即可快速入门(可直接开发前后端分离项目)
Posted 蓝匣子itbluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了即可快速入门(可直接开发前后端分离项目)相关的知识,希望对你有一定的参考价值。
Vue快速入门
一、Vue快速入门
2008年,google的Chrome发布,随后就以极快的速度占领市场,超过IE成为浏览器市场的主导者。
2009年,Ryan Dahl在谷歌的Chrome v8引擎基础上,打造了基于事件循环的异步IO框架:Node.js。
基于时间循环的异步lO
单线程运行,避免多线程的变量同步问题
JS可以编写后台diamante,前后台统━编程语言
node.js的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。
2010年,NPM作为node.js的包管理系统首次发布,开发人员可以遵循Common.js规范来编写Node.js模块,然后发布到NPM上供其他开发人员使用。
目前已经是世界最大的包模块管理系统。
随后,在node的基础上,涌现出了一大批的前端框架:

MVVM模式
M:即Model,模型,包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
在MWM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。
而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
●只要我们Model发生了改变,View上自然就会表现出来。
●当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。

而我们今天要学习的,就是一款MVVM模式的框架:Vue
1、认识Vue
Wue(读音/vju:/,类似于view)是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。
Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工县摄以及各种支持啦库结合使用时,Vue也完全能够为复杂的单页应用提供驱动.

2、安装Node.js
(1)进入Node.js官网https://nodejs.org/zh-cn/






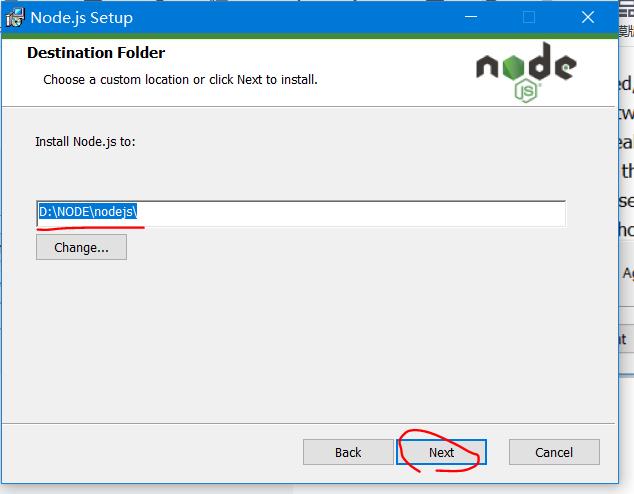
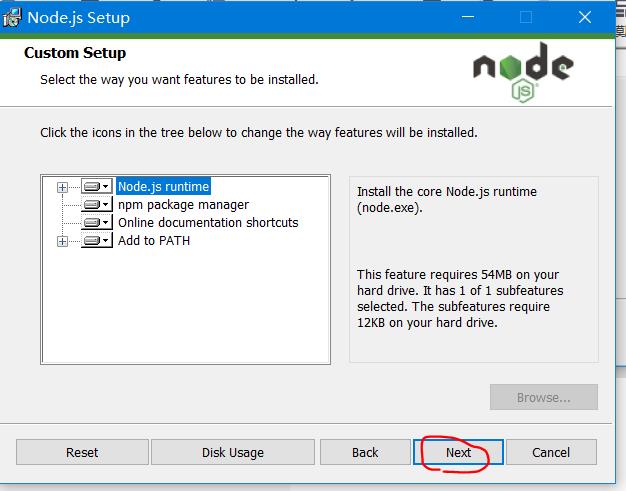
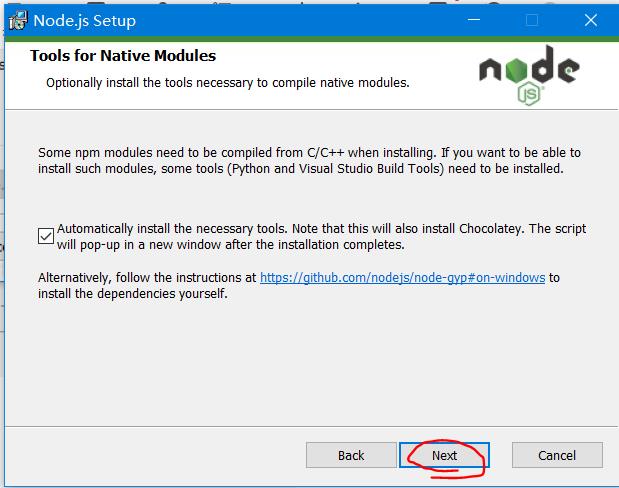
然后install安装即可
安装完成
控制台测试
输入node-v然后回车

2、NPM
npm版本输入npm -v然后回车

npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。
但是切换镜像是比较麻烦的正-推荐切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装
npm install nrm -g

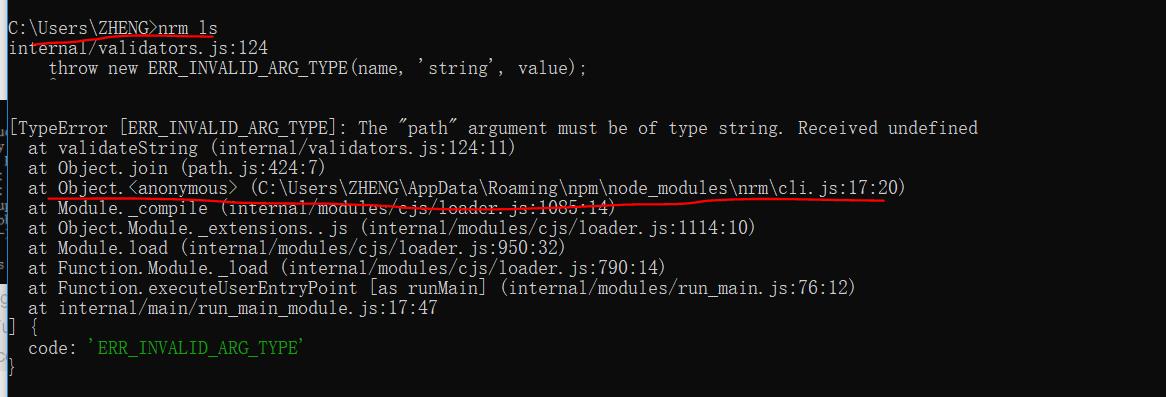
输入:nrm ls报错

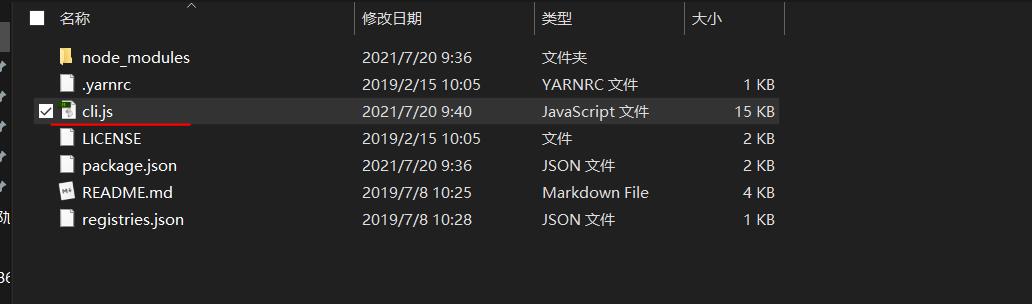
找到该文件C:\\Users\\ZHENG\\AppData\\Roaming\\npm\\node_modules\\nrm


