Windows环境下sass安装以及Hbuilder和WebStrom的编译配置
Posted 木极子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows环境下sass安装以及Hbuilder和WebStrom的编译配置相关的知识,希望对你有一定的参考价值。
一、下载ruby安装
下载地址:http://pan.baidu.com/s/1bo8ARKF
或者:https://rubyinstaller.org/downloads/
安装过程为普通安装方式,安装完成后完成以下步骤:
1、查看是否安装成功
ruby -v
//显示结果
ruby 2.4.2p198 (2017-09-14 revision 59899) [x64-mingw32]2、执行下面几个步骤
//1.删除原gem源
gem sources --remove https://rubygems.org/
//2.添加国内淘宝源
gem sources -a https://ruby.taobao.org/
//3.打印是否替换成功
gem sources -l
//4.更换成功后打印如下
*** CURRENT SOURCES ***
https://ruby.taobao.org/3、要安装最新版本的Sass和Compass
gem install sass
gem install compass4、查看版本
sass -v
//输出
Sass 3.5.3 (Bleeding Edge)
compass -v
//输出
Compass 1.0.3 (Polaris)
Copyright (c) 2008-2017 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass5、其它操作可省略
//更新sass
gem update sass
//查看sass帮助
sass -hHBuilder安装scss预编辑器
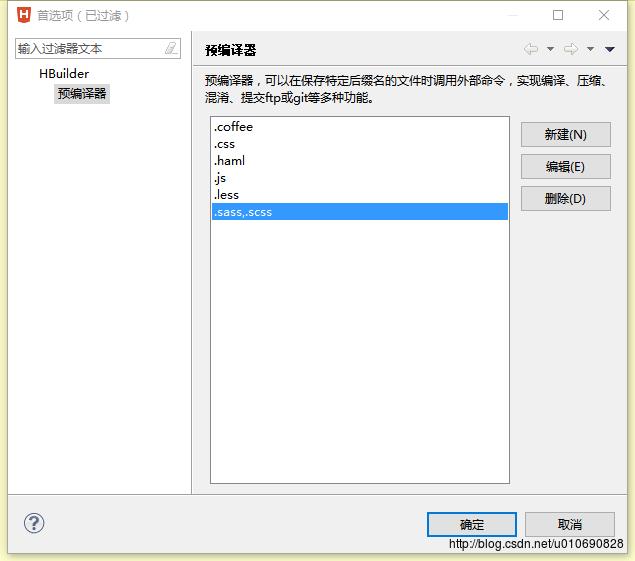
在工具->预编译器设置,如果没有.sass,.scss可以新建一个

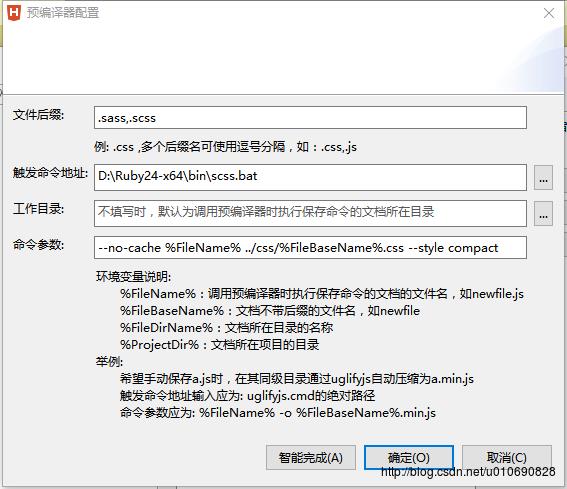
选择编辑

注意:触发命令地址为ruby下面的安装位置,如果使用sass选择sass.bat。使用scss的话选择scss.bat,否则会报错。命令参数 高亮显示命令 –no-cache %FileName% ../css/%FileBaseName%.css –style compact
运行会在该文件同层目录中生成.css文件
WebStrom安装SCSS预编译
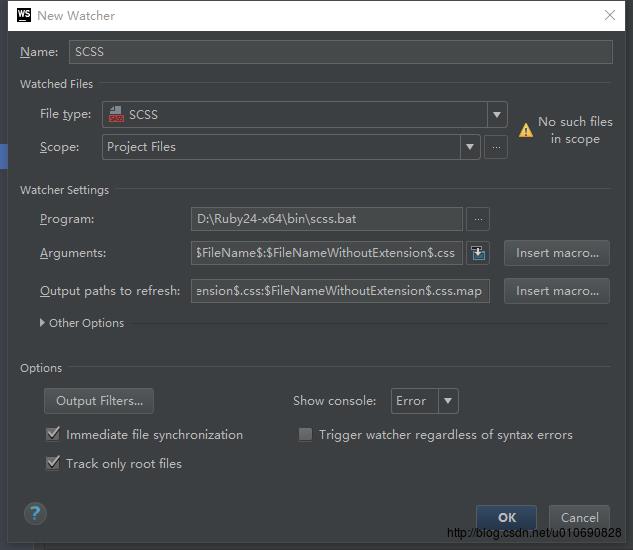
工具栏–File —打开Settings下的 —–Tools —【File Watchers】右边栏的 “+” 选择 SCSS

这里有几处地方要改改
Arguments:
--no-cache --update --sourcemap --watch $FileName$:$FileParentDir$\\css\\$FileNameWithoutExtension$.css注意:
FileName
后面有个冒号,然后
FileParentDir
表示的是scss文件所在的文件夹的父级文件夹,而不是scss文件的父文件夹.
举个栗子,我的项目叫sass-learn,里面有个scss文件夹,里面存放scss文件,那么按照这样配置的结果,style.scss所在的文件夹就是scss,scss的父文件夹就是sass-learn,然后找到sass-learn下的css文件夹,编译后的style.css文件就会在这里.
Output paths to refresh:
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map在使用的过程中还有两点需要注意:
1.同步编译只能在项目文件夹下,也就是webstorm左侧打开的项目.随便打开一个项目外的文件是不行的.
2.这个和webstorm没有什么关系,就是sass编译不能带有中文,无论是路径名,文件名,文件里的内容,都不能识别中文,如果要修改它也不是不可以,但我觉得不用中文也挺好的,养成好习惯嘛.
以上是关于Windows环境下sass安装以及Hbuilder和WebStrom的编译配置的主要内容,如果未能解决你的问题,请参考以下文章