十自定义指令ESLint代码检查工具与axios挂载到Vue原型
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十自定义指令ESLint代码检查工具与axios挂载到Vue原型相关的知识,希望对你有一定的参考价值。
一、自定义指令
1.1、什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if等常用的指令。除此之外 vue 还允许开发者自定义指令。
1.2、自定义指令的分类
vue 中的自定义指令分为两类,分别是:
私有自定义指令全局自定义指令
1.3、私有自定义指令
在每个 vue 组件中,可以在 directives节点下声明私有自定义指令。示例代码如下:
directives:
color:
// 未绑定到的 html 元素设置红色的文字
bind(el)
// 形参中的 el 是绑定了此指令的、原生的 DOM 对象
el.style.color = 'red'
1.4、使用自定义指令
在使用自定义指令时,需要加上v-前缀。示例代码如下:
<!-- 声明自定义指令时,指令的名字是 color -->
<!-- 使用自定义指令时,需要加上 v- 指令前缀 -->
<h1 v-color>App组件</h1>

1.5、为自定义指令动态绑定参数值
在 template 结构中 使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
data()
return
color: 'red' // 定义 color 颜色值
<!-- 在使用指令时,动态为当前指令绑定参数值 color -->
<h1 v-color="color">App组件</h1>
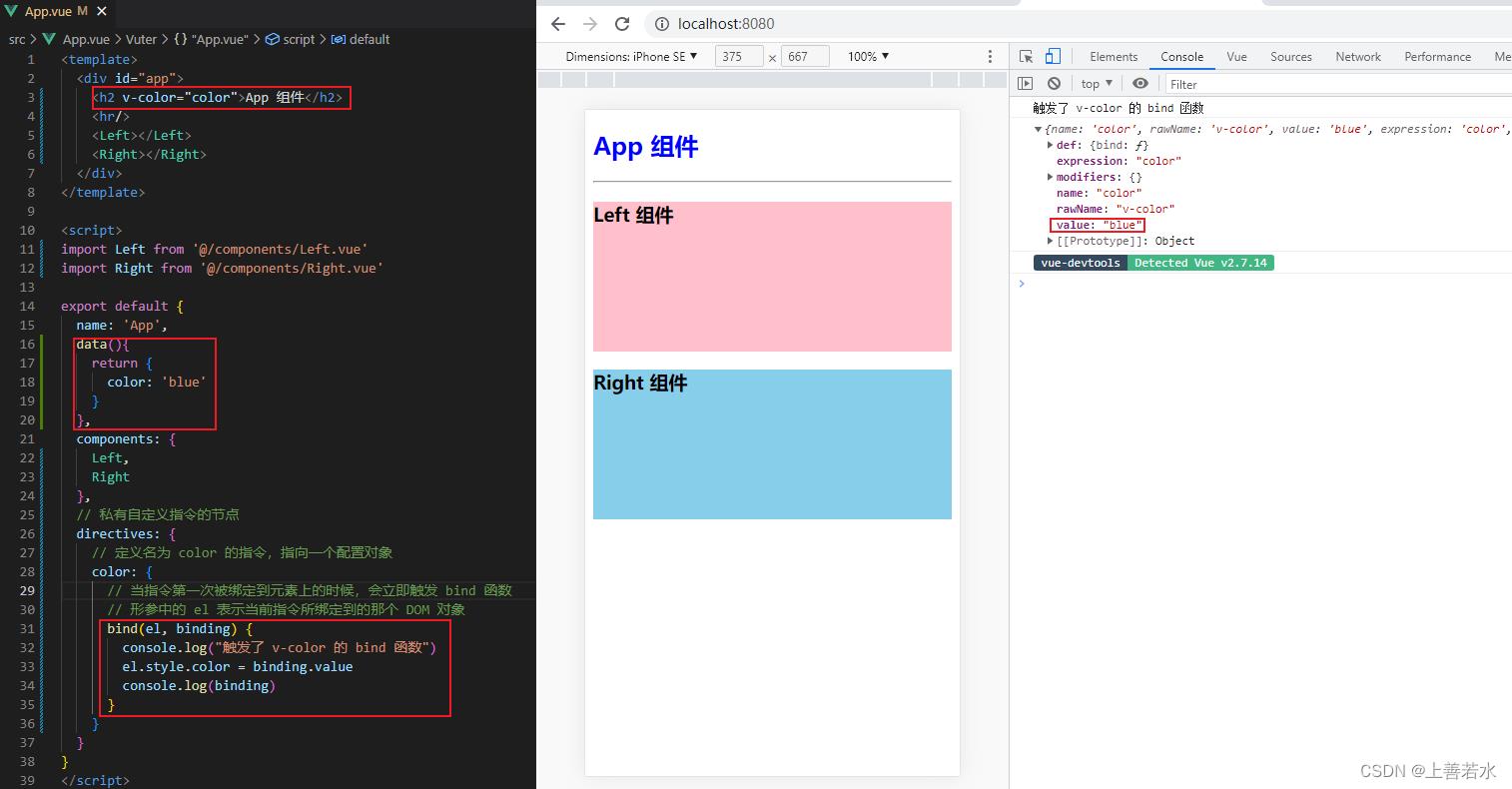
1.6、通过binding获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
directives:
color:
bind(el, binding)
// 通过 binding 对象的 .value 属性,获取动态的参数值
el.style.color = binding.value