//const NRMRC = path.join(process.env.HOME, '.nrmrc'); (删除)
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
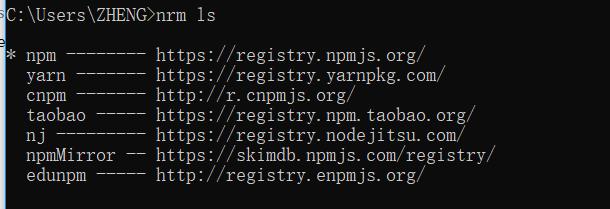
继续输入nrm ls

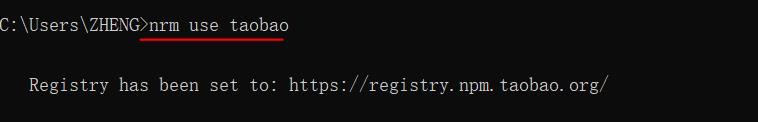
切换淘宝镜像nrm use taobao

测试一下nrm test taobao

二、工程案例
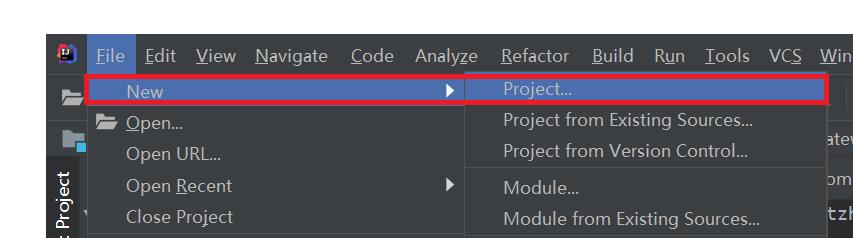
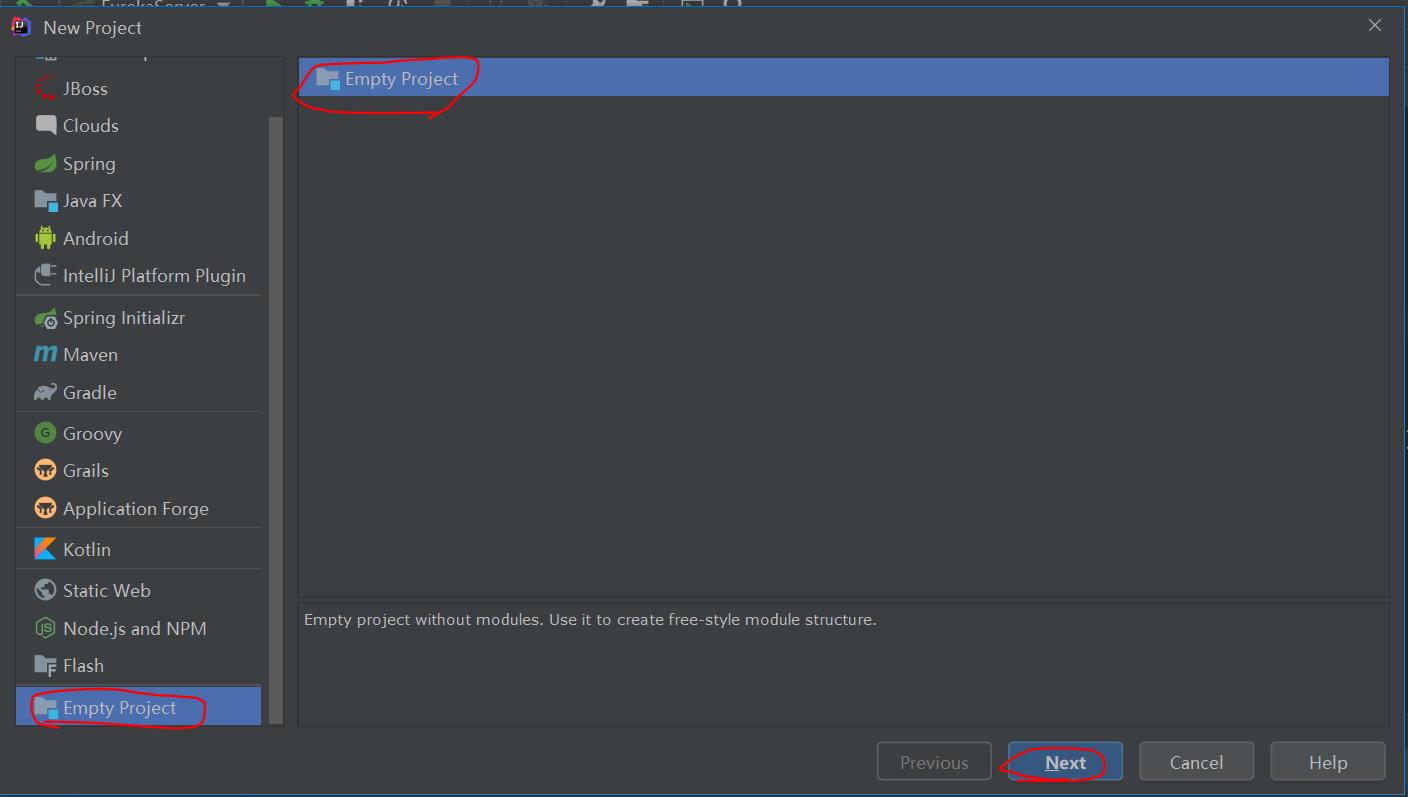
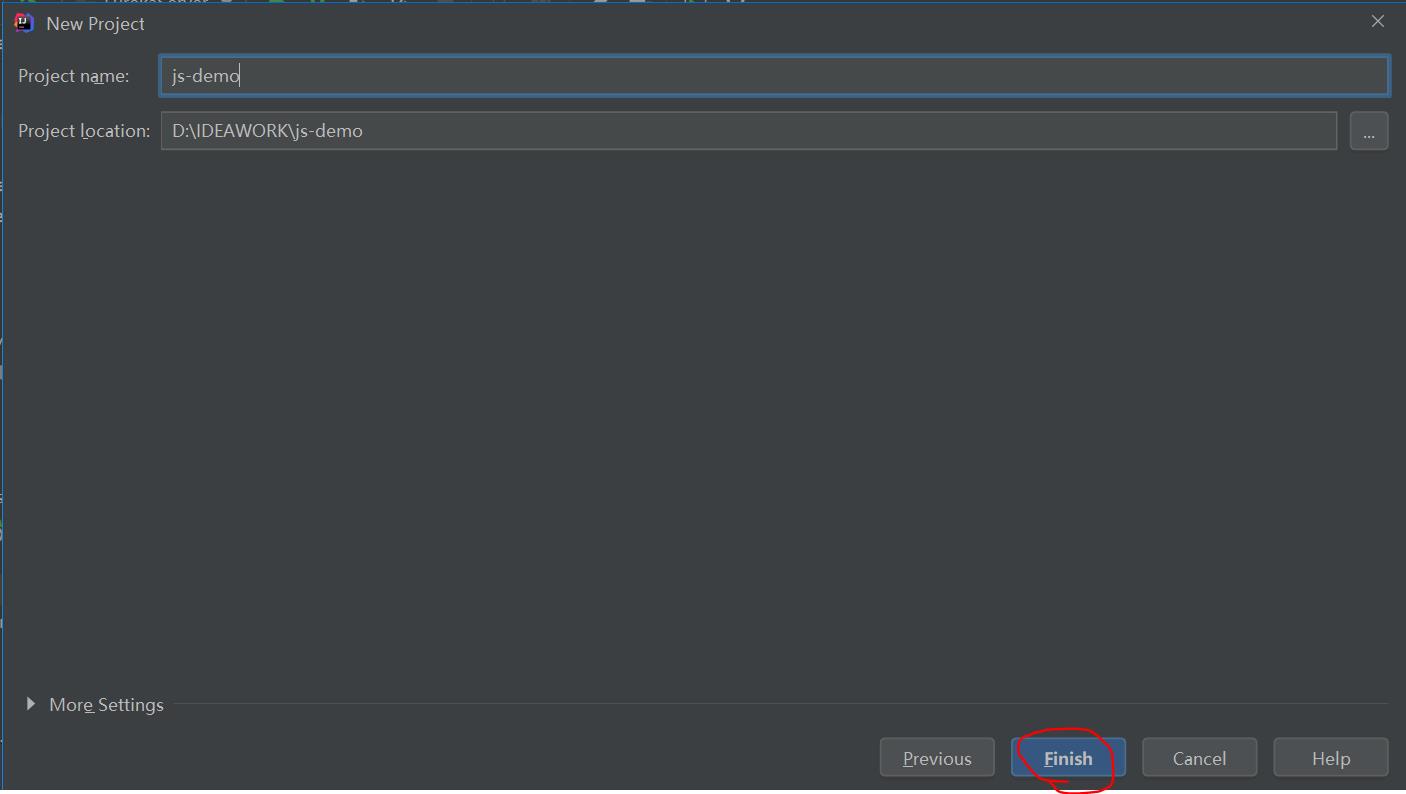
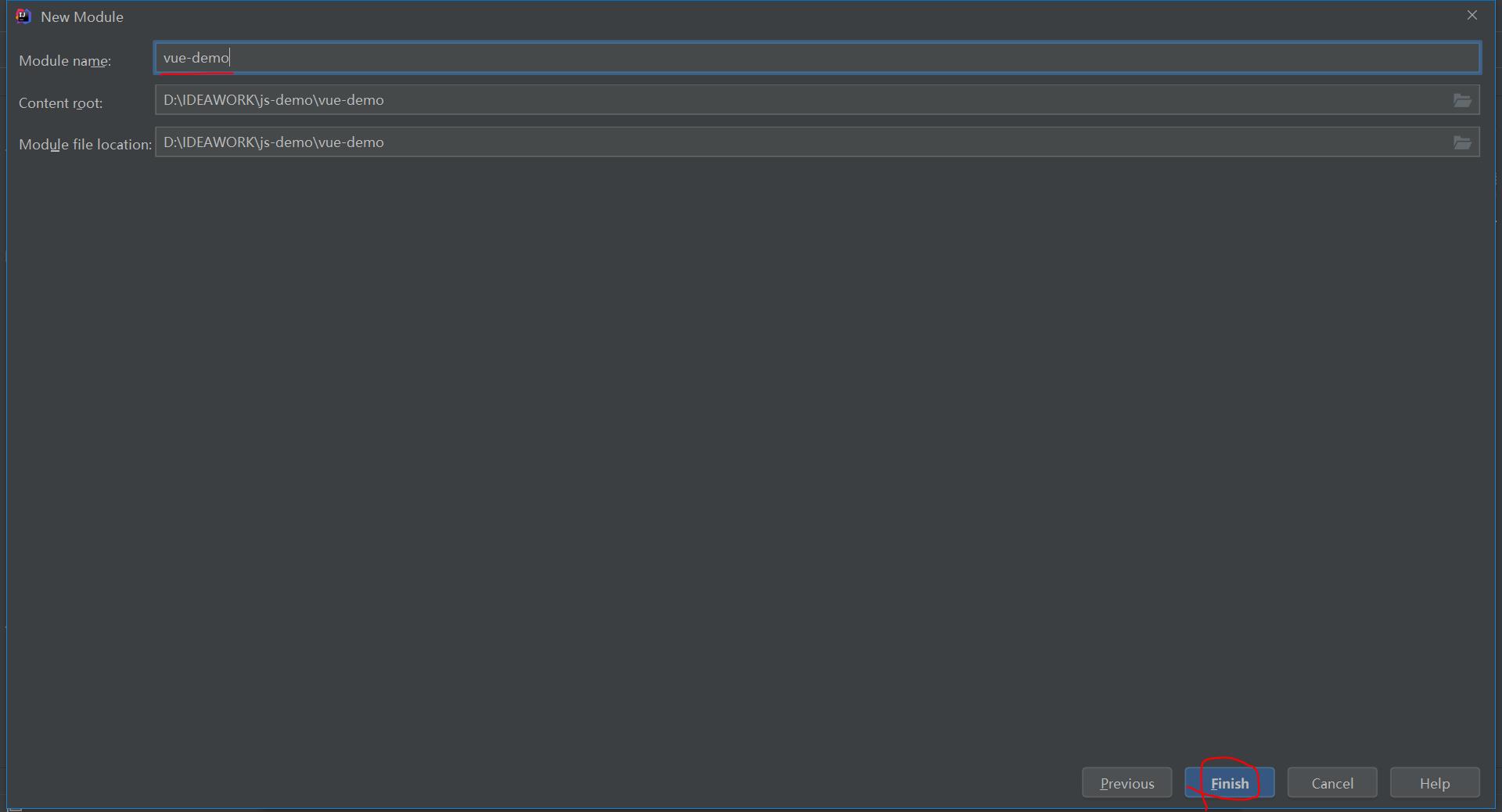
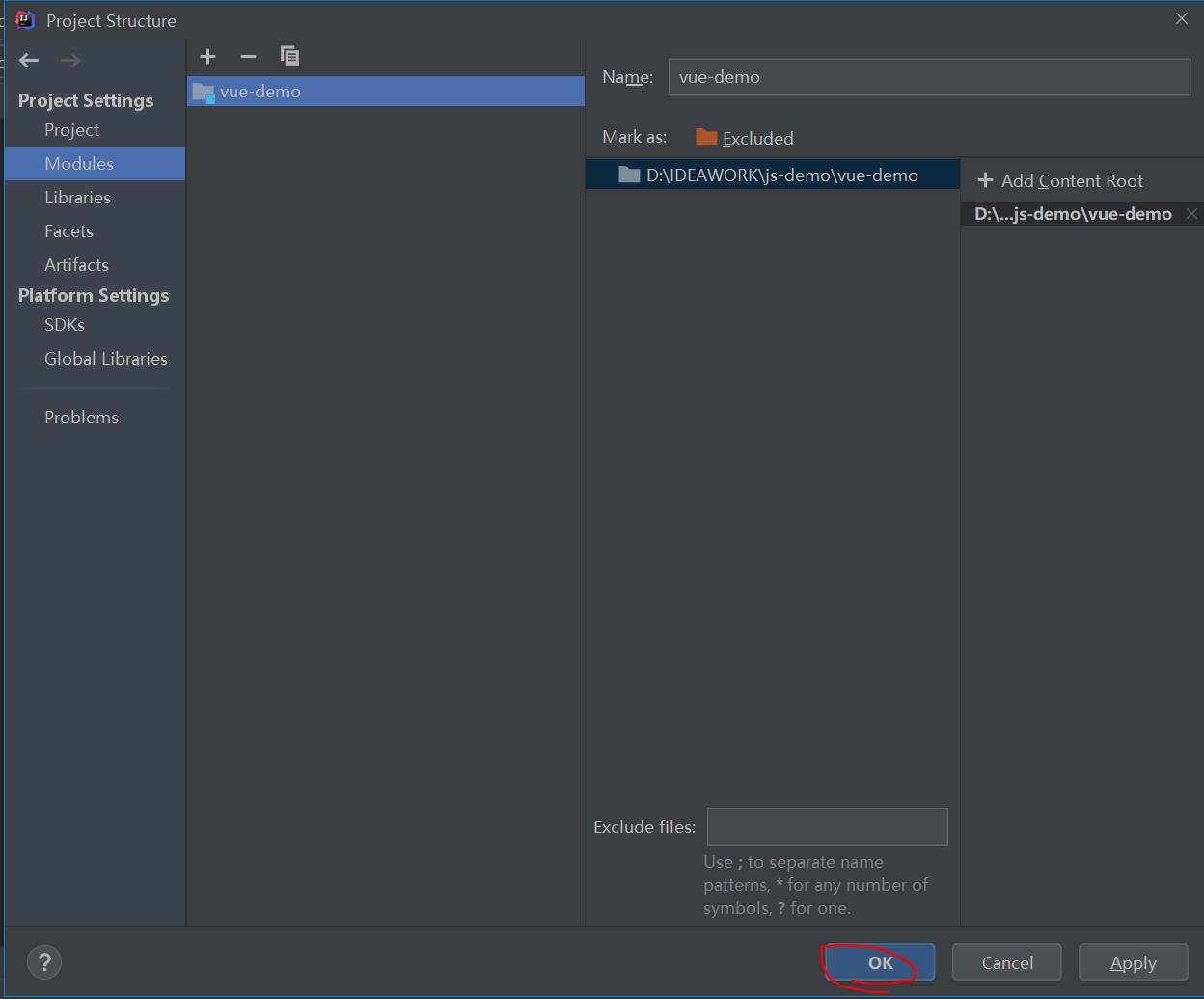
1、创建工程







