three.js入门-一些基础理论|大帅老猿threejs特训
Posted 小小码农,可笑可笑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js入门-一些基础理论|大帅老猿threejs特训相关的知识,希望对你有一定的参考价值。
前言
参加了threejs直播课。
本篇文章为入门理论部分笔记。
可以学到什么:
一、软能力
1. 系统全流程理解web3D 应用/数字孪生/元宇宙,程序开发与3D美术资源制作
2. 建立与3D美术团队良好沟通协作能力
3. 良好把控3D画面效果和性能平衡
4. 培养程序和美术结合思维,最简省的方式实现最好的效果
5. 熟悉常用3D软件,取得web3D程序员基本使用能力
6. 独立开发Web3D应用(程序、2D/3D美术)
7. Three.js和3D美术实战经验
二、硬件能力
1. Three.js基础API(自身想法通过Three.js得到简单实现)
2. 3D美术工具的使用
3. 甜甜圈3D模型及调整
4. Three.js掉落的甜甜圈案例
5. Blender 软件基础
6. 全流程演示从展厅图片建立展厅3D模型
7. PBR材质介绍
8. 贴图处理,材质设置
9. 完成完整展厅模型
10. 加载展厅模型
11. 角色模型
12. 角色骨骼动作
13. 角色动作合并
14. 角色动作控制
15. 环境照明
16. 自由展览的展厅
三、web3D的主要展示方式
1.浏览器直接渲染:电脑浏览器、移动端浏览器(包括微信)以及微信小程序
2.服务端渲染(服务端运行:效果好,但是运营成本高)将3D画面像素推流到前端/小程序展示
四、相关概念

五、浏览器运行3D的方案
六、可实现发布webGL到浏览器运行的方案(从重到轻)
unity引擎: wasm、webGL;空包:20m+;不支持ie11/低版本chrome及firefox及国产化
CocosCreator: webGL; 空包:6m+; 不支持ie11/低版本chrome及firefox
threejs: webGL; 库大小:1m-;开源;ie11均支持
babylonjs:webGL;库大小:4m+;微软开元,中文资料相对较少
Three.js
基础概念



基础场景三大件
- scene 场景 new THREE Scene():
- camera 相机 new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
- renderer 渲染器 new THREE.WebGLRenderer();
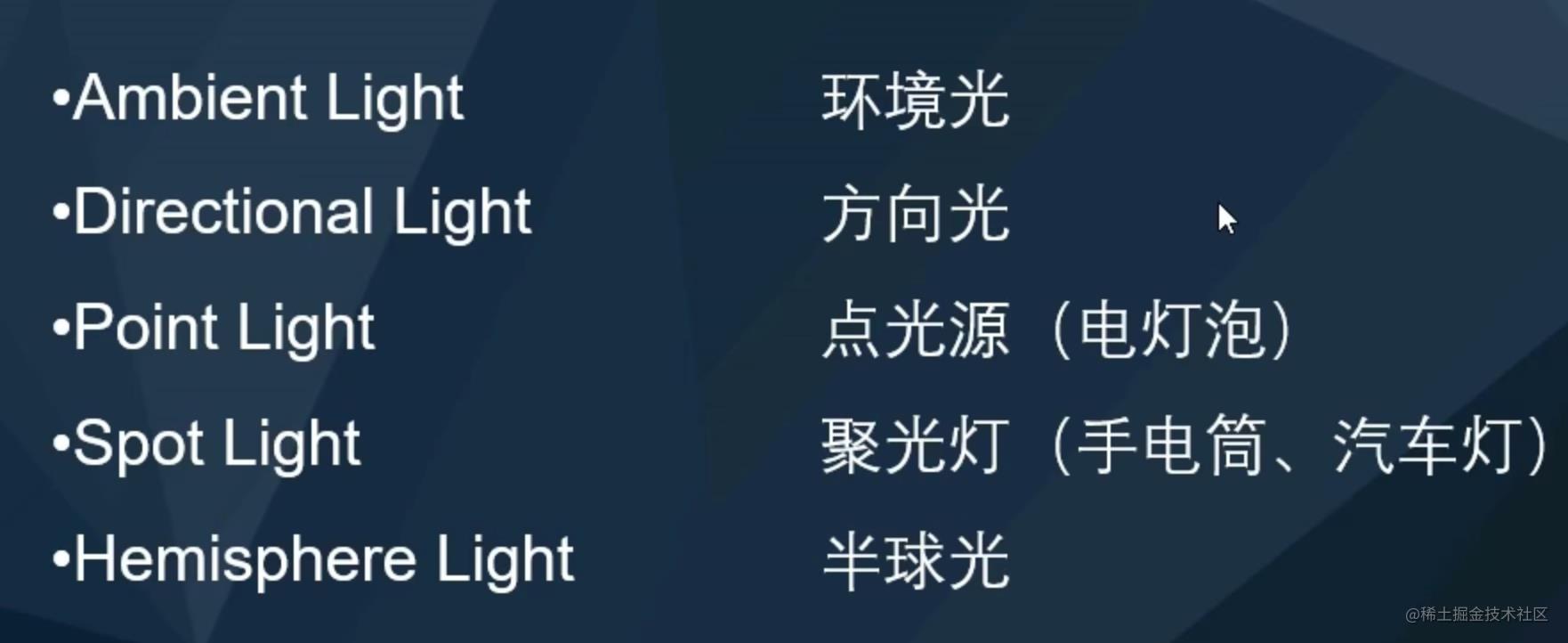
灯光

