Django第三课 基于Django图书借阅管理网站平台
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django第三课 基于Django图书借阅管理网站平台相关的知识,希望对你有一定的参考价值。
概念
本文在上一篇文章之上,完成借阅图书功能,查看借阅记录功能,归还图书,查看历史借阅记录,删除历史借阅记录等等
借阅图书功能实现
当前学生查阅图书的时候,如果当前学生没有借阅过该书,或者以前借阅过但已归还的情况下,该页面的按钮为蓝色,表示还可以进行借阅,如果该学生之前借阅过该书,但一直没有归还图书,则该按钮显示为红色,则不允许再借此图书。

当学生点击该按钮进行借阅图书的时候,将该图书的书籍编号id发送给服务器,请求地址为: /addUserBookInfo
那么urls.py文件中需定义接收匹配该地址请求
path('addUserBookInfo/',views.addUserBookInfo),并将接收的请求转发给views.py文件进行处理
def addUserBookInfo(request):
id=request.GET["bookid"]
# 根据当前登录的学生的学号和图书id查询借阅记录表的借阅状态
infos = UserBookInfo.objects.filter(number=student[0].id, bookId=id)
# 如果未查询到,则状态为0,表示未借阅,1表示已借阅,2表示已归还
state = infos[0].state if infos else 0
# 获得当前实时时间
year=time.strftime("%Y",time.localtime())
month=time.strftime("%m",time.localtime())
day=time.strftime("%d",time.localtime())
hour=time.strftime("%H",time.localtime())
minute=time.strftime("%M",time.localtime())
second=time.strftime("%S",time.localtime())
dt=f"year年month月day日 hour:minute:second"
if state == 0:
# 表示该学生没有借阅过该书籍,则添加借阅记录
UserBookInfo.objects.create(number=student[0].number,bookId=id,startDate=dt,endDate="",state=1)
elif state == 2:
# 表示该学生借阅过该书籍,并且也归还了
UserBookInfo.objects.create(number=student[0].number, bookId=id, startDate=dt, endDate="", state=1)
return HttpResponseRedirect("/bookInfo/?bookid="+id)根据当前学生学号和图书id作为查询条件查询借阅信息记录表,查询当前学生对该图书的借阅状态,如果未查询到,则添加该学生对这本书的借阅信息,如果状态为2说明该学生以前借阅过该图书且归还了,因此继续借阅该图书,也需要添加对该图书的借阅信息,借阅时间
当借阅成功后,借阅按钮则会显示为红色,表示借阅成功,在未归还之前,不允许当前学生在对该书进行重复借阅。
查询借阅信息功能实现
登录成功后,点击头部的“我的借阅”可以查看该学生的借阅的所有图书