2、安装Vue
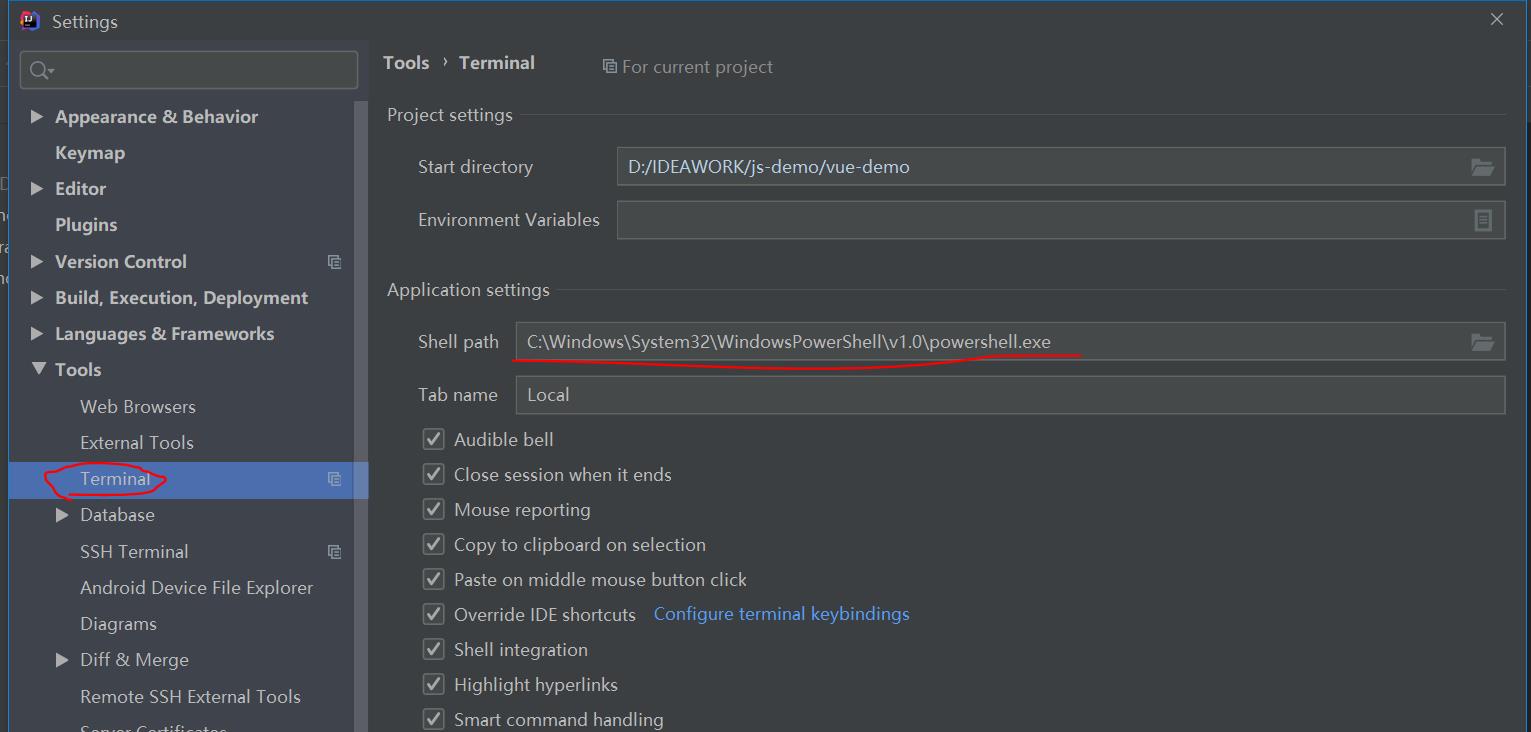
在IDEA的终端当中

在终端上输入:npm init -y报错



(1)初始化项目
npm init -y


(2)安装Vue
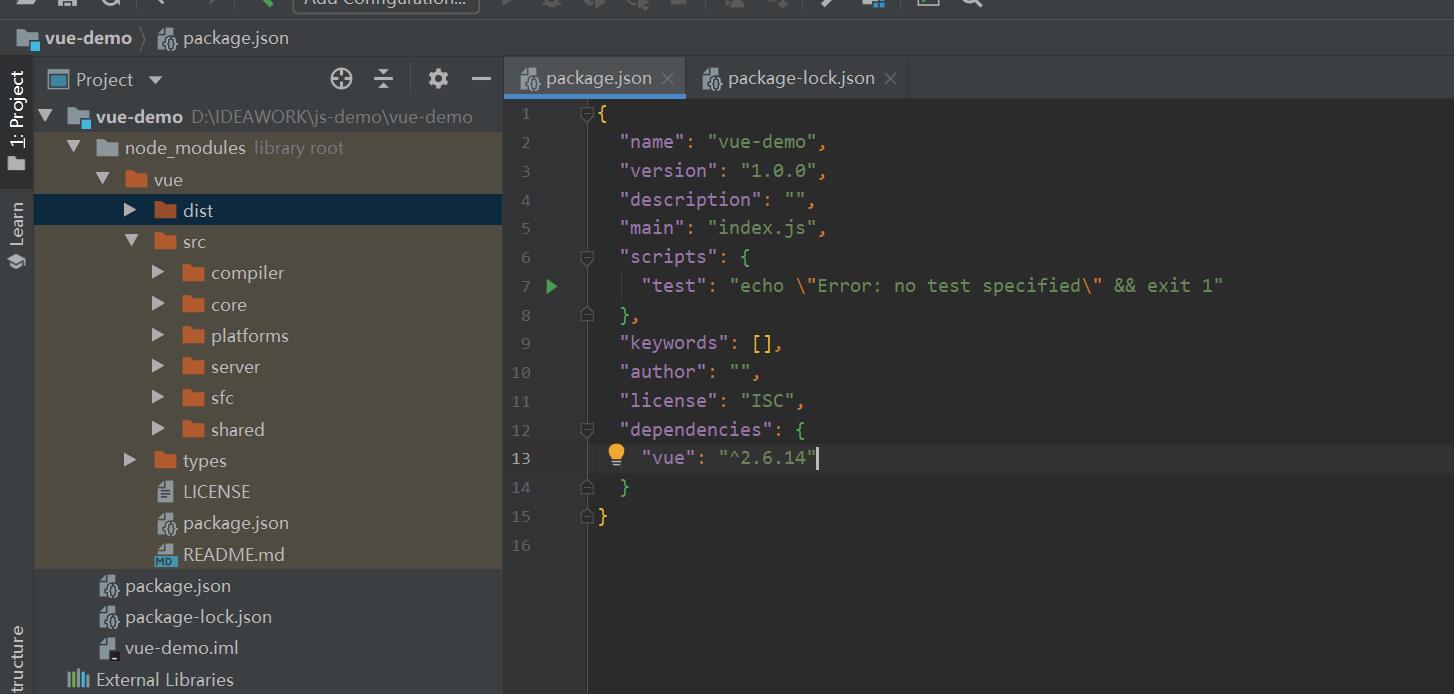
只再当前项目安装Vue:npm install vue --save

打开下面内容证明安装完成

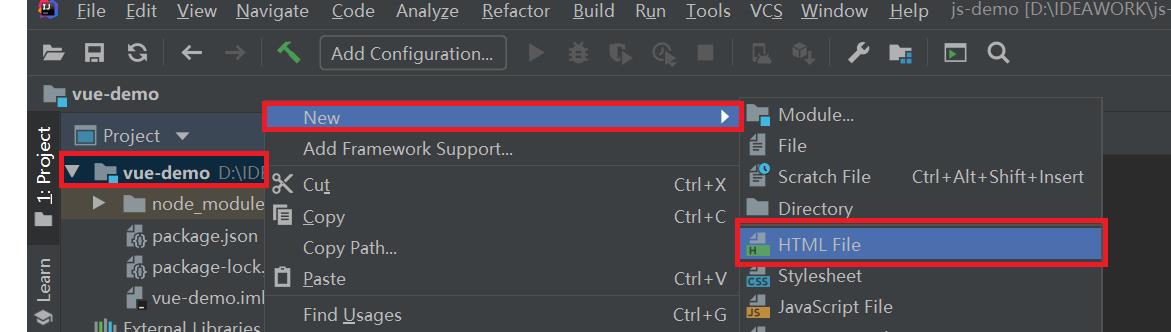
