TypeScript基础教程
Posted IT飞牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript基础教程相关的知识,希望对你有一定的参考价值。
一、TypeScript简介
1. 特性
- Typescript是以javascript为基础构建语言
- 一个JavaScript的超集
- 不能被JS解析器直接执行
- 扩展了JS,并添加了类型
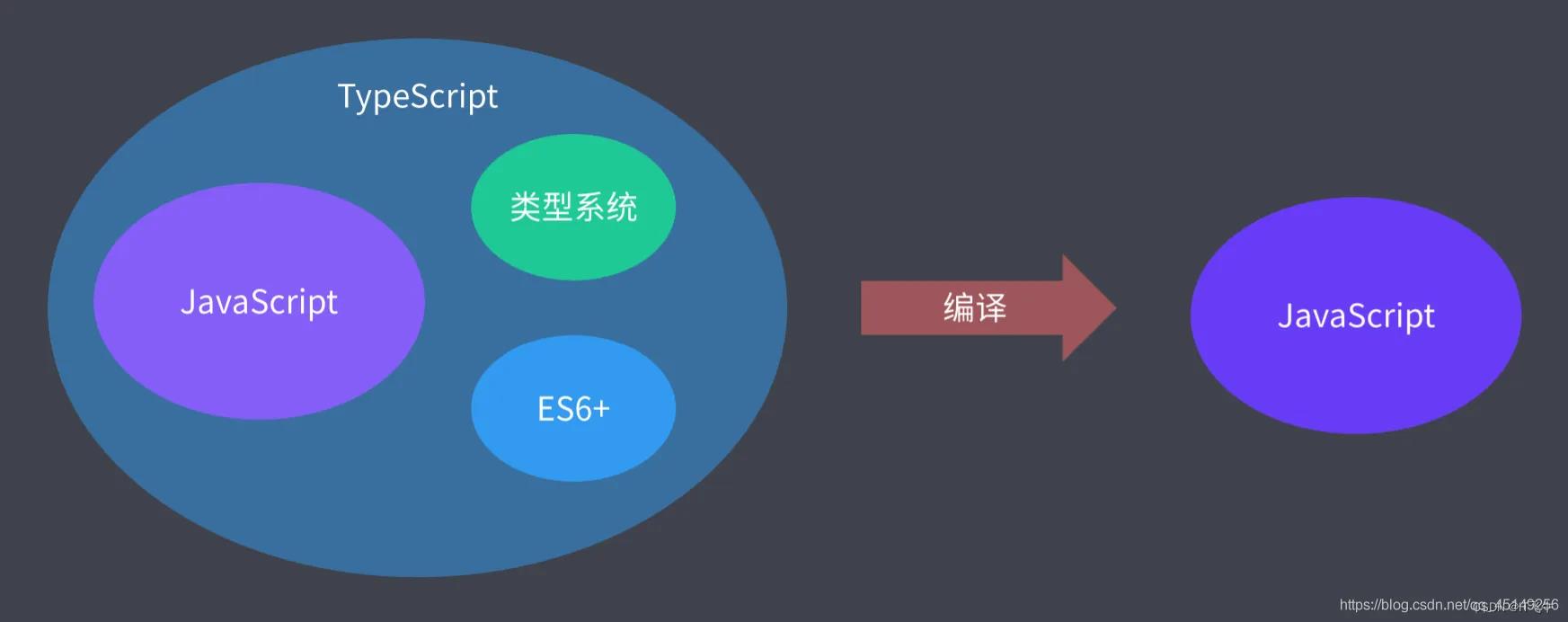
TS、ES6、JS之间的关系:

TS在线编译器
2. 搭建环境
- 下载Node
下载地址:https://nodejs.org/en/download/
-
安装Node
-
使用npm全局安装typescript
npm i typescript -g
验证是否安装成功:tsc -v
-
创建一个ts文件
-
使用tsc对ts文件进行编译
- 进入命令行
- 进入ts文件所在目录
- 执行命令:
tsc greeter.ts
执行完命令后,在同级目录下会出现一个编译后的文件greeter.js。
- 运行js
node greeter.js
-
简化ts运行过程
使用
ts-node,可以直接运行ts文件。首先需要全局安装npm i -g ts-node。然后执行ts-node greeter.ts。ts-node执行时,在内部将ts文件转化为js,然后在执行js代码;
3. 常见方法说明
3.1 keyof
keyof与Object.keys略有相似,只是 keyof 是取 对象类型 的键,而且 keyof 取到键后会保存为联合类型。
type Point = x: number; y: number ;
type P = keyof Point;
//type P = keyof Point 等效
type Arrayish = [n: number]: unknown ;
type A = keyof Arrayish;
//type A = number 等效
type Mapish = [k: string]: boolean ;
type M = keyof Mapish;
//type M = string | number 等效
结合类使用:
type Person =
name: string
age: number
add: string
class Student
constructor(private info: Person)
getInfo<T extends keyof Person>(key: T): Person[T]
return this.info[key];
let student = new Student( name: "IT飞牛", age: 19, add: "上海" );
console.log(student.getInfo("name")); //打印:IT飞牛
结合泛型类使用:
class Student<K>
constructor(private info: K)
getInfo<T extends keyof K>(key: T): K[T]
return this.info[key];
