Chrome浏览器http访问跨越问题与解决方法
Posted byxdaz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome浏览器http访问跨越问题与解决方法相关的知识,希望对你有一定的参考价值。
一、Chromium 内核(<=93版本)跨越问题解决方法
设置Chrome浏览器的 disable-web-security, 实现跨域访问后端的接口。这个参数可以降低chrome浏览器的安全性,禁用同源策略,利于开发人员本地调试。

解决办法:
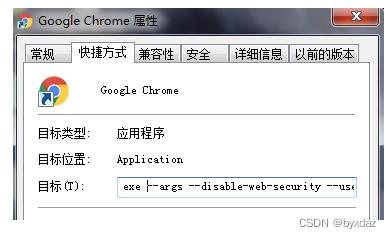
- 新建一个chrome快捷方式,右键“属性”,“快捷方式”选项卡里选择“目标”,添加 --args --disable-web-security --user-data-dir
- 比如:--disable-web-security --user-data-dir="c:\\chromedebug"

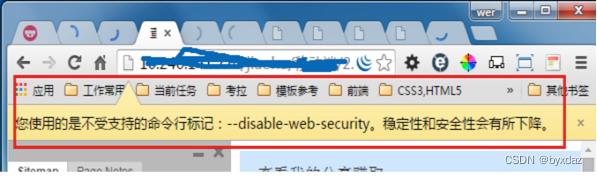
2、打开chrome浏览器之后效果如下,说明设置成功了。

二、Chromium 内核(94 -107版本)跨越问题解决方法
Chromium 内核(94 版本)启用了新的安全策略,不再允许非 HTTPS 网站直接访问本地网络资源。
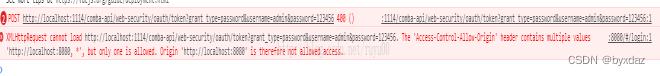
Chrome访问内网http地址时,会打印以下错误。
Access to XMLHttpRequest at ‘http://127.0.0.1:9581/GetInterface’ from origin ‘http://114.115.214.104:31102’ has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space
解决办法:
1)打开Chrome实验功能
在Chrome浏览器地址栏输入,chrome://flags/ ,访问。
或者在地址栏输入:chrome://flags/#block-insecure-private-network-requests
2)找到 Block insecure private network requests. 并且禁用。

将Block insecure private network requests. 禁用成disable,即可。
3)重启浏览器即可。
三、Chromium 内核(>=108版本)跨越问题解决方法
客户使用chrome浏览器,chrome版本为108.0.5359.95,登录系统网址发生了如下错误。
The request client is not a secure context and the resource is in more-private address space private.
解决办法:
由于108版本没有了之前的 Block insecure private network requests 跨域设置没了,需要设置unsafely-treat-insecure-origin-as-secure。
1)打开Chrome实验功能
在Chrome浏览器地址栏输入,chrome://flags/,访问。
或者在地址栏输入:chrome://flags/#unsafely-treat-insecure-origin-as-secure
- 找到unsafely-treat-insecure-origin-as-secure,改为enable,把不安全来源视为安全。我们需要在里面设置2个ip,以逗号分隔http://localhost,http://127.0.0.1
- 重启浏览器即可。
以上是关于Chrome浏览器http访问跨越问题与解决方法的主要内容,如果未能解决你的问题,请参考以下文章