Java AWT 图形界面编程LayoutManager 布局管理器总结 ( FlowLayout 布局 | BorderLayout 布局 | BoxLayout 布局 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java AWT 图形界面编程LayoutManager 布局管理器总结 ( FlowLayout 布局 | BorderLayout 布局 | BoxLayout 布局 )相关的知识,希望对你有一定的参考价值。
文章目录
- 一、布局管理器引入
- 二、布局管理器提高程序的适配性
- 三、LayoutManager 布局管理器类
- 四、FlowLayout 流式布局
- 五、FlowLayout 流式布局 API
- 六、FlowLayout 流式布局代码示例
- 七、BorderLayout 布局
- 八、BorderLayout 构造函数 API
- 九、BorderLayout 代码示例
- 十、GridLayout 网格布局
- 十一、GridLayout 构造函数
- 十二、GridLayout 网格布局代码示例
- 十三、GridBagLayout 网格包布局
- 十四、CardLayout 卡片布局
- 十五、CardLayout 卡片布局 API
- 十六、CardLayout 卡片布局代码示例
- 十七、BoxLayout 布局
- 十八、BoxLayout 布局 API
- 十九、BoxLayout 布局代码示例
- 二十、Box 容器
- 二十一、Box 容器 API
- 二十二、Box 容器代码示例
- 二十三、Box 容器中添加分割
一、布局管理器引入
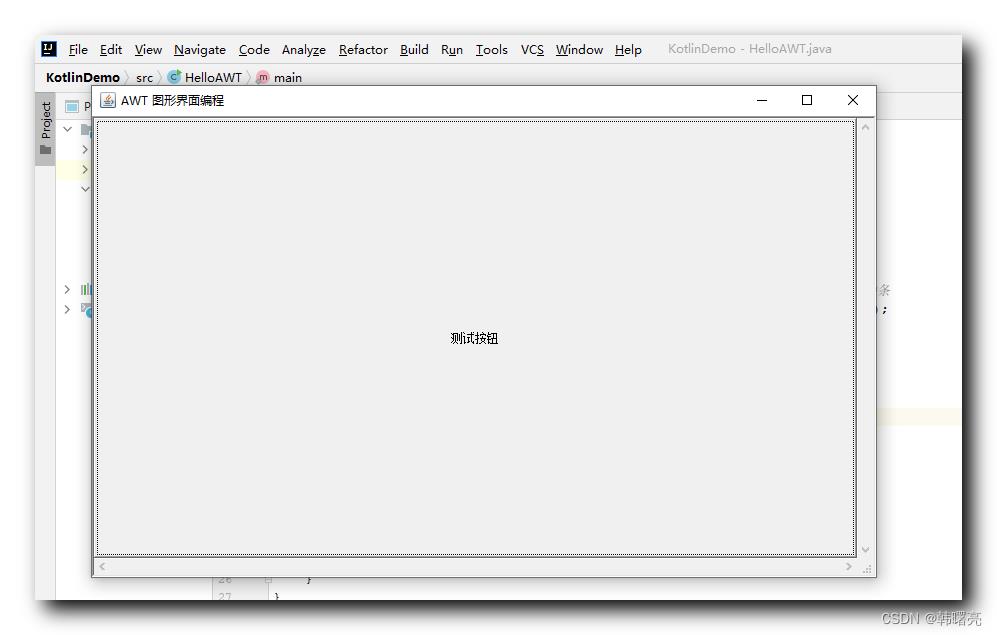
在上一篇博客 【Java AWT 图形界面编程】Container 容器 ③ ( ScrollPane 可滚动容器示例 ) 中 , 向 ScrollPan 中添加了 TextField 文本框 和 Button 按钮 , 但是显示的时候效果如下 :

