JS学习——var跟let的区别
Posted 芜独独
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS学习——var跟let的区别相关的知识,希望对你有一定的参考价值。
ECMAScript中的变量
ECMAScript变量是松散类型的,意思是变量可以用于保存任何类型。每个变量不过是一个用于保存任意值的命名占位符。有3个关键字声明变量:var,const,let。
var关键字
var声明作用域
使用var操作符定义的变量会成为包含它的函数的局部变量。比如,使用var在一个函数内部定义一个变量,意味着该变量在函数退出时被销毁。在函数内定义变量时省略var操作符,可创建一个全局变量,此方法不推荐使用。
function test()
var message = "hi"; //局部变量
test();
console.log(message); //出错!
function test()
message = "hi"; //全局变量
test();
console.log(message); //"hi"
var声明提升
使用var这个关键字声明的变量会提升到函数作用域顶部。所谓的提升(hoist)就是把所有的变量声明拉到函数作用域顶部。
function foo()
console.log(age);
var age = 26;
foo(); //undefined
function foo()
var age; //提升(hoist)
console.log(age);
age = 26;
foo(); //undefined
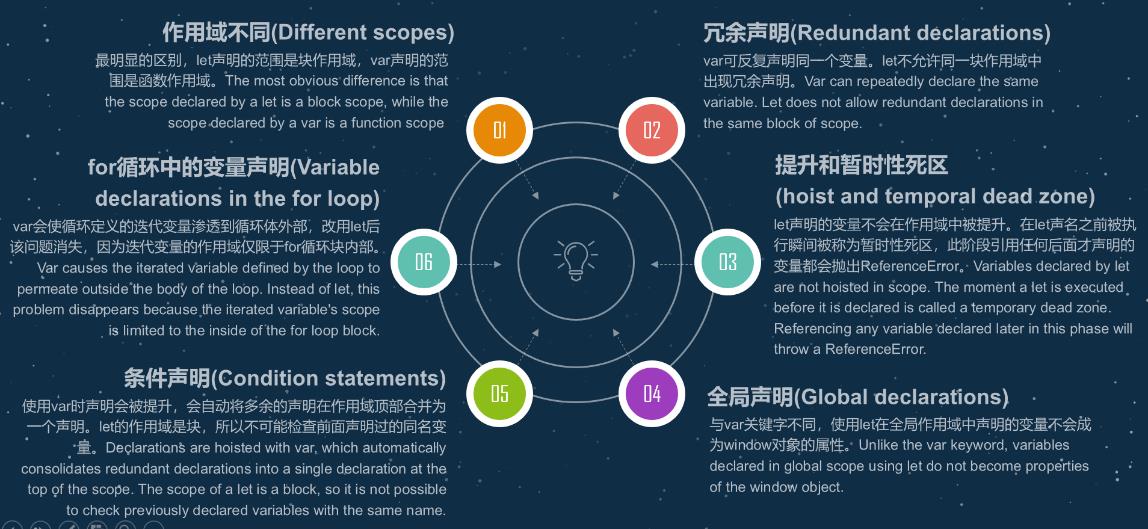
var跟let的区别
1.作用域不同
最明显的区别,let声明的范围是块作用域,var声明的范围是函数作用域。
// 1.作用域不同
if (true)
var name = 'ck';
console.log(name); //ck
console.log(name); //ck
if (true)
let age = 20;
console.log(age);
console.log(age); //ReferenceError:age没有定义
2.冗余声明
var可反复声明同一个变量,let不允许同一块作用域中出现冗余声明。
// 2.冗余声明
var name;
var name;
var name = cxk;
var name = ck;
let age;
let age; //SyntaxError:标识符age已经声明过了
3.提升和暂时性死区
let声明的变量不会在作用域中被提升。在let声明之前被执行瞬间被称为暂时性死区(temporal dead zone),此阶段引用任何后面才声明的变量都会抛出ReferenceError。
// 3.提升和暂时性死区
//name会被提升
console.log(name); //undefined
var name = 'ck';
//age不会被提升
console.log(age); //ReferenceError:age没有定义
let age = 26;
4.全局声明
与var关键字不同,使用let在全局作用域中声明的变量不会成为window对象的属性。
// 4.全局声明
var name = 'ck';
console.log(window.name); //'ck'
let age = 20;
console.log(window.age); //undefined
5.条件声明
使用var时声明会被提升,会自动将多余的声明作用域顶部合并为一个声明。let的作用域块,所以不可能检查前面声明过的同名变量。
<!-- 5.条件声明 -->
<script>
var name = 'ck';
let age = '20';
</script>
<script>
//假设脚本不确定前面是否已经声明了变量
//那他可以假设还没声明过
var name = 'cxk';
//这里没问题,因为可以被作为一个提升声明来处理
//不需要检查之前是否声明过同名变量
let age = 36;
//如果age之前声明过,这里会报错
</script>
6.for循环中的变量声明
var会使循环定义的迭代变量渗透到循环体外部,改用let后该问题消失,因为迭代变量的作用域仅限于for循环块外部。
// 6.for循环中的变量声明
for (var i = 0; i < 5; i++)
//循环逻辑
console.log(i); //5
for (let i = 0; i < 5; i++)
//循环逻辑
console.log(i); //ReferenceError:i没有定义
for (var i = 0; i < 5; i++)
setTimeout(() => console.log(i), 0);
//你以为会输出0,1,2,3,4
//实际上输出5,5,5,5,5
for (let i = 0; i < 5; i++)
setTimeout(() => console.log(i), 0);
//输出0,1,2,3,4

以上是关于JS学习——var跟let的区别的主要内容,如果未能解决你的问题,请参考以下文章