let student = new Student( name: "IT飞牛", age: 19 );
console.log(student.getInfo("name")); //打印:IT飞牛
3.2 in keyof
in 可以理解为 for ... in,表示从 keyof T 中去遍历每一个类型,用上述的例子就是分别是 "a"、"b" 和 "c" 类型。注意这里他们不是 string 类型,而是 literal string 类型,是某个具体的字符串类型。比如 "a" 类型的变量就只能是 "a" 值。
表示一个字符串字面量类型,常用于映射类型
type Props = a: number; b: number; c: number ;
// 映射类型:根据对象类型来创建
type Type3 = [key in keyof Props]: number ;
3.2 extends keyof
K extend keyof T 表示 K 是 T 的子类型,这里是一个类型约束声明。比如 type T = "a" | "b" | "c";,那么 K 可以是 "a",也可以是 "a" | "c" 或者 "a" | "b" | "c" 等;
表示一个子联合类型,常用于定义一个子联合类型
class Student<K>
constructor(private info: K)
getInfo<T extends keyof K>(key: T): K[T]
return this.info[key];
二、TypeScript常用类型
TypeScript是JS的超集,TS提供了JS的所有功能,并且额外增加了类型系统;
- 所有js代码都是ts代码
- js有类型(比如:number、string、…),但是js不会检查变量的类型是否发生变化。而TS会检查。TypeScript类型系统的主要优势:可以显示标记出代码中的意外行为,从而降低了发生错误的可能性。
1.类型注解
let age:number=18;
代码中:number就是类型注解。作用是为变量添加类型约束。约定了什么类型,就只能给变量赋值该类型的值,否则,就会报错。
2.常用基础类型概述
可以将TS中的常用基础类型细分为两类:JS已有类型和TS新增类型。
-
JS已有类型:
- 原始类型:string、number、boolean、null、undefined、symbol
- 对象类型:object(数组、对象、函数等对象)
-
TS新增类型
- 联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、any等。
2.2 原始类型
原始类型:string、number、boolean、null、undefined、symbol
特点:简单。这些类型,完全按照js中类型的名称来书写。
let flag: boolean = true;
let myname: string = "IT飞牛";
let num: number = 100;
2.3 数组类型
数组类型的两种写法:
let numbers:number[]=[1,2,3];
let strings:Array<string>=["a","b","c"];
如果数组中既有number类型,又有string类型,这个数组的类型应该如何写?
