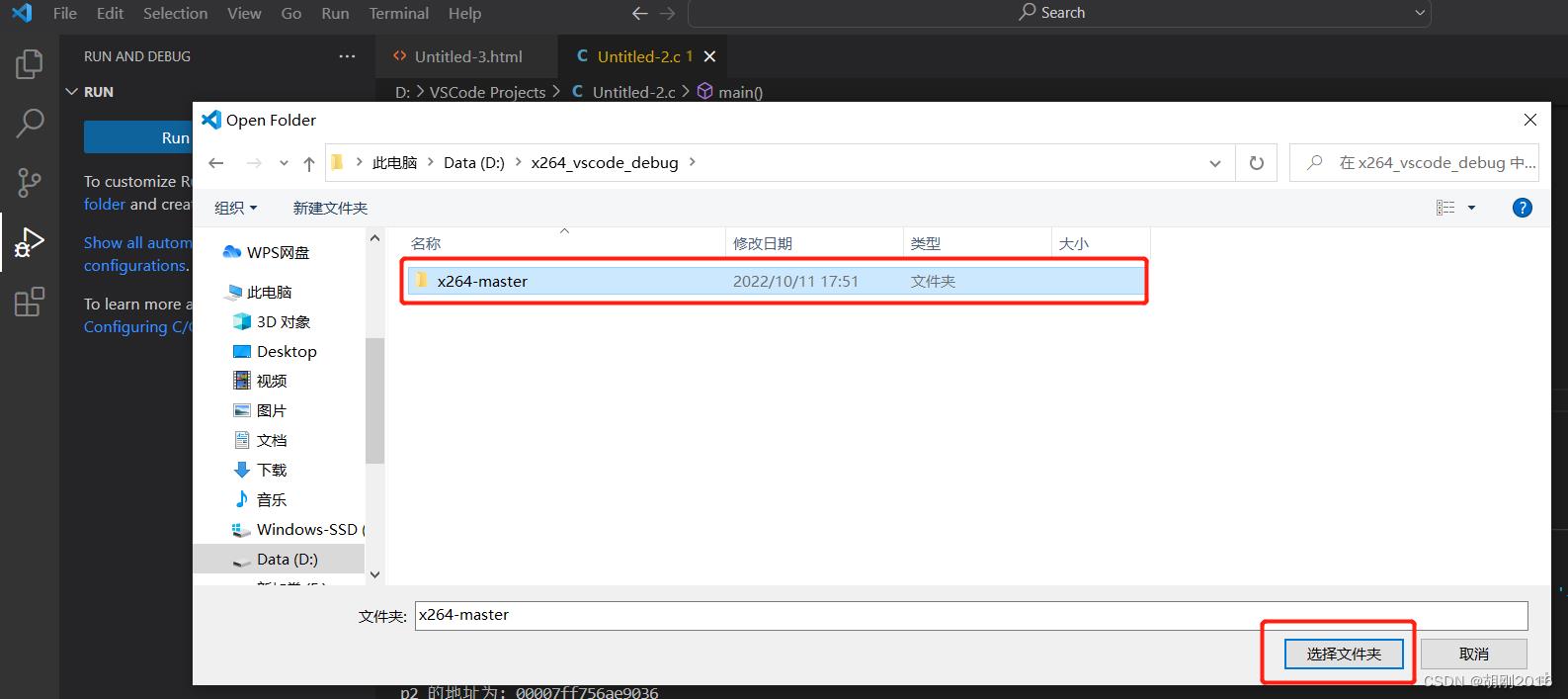
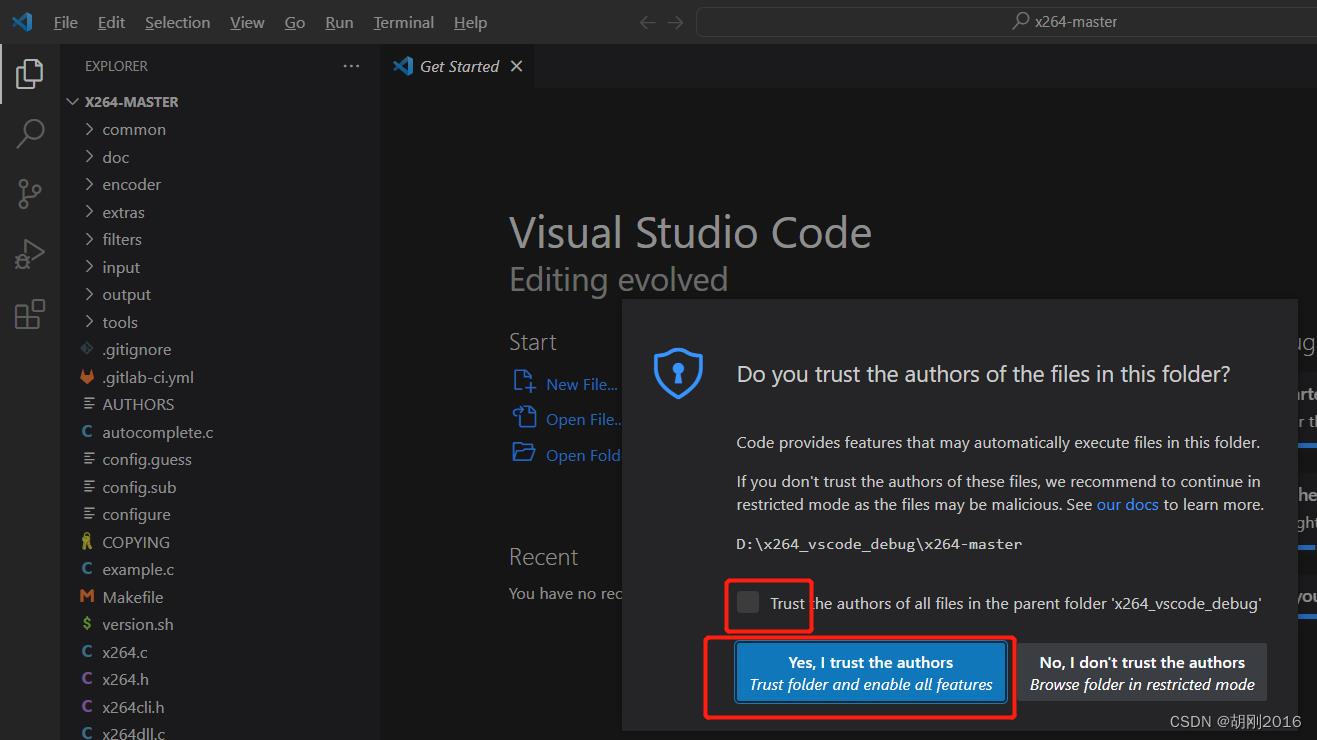
3. 在 VSCode 中打开 x264 源码文件夹


