简洁的Web打赏页面UI分享
Posted 码到城攻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简洁的Web打赏页面UI分享相关的知识,希望对你有一定的参考价值。
目录
文章目录
源码分享
源码说明
- 项目直接用 HBuilder 开发,是一个独立项目,下载后,直接可浏览器查看效果(弹窗效果,非新页面)。
- 适合电脑端Web打赏页面,另外手机端参见:打赏页面源码-移动端打赏-支付宝
独立项目结构

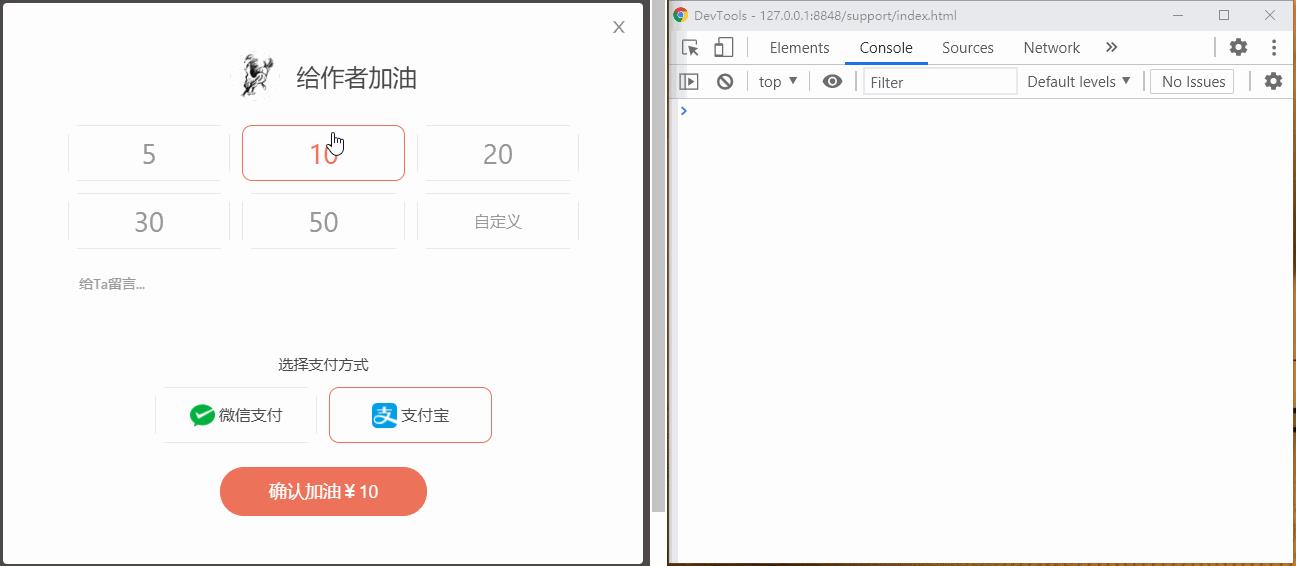
前端效果展示

部分源码展示
$(function ()
var money = 0;
// 选择金额
$('._3PA8BM').on('click', function ()
$('._3PA8BM').removeClass('_1vONvL');
$(this).addClass('_1vONvL');
if ($(this).attr('id') == "_2ByDWa")
money = $('.define-input').val();
else
money = $(this).text();
$('.money').text(money);
// 打印金额
console.log(money)
);
);
以上是关于简洁的Web打赏页面UI分享的主要内容,如果未能解决你的问题,请参考以下文章