let arr:(number|string)[]=[1,"a",3,"b"];
|(竖线)在TS中叫做联合类型(由两个或者多个其他类型组成的类型,表示可以是这些类型中的任意一种)。
2.4 类型别名
类型别名(自定义类型):为任意类型起别名。
使用场景:当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用。
type CustomArray=(number|string)[];
let arr1:CustomArray=[1,"a",3,"b"];
let arr2:CustomArray=["x","y",6,7];
解释:
- 使用type关键字来创建类型别名
- 类型别名(比如,此处CustomArray),可以是任意合法的变量名称。
- 创建类型别名后,直接使用该类型别名作为变量的类型注解即可。
2.5 函数类型
函数的类型实际上指的是:函数参数和返回值的类型。
为函数指定类型的两种方式:
- 单独指定参数、返回值的类型
function add(num1: number, num2: number): number
return num1 + num2;
const add = (num1: number, num2: number): number =>
return num1 + num2;
- 同时指定参数、返回值的类型
const add : (num1: number, num2: number) => number = (num1, num2) =>
return num1 + num2;
当函数作为表达式时,可以通过类似箭头函数形式的语法来为函数添加类型。这种形式只适用于函数表达式。
如果函数没有返回值,那么函数返回值类型为:void。
function greet(name:string):void
console.log("Hello",name);
使用函数实现某个功能时,参数可以传也可以不传,这种情况下,在给函数参数指定类型时,就用到可选参数了。比如,数组的slice方法,可以slice()也可以slice(1),还可以slice(1,3)。
function mySlice(start?:number,end?:number):void
console.log("起始索引:",start,"结束索引:",end);
可选参数:在可选和不可选的参数名称后面添加?(问号)
可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必选参数。
有剩余参数的函数:
function add(...nums: number[])
let sum = 0;
sum = nums.reduce((a, b) =>
return a + b;
)
console.log(sum);
add(1, 2, 3); //打印:6
2.6 对象类型
JS中的对象是由属性和方法构成的,而TS中对象的类型就是在描述对象的结构(有什么类型的属性和方法)。
对象类型的写法:
let person: name: string; age: number; sayHi(): void =
name: 'IT飞牛',
age: 19,
sayHi()
- 直接使用
来描述对象结构。属性采用属性名:类型的形式;方法采用方法名():返回值类型的形式。 - 如果方法有参数,就在方法名后面的小括号中指定参数类型(比如:
greet(name:string):void)。 - 在一行代码中指定对象的多个属性类型时,使用
;(分号)来分割。 - 如果一行代码只指定一个属性类型(通过换行来分割多个属性类型),可以去掉
;(分号) - 方法的类型也可以使用箭头函数 形式(比如:
sayHi:()=>void)
对象的属性或方法,也可以是可选的,此时就用到可选属性了。
比如:我们在使用axios(...)时,如果发送GET请求,method属性就可以省略。
function myAxios(config:url:string;method?:string)
console.log(config);
可选属性的语法与函数的可选参数的语法一直,都是用?(问号)来表示。
2.7 接口
当一个对象类型被多次使用时,一般会使用接口(interface)来描述对象的类型,达到复用的目的。
- 使用
interface关键字来声明接口 - 接口名称(比如:此处
IPerson),可以是任意合法的变量名称 - 声明接口后,直接使用接口名称作为变量的类型。
- 因为每一行只要一个属性类型,因此,属性类型后没有
;(分号)
interface IPerson
name:string
age:number
sayHi():void
let person:IPerson=
name:"IT飞牛",
age:19,
sayHi()
;
interface和type的对比:
相同点:都可以给对象指定类型
不同点:
- 接口:只能为对象指定类型。
- 类型别名:不仅可以为对象指定类型,实际上可以为任意类型指定别名。
interface IPerson
name: string
age: number
sayHi(): void
type IPerson
name: string
age: number
sayHi(): void
type NumStr = number | string
如果两个接口之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承来实现复用。
比如,这两个接口都有x、y这两个属性,重复这些两次,会很复杂。
//改造前
interface Point2D x: number, y: number
interface Point3D x: number, y: number, z: number
//改造后
interface Point2D x: number, y: number
interface Point3D extends Point2D z: number
- 使用
extends(继承)关键字实现了接口Point3D继承Point2D。 - 继承后,
Point3D就有了Point2D的所有属性和方法(此时,Point3D同时有x、y、z三个属性)。
2.8 元组
在地图中,使用经纬度坐标来标记位置信息。
可以使用数组来记录坐标,那么,改数组中只有两个元素,并且这两个元素都是数值类型。
let position:number[]=[39.3213,116.3123];
使用number[]的缺点:不严谨,因为该类型的数组中可以出现任意多个数字。更好的方式:元祖(Tuple)
元祖类型是另一种类型的数组,它确切的知道包含多少个元素,以及特定索引对应的类型。
let position: [number, number] = [1.1, 2.3];
2.9 类型推论
在TS中,某些没有明确指出类型的地方,TS的类型推论机制会帮助提供类型。
换句话说:由于类型推论的存在,这些地方,类型注解可以省略不写!