4. 创建并配置 launch.json
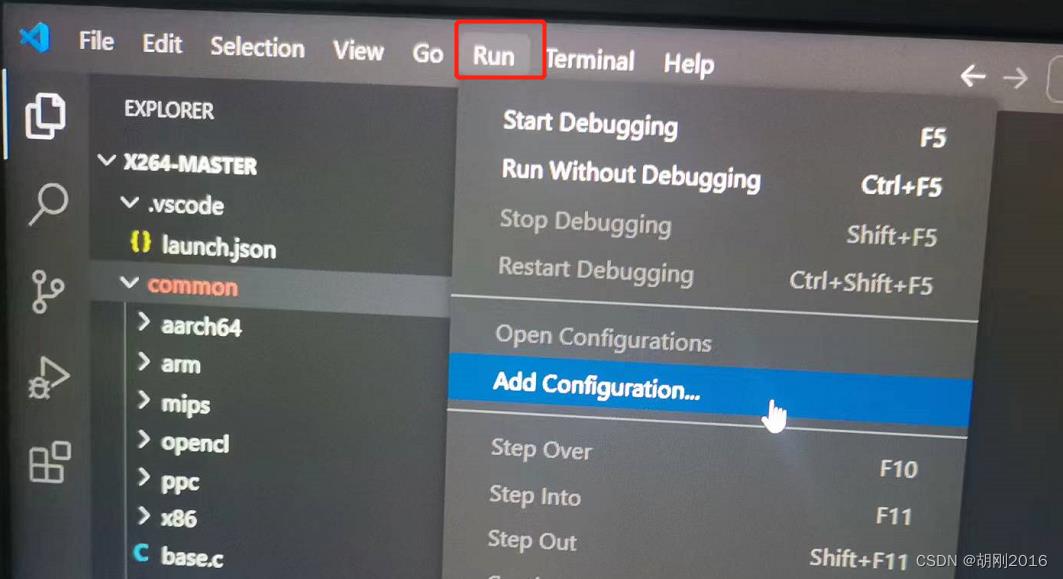
4.1 创建 launch.json
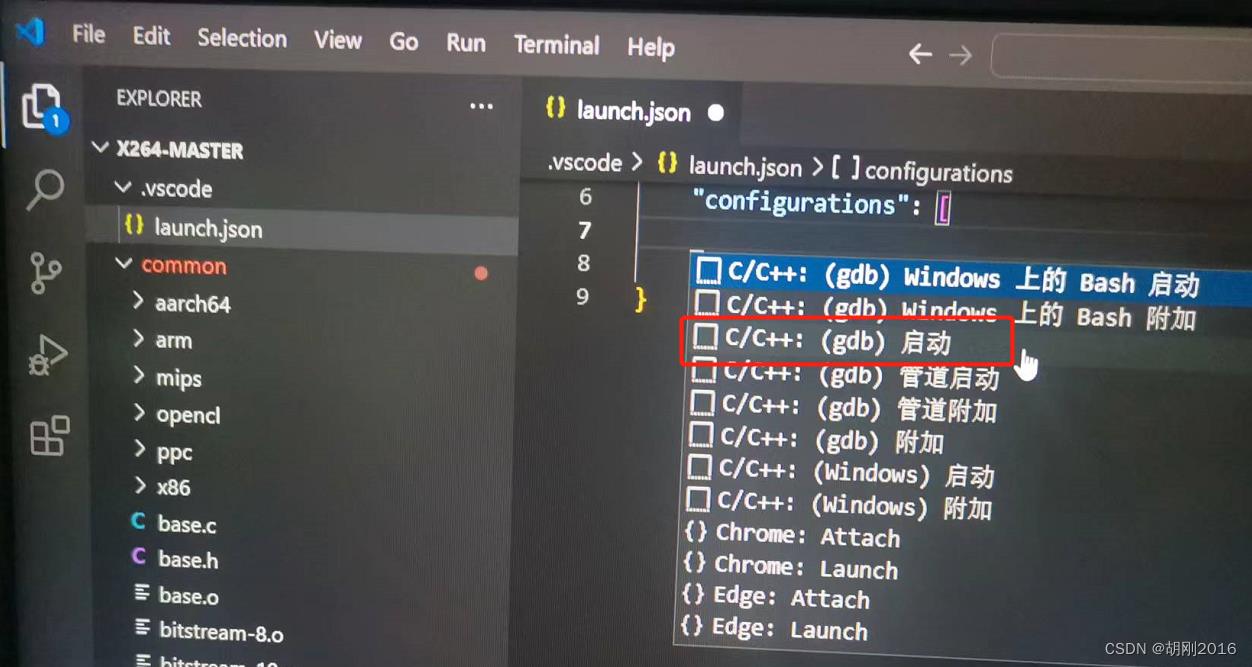
点击 Run–>AddConfiguration–>c/c++: (gdb) 启动, 就能创建 launch.json



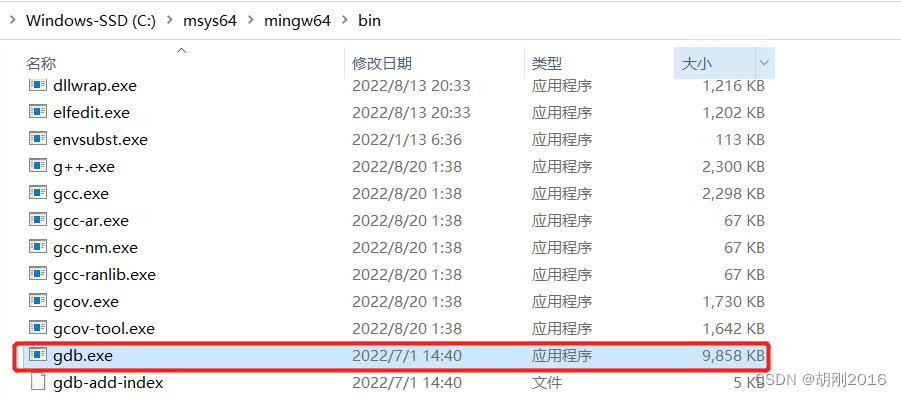
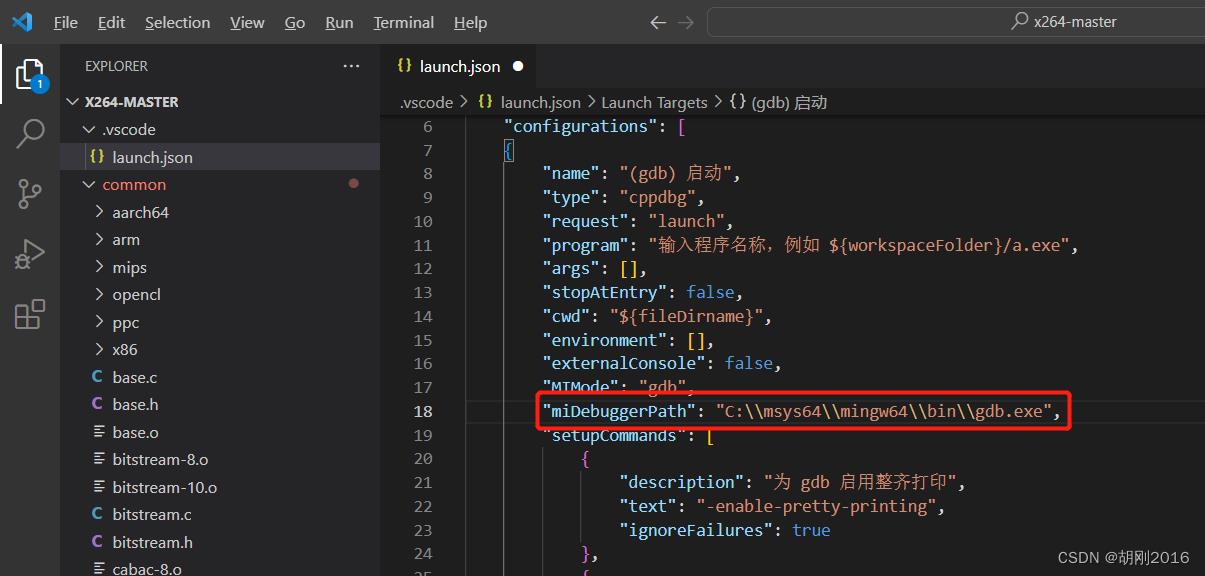
4.2 配置 launch.json 的 gdb.exe 路径
先找到 gdb.exe 的路径(依赖上一节博客搭建的环境)