当点击“我的借阅”时,向服务器发出请求地址: /MyJY/
urls.py
path('MyJY/',views.MyJY),views.py,从数据库中查询借阅状态为1的当前学生的借阅信息
def MyJY(request):
# 从借阅信息表中查询当前学生借阅的所有书籍信息,根据状态为1的借阅状态
jList=UserBookInfo.objects.filter(number=student[0].number,state=1).values()
if jList:
for j in jList:
book=Book.objects.get(id=j["bookId"])
j["image"]="img/"+str(book.image)
j["bookName"]=book.bookName
j["bookAddress"]=book.bookAddress
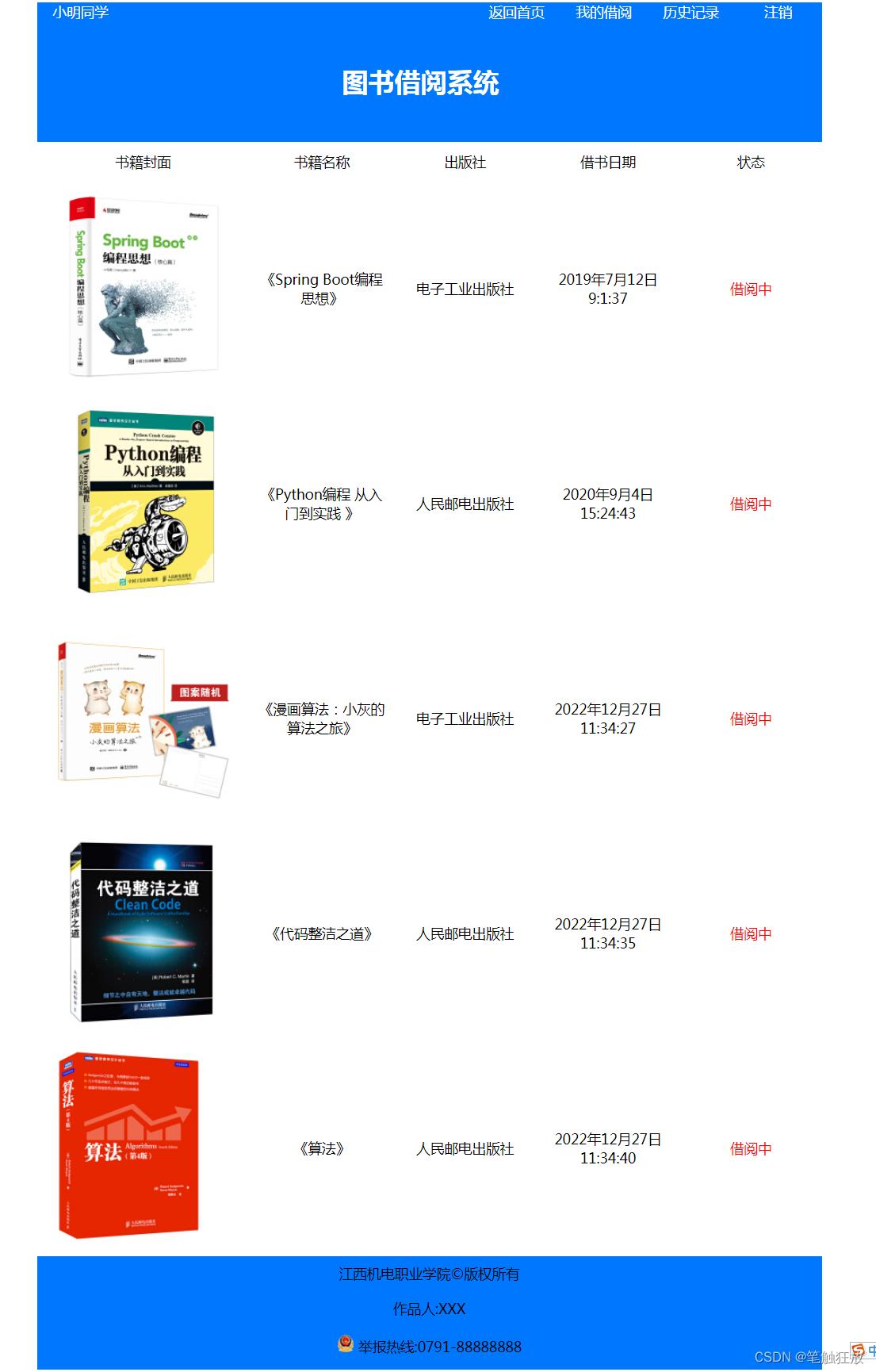
return render(request,"myJYInfo.html","jList":jList,"student":student[0])myJYInfo.html的页面代码如下
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我的借阅</title>
% load static %
<link rel="stylesheet" type="text/css" href="% static 'css/css1.css' %">
<style type="text/css">
#con
width: 900px;
margin: 10px auto;
#m_content
width: 100%;
#m_content table
text-align: center;
font-size: 16px;
#m_content table tr
width: 100%;
#m_content table tr td
width: 20%;
padding: 10px;
</style>
<script type="text/javascript">
function td_(id)
var is = confirm("是否需要归还当前书籍?");
//将借阅的id发送给服务端
if (is)
location.href = "/updateJYInfo/?id=" + id;
</script>
</head>
<body>
<div id="con">
<!-- 头部 -->
% include "top.html" with stu=student %
<!-- 内容 -->
<div id="m_content">
<table>
<tr>
<td>书籍封面</td>
<td>书籍名称</td>
<td>出版社</td>
<td>借书日期</td>
<td>状态</td>
</tr>
% if jList %
% for foo in jList %
<tr>
<td><img src="% static foo.image %">
</td>
<td> foo.bookName </td>
<td> foo.bookAddress </td>
<td> foo.startDate </td>
<td onclick="td_( foo.id )"><font
color="red">借阅中</font>
</td>
</tr>
% endfor %
% else %
<p>当前没有借阅的书籍</p>
% endif %
</table>
</div>
<!-- 底部 -->
% include "foot.html" %
</div>
</body>
</html>其效果图如下