发生类型推论的两种常见场景:
- 声明变量并初始化时
//鼠标移入age,TS自定推断出变量age为number类型
let age=18;
- 决定函数返回值时
//鼠标移入add,系统自动推断函数返回值是number类型
function add(num1:number,num2:number)
return num1+num2;
这两种情况下,类型注解可以省略不写!
推荐:能省略类型注解的地方就省略(偷懒,充分利用TS类型推论的能力,提升开发效率)
技巧:如果不知道类型,可以通过鼠标放在变量名称上,利用VSCode的提示查看类型。
2.10 类型断言
有时候你会比TS更加明确一个值的类型,此时,可以使用类型断言来指定更具体的类型。
<a href="https://blog.csdn.net/bobo789456123" id="link">IT飞牛</a>
//此时类型推断会识别alink的类型为:htmlElement
const alink=document.getElementById("link")
此时类型推断会识别alink的类型为HTMLElement,该类型只包含所有标签公共的属性或方法,不包含a标签特有的href属性。
因此,这个类型太宽泛,无法操作href等a标签特有的属性或方法。
//这两个写法等效
const alink = document.getElementById("link") as HTMLAnchorElement
const alink=<HTMLAnchorElement>document.getElementById("link")
- 使用
as关键字实现类型断言 - 关键字
as后面的类型是一个更加具体的类型(HTMLAnchorElement是HTMLElement的子类型。)
2.11 字面量类型
思考一下代码,两个变量的类型分别是什么?
let str1="Hello feiniu";
const str2="Hello IT";
通过TS类型推论机制,可以得到的答案:
- 变量str1的类型为
string - 变量str2的类型为
Hello IT
str2是一个常量,他的值不能变化只能是
Hello IT,所以他的类型为Hello IT。
注意:此处的Hello IT,就是一个字面量变量。也就是说某个特定的字符串也可以作为TS中的类型。除字符串外,任意的JS字面量(比如:对象、数字等)都可以作为类型使用。
**常见使用场景:**用来表示一组明确的可选值的列表。经常配合联合类型一起使用。
function changeDirection(direction:"up"|"down"|"left"|"right")
console.log(direction);
说明:参数
direction的值只能是up/down/left/right中的任意一个。优势:相比于
string类型,使用字面量类型更加精准、严谨。
2.12 枚举
枚举的功能类似于字面量类型+联合类型组合的功能,也可以表示一组明确的可选值。
枚举:定义一组命令常量。他描述一个值,该值可以是这些命名常量中的一个。
2.12.1 数字枚举
//使用联合类型+字面量类型
function changeDirection1(direction: Direction1)
console.log(direction);
type Direction1 = "up" | "down" | "left" | "right";
changeDirection1("up");
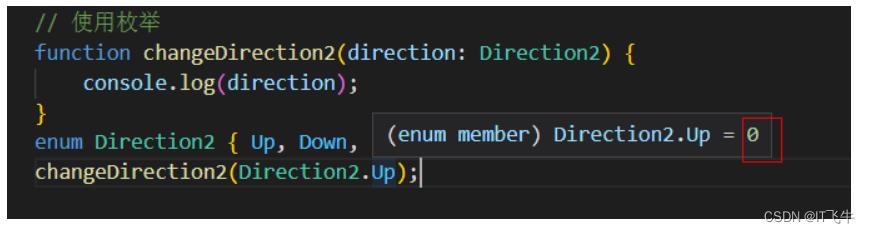
// 使用枚举
function changeDirection2(direction: Direction2)
console.log(direction);
enum Direction2 Up, Down, Left, Right ;
changeDirection2(Direction2.Up);
- 使用
enum关键字定义枚举 - 约定枚举名称、枚举中的值以大小写字母开头
- 枚举中的多个值之间通过
,(逗号)分割 - 定义好枚举后,直接使用枚举名称作为类型注解
Direction2中没有指定每个枚举值,默认就是数字枚举。例如下面Direction2.Up是作为实参传入,他的值为0。也就是说枚举成员是有值的,默认为从0爱是的自增数值。

我们也可以给枚举中的值初始化。
function changeDirection2(direction: Direction2)
console.log(direction);
enum Direction2 Up = 2, Down = 4, Left = 6, Right ;
changeDirection2(Direction2.Up); //值为2
changeDirection2(Direction2.Right); //值为7
2.12.2 字符串枚举
枚举成员的值是字符串。
function changeDirection2(direction: Direction2)
console.log(direction);
enum Direction2 Up = "UP", Down = "DOWN", Left = "LEFT", Right="RIGHT" ;
changeDirection2(Direction2.Up); //值为UP
changeDirection2(Direction2.Right); //值为RIGHT
字符串枚举没有自增行为,因此字符串枚举的每个成员必须有初始值。
枚举是TS为数不多的非JavaScript类型级扩展(不仅仅是类型)的特性之一。
因为,其他类型仅仅被当作类型,枚举不仅用作类型,还提供值(枚举成员都是有值的)
也就是说,其他类型会在编译为JS代码时自动移除。但是,枚举类型会被编译为JS代码!
