Qt自定义精美的仪表盘控件(汽车仪表指南针雷达摇杆)
Posted 何以问天涯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt自定义精美的仪表盘控件(汽车仪表指南针雷达摇杆)相关的知识,希望对你有一定的参考价值。
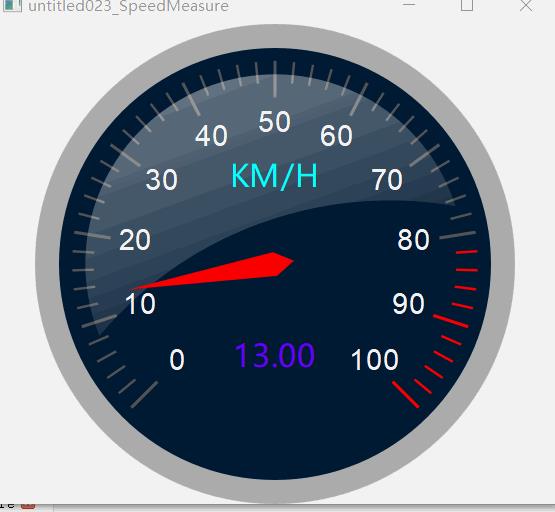
一、网速测速仪表盘

#include "Frm_GaugeSpeed.h"
#include <QTimer>
#include <QPainter>
#include <QtMath>
#include <QDebug>
//QString qss1 = QString("QLabelbackground-color:rgb(0,0,0);color:rgb(%1);").arg("100,184,255");
//QString qss2 = QString("QLabelbackground-color:rgb(0,0,0);color:rgb(%1);").arg("255,107,107");
//QString qss3 = QString("QLabelbackground-color:rgb(0,0,0);color:rgb(%1);").arg("24,189,155");
//===================================================================================
// 函数名称 | Frm_GaugeSpeed()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 |构造函数
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================
Frm_GaugeSpeed::Frm_GaugeSpeed(QWidget *parent) : QWidget(parent)
m_timer = new QTimer(this);
m_timer->setInterval(1000);
m_timer->start();
connect(m_timer, SIGNAL(timeout()), this, SLOT(slotAnimaValue()));
if(this->m_isAnimation == true)
QTimer::singleShot(50, this, SLOT(slotUpdateValue()));
//===================================================================================
// 函数名称 | ~Frm_GaugeSpeed()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 |析构函数
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================
Frm_GaugeSpeed::~Frm_GaugeSpeed()
//===================================================================================
// 函数名称 | drawScale()
//-----------------------------------------------------------------------------------
// 函数输入 |painter画家
//-----------------------------------------------------------------------------------
// 函数功能 | 绘制刻度线
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================
void Frm_GaugeSpeed::drawScale(QPainter *painter)
int radius = 94;
painter->save();
QPen pen;
pen.setCapStyle(Qt::RoundCap);
painter->rotate(m_IntSartAngle);
int steps = (m_IntScaleMajor * m_IntScaleMinor);
double angleStep = (360.0 - m_IntSartAngle - m_IntEndAngle) / steps;
//计算圆环对应大刻度范围索引
int indexStart = steps * (double)m_IntRingStartPercent / 100 + 1;
int indexMid = steps * (double)m_IntRingMidPercent / 100 - 1;
int indexEnd = steps * (double)m_IntRingEndPercent / 100 + 1;
int index = 0;
for (int i = 0; i <= steps; i++)
if (i % m_IntScaleMinor == 0)
//根据所在圆环范围切换颜色
if (index < indexStart)
pen.setColor(m_ColorRingStart);
else if (index < (indexStart + indexMid))
pen.setColor(m_ColorRingMid);
else if (index < (indexStart + indexMid + indexEnd))
pen.setColor(m_ColorRingEnd);
index++;
pen.setWidthF(1.5);
painter->setPen(pen);
painter->drawLine(0, radius - 13, 0, radius);
else
pen.setWidthF(0.5);
pen.setColor(QColor(0,255,255));
painter->setPen(pen);
painter->drawLine(0, radius - 5, 0, radius);
painter->rotate(angleStep);
painter->restore();
//===================================================================================
// 函数名称 | drawPointer()
//-----------------------------------------------------------------------------------
// 函数输入 |painter画家
//-----------------------------------------------------------------------------------
// 函数功能 | 绘制指针
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================
void Frm_GaugeSpeed::drawPointer(QPainter *painter)
int radius = 62;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(m_pointerColor);
QPolygon pts;
pts.setPoints(4, -5, 0, 0, -8, 5, 0, 0, radius);
painter->rotate(m_IntSartAngle);
double degRotate = (360.0 - m_IntSartAngle - m_IntEndAngle) / (m_dMaxValue - m_dMinValue) * (m_dCurrentValue - m_dMinValue);
painter->rotate(degRotate);
painter->drawConvexPolygon(pts);
painter->restore();
double Frm_GaugeSpeed::getMinValue() const
return this->m_dMinValue;
double Frm_GaugeSpeed::getMaxValue() const
return this->m_dMaxValue;
double Frm_GaugeSpeed::getValue() const
return this->m_dCurrentValue;
int Frm_GaugeSpeed::getPrecision() const
return this->m_IntPreciBit;
int Frm_GaugeSpeed::getScaleMajor() const
return this->m_IntScaleMajor;
int Frm_GaugeSpeed::getScaleMinor() const
return this->m_IntScaleMinor;
int Frm_GaugeSpeed::getStartAngle() const