3、创建html文件
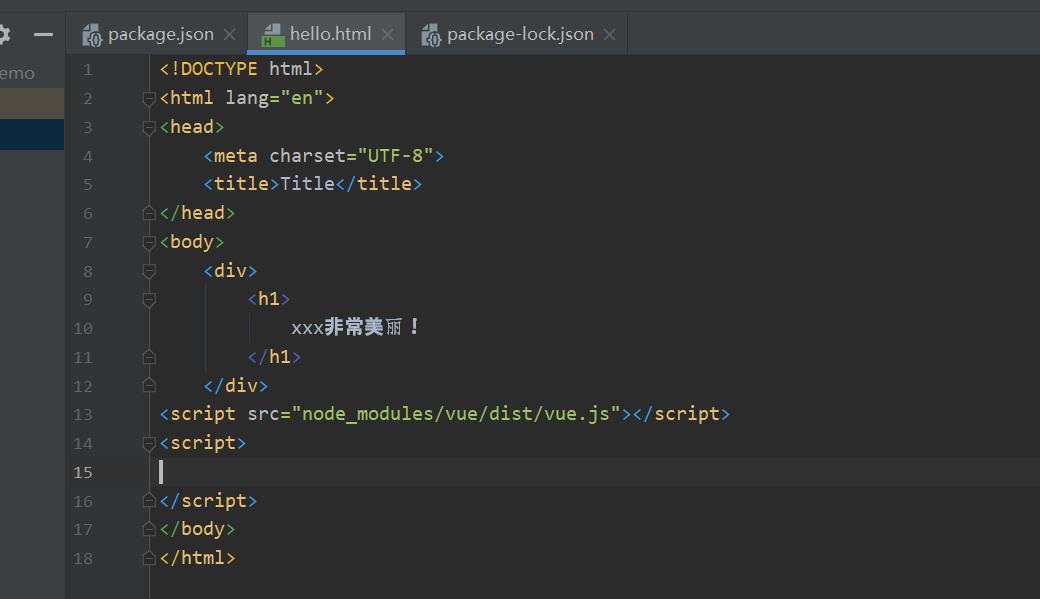
(1)编写基本的HTML页面



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>
xxx非常美丽!
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
</script>
</body>
</html>
运行查看一下