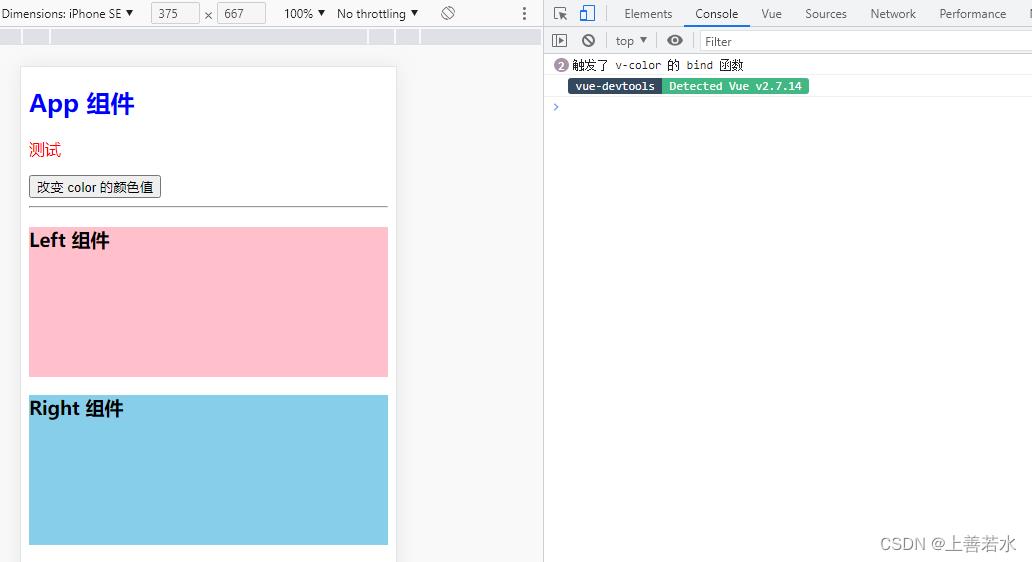
1.7、update 函数
bind 函数只调用1次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。update函数会在每次 DOM 更新时被调用。示例代码如下:
directives:
color:
// 当指令第一次被绑定到元素时被调用
bind(el, binding)
el.style.color = binding.value
,
// 每次 DOM 更新时被调用
update(el, binding)
el.style.color = binding.value
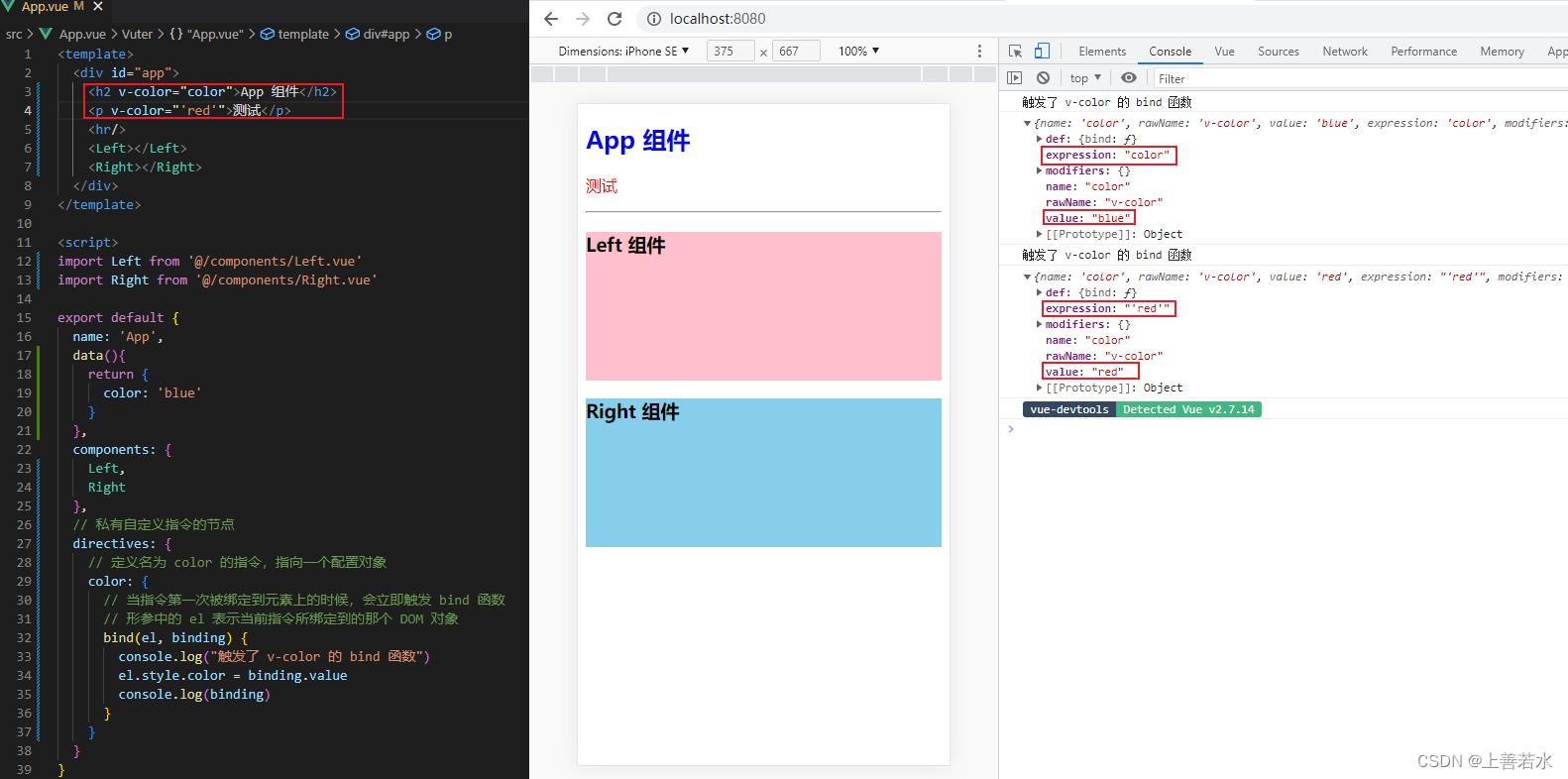
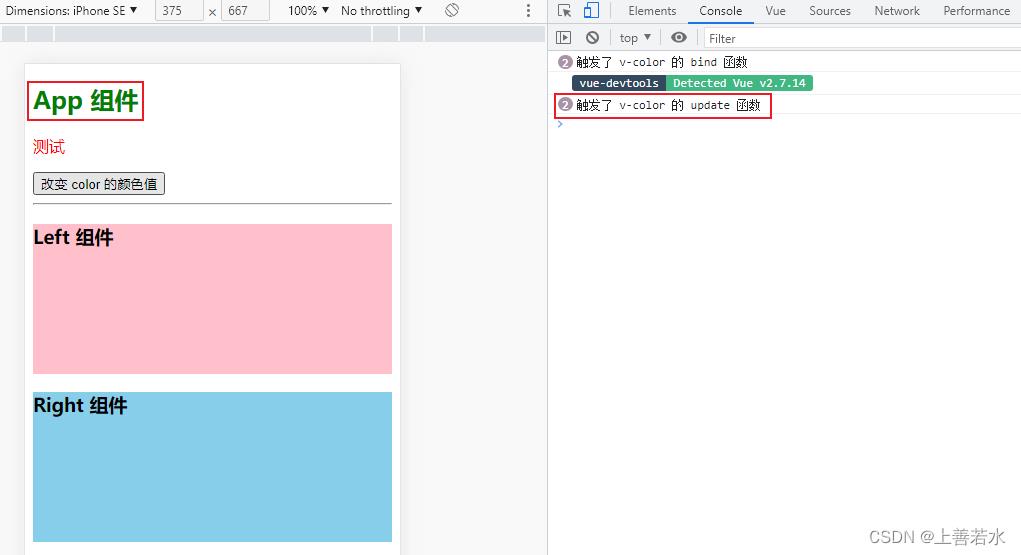
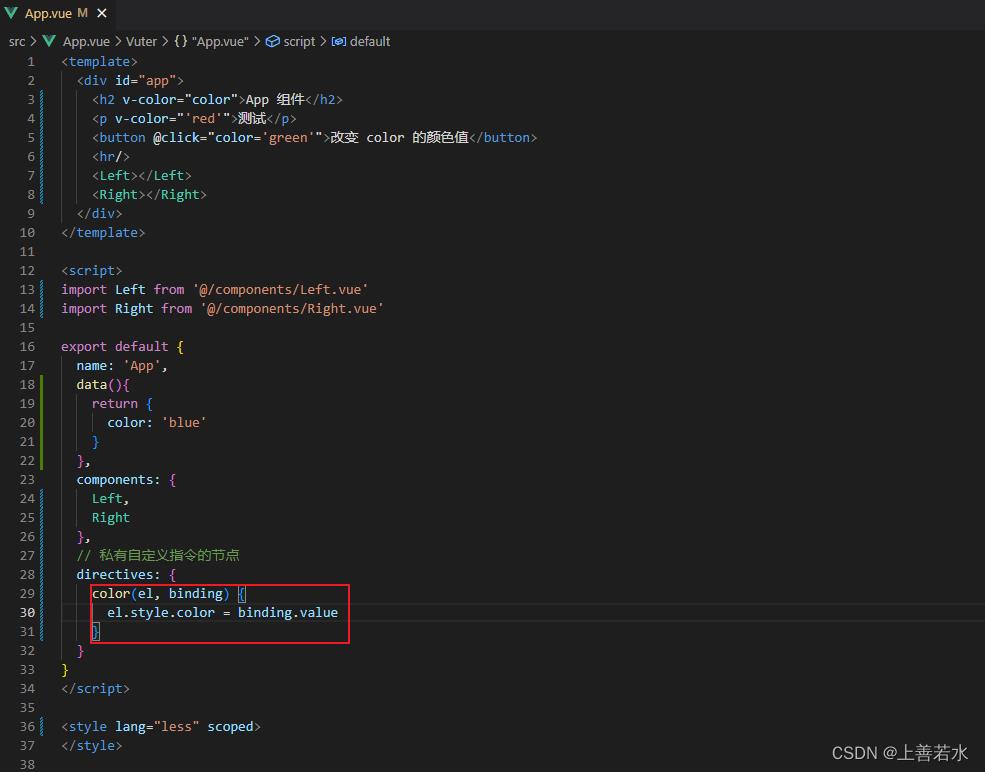
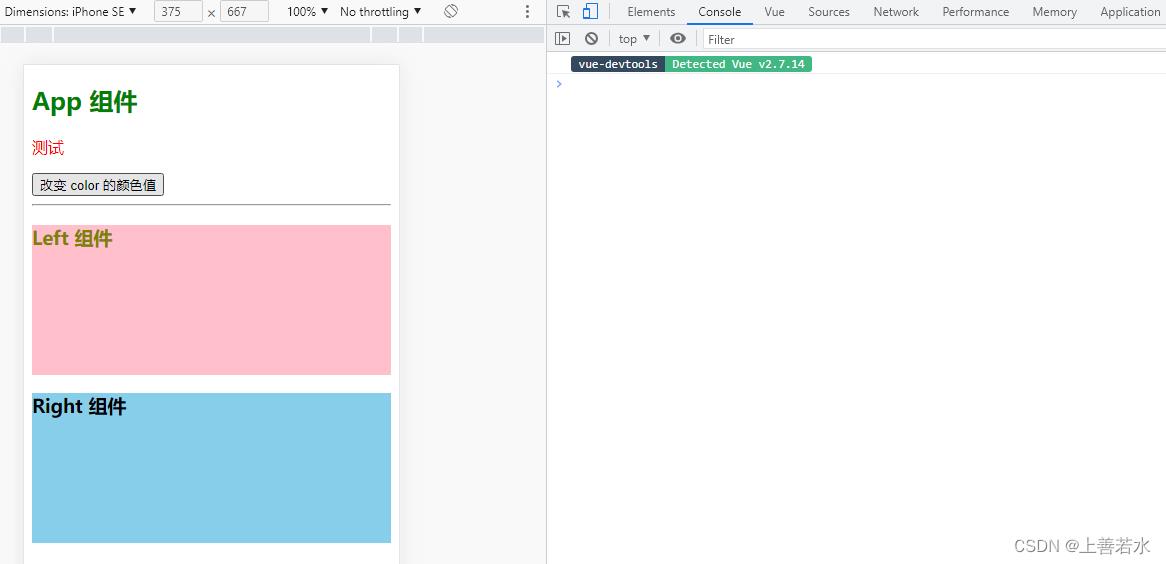
示例:
<template>
<div id="app">
<h2 v-color="color">App 组件</h2>
<p v-color="'red'">测试</p>
<button @click="color='green'">改变 color 的颜色值</button>
<hr/>
<Left></Left>
<Right></Right>
</div>
</template>
<script>
import Left from '@/components/Left.vue'
import Right from '@/components/Right.vue'
export default
name: 'App',
data()
return
color: 'blue'
,
components:
Left,
Right
,
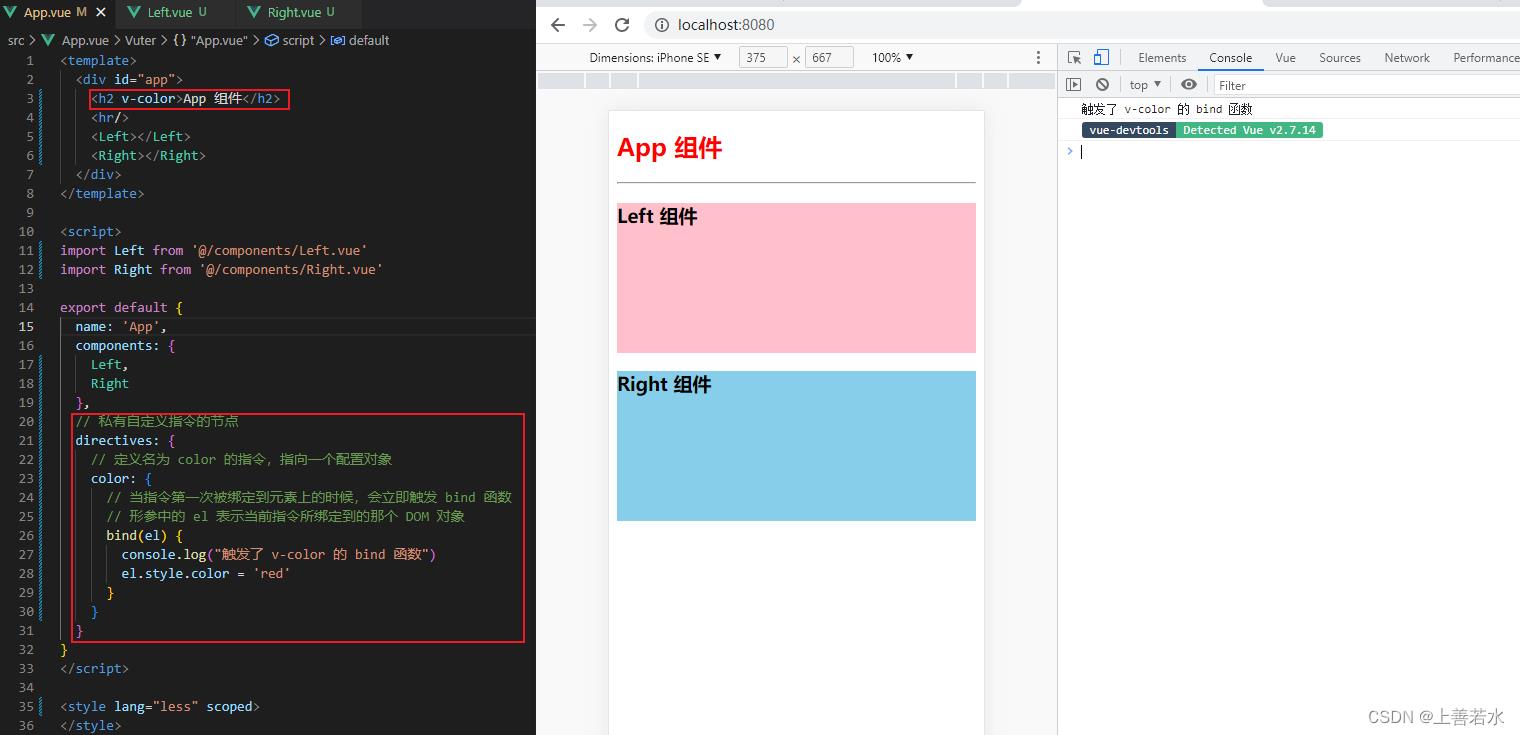
// 私有自定义指令的节点
directives:
// 定义名为 color 的指令,指向一个配置对象
color:
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令所绑定到的那个 DOM 对象
bind(el, binding)
console.log("触发了 v-color 的 bind 函数")
el.style.color = binding.value
,
// 在 DOM 更新的时候,会触发 update 函数
update(el, binding)
console.log("触发了 v-color 的 update 函数")
el.style.color = binding.value
</script>
<style lang="less" scoped>
</style>


