创建-分类表单
Posted jartins
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建-分类表单相关的知识,希望对你有一定的参考价值。
步骤
- 创建分类模型
- 使用gii工具 创建‘分类’模型,避免代码冗余 依旧使用了公共common/models/CatsModel.php
- 获取分类数据
- 因为代码的运行流程是 控制器方法调用model的操作 -> model获取返回数据 -> 渲染页面结果
- 故
- 控制器调用model的操作
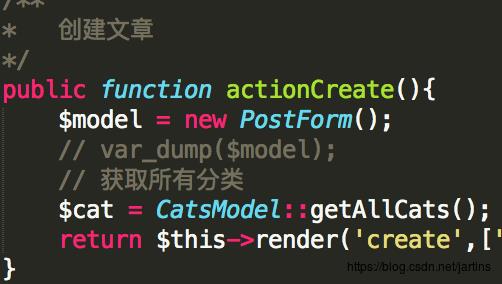
# 公共的model 运用引入方法 use common\\models\\CatsModel; public function actionCreate() $model = new PostForm(); // var_dump($model); // 获取所有分类 $cat = CatsModel::getAllCats(); return $this->render('create', ['model' => $model,'cat' => $cat]); - model获取返回数据
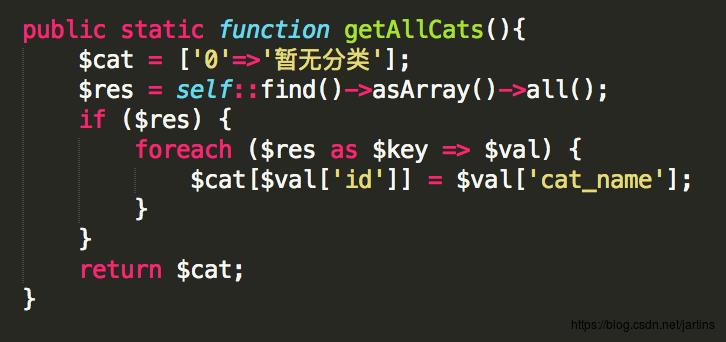
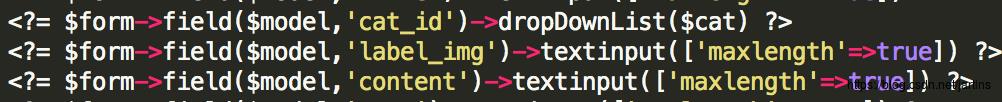
use common\\models\\base\\BaseModel; #继承BaseModel public static function getAllCats() $cat = ['0'=>'暂无分类']; $res = self::find()->asArray()->all(); if ($res) foreach ($res as $key => $val) $cat[$val['id']] = $val['cat_name']; return $cat; // 渲染结果 // 省略->dropDownList($cat); - 控制器调用model的操作
代码截图



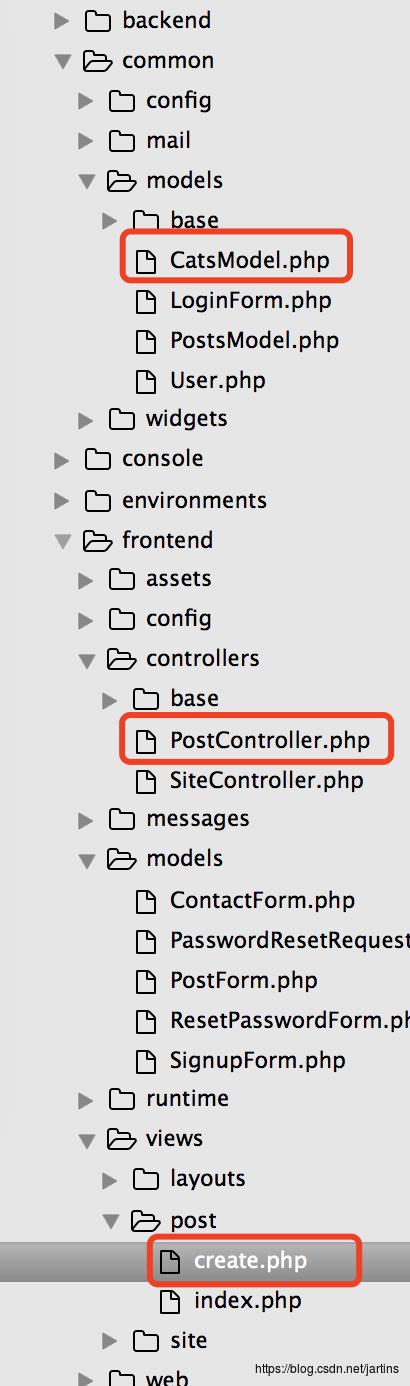
目录结构

完成!
以上是关于创建-分类表单的主要内容,如果未能解决你的问题,请参考以下文章
使用部分类和设计器文件将 Visual Studio 2003 表单转换为 Visual Studio 2005/2008 表单