将 gdb.exe 的路径填到 launch.json 里面,注意要把路径里的 \\ 改成 \\\\
C:\\\\msys64\\\\mingw64\\\\bin\\\\gdb.exe

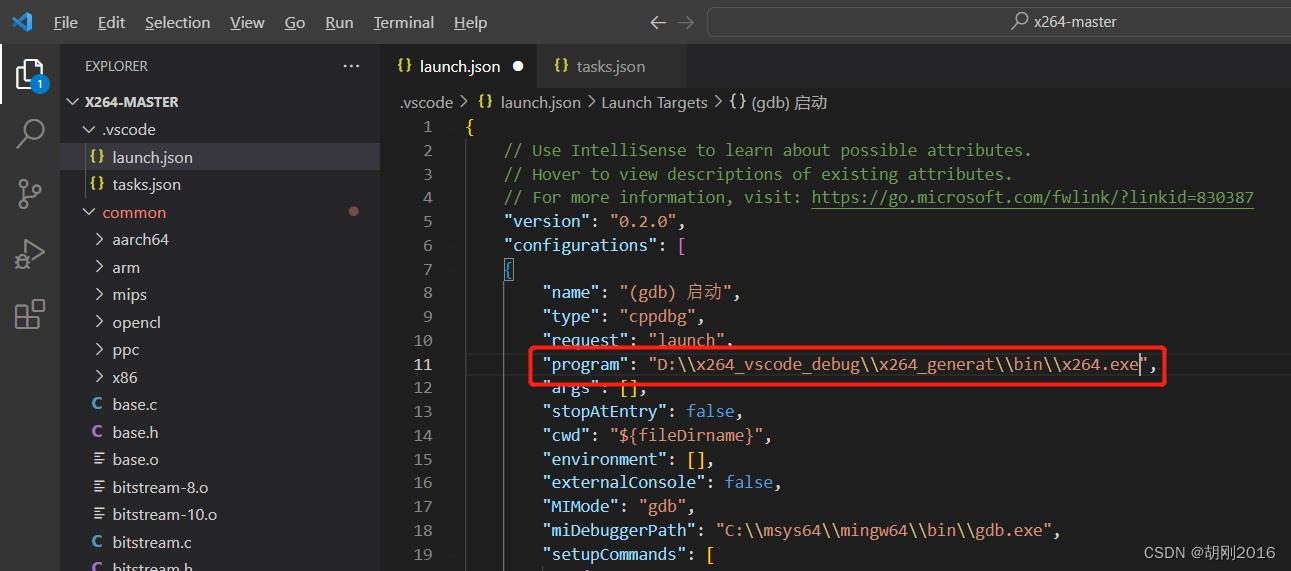
4.3 配置 launch.json 的 x264.exe 路径
先找到之前生成的 x264.exe 路径