1.8、函数简写
如果insert和update函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
directives:
// 在 insert 和 update 时,会触发相同的业务逻辑
color(el, binding)
el.style.color = binding.value

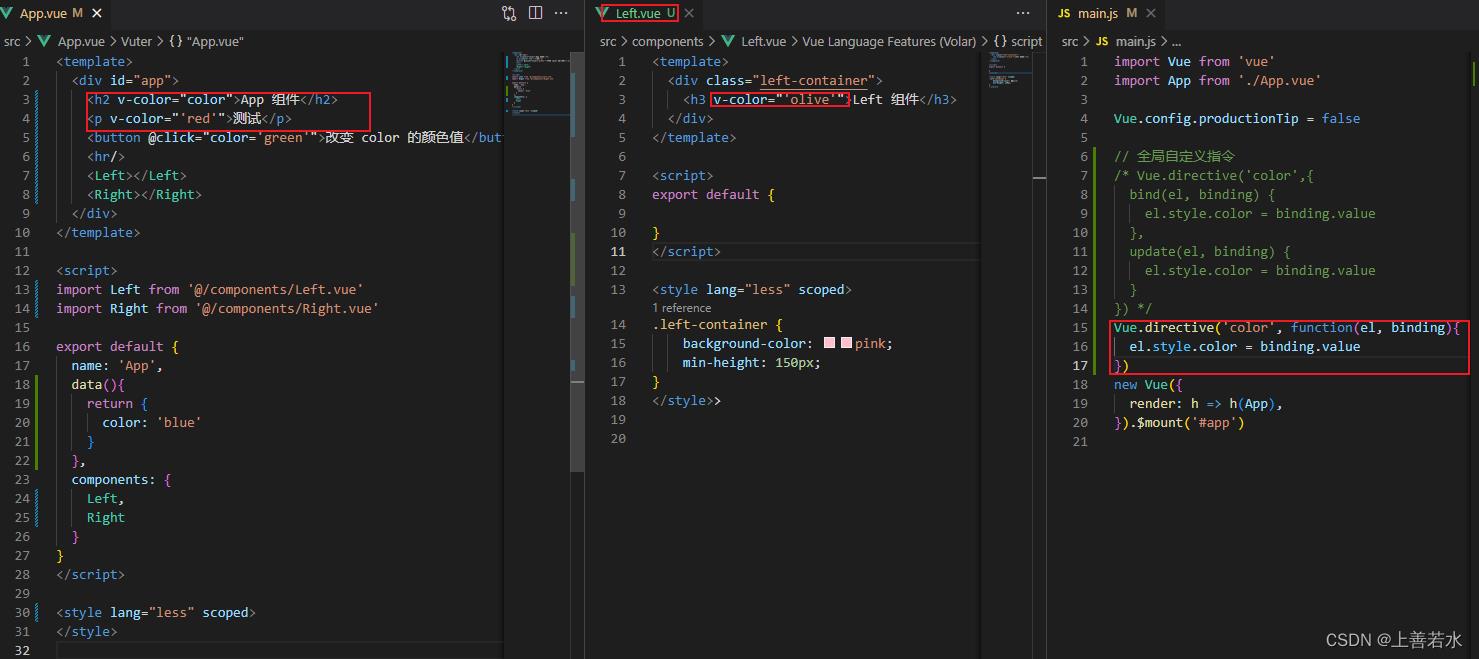
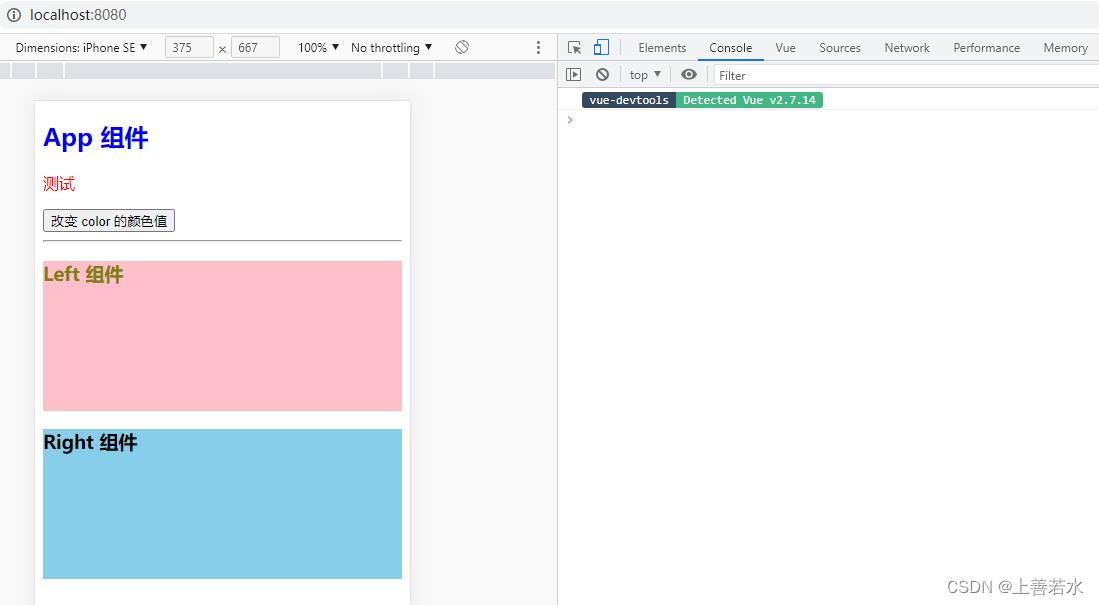
1.9、全局自定义指令
全局共享的自定义指令需要通过Vue.directive()进行声明,示例代码如下:
main.js
// 参数1:字符串,表示全局自定义指令的名字
// 参数2:对象,用来接收指令的参数值
Vue.directive('color', function(el, binding)
el.style.color = binding.value
)



