HTML入门学习笔记
Posted 小乔不掉发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML入门学习笔记相关的知识,希望对你有一定的参考价值。
我是目录:
1、标题、段落标签
<h1>标题标签</h1>
<p>段落标签</p>
<br/>换行标签
2、文本格式化标签
我是<strong>加粗</strong>的文字
我是<em>倾斜</em>的文字
我是<del>删除线</del>
我是<ins>下划线</ins>
3、布局标签(div、span)
div、span就是一个盒子 用来布局的
div表示分割、分区 独占一行 大盒子
<div>我是一个div标签</div>
<div>我是一个div标签</div>
span表示跨度、跨距 全部占一行 小盒子
<span>百度</span>
<span>搜狐</span>
<span>网易</span>
4、图像标签
<h4>图像标签的使用</h4>
<img src="dog.jpg"/>
<h4>alt 替换文本 图像显示不出来的时候用文字替换</h4>
<img src="dog1.jpg" alt="我是修狗"/>
<h4>title 提示文本 鼠标放在图像上,提示的文字</h4>
<img src="dog.jpg" alt="我是修狗" title="我是一条小狗"/>
<h4>width 给图像设定宽度:</h4>
<img src="dog.jpg" alt="我是修狗" title="我是一条小狗" width="200"/>
<h4>height 给图像设定高度:</h4>
<img src="dog.jpg" alt="我是修狗" title="我是一条小狗" height="400"/>
<h4>border 给图像设定边框:</h4>
<img src="dog.jpg" alt="我是修狗" title="我是一条小狗" width="200" border="15"/>
图像标签属性注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 属性采取键值对的格式,即 key = “value” 的格式,属性 = “属性值”
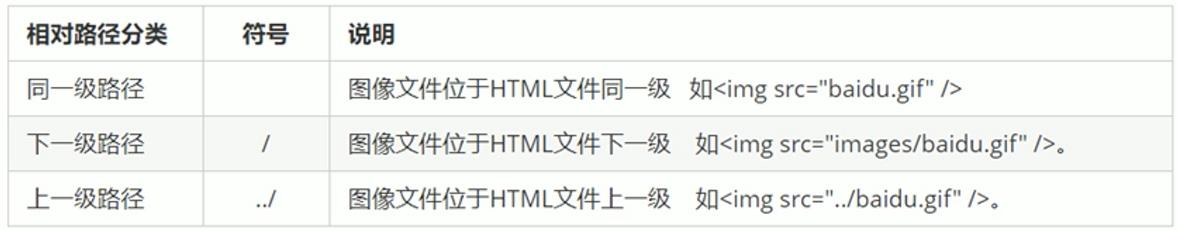
5、相对路径、绝对路径
相对路径:以 引用文件所在位置 为参考基础(图片相对于html页面的位置)

绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径

6、链接标签、锚点标签
<a href="跳转目标 url" target="目标窗口的弹出方式 _self为默认值 _blank为新窗口打开">文本或图像</a>
<h4>1、外部链接</h4>
<a href="http://www.qq.com" target="_blank">腾讯</a>
<h4>2、内部链接:网站内部页面之间的相互链接</h4>
<a href="公司简介.html">公司简介</a>
<h4>3、空链接:#</h4>
<a href="#">公司地址</a>
<h4>4、下载链接:地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4>
<a href="img.zip">公司地址</a>
<h4>5、网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg"></a>
<h4>6、锚点链接:点我们点击的链接,可以快速定位到页面中的某个位置</h4>
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如:<a href="#two">个人简介</a>
找到目标位置的标签,里面添加一个id属性 = 刚才的名字,如:<h3 id="two">介绍</h3>
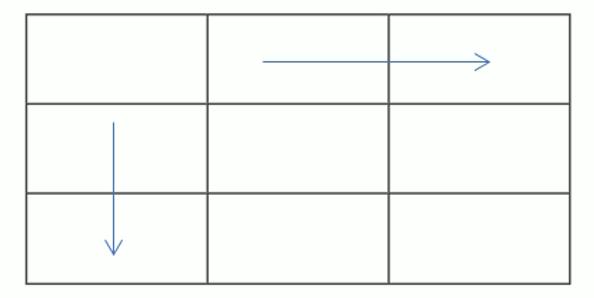
7、表格标签:显示数据
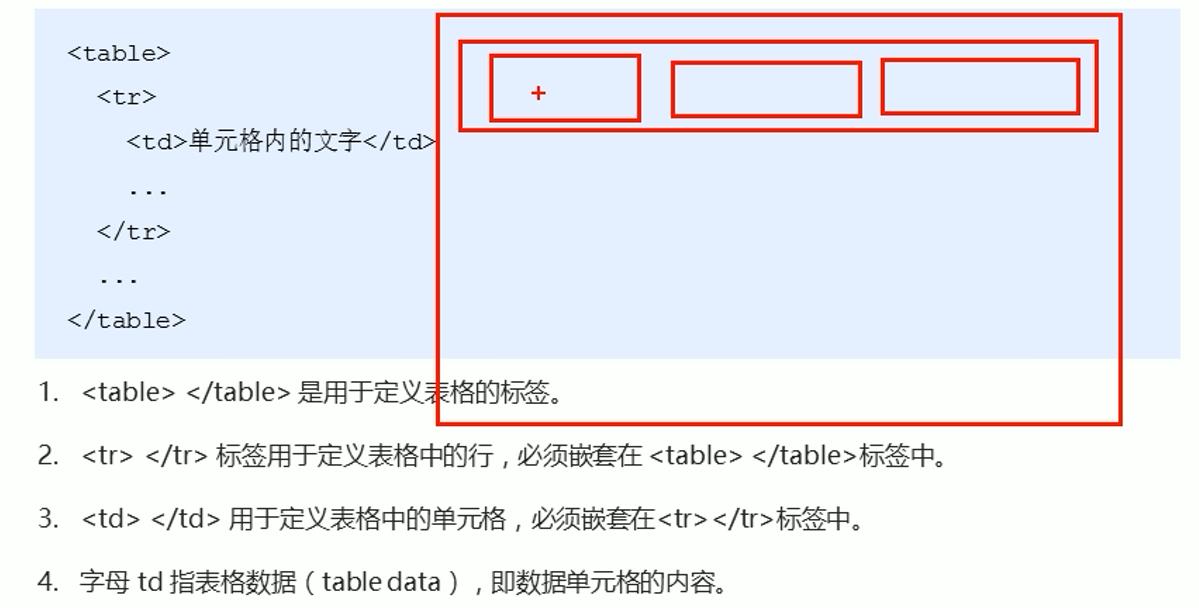
(1)表格的基本语法:

<table>
<tr> <td>姓名</td> <td>性别</td> <td>年龄</td></tr>
<tr> <td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr> <td>张学友</td> <td>男</td> <td>52</td></tr>
<tr> <td>郭富城</td> <td>男</td> <td>56</td></tr>
<tr> <td>黎明</td> <td>男</td> <td>51</td></tr>
</table>
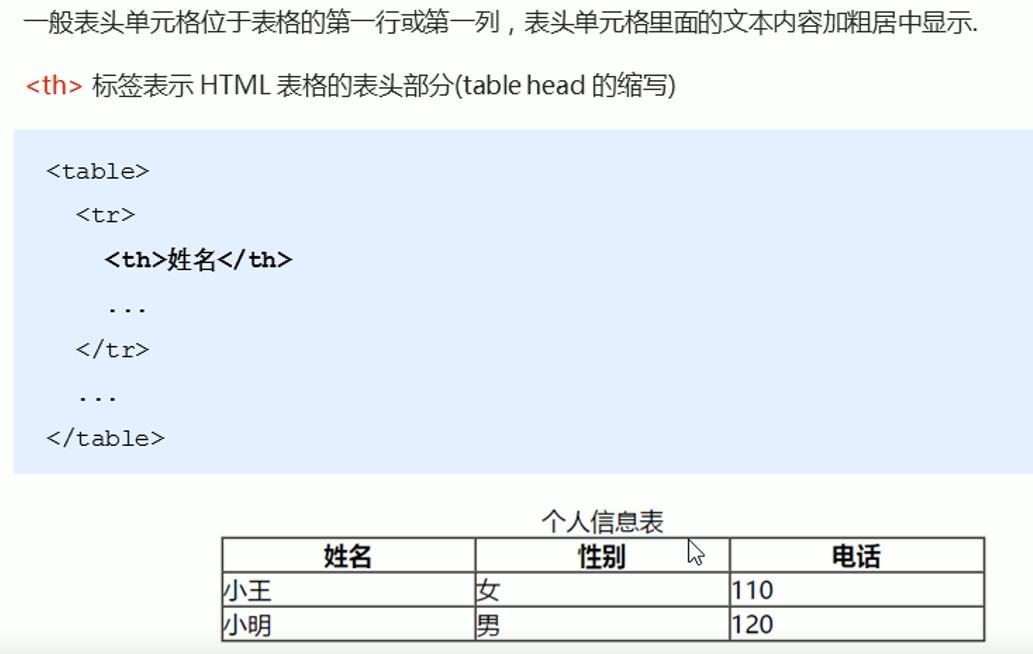
(2)表头单元格标签:

(3)表格属性:

<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="250">
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr> <td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr> <td>张学友</td> <td>男</td> <td>52</td></tr>
<tr> <td>郭富城</td> <td>男</td> <td>56</td></tr>
<tr> <td>黎明</td> <td>男</td> <td>51</td></tr>
</table>
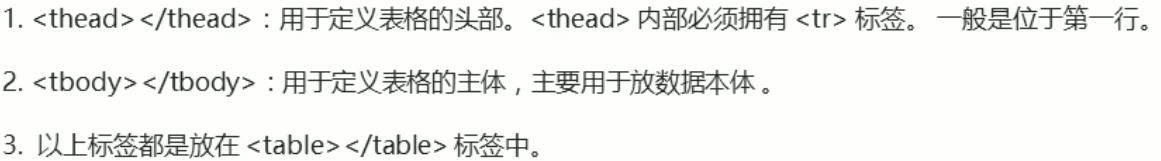
(4)表格结构标签:

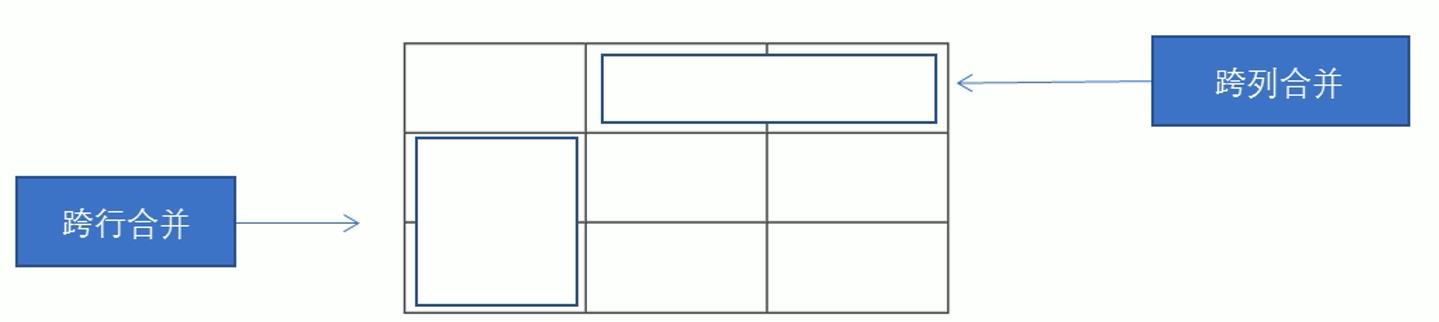
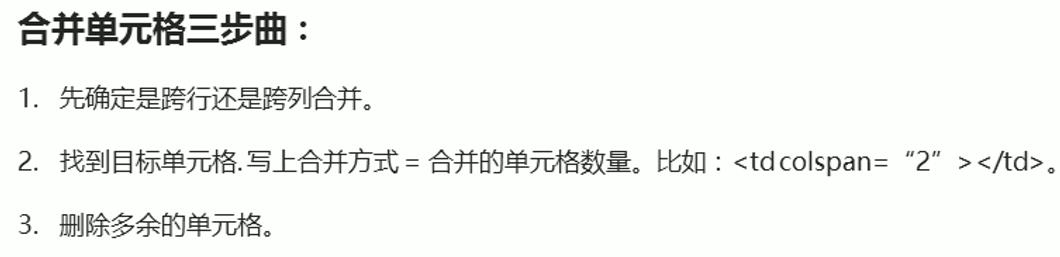
(5)合并单元格:
合并单元格方式:
- 跨行合并: rowspan=“合并单元格的个数”
- 跨列合并: colspan=“合并单元格的个数”

目标单元格:(写合并代码)
- 跨行:最上侧 单元格为目标单元格
- 跨列:最左侧 单元格为目标单元格


8、列表标签:布局页面
根据使用场景不同,列表分为三大类:

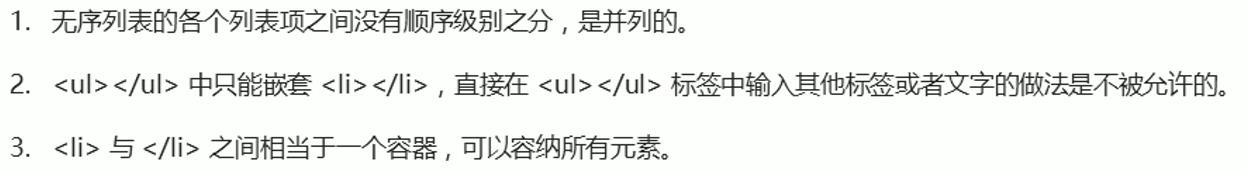
(1)无序列表:(重点)


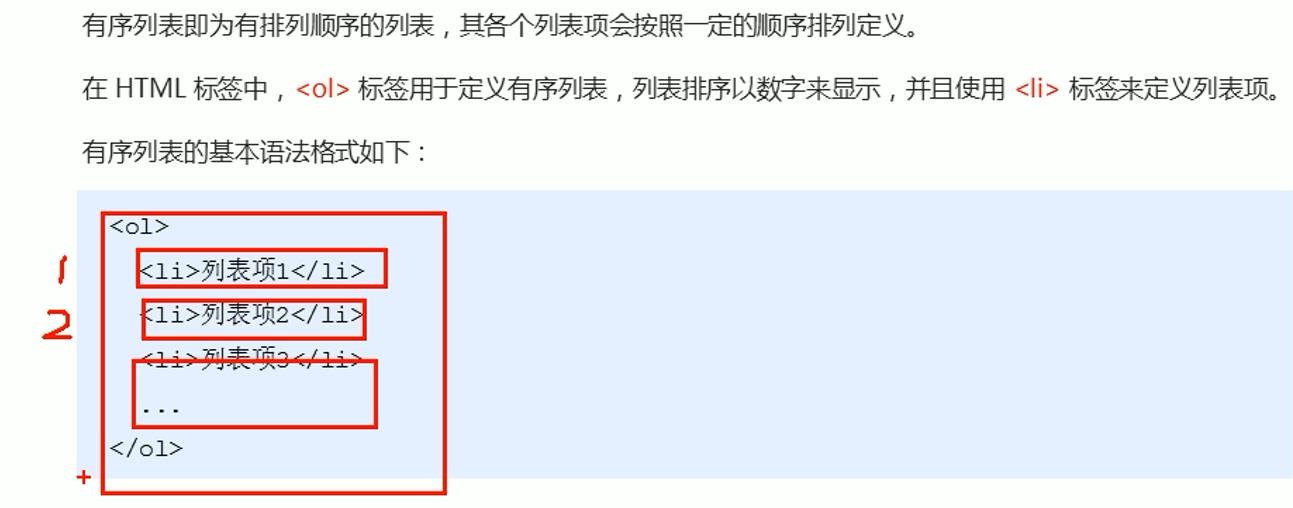
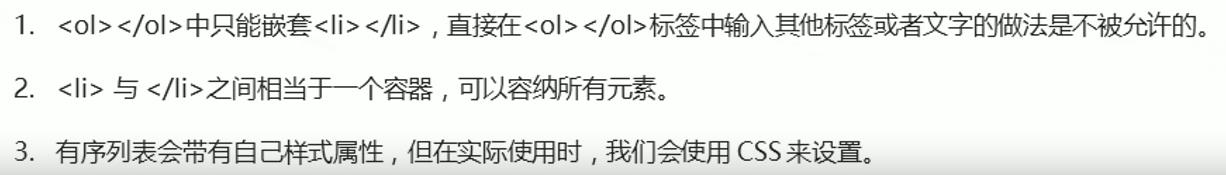
(2)有序列表(理解)


