Yii2框架博客系统前台界面布局
Posted jartins
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Yii2框架博客系统前台界面布局相关的知识,希望对你有一定的参考价值。
操作步骤
- 菜单导航的css操作
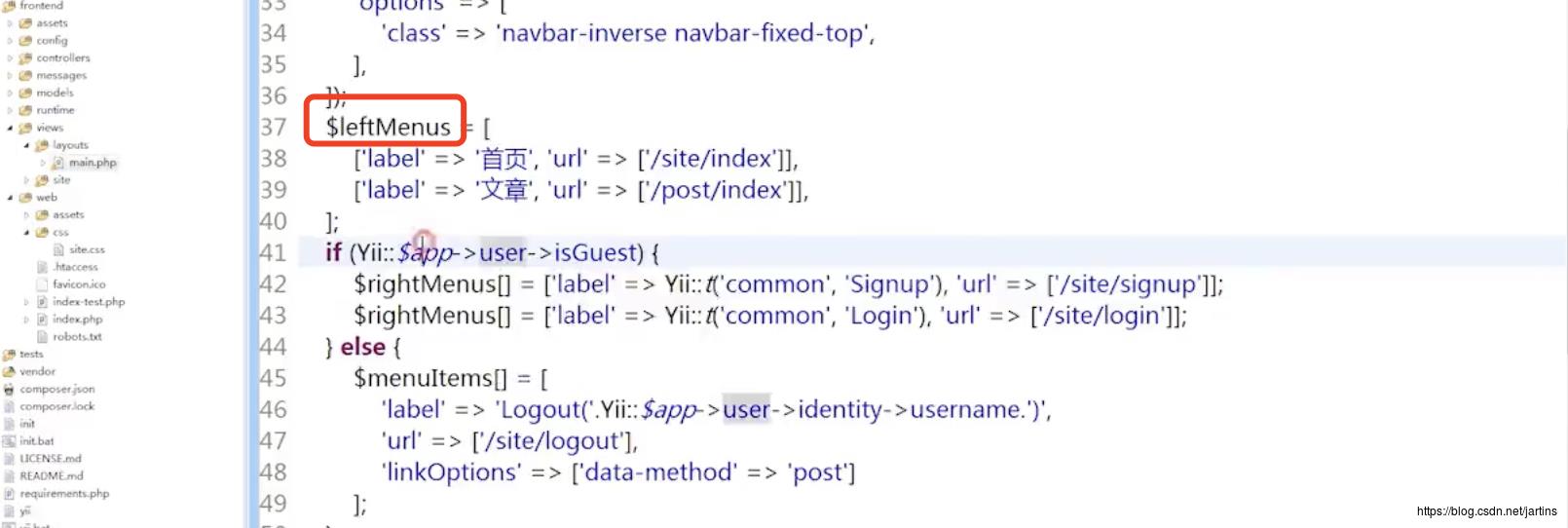
- 下面截图是完成左右浮动操作的具体方法


- 登陆显示头像
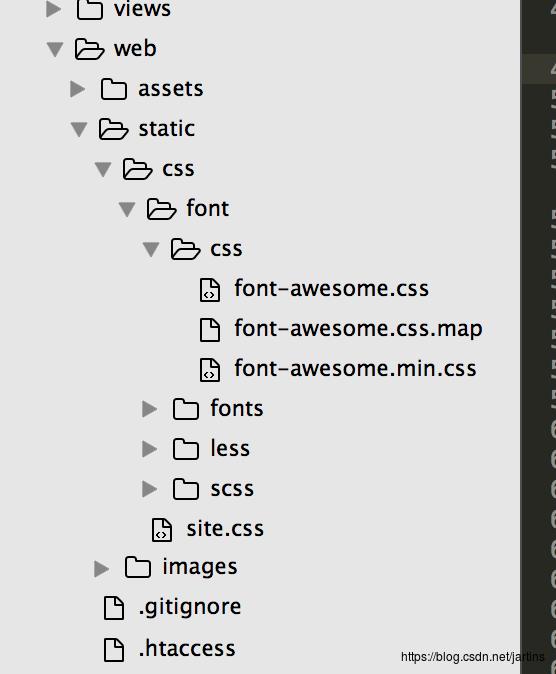
- 首先在web目录下创建static的静态文件夹 用于存储css js img 等文件,目录结构 /web/static/css 或者 /web/static/images
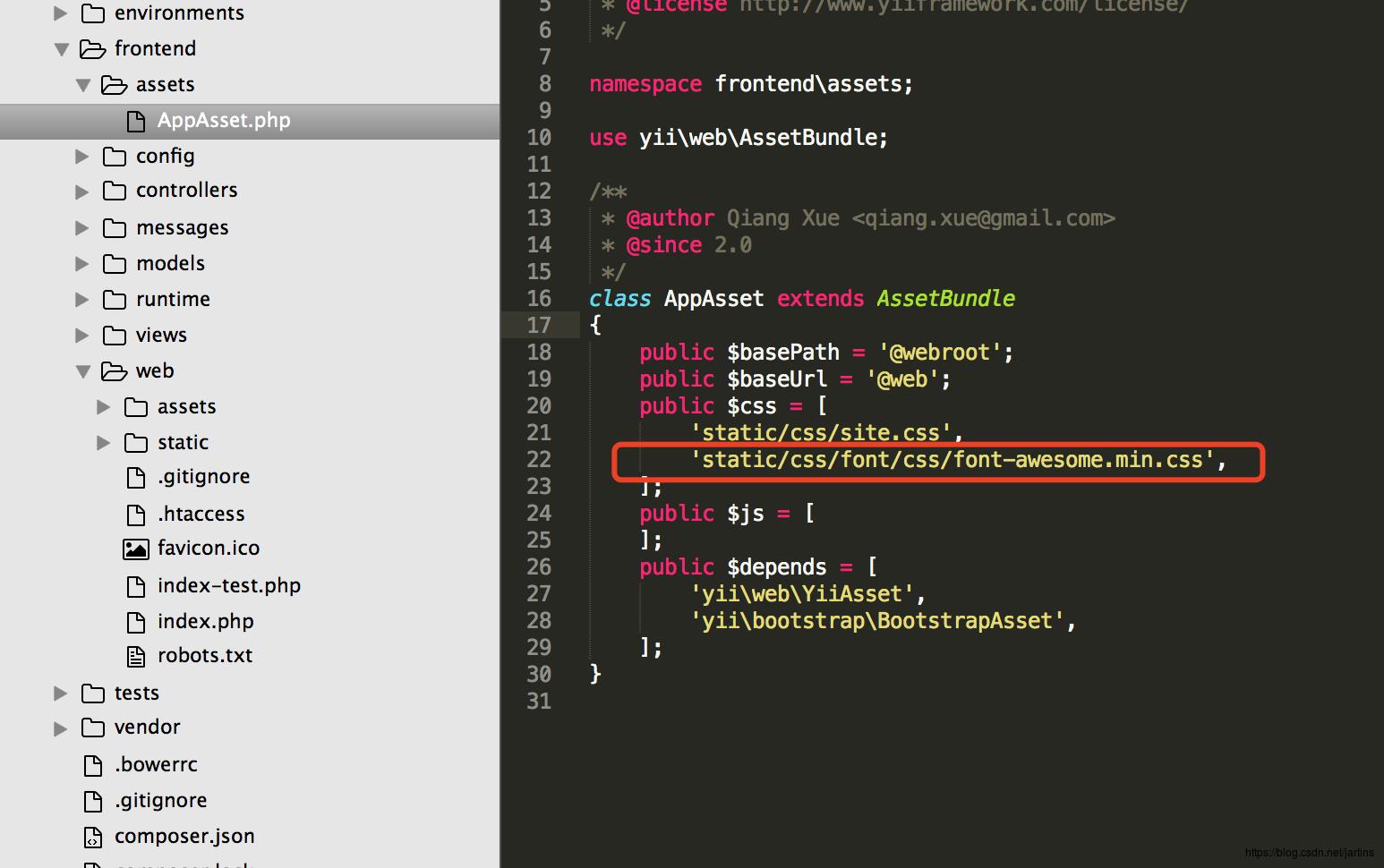
- 其次要明白 /assets/AppAsset 是资源文件目录 css js images 等文件存储的样式引入路径
- 示例添加css需要在
-