然后把路径填到 launch.json,注意要把路径里的 \\ 改成 \\\\

5. 创建并配置 tasks.json
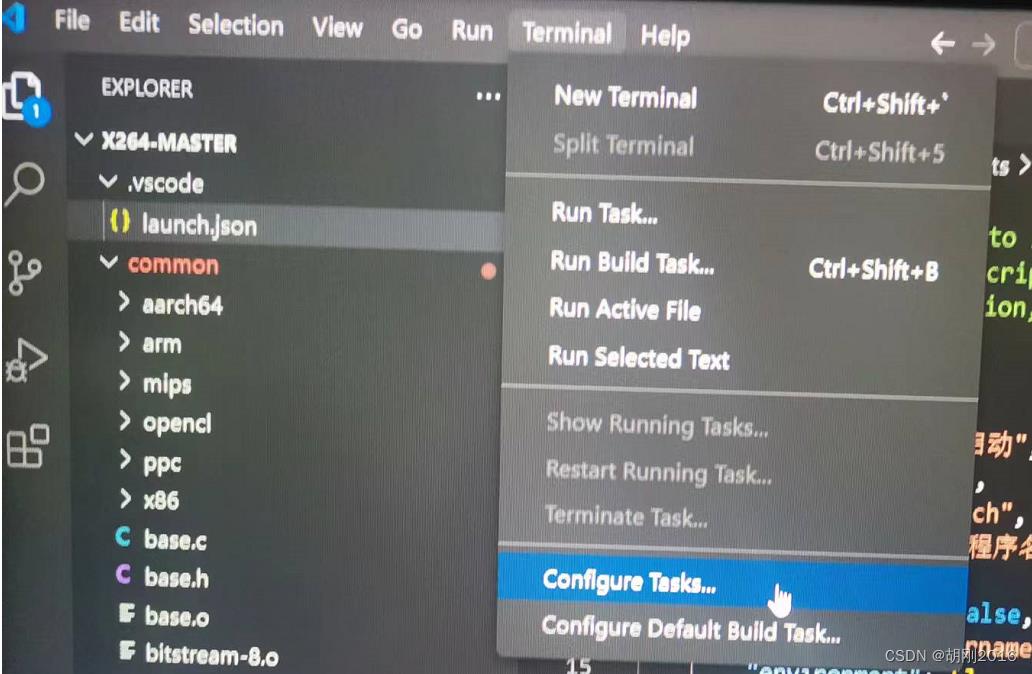
5.1 创建 tasks.json
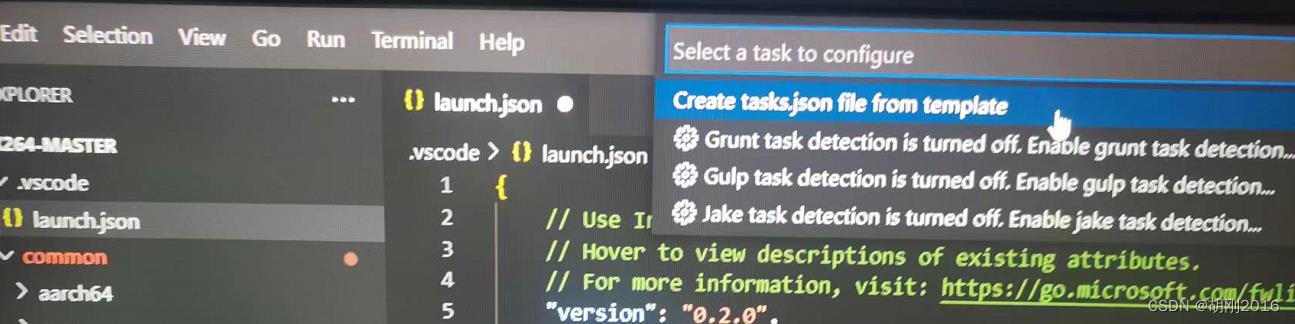
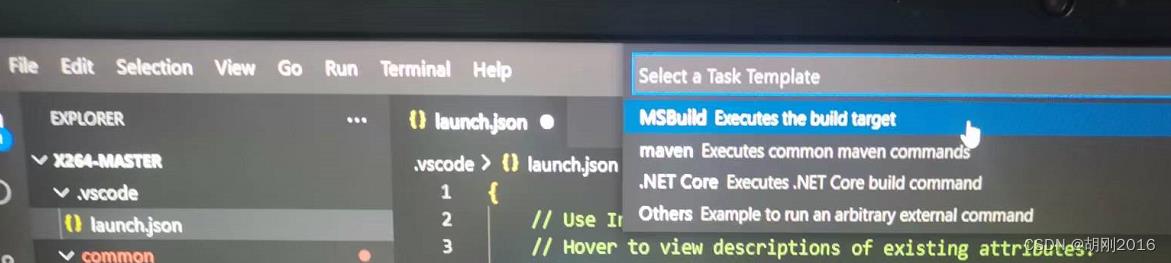
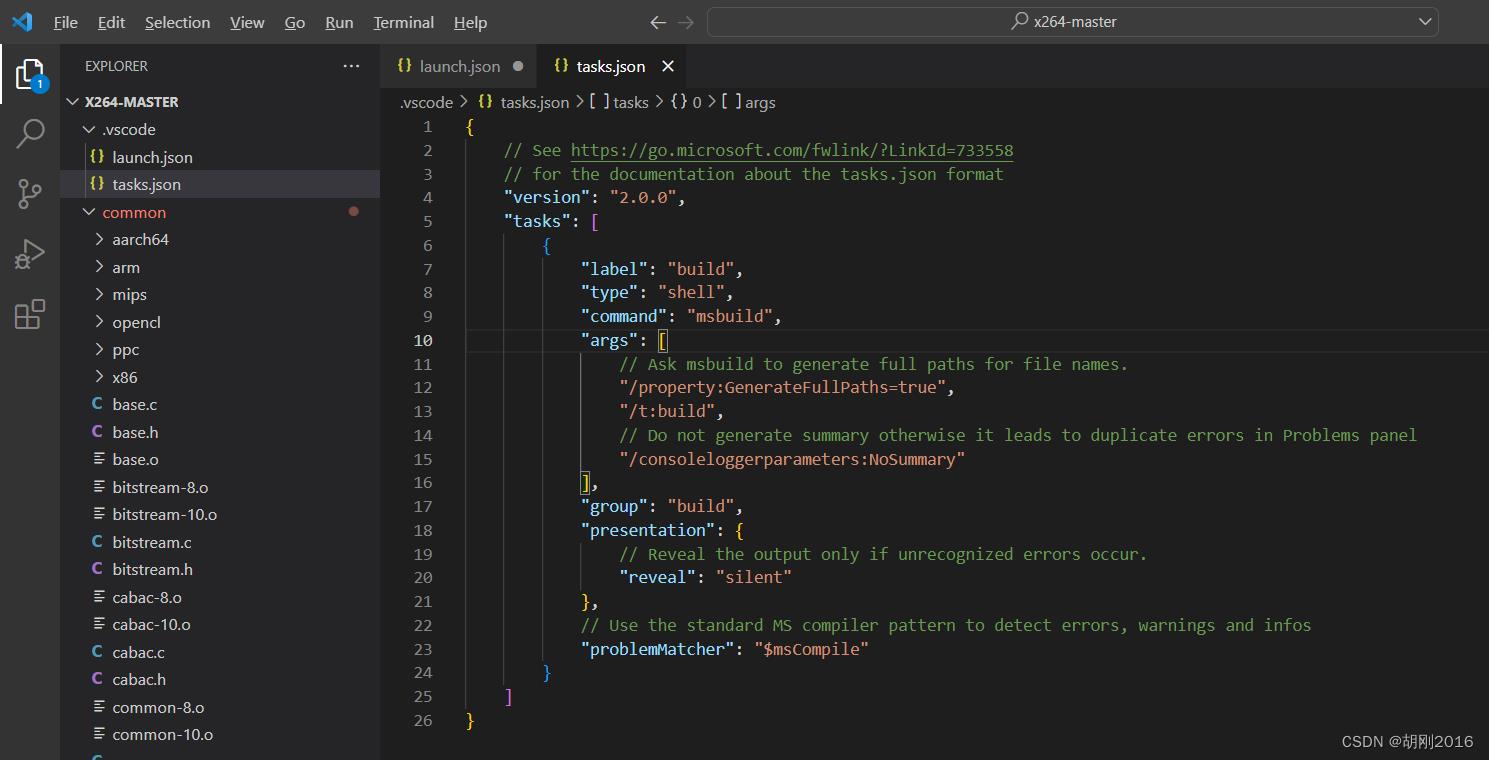
点击 Terminal–>Condigure Tasks…–>Create tasks.json from template–>MSBuild Excutes the build target ,就能创建 tasks.json




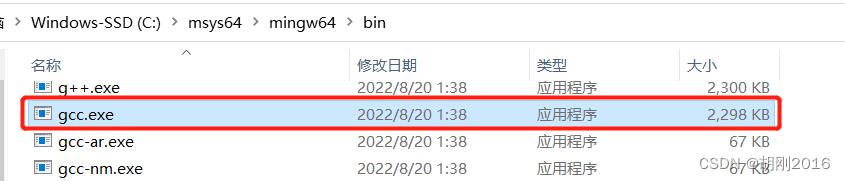
5.2 配置 tasks.json 的 gcc.exe 路径
找到 gcc.exe 的路径(依赖上一节博客搭建的环境):
C:\\msys64\\mingw64\\bin\\gcc.exe