只显示了一个按钮 , 这是由于 ScrollPan 默认的 LayoutManager 布局管理器 导致的 ;
二、布局管理器提高程序的适配性
在界面中 添加一个 Button 按钮组件 , 可以 调用 Component 组件的 setBounds 函数 , 手动为其设置 位置 和 大小 ,
手动设置宽高大小的像素值后 , 会造成 程序在不同平台的适配问题 , 如 : 在 Windows 中设置 100 px 的效果 , 与 在 Linux 中设置 200 px 的效果正好合适 ;
如果手动设置了组件的 宽高 , 位置 等精确的像素值 , 那么会 降低程序的适配效果 , 此时就需要在 Windows 下写一套程序 , 在 Linux 下写一套程序 ;
LayoutManager 布局管理器 可以根据不同的操作系统 , 自动调整组件的位置和大小 ;
三、LayoutManager 布局管理器类
LayoutManager 布局管理器类 :
- LayoutManager 接口
- GridLayout 网格布局
- FlowLayout 流式布局
- LayoutManager2 接口
- CardLayout 卡片布局
- GridBagLayout 网个包布局
- BorderLayout 边框布局
不同的布局管理器 , 对多个组件的展示效果不同 ;
四、FlowLayout 流式布局
FlowLayout 流式布局 中 , 组件 按照某个方向进行排列 , 如 :
- 从左到右
- 从右到左
- 从中间到两边
如果 遇到障碍 或者 走到界面边界 ,
就 返回到开始位置 , 在下一行从头继续按照原方向进行排列 ;
如 : 下面的布局就是从左向右的流式布局 , 将 6 个组件放在 FlowLayout 流式布局中 ,
1 , 2 , 3 组件放入后 , 再 放入 4 组件 , 发现第 1 排位置不够了 , 遇到障碍 ,
此时折 返回左侧 , 另起一行 , 在第 2 排继续从左到右排列 ;

五、FlowLayout 流式布局 API
FlowLayout 构造函数 :
- FlowLayout() 构造函数 : 使用 默认的 对齐方式 , 默认的 垂直间距 和 水平间距 , 创建流式布局 ;
/**
* 构造一个新的<code>FlowLayout</code>,具有居中对齐和
* 默认水平和垂直间隔为5单元。
*/
public FlowLayout()
this(CENTER, 5, 5);
- FlowLayout(int align) 构造函数 : 使用 指定的 对齐方式 , 默认的 垂直间距 和 水平间距 , 创建流式布局 ;
/**
* 构造一个新的<code>FlowLayout</code>
* 对齐和默认的5单元水平和垂直差距。
* 对齐参数的值必须为之一
* <code>FlowLayout.LEFT</code>, <code>FlowLayout.RIGHT</code>,
* <code>FlowLayout.CENTER</code>, <code>FlowLayout.LEADING</code>,
* or <code>FlowLayout.TRAILING</code>.
* @param align 对齐值
*/
public FlowLayout(int align)
this(align, 5, 5);
- FlowLayout(int align, int hgap, int vgap) 构造函数 : 使用 指定的 对齐方式 , 指定的 垂直间距 和 水平间距 , 创建流式布局 ;
/**
* 使用指定的对齐方式创建一个新的流布局管理器
* 以及指示的水平和垂直间隙。
* <p>
* 对齐参数的值必须为之一
* <code>FlowLayout.LEFT</code>, <code>FlowLayout.RIGHT</code>,
* <code>FlowLayout.CENTER</code>, <code>FlowLayout.LEADING</code>,
* or <code>FlowLayout.TRAILING</code>.
* @param align 对齐值
* @param hgap 各组件之间的水平间隙
* 在分量和
* <code>Container</code>的边界
* @param vgap 组件之间的垂直间隙
* 在分量和
* <code>Container</code>的边界
*/
public FlowLayout(int align, int hgap, int vgap)
this.hgap = hgap;
this.vgap = vgap;
setAlignment(align);
六、FlowLayout 流式布局代码示例
Frame 是 Window 子类 , 是 界面中窗口 , 其 默认的布局管理器是 BorderLayout 布局管理器 ,
通过 调用 Container#setLayout 函数 可以手动修改 容器的布局管理器 ;
1、FlowLayout 流式布局左对齐代码示例及执行效果
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建流式布局
// 布局中的组件从左到右进行排列
// 水平间隔 10 像素, 垂直间隔 10 像素
FlowLayout flowLayout = new FlowLayout(FlowLayout.LEFT, 10, 10);
// Frame 容器设置流式布局
frame.setLayout(flowLayout);
frame.setBounds(0, 0, 800, 500);
// 添加多个组件
for (int i = 0; i < 50; i ++)
Button button = new Button("按钮 " + i);
frame.add(button);
frame.setVisible(true);
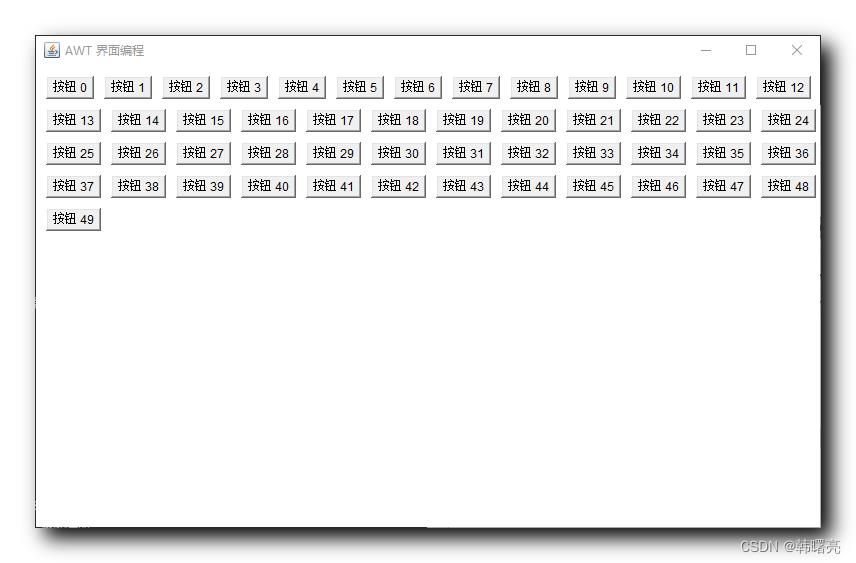
执行结果 : 这是左对齐的模式 ;