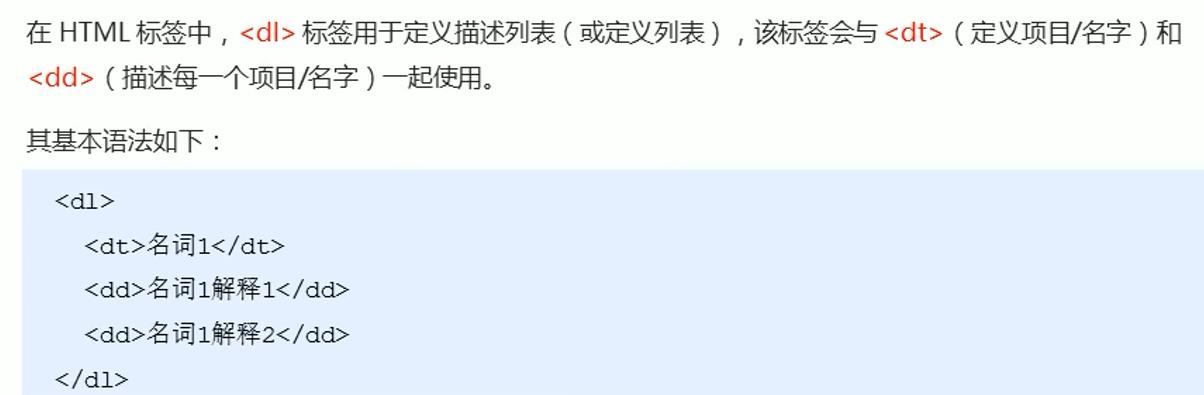
(3)自定义列表(重点)一个大哥带着下面一群小弟

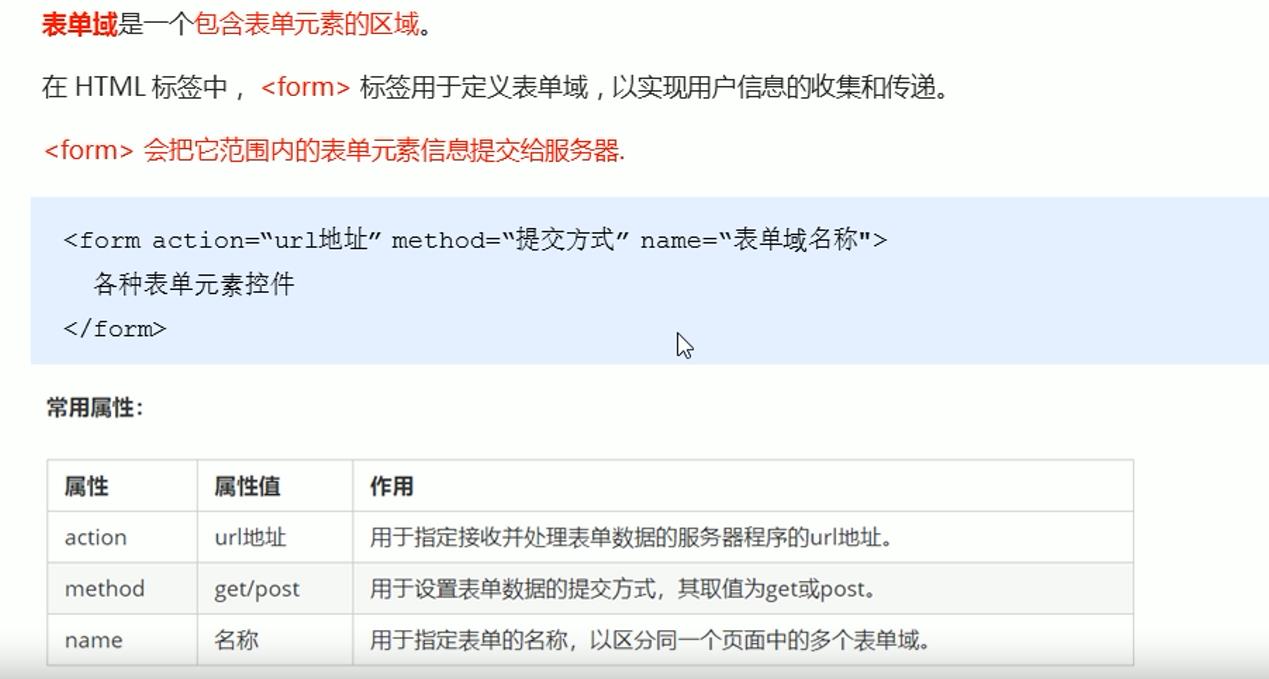
9、表单标签:为了收集用户信息

(1)表单域:

(2)表单控件(表单元素)
① < input > 输入表单元素



<form>
<!-- text文本框用户可以输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="password"> <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素的名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女"> <br>
<!-- checkbox 复选框 可以实现多选-->
爱好:吃饭<input type="checkbox" name="hobby"> 睡觉<input type="checkbox" name="hobby"> 打豆豆<input type="checkbox" name="hobby"><br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="登录"><br>
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用 -->
<input type="button" value="注册">
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像:<input type="file">
</form>
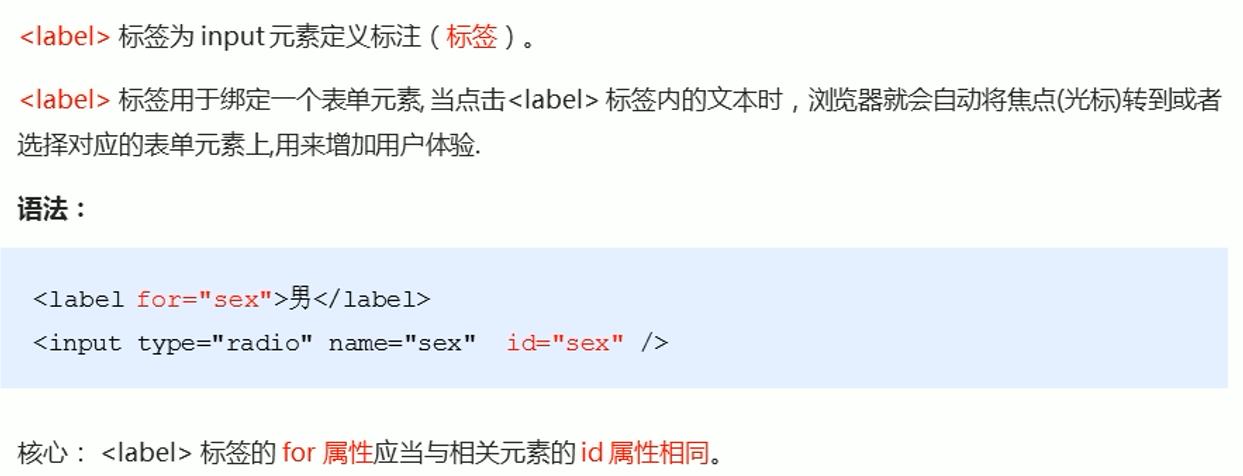
< label > 标签:

② < select > 下拉表单元素

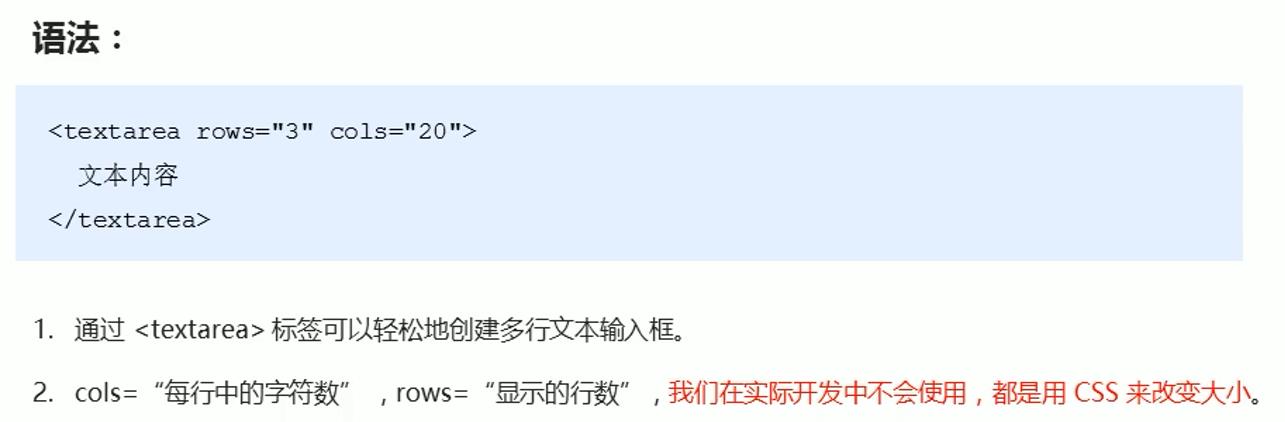
③ < textarea > 文本域元素


以上是关于HTML入门学习笔记的主要内容,如果未能解决你的问题,请参考以下文章