public $css = [ 'static/css/site.css', #此处的目录结构就是在页面引入样式的路径 '此处添加样式路径释义' ];
-
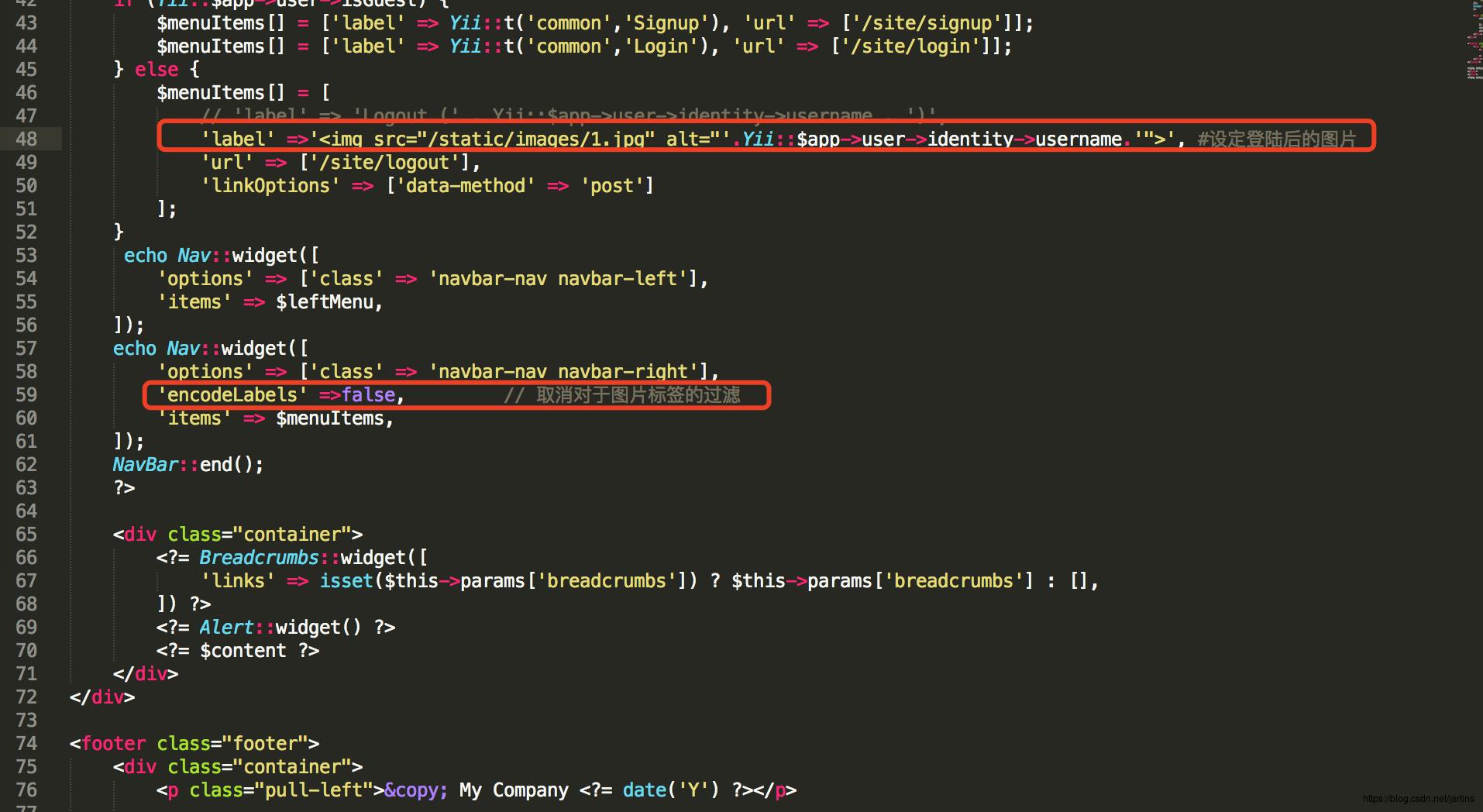
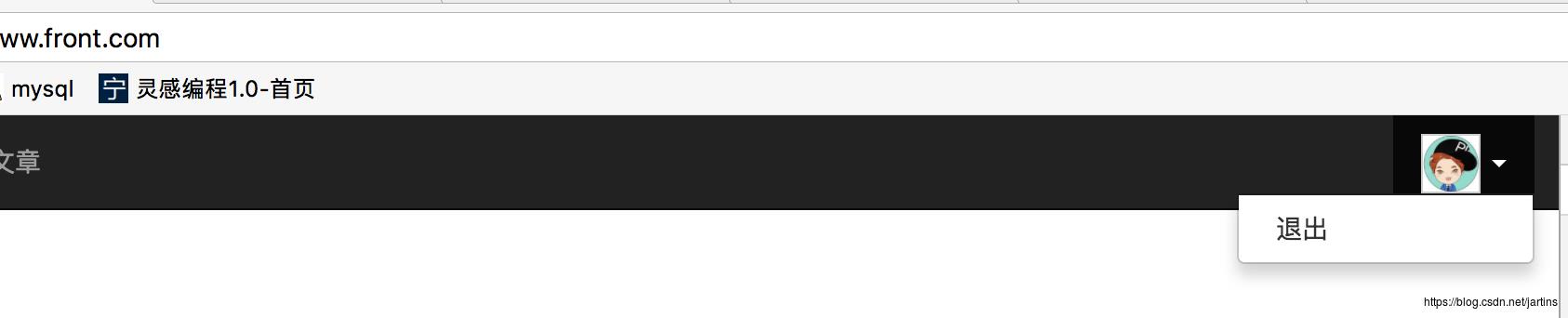
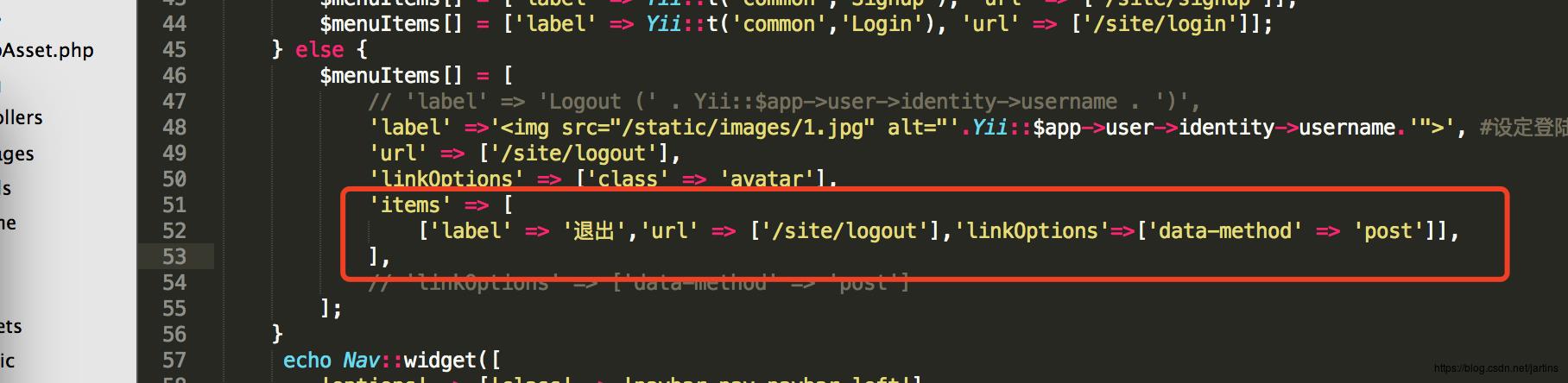
- 显示头像
- 创建静态文件 static/images 存入图片
- 'label' =>'<img src="/static/images/1.jpg" alt="'.Yii::$app->user->identity->username.'">', #设定登陆后的图片
- 'encodeLabels' =>false, // 取消对于图片标签的过滤

- 会出现的问题:图片大小会不符合整体 需要调试
- 解决办法:添加class类 在web/static/css/site.css 样式中加入样式