//编译前
enum Direction2 Up = "UP", Down = "DOWN", Left = "LEFT", Right="RIGHT" ;
//编译后
var Direction2;
(function (Direction2)
Direction2["Up"] = "UP";
Direction2["Down"] = "DOWN";
Direction2["Left"] = "LEFT";
Direction2["Right"] = "RIGHT";
)(Direction2 || (Direction2 = ));
说明:枚举与前面讲到的字面量类型+联合类型组合的功能类似,都用来表示一组明确的可选值列表。
一般情况下,推荐使用字面量类型+联合类型组合的方式,因为相比枚举,这种方式更加直观、简洁、高效。
2.13 any类型
不推荐使用Any!
这会让TypeScript变为AnyScript(失去TS类型保护的优势)。因为当值的类型为Any是,可以对改制进行任意操作,并且不会有代码提示。
let obj: any = x: 0 ;
obj.bar = 100;
obj();
const s: number = obj;
其他隐式具有any类型的情况:
- 声明变量不提供类型也不提供默认值
- 函数参数不加类型
2.14 typeof
总所周知,JS中提供了typeof操作符,用来在JS中获取数据的类型。
console.log(typeof "Hello IT飞牛");//打印:string
TS也提供了typeof操作符:可以在类型上下文中引用变量或属性的类型(类型查询)。
使用场景:根据已有变量的值,获取该值的类型,来简化类型书写。
let p = x: 1, y: 2 ;
function formatPoint1(point: x: number, y: number )
function formatPoint2(point: typeof p) //在类型注解上下文中使用typeof
// 以下两种写法等效
formatPoint1(p);
formatPoint2(p);
三、TypeScript高级类型
TS中的高级类型有很多,重点学习一下高级类型:
- class类
- 类型兼容性
- 交叉类型
- 泛型和keyof
- 索引签名类型和索引查询类型
- 映射类型
1. class类
TypeScript全面支持ES2015中引入的class关键字,并为其添加了类型注解和其他语法(比如:可见性修饰符等)
class Person
age: number
gender: string
constructor(age: number, gender: string)
this.age = age;
this.gender = gender;
let person = new Person(19, "hello");
- 成员初始化,比如:
age:number后,才可以通过this.age来访问实例成员。 - 需要为构造函数指定类型注解,否则会隐式推断为
any;构造函数不需要返回值类型。
class Point
x: number
y: number
scale(n: number): void
this.x *= n;
this.y *= n;
解释:方法类型注解(参数和返回值)与函数用法相同。
类继承的两种方法:
extends继承父类(ES6中提供)implements实现接口(TS中提供)
1.1 extends继承父类
class Animal
move()
console.log("move along");
class Dog extends Animal
bark()
console.log("汪");
const dog = new Dog();
dog.move();
dog.bark();
//打印:
// move along
// 汪
-
通过
extends关键字实现继承 -
子类
Dog继承父类Animal,则Dog的实例对象dog就同时具有了以上是关于TypeScript基础教程的主要内容,如果未能解决你的问题,请参考以下文章