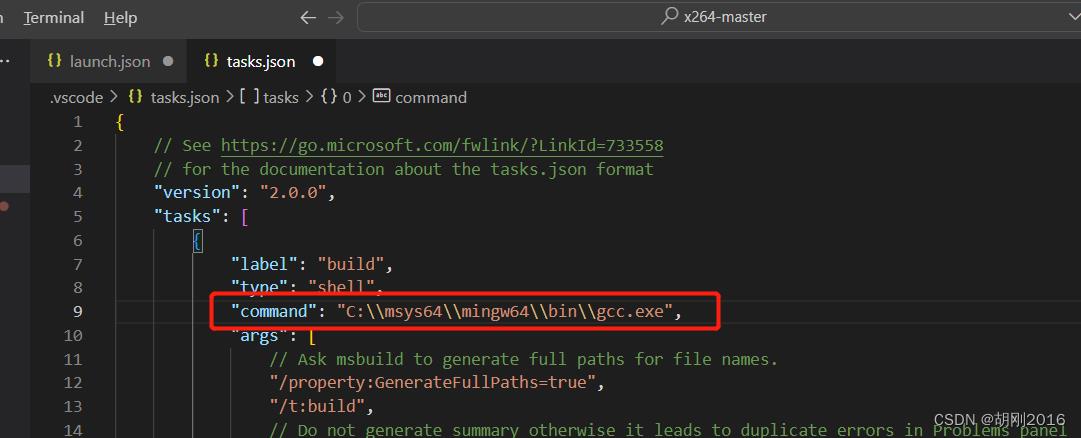
将 gcc.exe 的路径 填到 tasks.json

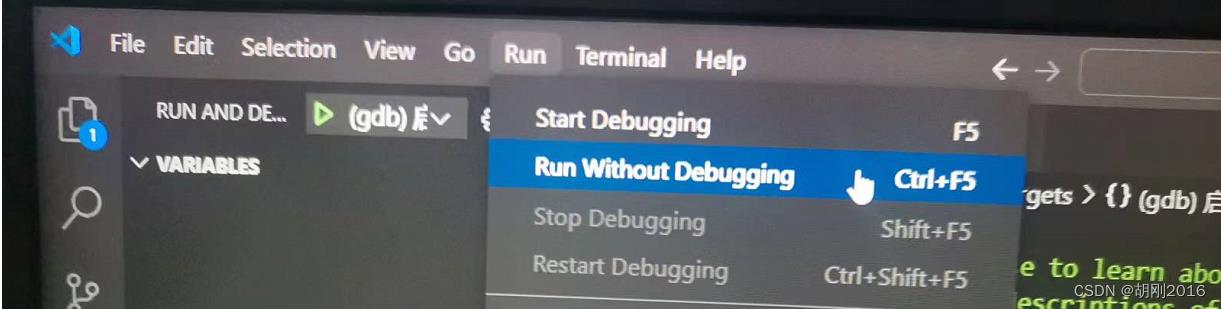
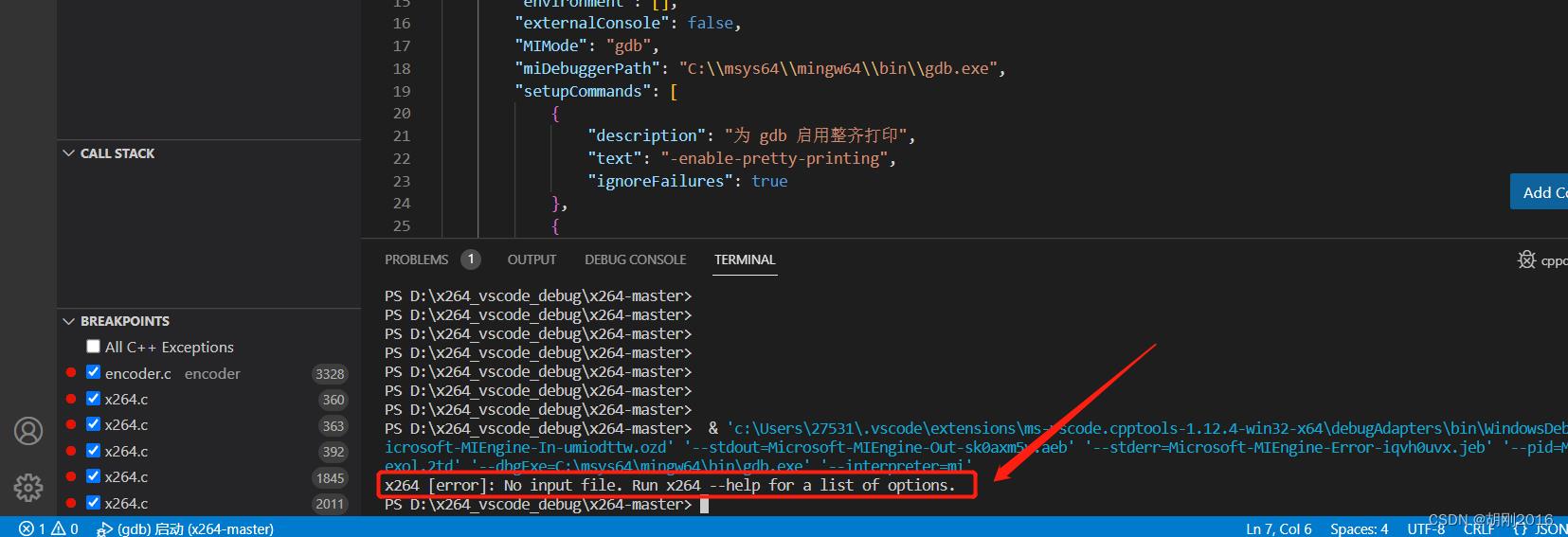
点击 Run --> Run Without Debugging

terminal 打印没有传命令参数

解决办法是 在 launch.json 添加 x264 的命令参数
6. 在 launch.json 添加 x264 的命令参数
6.1 先准备一个 yuv 文件

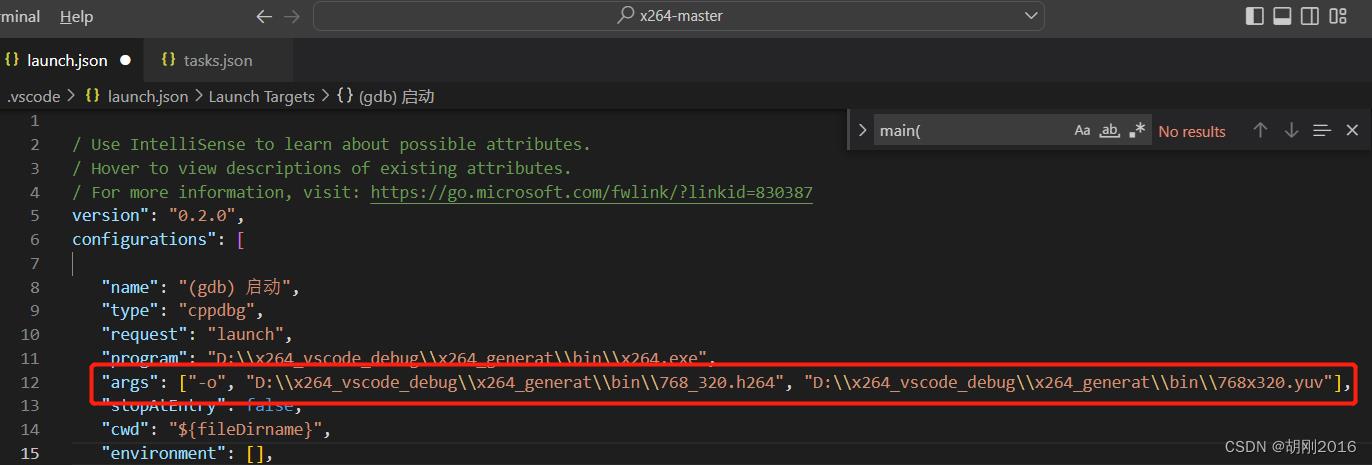
6.2 在 launch.json 填启动命令参数
"-o", "D:\\\\x264_vscode_debug\\\\x264_generat\\\\bin\\\\768_320.h264", "D:\\\\x264_vscode_debug\\\\x264_generat\\\\bin\\\\768x320.yuv"
参数的意思是: 输入文件为 D:\\x264_vscode_debug\\x264_generat\\bin 路径下的 768x320.yuv ,让 x264 编码,生成输出文件为 D:\\x264_vscode_debug\\x264_generat\\bin 下的 768_320.h264