- 添加class类的方法 'linkOptions' => ['class' => 'avatar'], // 'linkOptions' => ['data-method' => 'post']
- site.css 参考样式代码
-
.navbar-right > li > a.avatar padding-top: 10px; padding-bottom: 0; .navbar-right > li > a.avatar img border:#ccc solid 1px; width:32px; height: 32px;
-
- site.css 参考样式代码
- 添加class类的方法 'linkOptions' => ['class' => 'avatar'], // 'linkOptions' => ['data-method' => 'post']
- 创建静态文件 static/images 存入图片
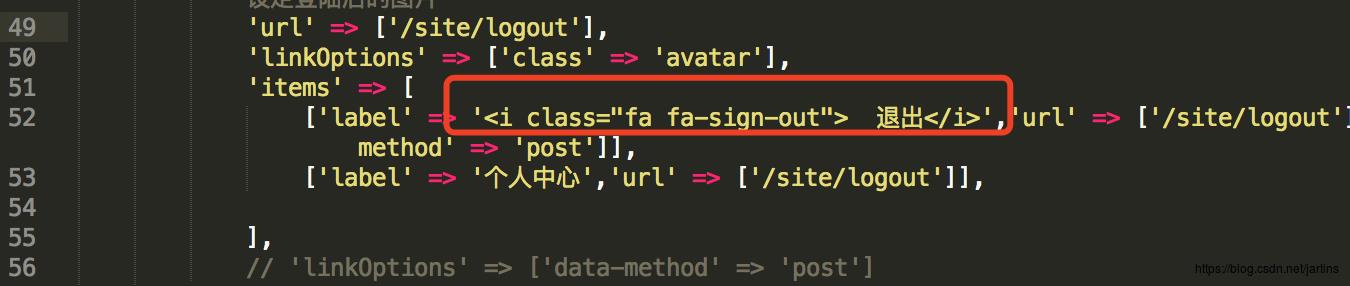
- 由于注释了点击退出的功能 所以要加一个点击头像 能实现现退出的功能


- 代码
-
'items' => [ ['label' => '退出', 'url' => [ '/site/logout' ], 'linkOptions'=>[ 'data-method' => 'post' ] ], ],
-
- 代码
- font-awsome 引入 图标的一种组建 来改善‘退出’文字显示更好的效果
- 目录结构 /web/static/css/font-awesome

- 引入css * 'static/css/font/css/font-awesome.min.css',
-

- 注意:因为font-awesome是一个组建 旗下有很多的图标可以引入,大部分图标都是i 标签包括的,具体的class定义可以百度
-
- 目录结构 /web/static/css/font-awesome
- 显示到退出
完成!
以上是关于Yii2框架博客系统前台界面布局的主要内容,如果未能解决你的问题,请参考以下文章