二、 ESLint代码检查工具
ESLint 官方地址:https://eslint.org/
官网告诉我们,ESLint是一个用来识别ECMAScript/javascript并且按照规则给出报告的代码检测工具,他就是一个工具,检查代码。
代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码格式。对大多数编程语言来说都会有代码检查,一般编译程序会内置检查工具。
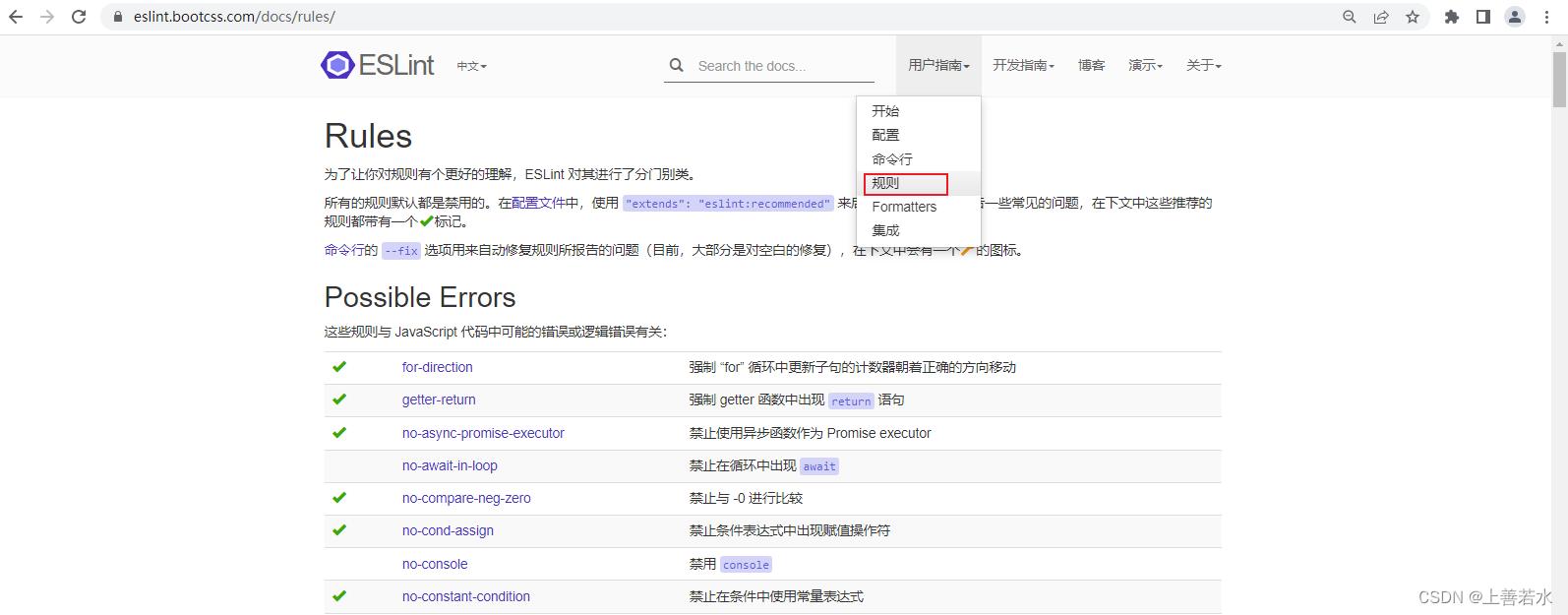
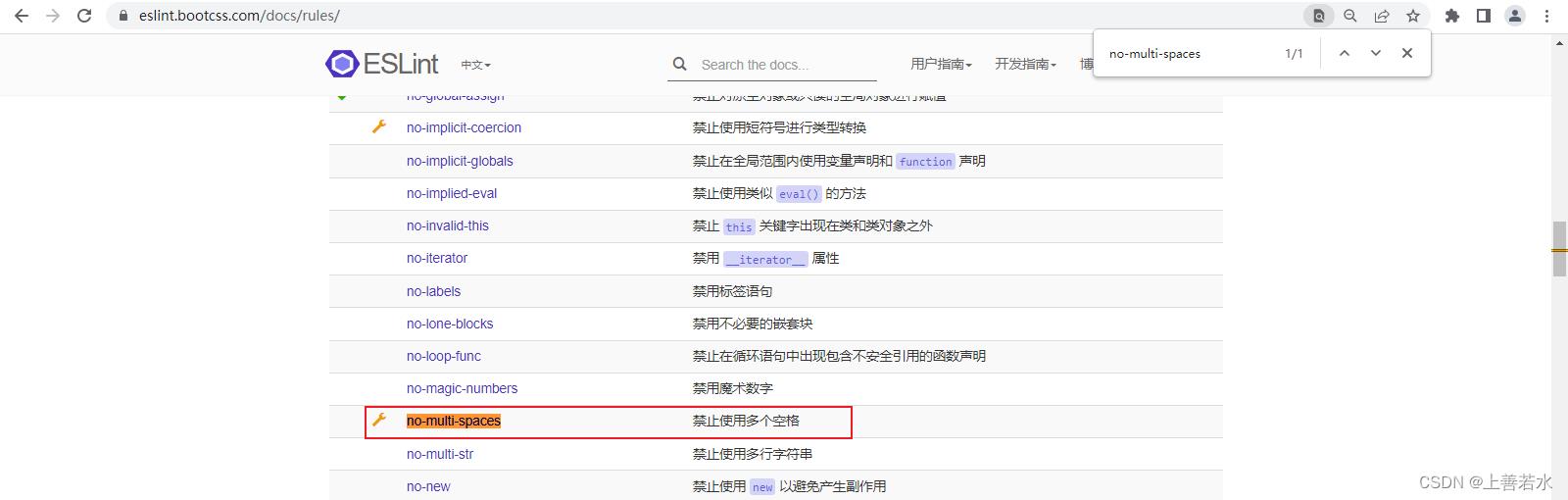
https://eslint.bootcss.com/