当读者点击“借阅中”,则可以将当前借阅的图书进行归还

当点击确定后,将该借阅信息的主键id发送给服务器,请求地址为: /updateJYInfo/
urls.py
path('updateJYInfo/',views.updateJYInfo),views.py
def updateJYInfo(request):
id=request.GET["id"]
# 根据借阅信息id归还图书,修改借阅信息表的借阅状态为2
info=UserBookInfo.objects.filter(id=id)
# 获得当前实时时间
year = time.strftime("%Y", time.localtime())
month = time.strftime("%m", time.localtime())
day = time.strftime("%d", time.localtime())
hour = time.strftime("%H", time.localtime())
minute = time.strftime("%M", time.localtime())
second = time.strftime("%S", time.localtime())
dt = f"year年month月day日 hour:minute:second"
info.update(state=2,endDate=dt)
return redirect(MyJY)将借阅状态从1变为2即可归还图书
查看历史记录功能实现
点击“历史记录”给服务器发送请求地址,/hisInfo/

urls.py
path('hisInfo/',views.hisInfo),views.py
def hisInfo(request):
jList = UserBookInfo.objects.filter(number=student[0].number, state=2).values()
if jList:
for j in jList:
book = Book.objects.get(id=j["bookId"])
j["image"] = "img/" + str(book.image)
j["bookName"] = book.bookName
j["bookAddress"] = book.bookAddress
return render(request, "hisInfo.html", "jList": jList,"student":student[0])将该学生所借阅归还了的图书信息查询出来,显示在历史记录页面中,其页面代码如下
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>历史记录</title>
% load static %
<link rel="stylesheet" type="text/css" href="% static 'css/css1.css' %">
<style type="text/css">
#con
width: 900px;
margin: 10px auto;
#m_content
width: 100%;
#m_content table
text-align: center;
font-size: 16px;
#m_content table tr
width: 100%;
#m_content table tr td
width: 20%;
padding: 10px;
input
width: 60px;
border-radius: 5px;
border-width: 0px;
background-color: #FF1719;
color: white;
padding: 5px;
</style>
<script type="text/javascript">
function td_(id)
var is = confirm("是否需要删除该书籍?");
//将历史记录的id发送给服务端
if (is)
location.href = "/deleteBookInfo/?id=" + id;
</script>
</head>
<body>
<div id="con">
<!-- 头部 -->
% include "top.html" with stu=student %
<!-- 内容 -->
<div id="m_content">
<table>
<tr>
<td>书籍封面</td>
<td>书籍名称</td>
<td>借书日期</td>
<td>归还日期</td>
<td>操作</td>
</tr>
% if jList %
% for foo in jList %
<tr>
<td><img src="% static foo.image %">
</td>
<td> foo.bookName </td>
<td> foo.startDate </td>
<td> foo.endDate </td>
<td><input type="button" onclick="td_( foo.id )" value="删除"></td>
</td>
</tr>
% endfor %
% else %
<p>当前没有借阅的书籍</p>
% endif %
</table>
</div>
<!-- 底部 -->
% include "foot.html" %
</div>
</body>
</html>其界面效果图如下

删除历史借阅记录功能
当点击历史记录中的删除按钮时,弹出提示对话框,提醒是否要删除该借阅历史记录,如果删除则想服务器发送请求,并将给借阅记录信息id发送给服务器,请求地址为 /deleteBookInfo/
 urls.py
urls.py
path('deleteBookInfo/',views.deleteBookInfo)views.py
def deleteBookInfo(request):
id=request.GET["id"]
# 根据借阅信息id,删除该借阅记录
info=UserBookInfo.objects.filter(id=id)
info.delete()
return redirect(hisInfo)删除成功后,会自动刷新历史记录页面
总结
该项目到这里就结束了,读者可自行在本项目的功能基础上进行完善或者扩充功能。
以上是关于Django第三课 基于Django图书借阅管理网站平台的主要内容,如果未能解决你的问题,请参考以下文章