return this->m_IntSartAngle;
int Frm_GaugeSpeed::getEndAngle() const
return this->m_IntEndAngle;
bool Frm_GaugeSpeed::getAnimation() const
return this->m_isAnimation;
double Frm_GaugeSpeed::getAnimationStep() const
return this->m_dAnimationStep;
int Frm_GaugeSpeed::getRingWidth() const
return this->m_IntRingWidth;
int Frm_GaugeSpeed::getRingStartPercent() const
return this->m_IntRingStartPercent;
int Frm_GaugeSpeed::getRingMidPercent() const
return this->m_IntRingMidPercent;
int Frm_GaugeSpeed::getRingEndPercent() const
return this->m_IntRingEndPercent;
QColor Frm_GaugeSpeed::getRingColorStart() const
return this->m_ColorRingStart;
QColor Frm_GaugeSpeed::getRingColorMid() const
return this->m_ColorRingMid;
QColor Frm_GaugeSpeed::getRingColorEnd() const
return this->m_ColorRingEnd;
QColor Frm_GaugeSpeed::getPointerColor() const
return this->m_pointerColor;
QColor Frm_GaugeSpeed::getTextColor() const
return this->m_textColor;
QSize Frm_GaugeSpeed::sizeHint() const
int width = this->width();
int height = this->height();
return QSize(qMin(width, height), qMin(width, height));
QSize Frm_GaugeSpeed::minimumSizeHint() const
int width = this->width();
int height = this->height();
return QSize(qMin(width, height), qMin(width, height));
void Frm_GaugeSpeed::setRange(double minValue, double maxValue)
this->m_dMinValue = minValue;
this->m_dMaxValue = maxValue;
void Frm_GaugeSpeed::setRange(int minValue, int maxValue)
this->m_dMinValue = minValue;
this->m_dMaxValue = maxValue;
void Frm_GaugeSpeed::setValue(double value)
this->m_dTargetValue = value;
if(this->m_isAnimation == true)
QTimer::singleShot(5, this, SLOT(slotUpdateValue()));
else
this->m_dCurrentValue = this->m_dTargetValue;
update();
void Frm_GaugeSpeed::setValue(int value)
this->m_dTargetValue =value;
if(this->m_isAnimation == true)
QTimer::singleShot(5, this, SLOT(slotUpdateValue()));
else
this->m_dCurrentValue = this->m_dTargetValue;
update();
void Frm_GaugeSpeed::setValue(QString &value)
this->m_dTargetValue = value.toDouble();
if(this->m_isAnimation == true)
QTimer::singleShot(5, this, SLOT(slotUpdateValue()));
else
this->m_dCurrentValue = this->m_dTargetValue;
update();
void Frm_GaugeSpeed::setAnimation(bool animation)
this->m_isAnimation = animation;
if(this->m_isAnimation == true)
QTimer::singleShot(5, this, SLOT(slotUpdateValue()));
void Frm_GaugeSpeed::slotUpdateValue()
if(this->m_isAnimation == true)
if(fabs(m_dCurrentValue - m_dTargetValue) > 0.001)
if(m_dCurrentValue - m_dTargetValue > 0.001)
m_dCurrentValue = m_dCurrentValue - m_dAnimationStep;
else
m_dCurrentValue = m_dCurrentValue + m_dAnimationStep;
QTimer::singleShot(5, this, SLOT(slotUpdateValue()));
update();
//===================================================================================
// 函数名称 | slotAnimaValue()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 模拟计数
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================
void Frm_GaugeSpeed::slotAnimaValue()
setValue(m_dCurrentValue+m_dAnimationStep);
二、汽车仪表盘

#include "Frm_Dashboard.h"
#include <QTimer>
#include <QPainter>
#include <QtMath>
#include <QDebug>
//===================================================================================
// 函数名称 | Frm_Dashboard()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 |构造函数
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================
Frm_Dashboard::Frm_Dashboard(QWidget *parent) : QWidget(parent)
m_timer = new QTimer(this);
m_timer->setInterval(1000);
m_timer->start();
connect(m_timer, SIGNAL(timeout()), this, SLOT(slotAnimaValue()));
if(this->m_isAnimation == true)
QTimer::singleShot(50, this, SLOT(slotUpdateValue()));
//===================================================================================
// 函数名称 | ~Frm_Dashboard()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 |析构函数
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================
Frm_Dashboard::~Frm_Dashboard()
double Frm_Dashboard::getMinValue() const
return this->m_dMinValue;
double Frm_Dashboard::getMaxValue() const
return this->m_dMaxValue;
double Frm_Dashboard::getValue() const
return this->m_dCurrentValue