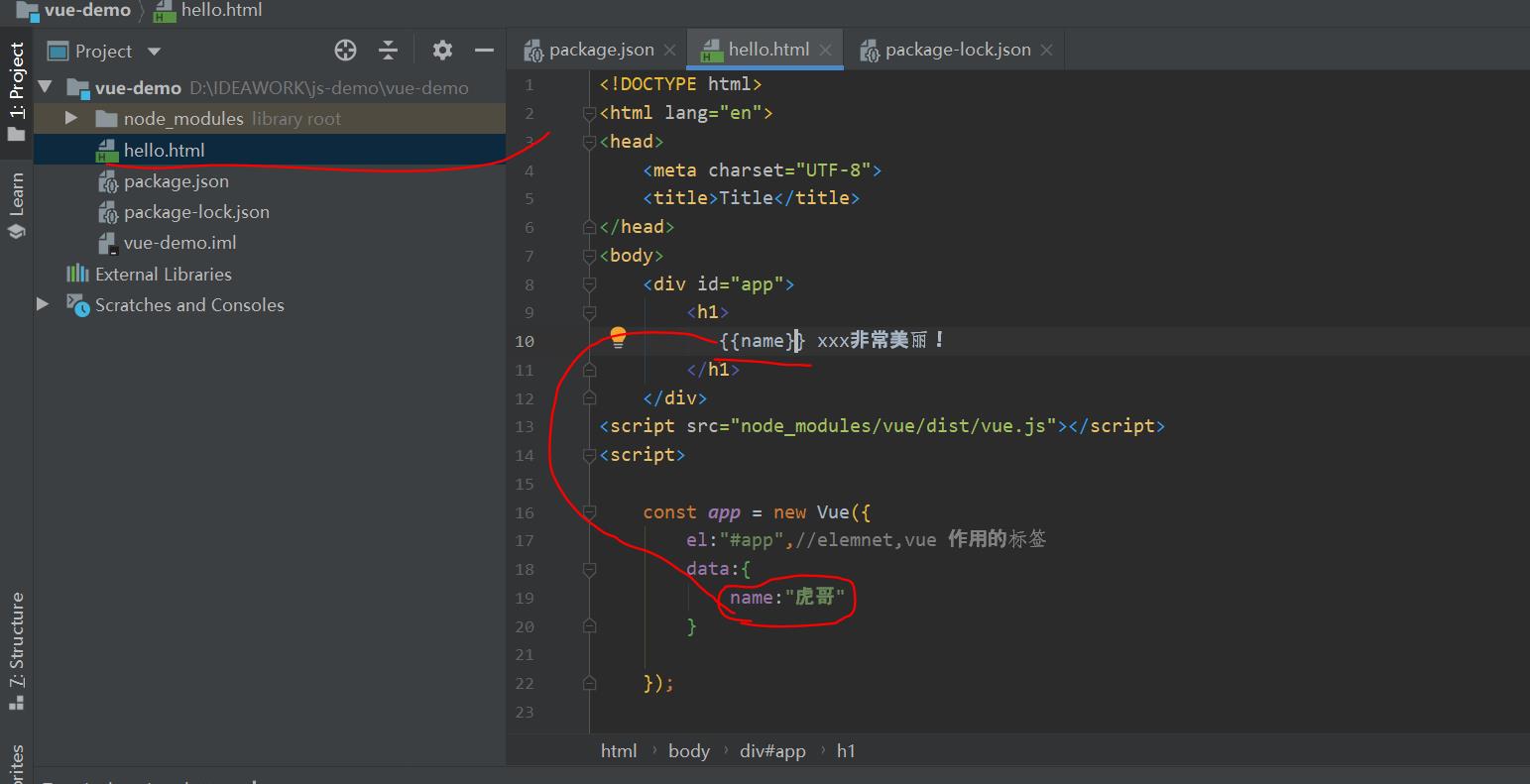
(2)使用Vue
a、定义属性
首先通过new Vue()来创建Vue实例
然后构造函数接收一个对象,对象中有一些属性:
el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个divdata:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中name:这里我们指定了一个name属性
页面中的h2元素中,我们通过name)的方式,来渲染刚刚定义的name属性。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>
name xxx非常美丽!
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",//elemnet,vue 作用的标签
data:
name:"虎哥"
);
</script>
</body>
</html>
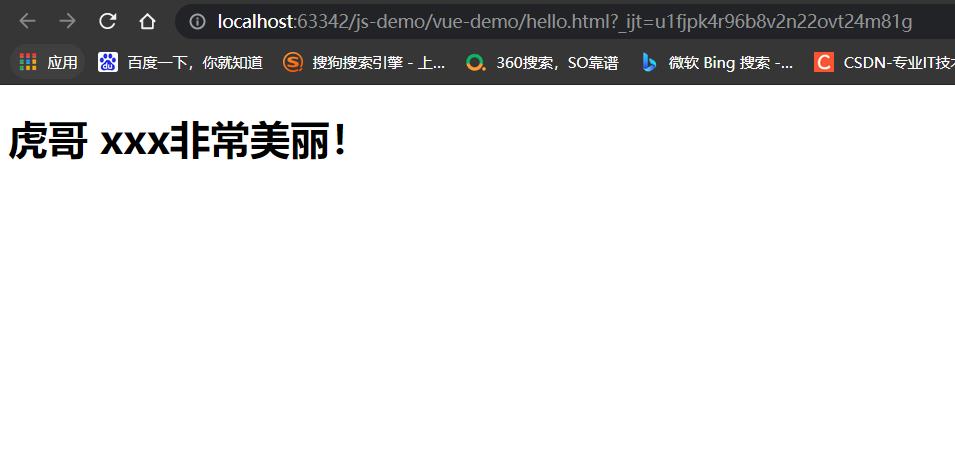
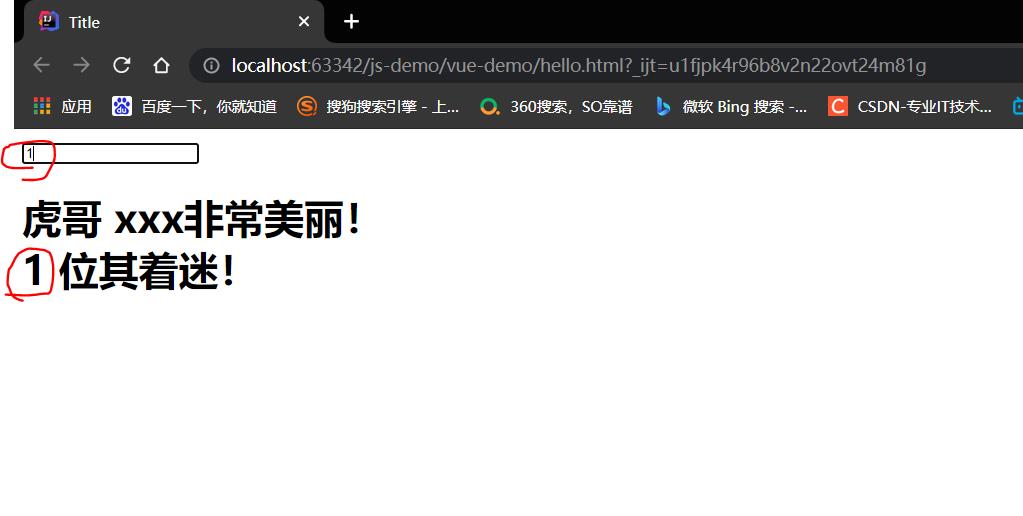
运行测试