运行后, terminal 打印如下

同时,也在路径下面生成了 相应的 h264 文件

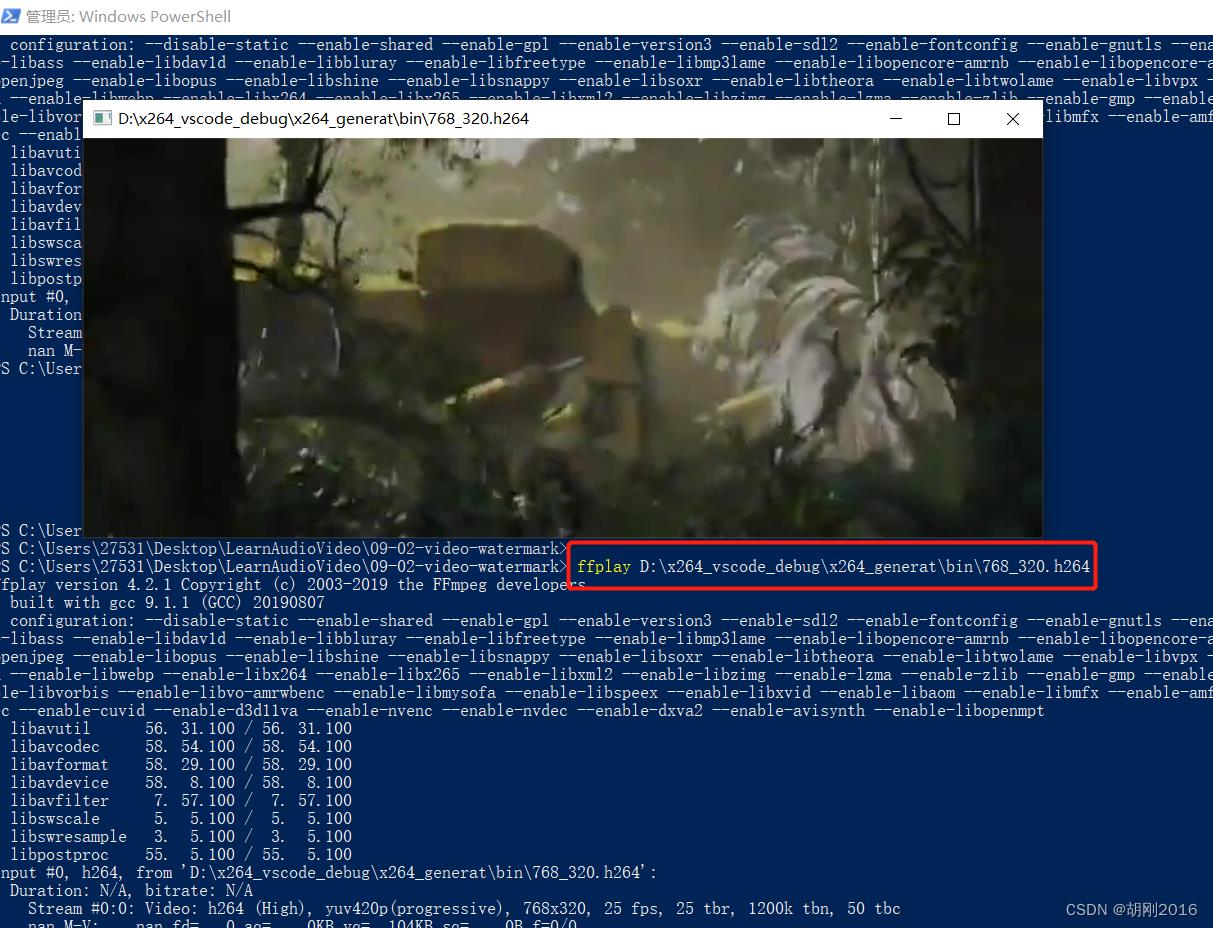
我们使用 ffplay 播放这个编码好的 768_320.h264
ffplay D:\\x264_vscode_debug\\x264_generat\\bin\\768_320.h264
播放成功,说明编码的 h264 没有问题。