2.1、了解 ESLint 常见的语法规则
ESLint 提供了许多校验代码格式的语法规则,常见的语法规则列表如下:
| 序号 | 规则名称 | 规则约束/默认约束 |
|---|---|---|
| 1 | quotes | 默认:字符串需要使用单引号包裹 |
| 2 | key-spacing | 默认:对象的属性和值之间,需要有一个空格分割 |
| 3 | comma-dangle | 默认:对象或数组的末尾,不允许出现多余的逗号 |
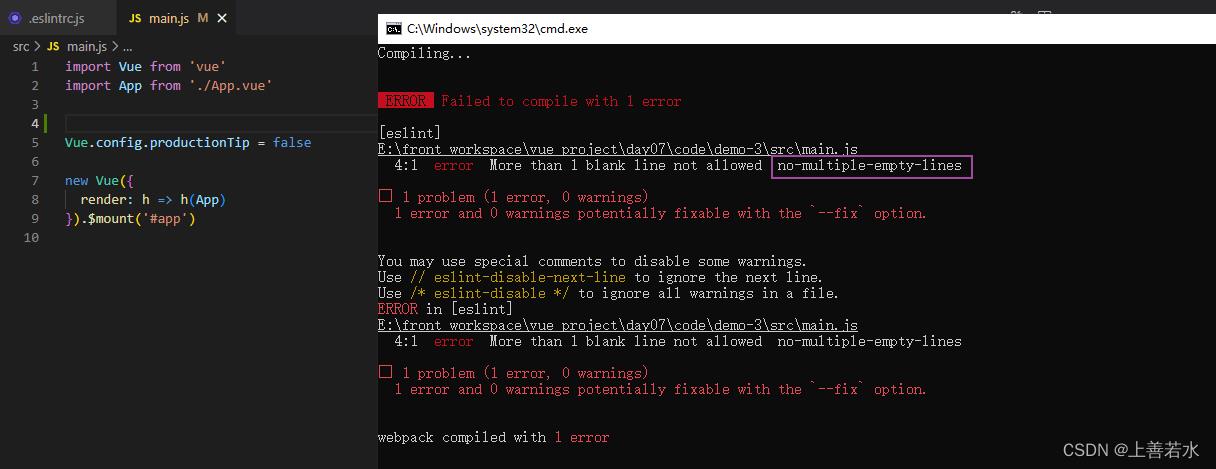
| 4 | no-multiple-empty-lines | 不允许出现多个空行 |
| 5 | no-trailing-spaces | 不允许在行尾出现多余的空格 |
| 6 | eol-last | 默认:文件的末尾必须保留一个空行 |
| 7 | spaced-comment | 在注释中的 // 或 /* 后强制使用一致的间距 |
| 8 | indent | 强制一致的缩进 |
| 9 | import/first | import 导入模块的语句必须声明在文件的顶部 |
| 10 | space-before-function-paren | 方法的形参之前是否需要保留一个空格 |
详细的 ESLint 语法规则列表,请参考官方文档 https://eslint.org/docs/rules/
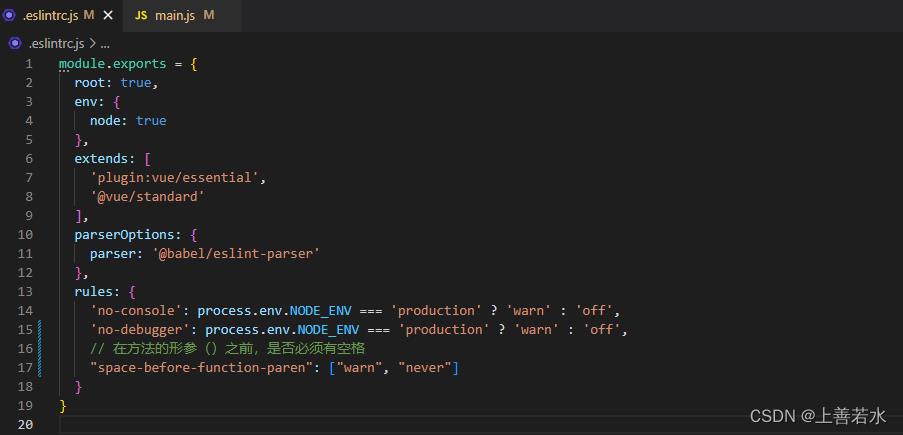
2.1.1、自定义 ESLint 的 rules 规则
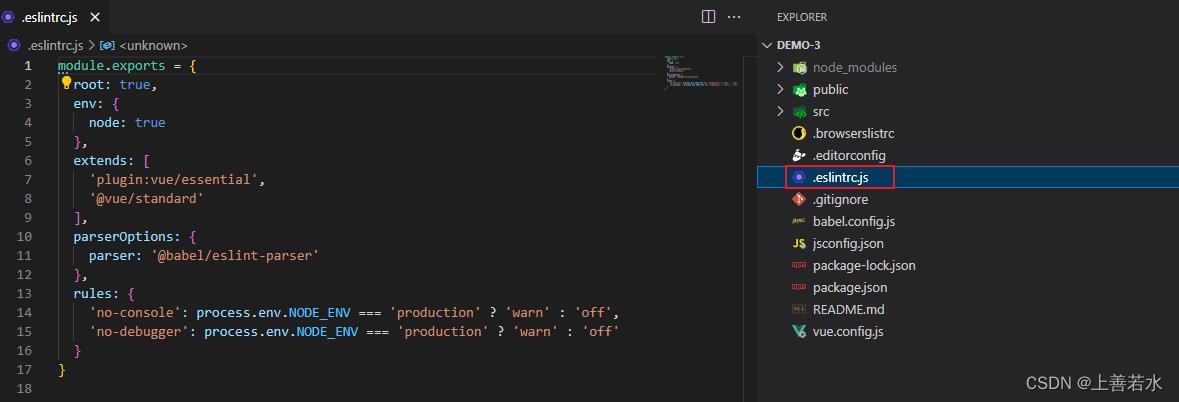
如果希望修改 ESLint 默认的校验规则,可以在 .eslintrc.js 文件的 rules 节点下进行自定义。例如:
rules:
// 默认情况下,ESLint 规定:方法的形参之前必须保留一个空格
// 'space-before-function-paren': ['error', 'always']
// 如果指定了规则的值为 never,则不允许在方法的形参之前保留任何空格
'space-before-function-paren': ['error', 'never']
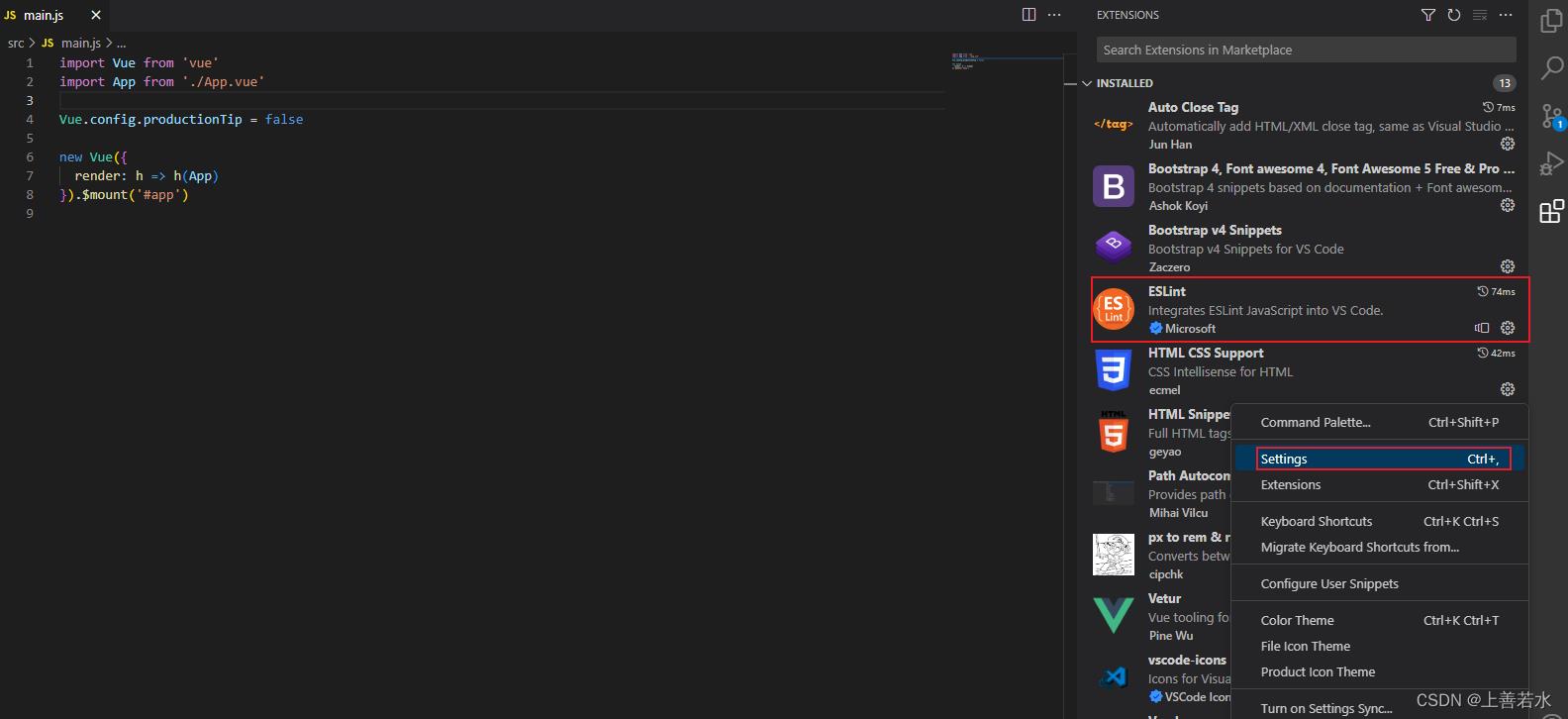
2.1.2、安装 vscode 的 ESLint 插件
为了让开发者专注于业务功能的开发,推荐大家在 vscode 中安装并配置 ESLint 插件。
它可以在保存文件的时候,遵循 ESLint 的语法规则,自动对代码进行格式化。
- 在 vscode 中搜索并安装
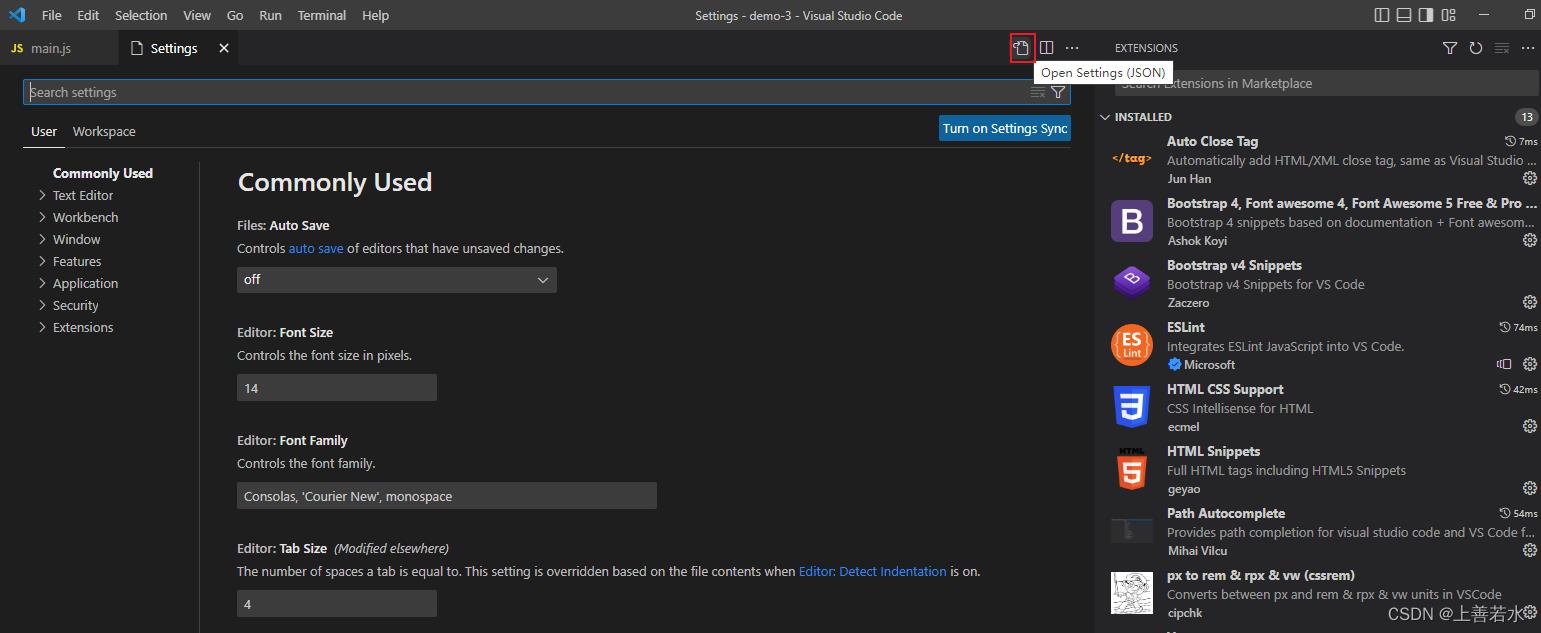
ESLint插件。 - 打开 vscode 的
settings.json配置文件,新增如下的配置节点:
// ESLint 插件的配置
"editor.codeActionsOnSave":
"source.fixAll": true,
,
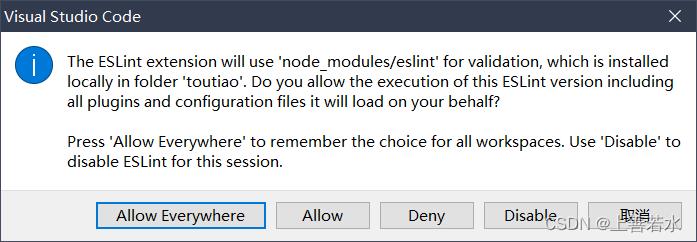
- 点击 vscode 状态栏右下角的
ESLint按钮,在弹出层中选择Allow Everywhere。