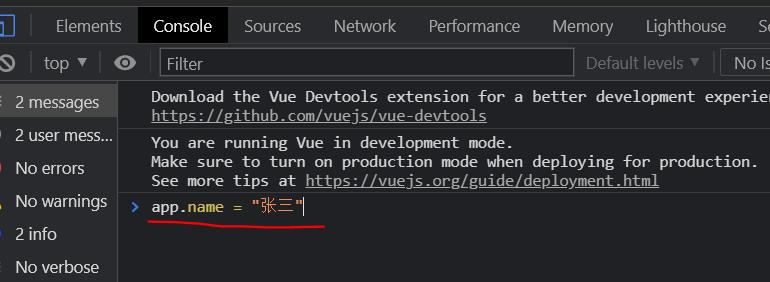
在谷歌浏览器控制台



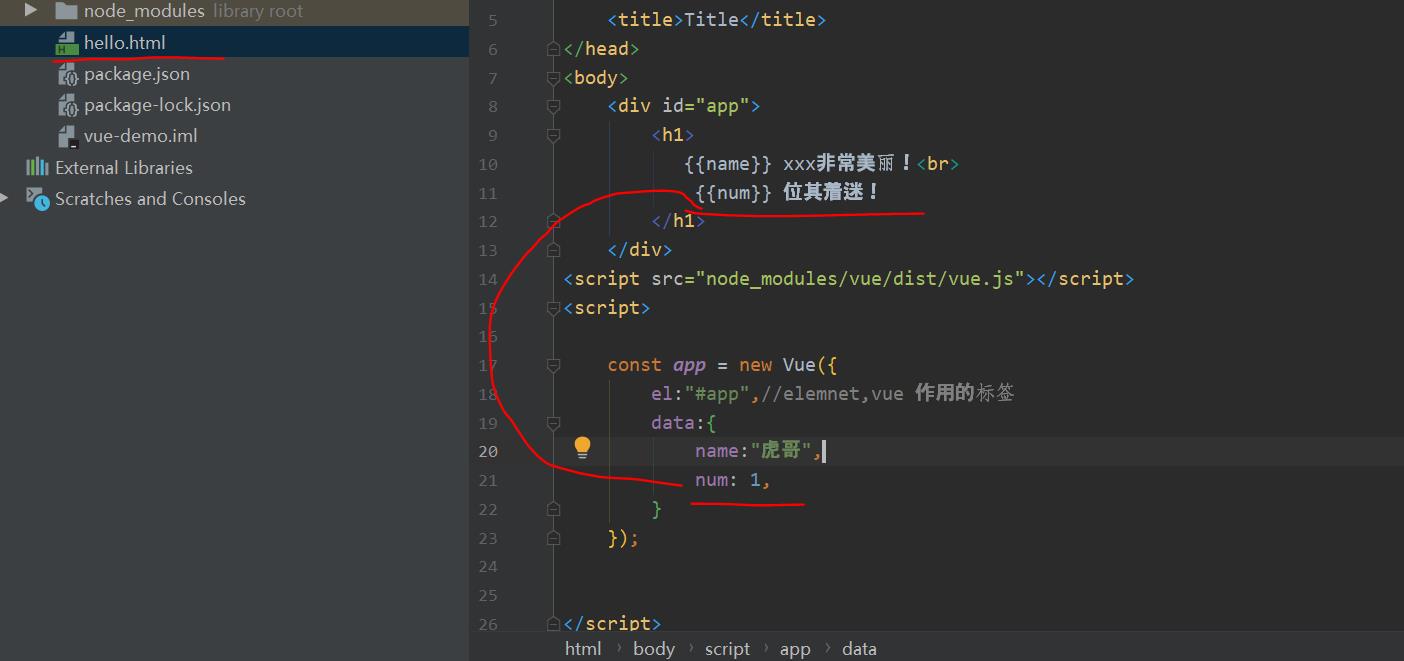
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>
name xxx非常美丽!<br>
num 位其着迷!
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",//elemnet,vue 作用的标签
data:
name:"虎哥",
num: 1,
);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num" />
<h1>
name xxx非常美丽!<br>
num 位其着迷!
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",//elemnet,vue 作用的标签
data:
name:"虎哥",
num: 1,
);
</script>
</body>
</html>



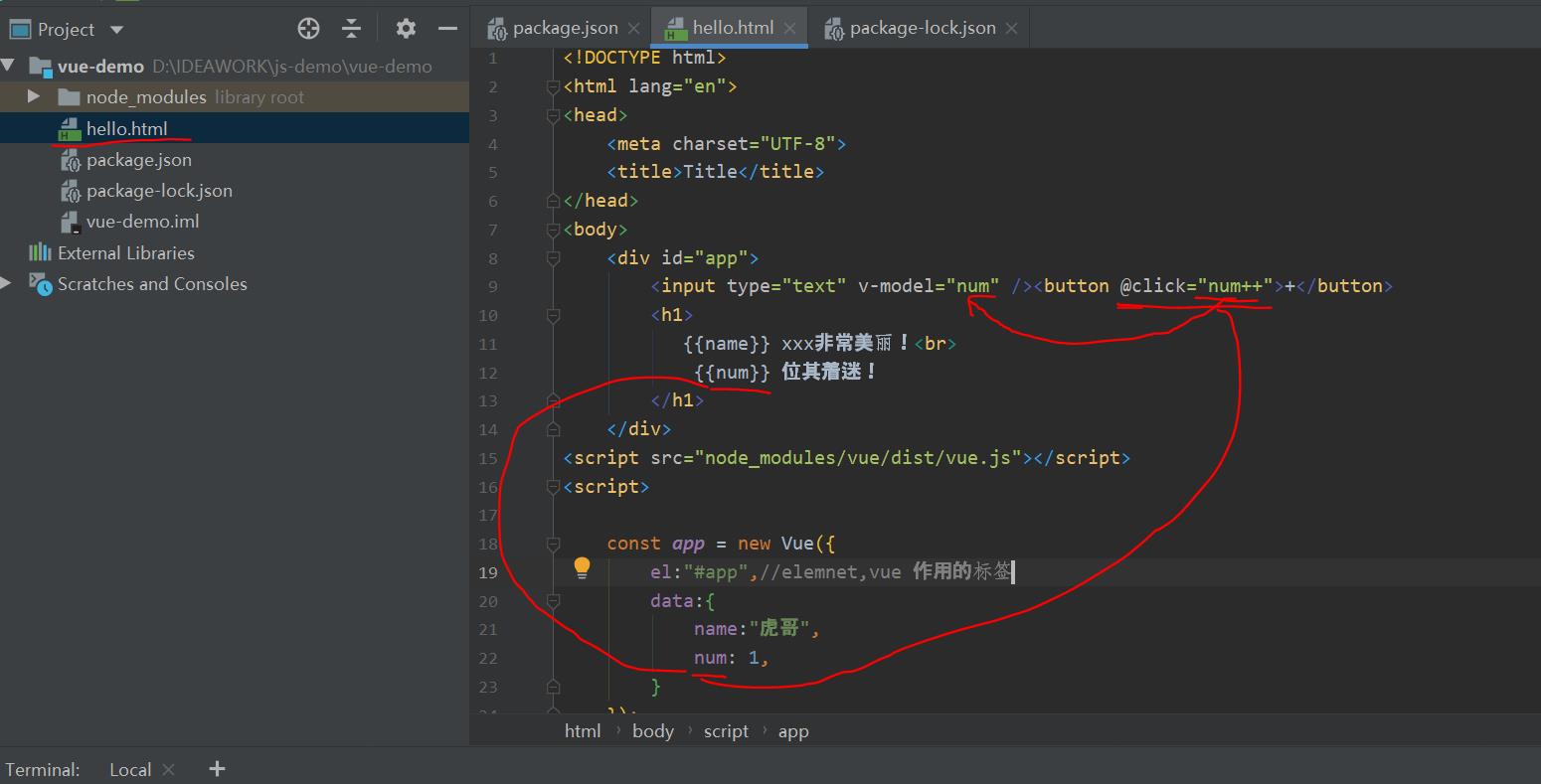
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num" /><button @click="num++">+</button>
<h1>
name xxx非常美丽!<br>
num 位其着迷!
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",//elemnet,vue 作用的标签
data:
name:"虎哥",
num: 1,
);
</script>
</body>
</html>