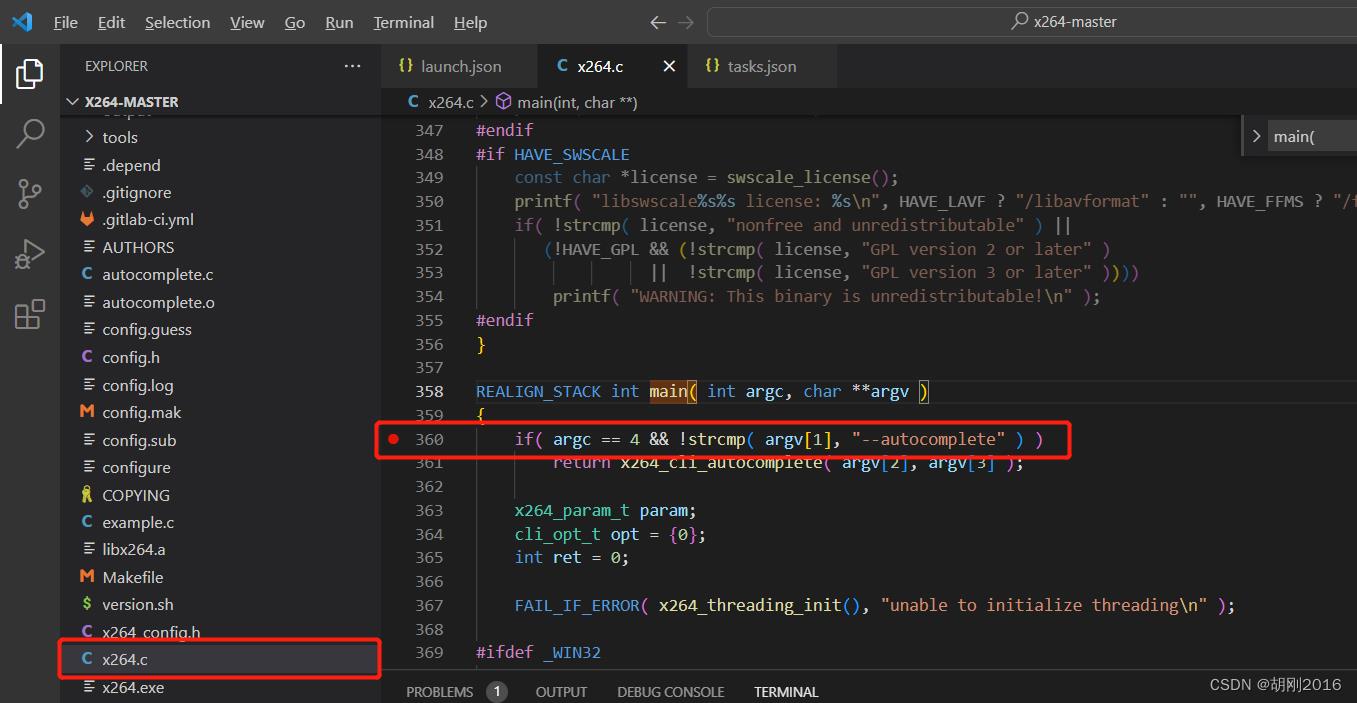
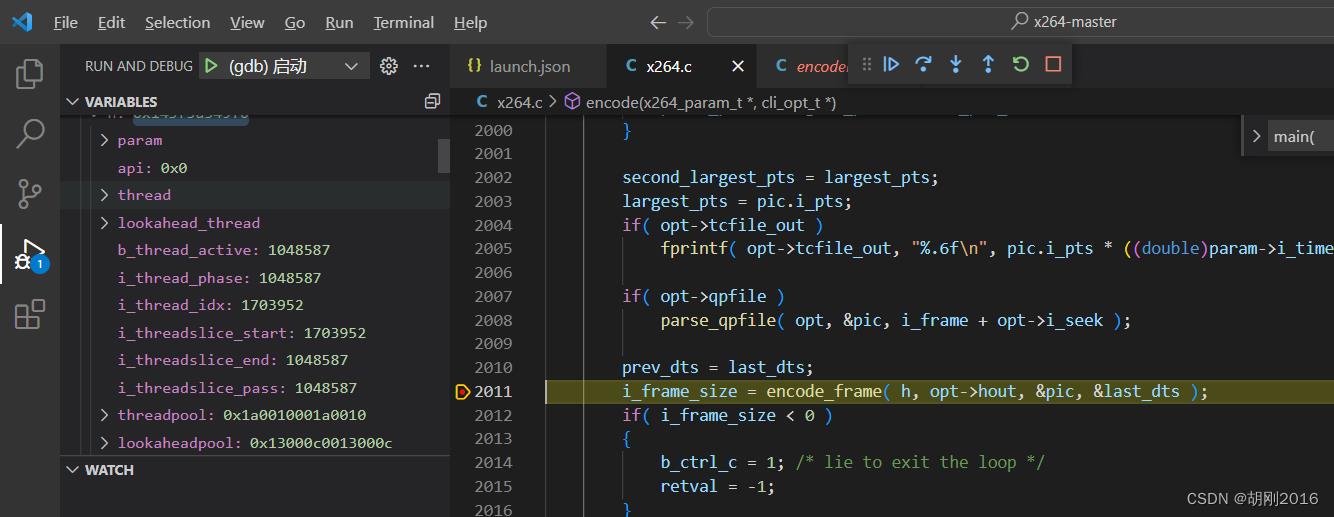
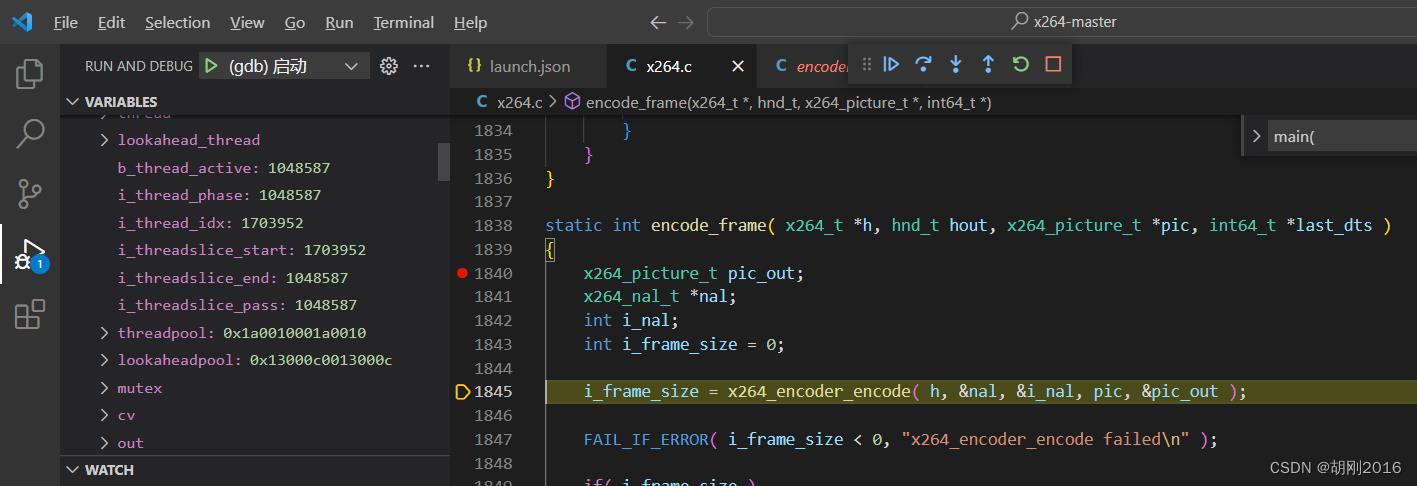
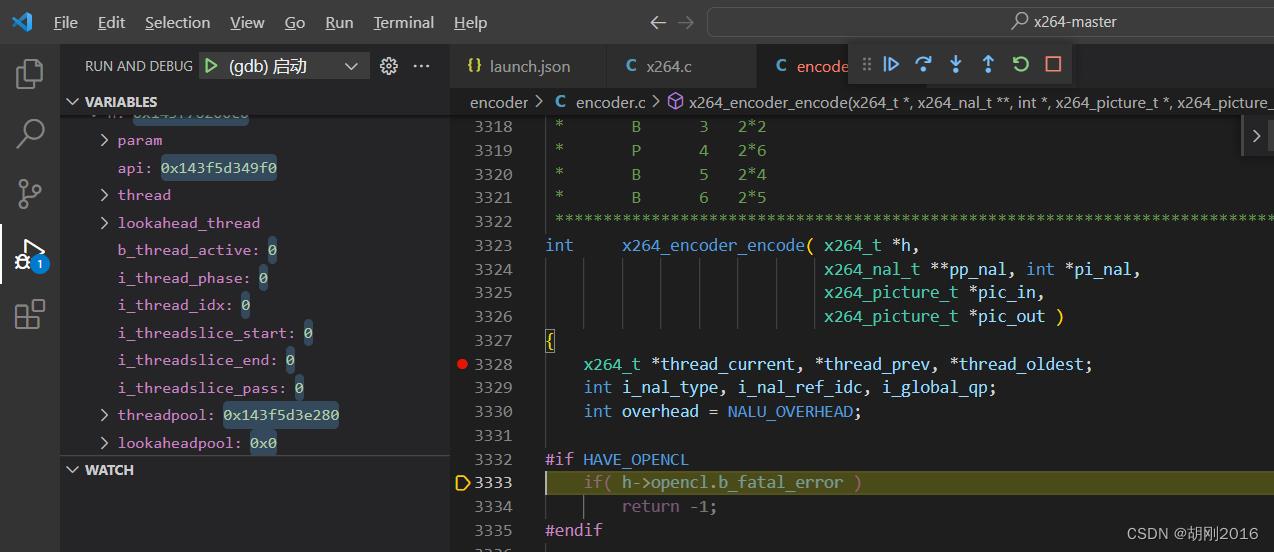
7. 调试 x264 源码
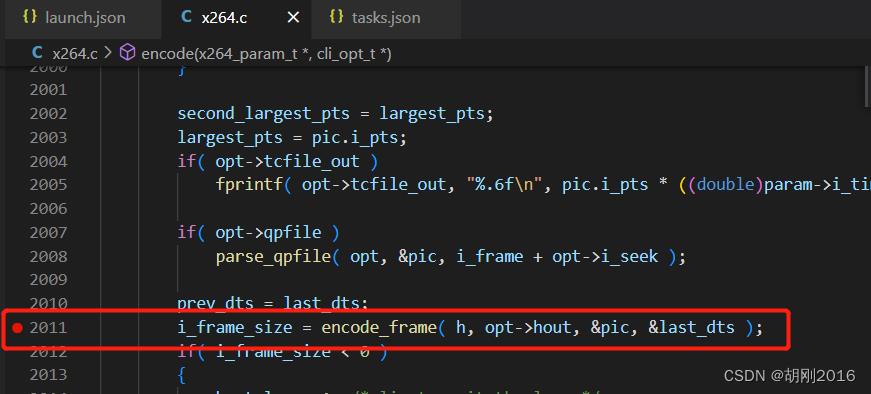
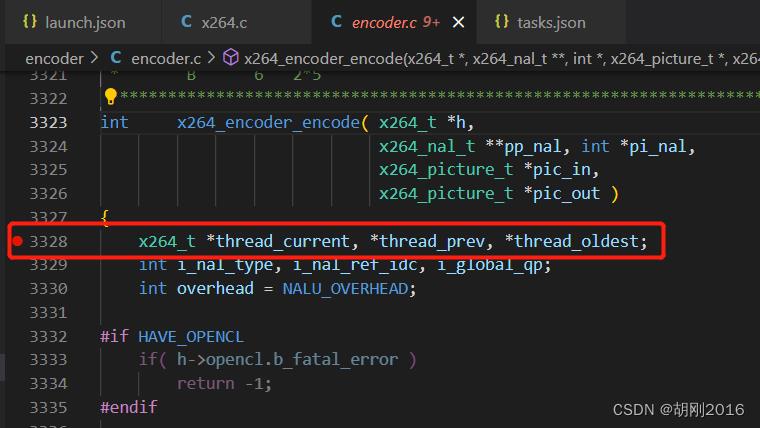
7.1 打断点