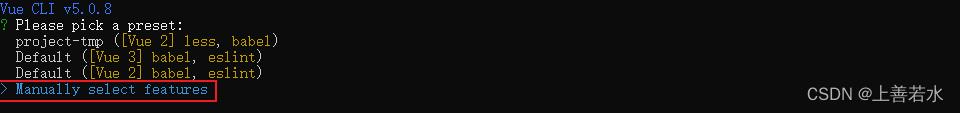
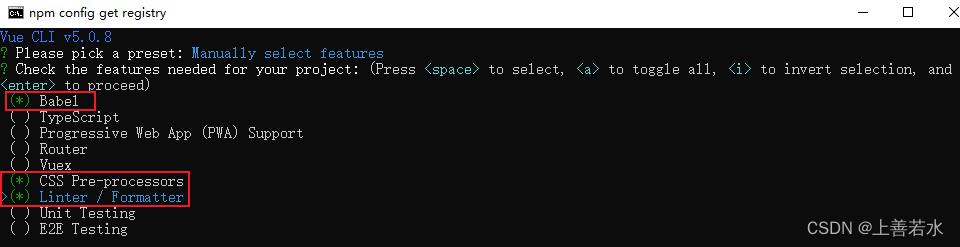
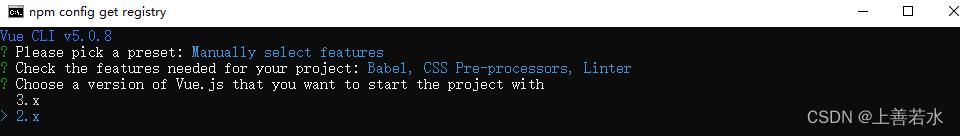
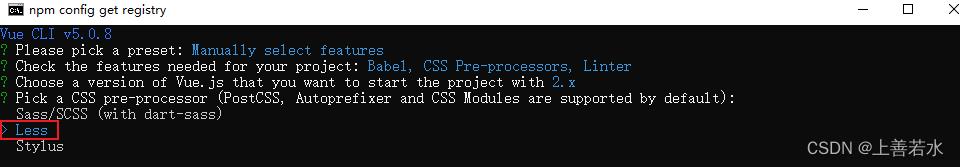
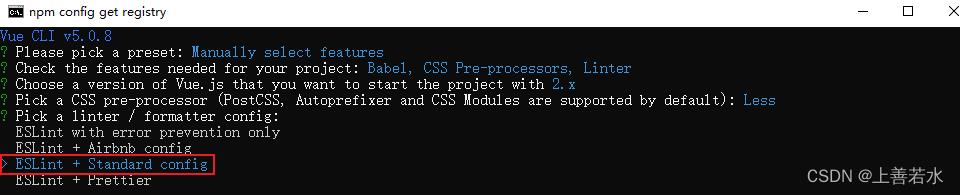
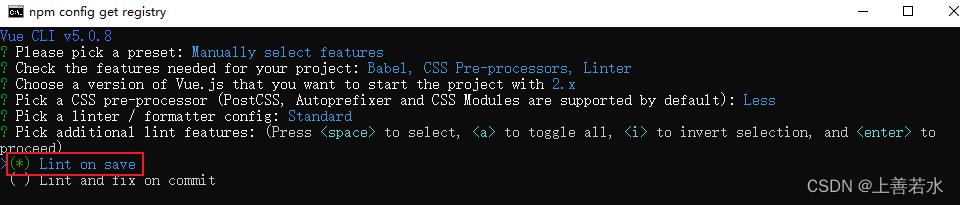
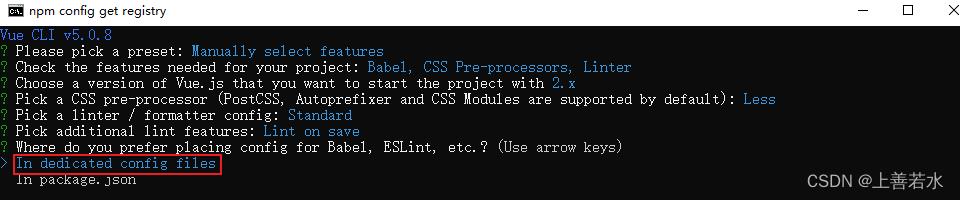
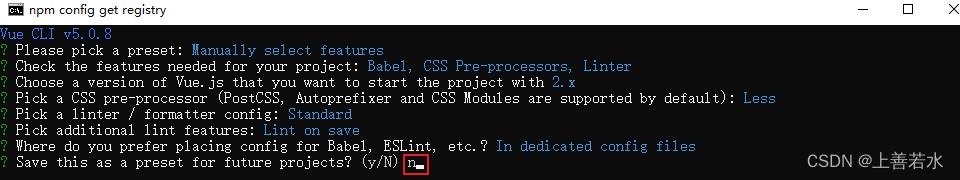
2.2、创建项目











2.3、规则使用




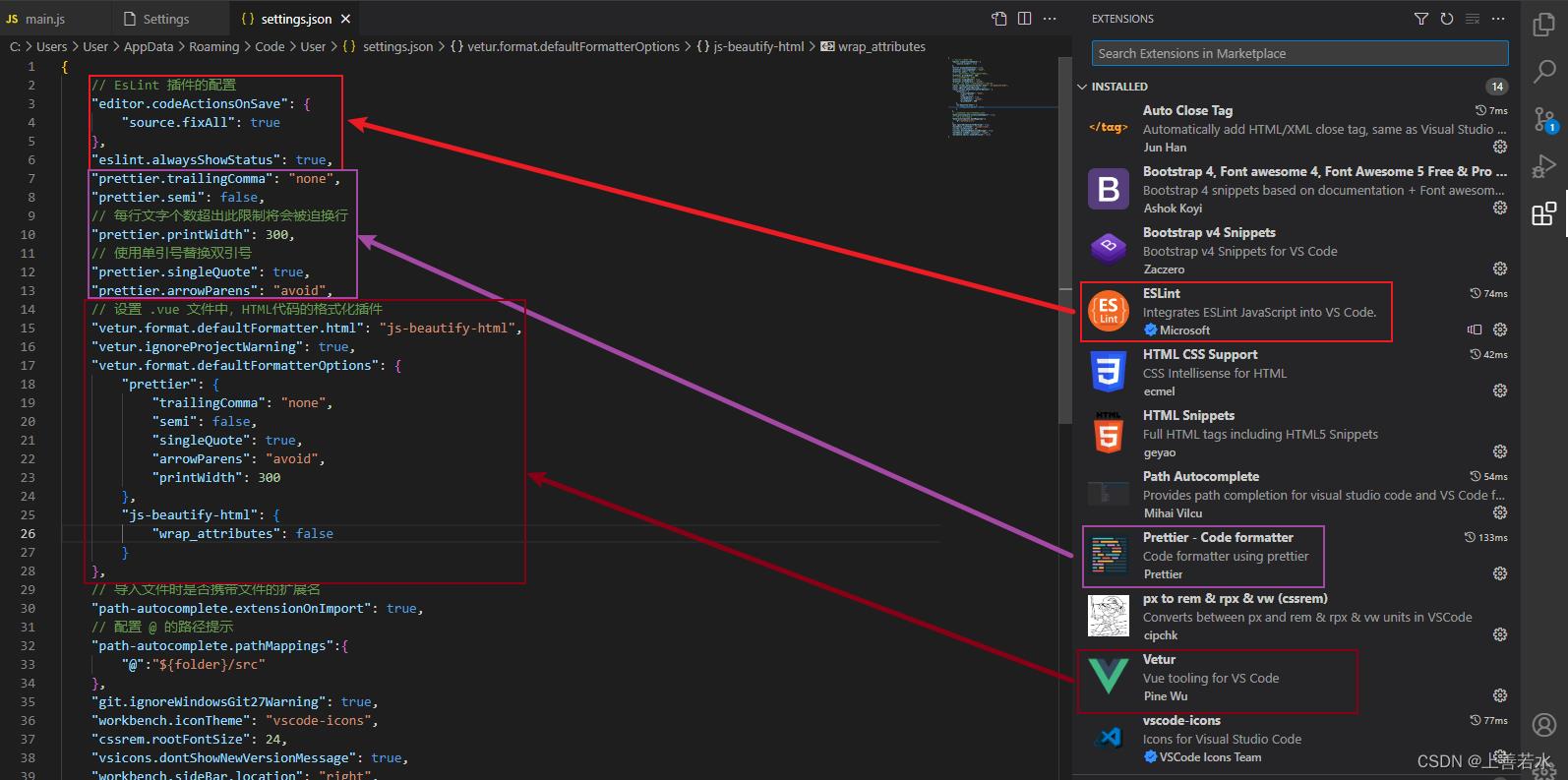
2.4、vscode插件安装与配置


// EsLint 插件的配置
"editor.codeActionsOnSave":
"source.fixAll": true
,
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置 .vue 文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions":
"prettier":
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
"printWidth": 300
,
"js-beautify-html":
"wrap_attributes": false

