使用Openlayers绘制Geoserver离线瓦片
Posted xbw12138
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Openlayers绘制Geoserver离线瓦片相关的知识,希望对你有一定的参考价值。
需求
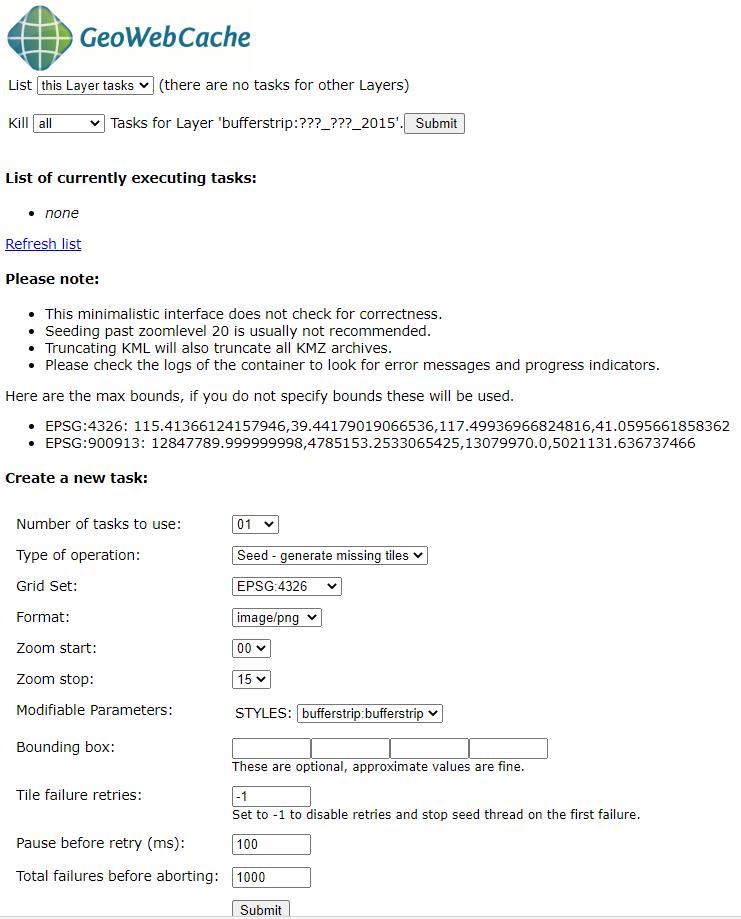
将遥感影像tif数据通过Geoserver进行发布,为了加快服务器响应速度,我们使用Geoserver对遥感数据做了缓存处理,如下图,使用离线瓦片,我这里出现了中文不识别的问题,因此没法直接Submit去执行切片任务,F12查看元素,修改一下Form表单里的参数,将不正常显示的文字修改为实际的中文,再点Submit就提交成功了,要注意该页面有两个表单提交的地方,要修改对应的地方才可以。


代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="imagetoolbar" content="no">
<title>武汉市疫情反演</title>
<link rel="stylesheet" href="assets/css/main.css" type="text/css">
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/ol.js"></script>
<link rel='stylesheet' href='assets/css/ol.css' type='text/css'>
<script src="assets/js/ol3-layerswitcher.js"></script>
<link rel="stylesheet" href="assets/css/ol3-layerswitcher.css" type="text/css">
<!-- 参数 -->
<script type="text/javascript">
//示例标注点武汉市的信息对象
var featuerInfo =
marker: [116.17356, 34.7716],
name: 'XX医院'
var keyLabel =
'b': 'XX医院',
'n': 'XX医院',
'w': 'XX医院',
'c': 'XX医院',
'x': 'XX医院'
// 数据三
var name = '疫情';
var workspace = 'b';
var legend = 'b';
var city = '武汉市';
var time = '2020';
var layer = city + '_' + time;
var isGradient = false;
var mapSource =
legend:
url: 'http://127.0.0.1:8080/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&FORMAT=application/json&STRICT=false&style=',
layer: workspace + ':' + legend,
isGradient: isGradient,
,
base:
url: 'http://t0.tianditu.com/DataServer?T=img_w&x=x&y=y&l=z&tk=4f62e1d82bd46e2ff470b291c2260156',
name: '地图'
,
label:
url: 'http://t0.tianditu.com/DataServer?T=cva_w&x=x&y=y&l=z&tk=4f62e1d82bd46e2ff470b291c2260156',
name: '注记'
,
yaogan:
url: 'http://127.0.0.1:8080/geoserver/gwc/service/wms',
name: name + '_' + layer,
layer: workspace + ':' + layer
,
river: 'http://127.0.0.1:6075/basic_query/river_query/river_jjj',
bound: 'http://127.0.0.1:6075/public/geo_bound/bound?workspace=' + workspace + '&layer=' + layer
</script>
<!-- 初始化地图 -->
<script type="text/javascript">
var projection = new ol.proj.Projection(
code: 'EPSG:4326',
units: 'degrees',
axisOrientation: 'neu'
);
$(function ()
function ScaleControl(opt_options)
var options = opt_options || ;
var element = document.createElement('div');
element.setAttribute('id', 'scale');
element.className = 'ol-scale-value';
ol.control.Control.call(this,
element: element,
target: options.target
);
;
ol.inherits(ScaleControl, ol.control.Control);
ScaleControl.prototype.setMap = function (map)
map.on('postrender', function ()
var view = map.getView();
var resolution = view.getResolution();
var dpi = 90.71428571428572;
var mpu = map.getView().getProjection().getMetersPerUnit();
var scale = resolution * mpu * 39.37 * dpi;
if (scale >= 9500 && scale <= 950000)
scale = Math.round(scale / 1000) + 'K';
else if (scale >= 950000)
scale = Math.round(scale / 1000000) + 'M';
else
scale = Math.round(scale);
document.getElementById('scale').innerHTML = 'Scale = 1 : ' + scale;
, this);
ol.control.Control.prototype.setMap.call(this, map);
function ZoomControl(opt_options)
var options = opt_options || ;
var element = document.createElement('div');
element.setAttribute('id', 'zoom');
element.className = 'ol-zoom-value';
ol.control.Control.call(this,
element: element,
target: options.target
);
;
ol.inherits(ZoomControl, ol.control.Control);
ZoomControl.prototype.setMap = function (map)
map.on('moveend', function ()
var view = map.getView();
document.getElementById('zoom').innerHTML = 'Zoom level = ' + view.getZoom();
, this);
ol.control.Control.prototype.setMap.call(this, map);