b、定义属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button @click="handleClick">点我</button><br>
<input type="text" v-model="num" /><button @click="num++">+</button>
<h1>
name xxx非常美丽!<br>
num 位其着迷!
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",//elemnet,vue 作用的标签
data:
name:"虎哥",
num: 1,
,
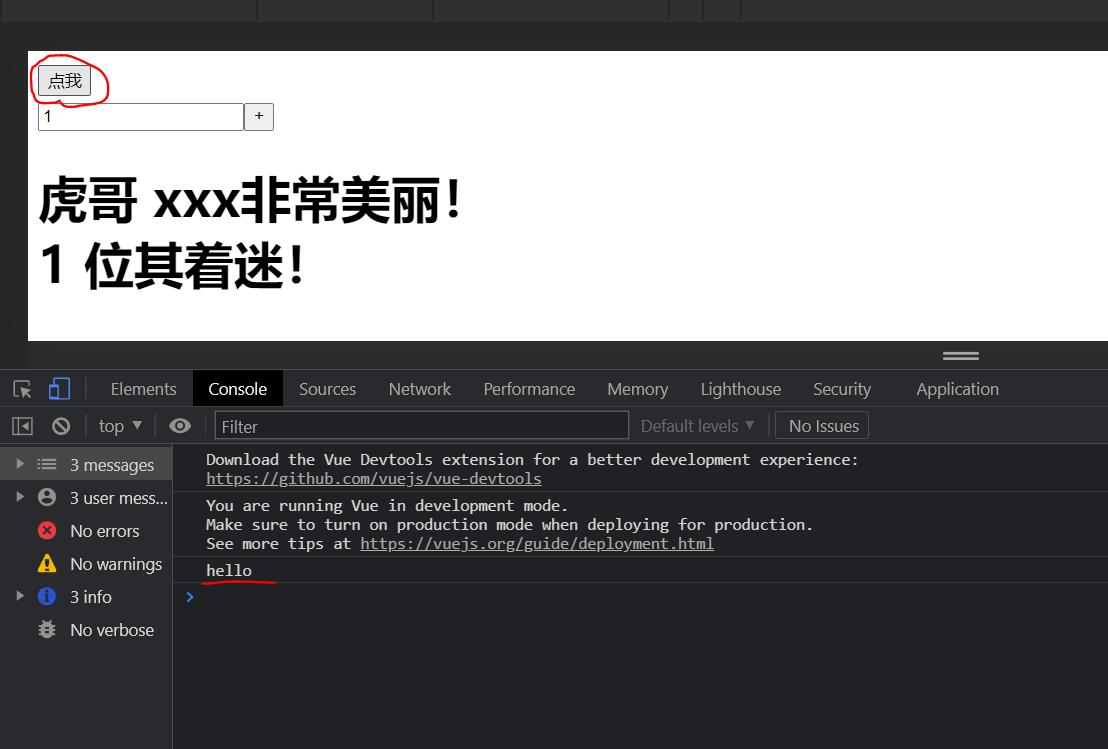
methods :
handleClick()
console.log("hello");
);
</script>
</body>
</html>


三、Vue生命周期(钩子)
每个Vue实例在被创建时都要经过一系列的初始化过程︰
创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。
每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
1、生命周期:

2、渲染数据:钩子函数
例如: created代表在vue实例创建后;
我们可以在Vue中定义一个created函数,代表这个时期的构造函数;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button @click="handleClick">点我</button><br>
<input type="text" v-model="num" /><button @click="num++">+</button>
<h1>
name xxx非常美丽!<br>
num 位其着迷!
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",//elemnet,vue 作用的标签
data:
name:"",
num: 1,
,
methods :
handleClick()
console.log(this)
console.log("hello");
,
created()
//向后台发起Ajax请求,完成对data数据初始化
this.name = "虎哥";
);
</script>
</body>
</html>




3、模拟实际渲染数据:this 我们可以看下在vue内部的this变量是谁,我们在created的时候,打印this

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button @click="handleClick">点我</button><br>
<input type="text" v-model="num" /><button @click="num++">+</button>
<h1>
name xxx非常美丽!<br>
num 位其着迷!
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",//elemnet,vue 作用的标签
data:
name:"",
num: 1,
,
methods :
handleClick()
console.log(this)
console.log("hello");
,
created()
//向后台发起Ajax请求,完成对data数据初始化
setTimeout(() => this.name = "虎哥 真的",1000)
);
</script>
</body>
</html>

延时一秒

总结: this就是当前的Vue实例,在Vue对象内部,必须使用this才能访问到Vue中定义的data内属性、方法等。
四、指令
什么是指令?
指令(Directives)是带有 v-前缀的特殊属性。
例如我们在入门案例中的v-model,代表双向绑定。
1、插值表达式
(1)花括号
格式:
表达式
说明;
- 该表达式支持JS语法,可以调用js内置函数(必须有返回值)
- 表达式必须有返回结果。例如1+1,没有结果的表达式不允许使用,如: var a = 1+1;
- 可以直接获取Vue实例中定义的数据或函数
示例
HTML:
<div id= " app">iname ) )</div>
JS:
var app =new vue(
el:"#app",
data:
name:"Jack""
以上是关于即可快速入门(可直接开发前后端分离项目)的主要内容,如果未能解决你的问题,请参考以下文章