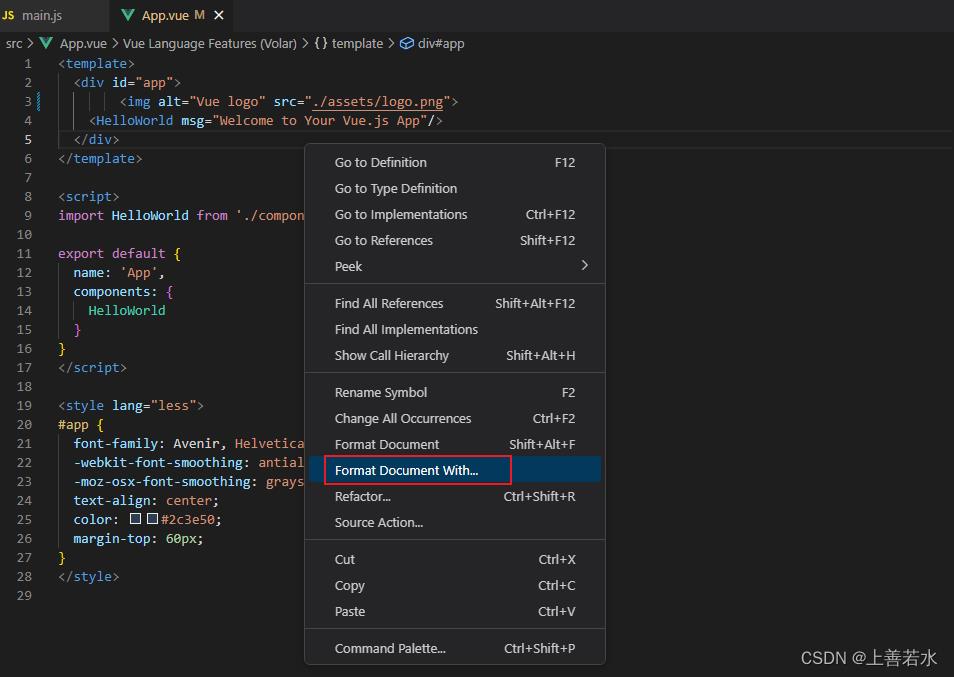
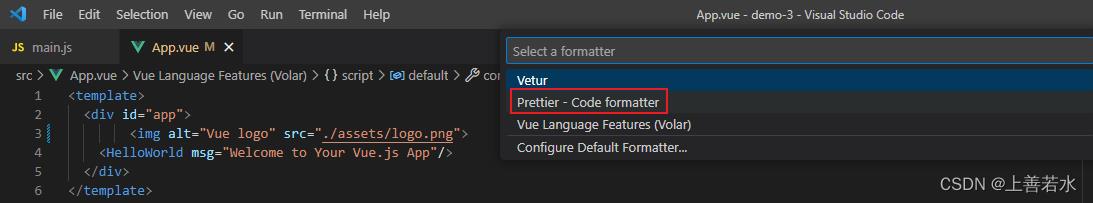
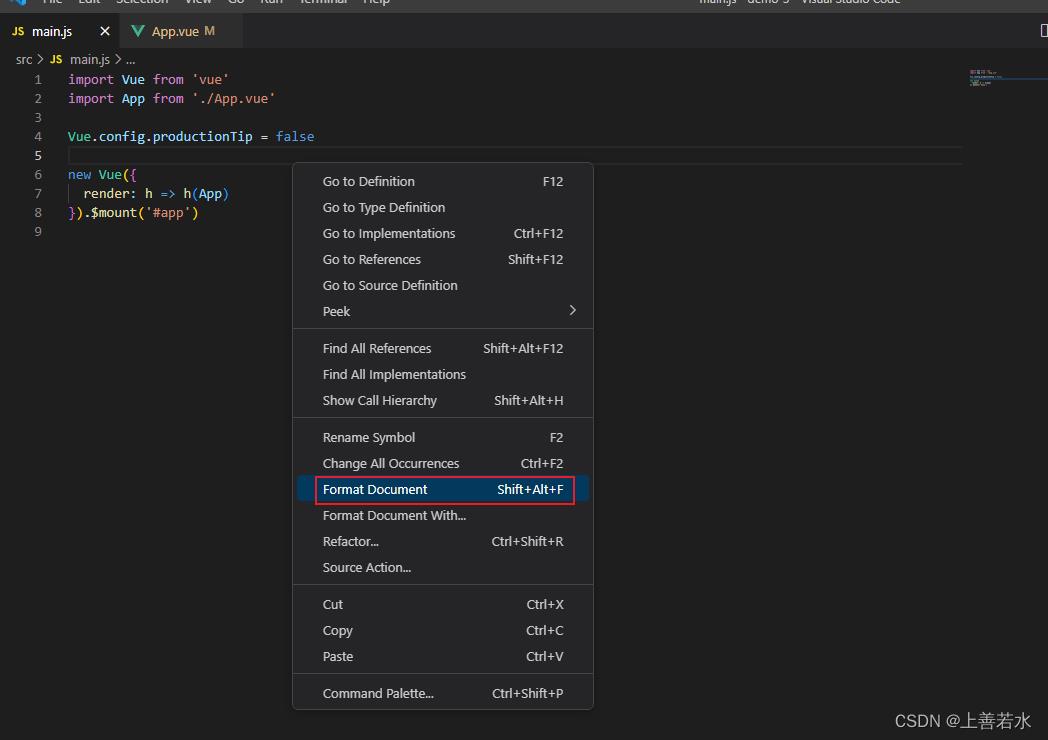
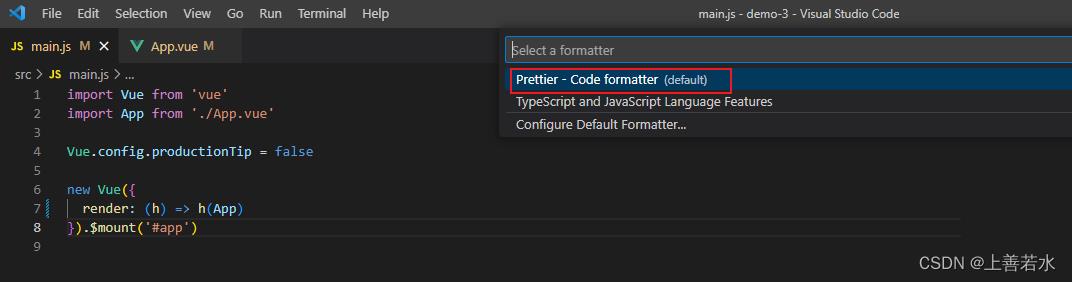
2.5、配置默认格式文档方式