var view = new ol.View(
center: [0, 0],
zoom: 2,
projection: projection,
extent: [-180.0, -90.0, 180.0, 90.0]
);
var map = new ol.Map(
controls: ol.control.defaults( attribution: false ).extend([
new ol.control.MousePosition(),
new ScaleControl(),
new ZoomControl()
]),
layers: [],
target: 'map',
view: view
);
map.getView().fit(getBound(mapSource.bound), map.getSize());
// 获取图例
// 渐变图例,用于特征污染物空间分布
getLegend(mapSource.legend.url, mapSource.legend.layer, mapSource.legend.isGradient)
// 创建图层
layerBase = getlayerBase(mapSource.base.url, mapSource.base.name);
layerLabel = getlayerLabel(mapSource.label.url, mapSource.label.name);
layerYaogan = getlayerYaogan(mapSource.yaogan.url, mapSource.yaogan.name, mapSource.yaogan.layer);
// 创建marker
layerMarker = getlayerMarker(featuerInfo);
// 添加图层
map.addLayer(layerBase);
map.addLayer(layerLabel);
map.addLayer(layerMarker);
// 添加多条河流图层
map.addLayer(getlayerRiver(mapSource.river));
// 遥感影像图层
map.addLayer(layerYaogan);
// 图层选择
map.addControl(new ol.control.LayerSwitcher());
// 图层事件
setEventPopup(map);
);
</script>
<!-- 创建图层 -->
<script type="text/javascript">
// 创建地图图层
function getlayerBase(url, title)
return new ol.layer.Tile(
title: title,
type: 'base',
visible: true,
source: new ol.source.XYZ(
url: url,
wrapX: false
)
);
// 创建注记图层
function getlayerLabel(url, title)
return new ol.layer.Tile(
title: title,
visible: true,
source: new ol.source.XYZ(
url: url,
wrapX: false
)
);
// 获取河流绘制风格
function getRiverStyle(title)
return new ol.style.Style(
stroke: new ol.style.Stroke( //边界样式
color: '#0000FF',
width: 2
),
text: new ol.style.Text(
text: title,
fill: new ol.style.Fill( color: '#aa3300' ),
stroke: new ol.style.Stroke( color: '#ffcc33', width: 2 )
)
);
// 创建河流图层
function getlayerRiver(url)
$.ajax(
url: url,
type: "GET",
dataType: "json",
async: false,
success: function (data)
layerRiverArray = []
$.each(data.resData, function (i, item)
layerRiverArray.push(
new ol.layer.Vector(
title: item.properties.name,
source: new ol.source.Vector(
features: (new ol.format.GeoJSON()).readFeatures(item)
),
style: getRiverStyle(item.properties.name)
)
)
);
);
return new ol.layer.Group(
title: '京津冀河流',
layers: layerRiverArray
);
// 创建遥感图层
function getlayerYaogan(url, title, layerName)
return new ol.layer.Tile(
title: title,
visible: true,
source: new ol.source.TileWMS(
url: url,
params: 'LAYERS': layerName, 'VERSION': '1.1.1' ,
)
);
// 创建marker图层
function getlayerMarker(featuerInfo)
var createLabelStyle = getcreateLabelStyle();
var iconFeature = new ol.Feature(
//坐标点
geometry: new ol.geom.Point(featuerInfo.marker),
//名称属性
name: featuerInfo.name,
);
iconFeature.setStyle(createLabelStyle(iconFeature));
//矢量标注图层
return new ol.layer.Vector(
title: '标记点',
visible: true,
source: new ol.source.Vector(
features: [iconFeature]
)
);
</script>
<!-- 创建marker -->
<script type="text/javascript">
// 图标样式
function getcreateLabelStyle()
return function (feature)
return new ol.style.Style(
image: new ol.style.Icon(
/** @type olx.style.IconOptions */
//设置图标点
anchor: [0.5, 60],
//图标起点
anchorOrigin: 'top-right',
//指定x值为图标点的x值
anchorXUnits: 'fraction',
//指定Y值为像素的值
anchorYUnits: 'pixels',
//偏移
offsetOrigin: 'top-right',
// offset:[0,10],
//图标缩放比例
scale: 0.5,
//透明度
opacity: 1.0,
//图标的url
src: 'assets/image/marker.png'
),
text: new ol.style.Text(
//位置
textAlign: 'center',
//基准线
textBaseline: 'middle',
//文字样式
font: 'normal 14px 微软雅黑',
//文本内容
text: feature.get('name'),
//文本填充样式(即文字颜色)
fill: new ol.style.Fill( color: '#aa3300' ),
stroke: new ol.style.Stroke( color: '#ffcc33', width: 2 )
)
);
// 点击事件