JS伪造referer 测试请求b站API
Posted Love丶伊卡洛斯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS伪造referer 测试请求b站API相关的知识,希望对你有一定的参考价值。
前言
参考文章:
js伪造Referer来路
ActiveXObject 对象 - [ JavaScript参考手册 ]
XMLHttpRequest - Web API 接口参考 | MDN
IWinHttpRequest::SetRequestHeader method
因为XMLHttpRequest无法直接在客户端伪造referer

所以使用微软的WinHttpRequest,配合IE浏览器,ActiveX控件实现伪造。默认限制,需要允许下。


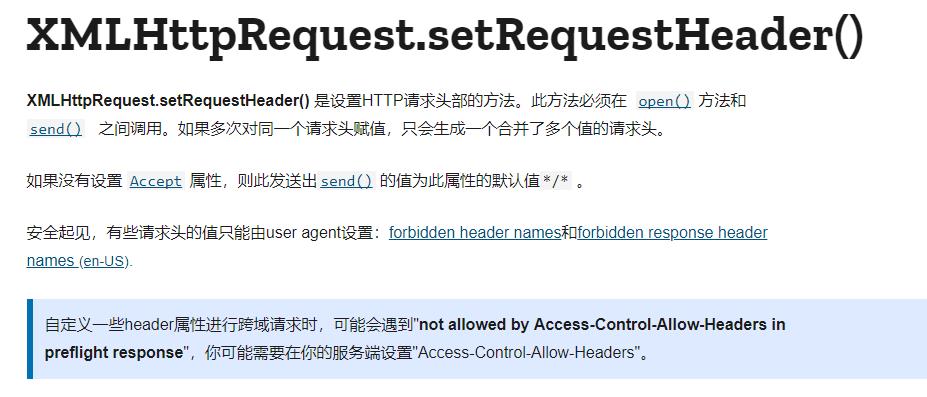
微软文档IWinHttpRequest::SetRequestHeader method中的例子


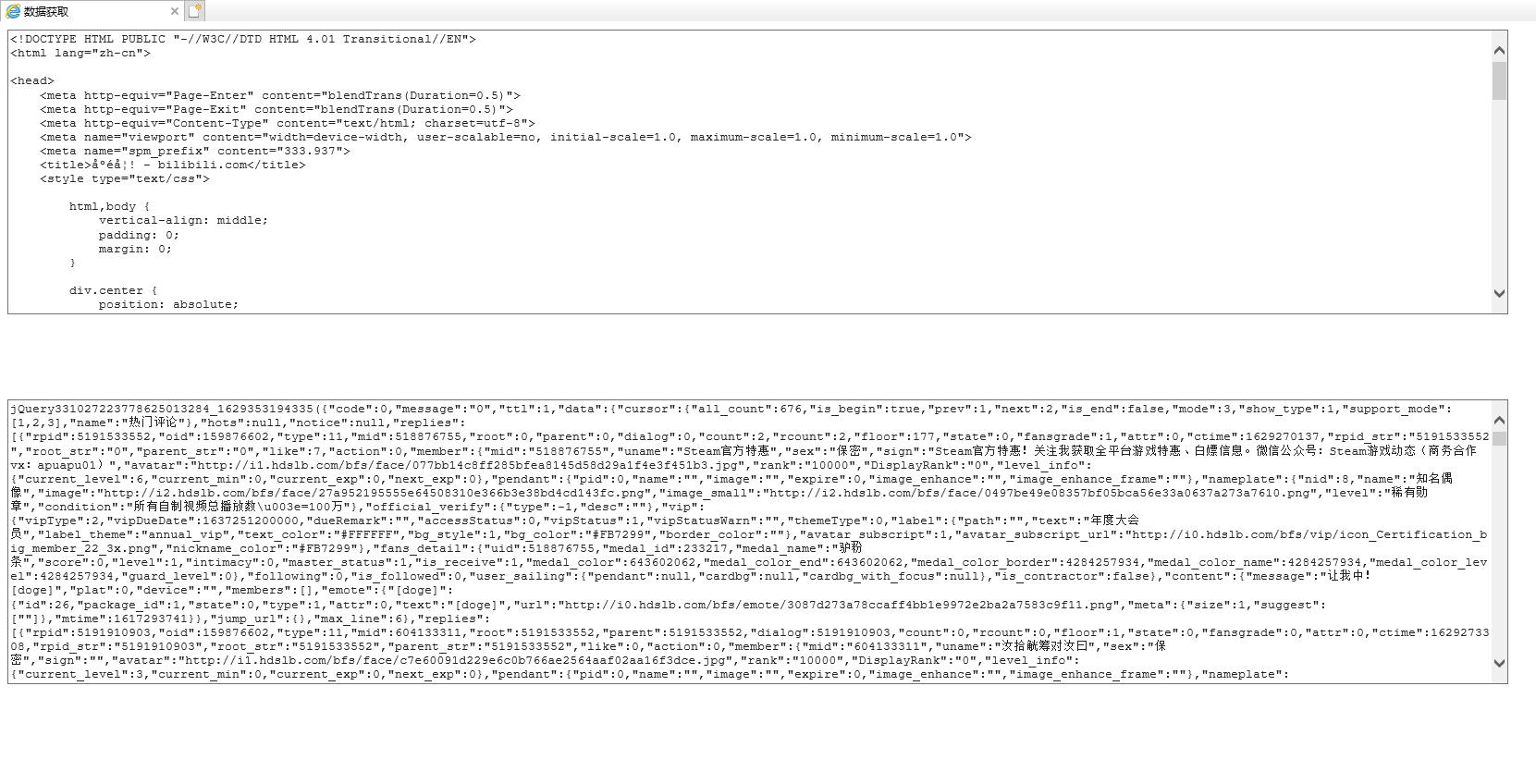
效果
第一个文本框是失败的返回,第二个则是成功的json串了



代码
测试调用b站API
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>
数据获取
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<textarea id="t1" rows="20" cols="200"></textarea>
<br><br><br><br><br><br>
<textarea id="t2" rows="20" cols="200"></textarea>
</body>
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<script type="text/javascript">
get_data1("https://api.bilibili.com/x/v2/reply/main?callback=jQuery331027223778625013284_1629353194335&jsonp=jsonp&next=0&type=11&oid=159876602&mode=3&plat=1&_=1629353194336");
function get_data1(url)
var obj = new ActiveXObject("WinHttp.WinHttpRequest.5.1");
obj.Open("GET", url, false);
// obj.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
// obj.setRequestHeader("Referer", referer);
obj.Send();
var str = obj.responseText;
console.log("get_data1");
console.log(str);
document.getElementById("t1").value = str;
get_data2("https://api.bilibili.com/x/v2/reply/main?callback=jQuery331027223778625013284_1629353194335&jsonp=jsonp&next=0&type=11&oid=159876602&mode=3&plat=1&_=1629353194336");
function get_data2(url)
var obj = new ActiveXObject("WinHttp.WinHttpRequest.5.1");
var referer = "https://t.bilibili.com/560184381031019549?tab=2";
obj.Open("GET", url, false);
// obj.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
obj.setRequestHeader("Referer", referer);
obj.Send();
var str = obj.responseText;
console.log("get_data2");
console.log(str);
document.getElementById("t2").value = str;
</script>
</html>
以上是关于JS伪造referer 测试请求b站API的主要内容,如果未能解决你的问题,请参考以下文章