材质(重点)
- MeshBasicMaterial 基础材质(测试调试用的多)
- MeshStandardMaterial PBR材质(写实项目标配材质)
- PBR:Physically Based Rendering 基于物体渲染,可以模拟物理正确效果
常用贴图:
- Albedo:漫反射(diffuse)
- MetaIness:金属度(像金属还是像塑料)
- Roughness:粗糙度(光滑表面还是粗糙表面)
- Normal:模拟凹凸效果
- AO:闭塞贴图(模拟接触阴影,增强真实感)
几何体

创建几何体三部曲:
const geometry = new THREE.BoxGeometry(1,1,1);
const material = new THREE.MeshBasicMaterial(color:0x00ff00);
const cube = new THREE.Mesh(geometry, material);
scene.add(cube)
帧循环:
- setInterVal: requestAnimationFrame API 之前帧循环驱动方式
- requestAnimationFrame: requestAnimationFrame有很多的优点,很重要的一点是当用户切换到其他的标签页时,会暂停调用,不会浪费处理器资源
加载gltf/glb模型:GLTFLoader
new GLTFLoader().load('../resources/models/donuts.glb', (gltf) = >
scene.add(gltf.scene);
)
加载环境光HDR图片:RGBELoader
new RGBELoader().load('resources/sky.hdr', function(texture)
texture.mapping = THREE.EquirectangularReflectionMapping;
scene.enviroment = texture;
renderer.outputEncoding = THREE.sRGBEncoding;
renderer.render(scene, camera);
)
Texture常用映射方式:

模型获取
www.sketchfab.com
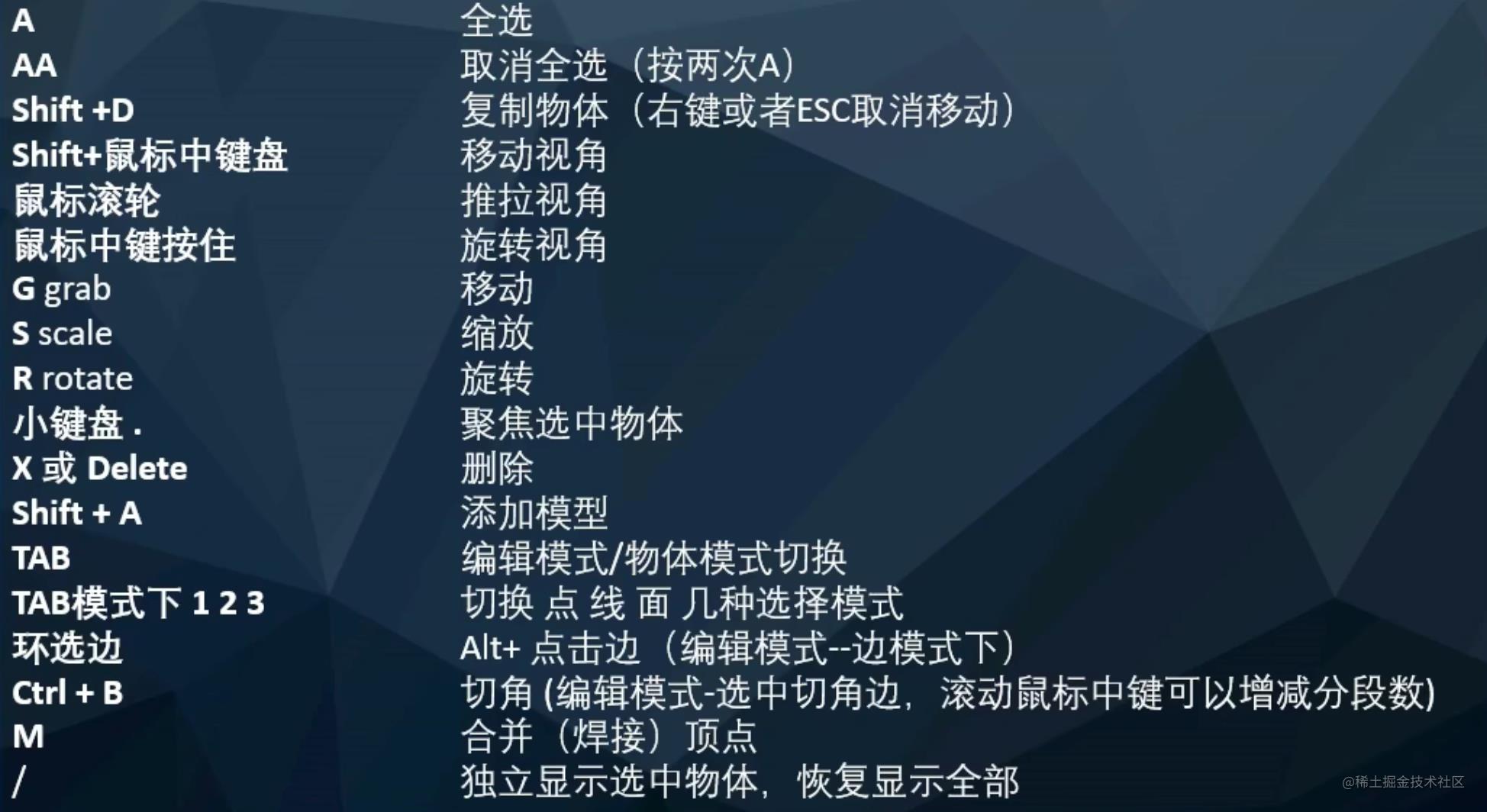
blender 视图基本操作

写在最后
仅仅是笔记。瑕疵很多,更多的用于记录。
以上是关于three.js入门-一些基础理论|大帅老猿threejs特训的主要内容,如果未能解决你的问题,请参考以下文章