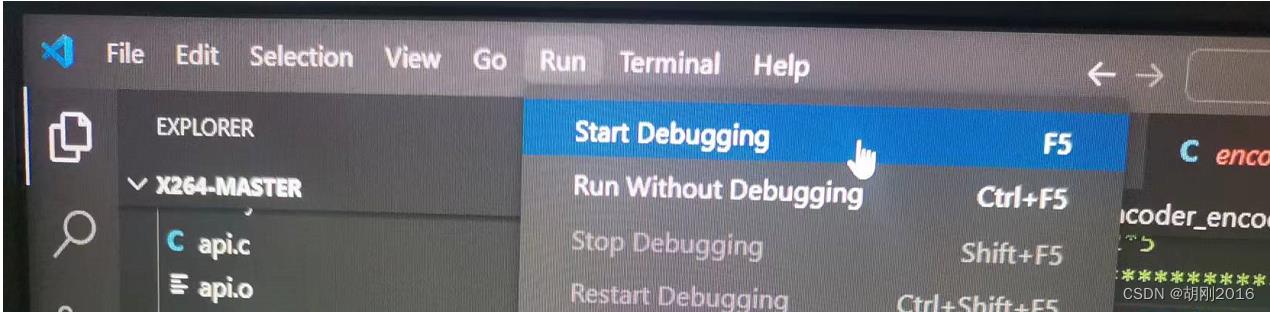
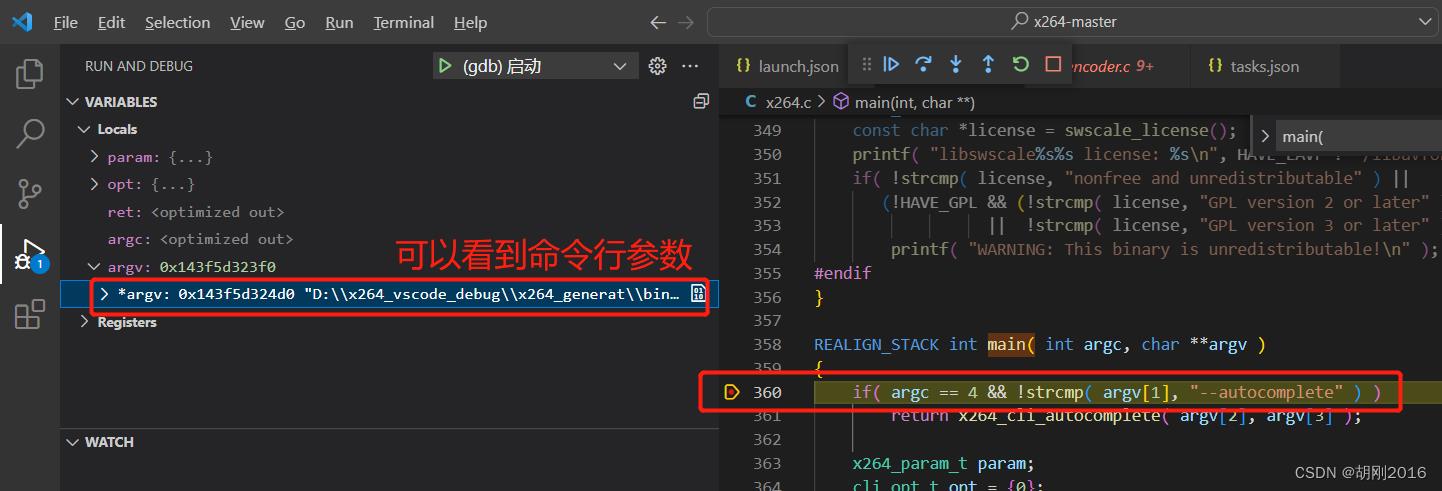
7.2 debug





以上是关于VSCode 搭建 x264 源码调试环境的主要内容,如果未能解决你的问题,请参考以下文章