三、axios挂载到Vue原型
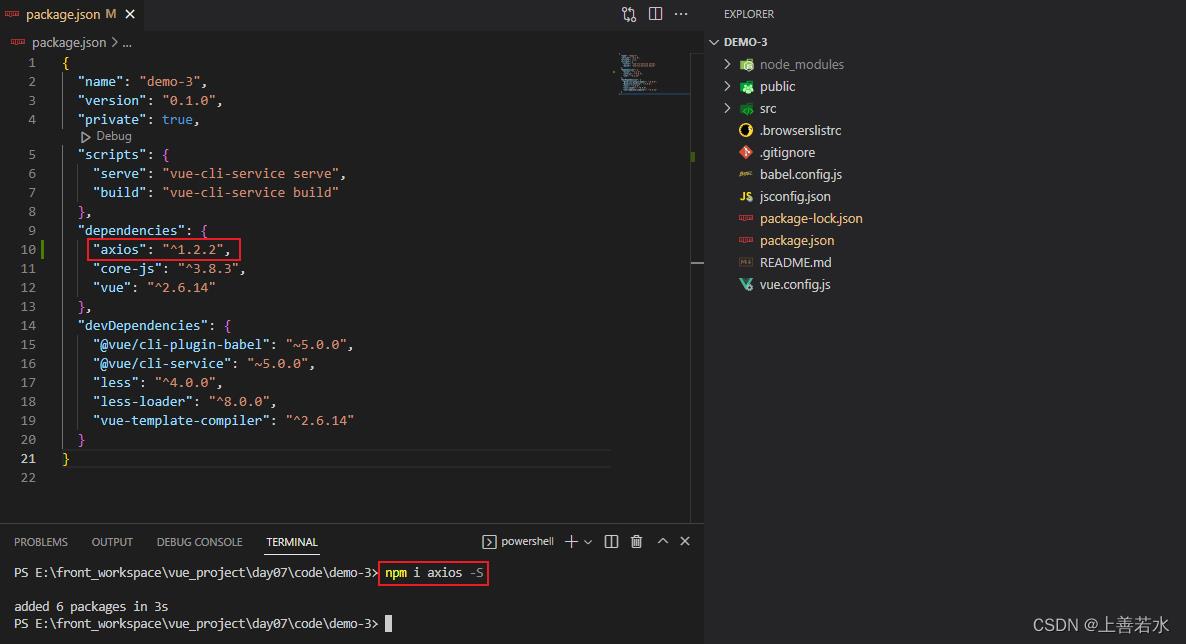
3.1、 安装 axios


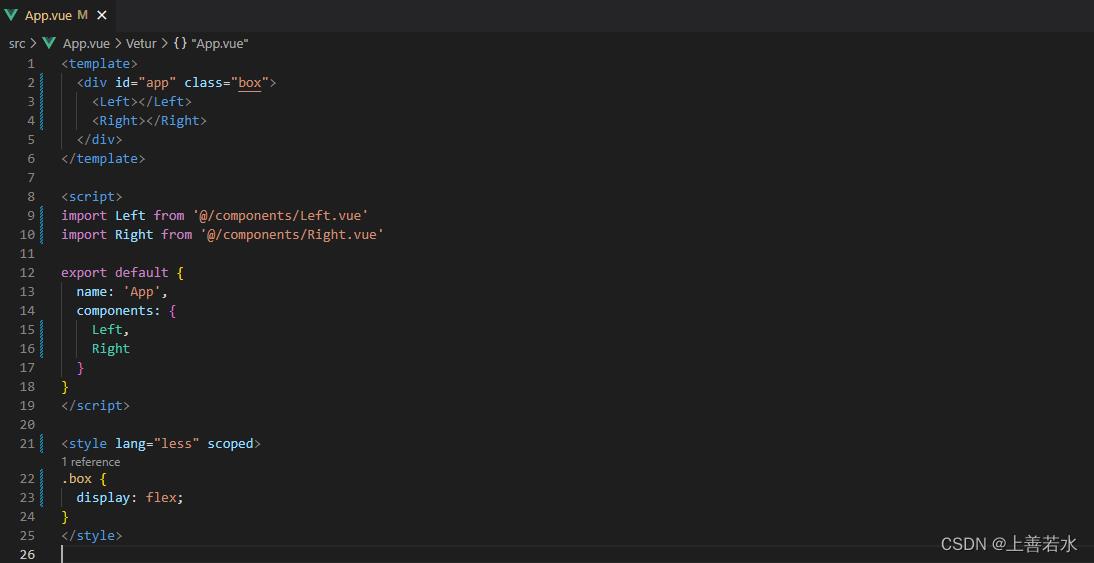
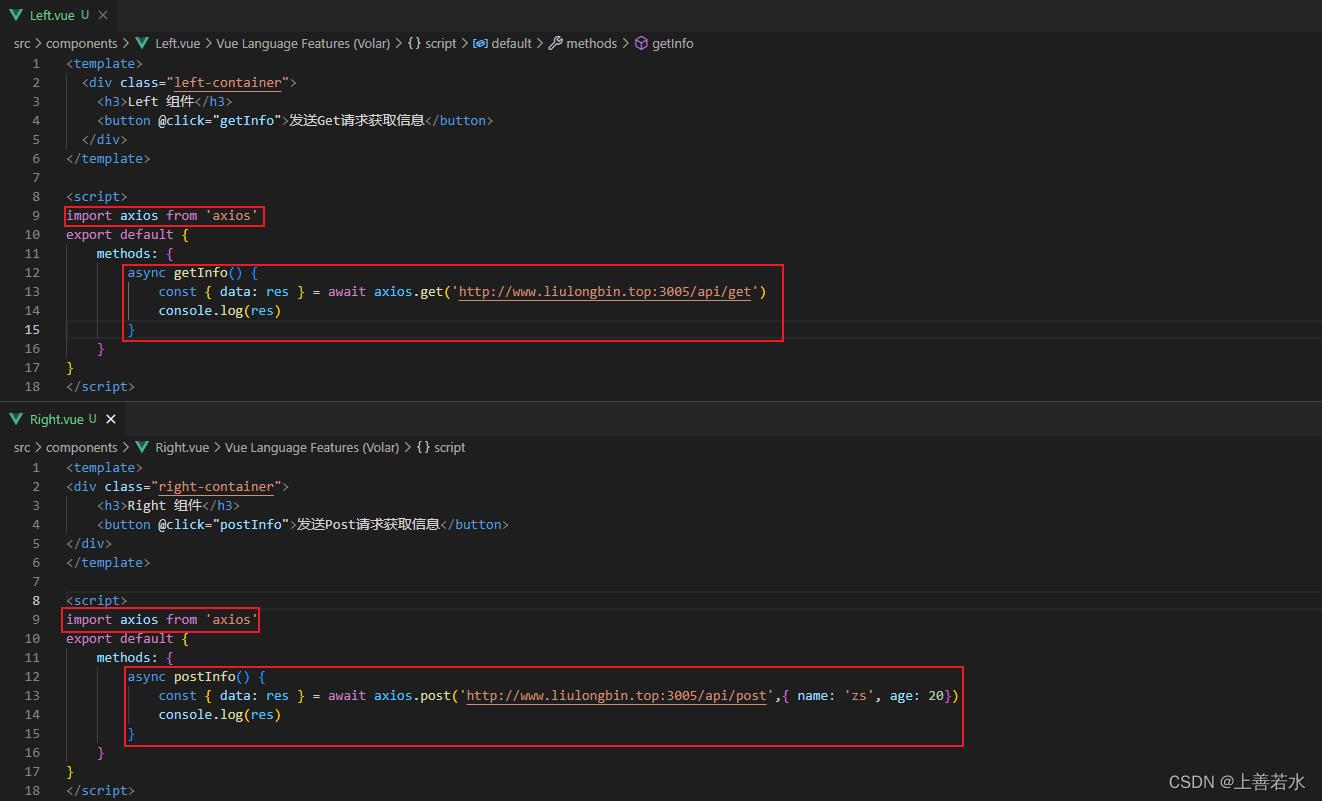
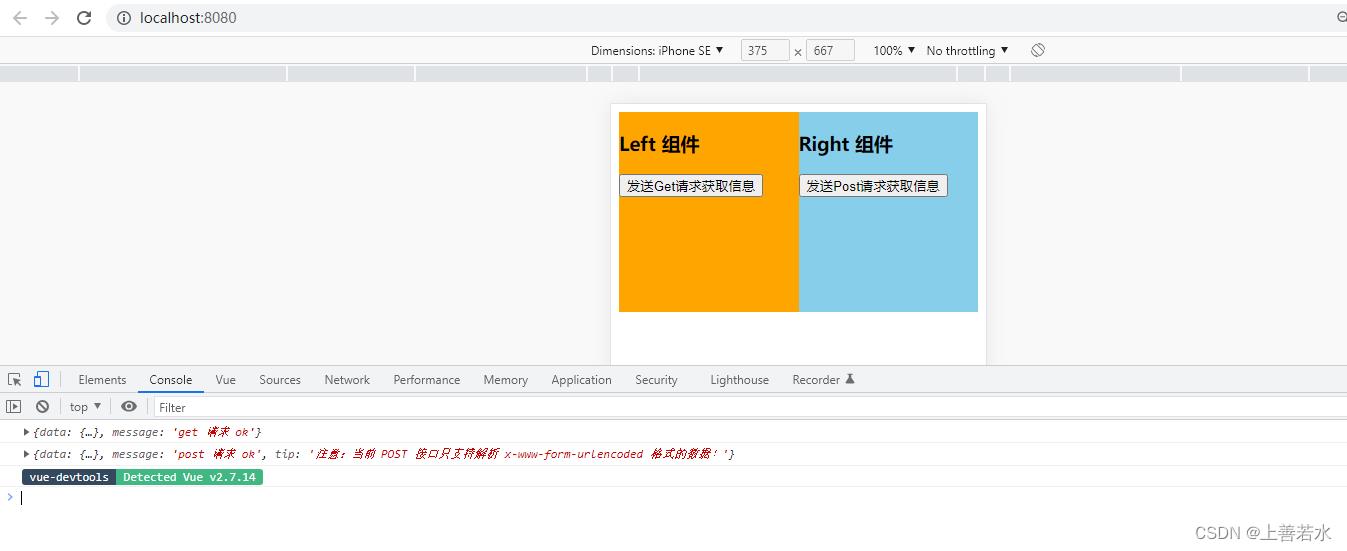
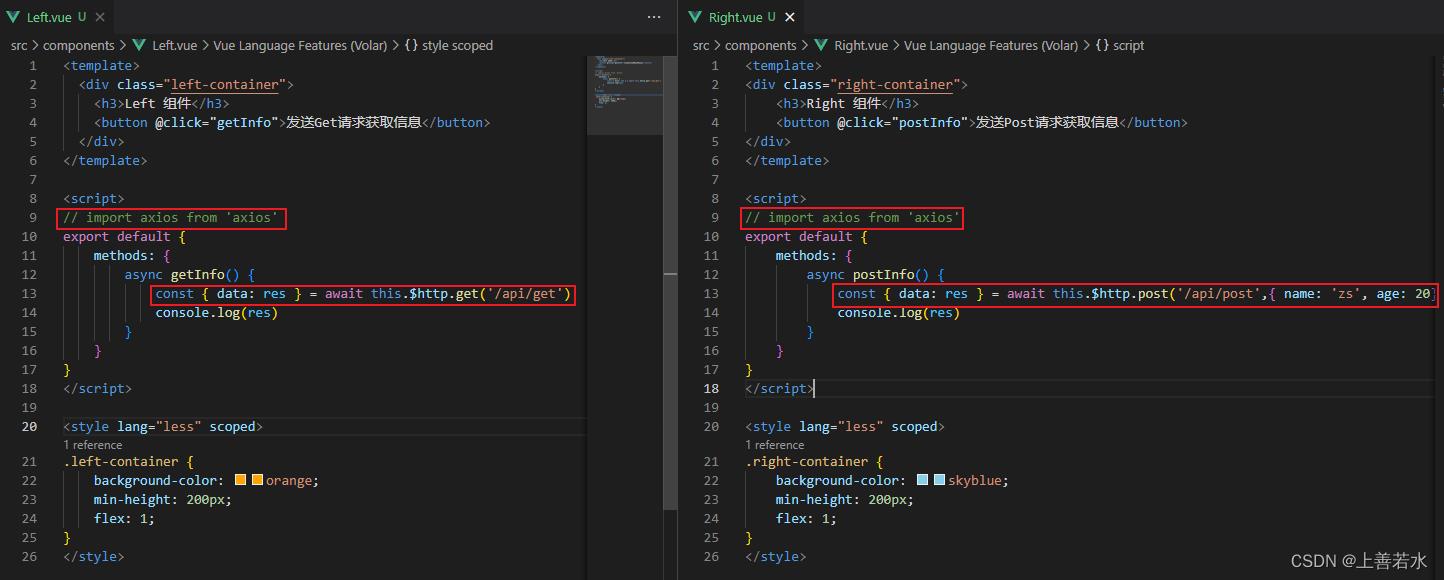
3.2、axios基本用法
发现问题:如果每一个vue页面都要发送网络请求,都必须得import axios from 'axios',然后再做具体的get / post请求。这样的操作,会用会更冗余代码。


3.3、axios 挂载到 Vue原型上
把axios挂载到Vue的原型上并配置请求根路径,如果其他vue实例页面使用,直接就可以发送具体的get / post 请求了。


以上是关于十自定义指令ESLint代码检查工具与axios挂载到Vue原型的主要内容,如果未能解决你的问题,请参考以下文章