2、FlowLayout 流式布局居中对齐代码示例及执行效果
居中对齐代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建流式布局
// 布局中的组件从左到右进行排列
// 水平间隔 10 像素, 垂直间隔 10 像素
FlowLayout flowLayout = new FlowLayout(FlowLayout.CENTER, 10, 10);
// Frame 容器设置流式布局
frame.setLayout(flowLayout);
frame.setBounds(0, 0, 800, 500);
// 添加多个组件
for (int i = 0; i < 50; i ++)
Button button = new Button("按钮 " + i);
frame.add(button);
frame.setVisible(true);
执行效果 :

2、FlowLayout 流式布局右对齐代码示例及执行效果
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建流式布局
// 布局中的组件从左到右进行排列
// 水平间隔 10 像素, 垂直间隔 10 像素
FlowLayout flowLayout = new FlowLayout(FlowLayout.RIGHT, 10, 10);
// Frame 容器设置流式布局
frame.setLayout(flowLayout);
frame.setBounds(0, 0, 800, 500);
// 添加多个组件
for (int i = 0; i < 50; i ++)
Button button = new Button("按钮 " + i);
frame.add(button);
frame.setVisible(true);
执行效果 :

七、BorderLayout 布局
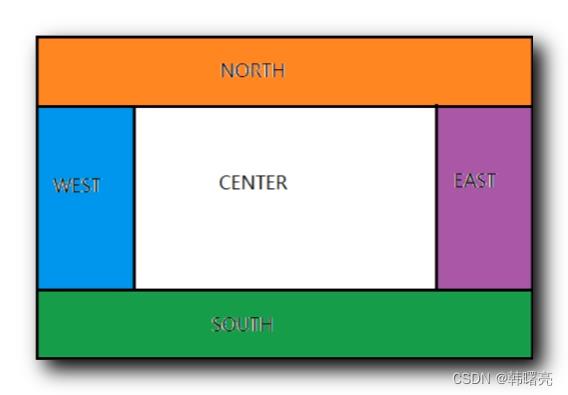
BorderLayout 布局 将 Container 容器 分割成 5 个部分 , 分别是 :
- WEST
- NORTH
- EAST
- SOUTH
- CENTER
每个部分的位置如下图所示 :

修改 使用了 BorderLayout 布局 的 Container 容器的大小时 :
- 水平调整 : NORTH , SOUTH , CENTER 部分可以进行 水平调整 ;
- 垂直调整 : EAST , WEST , CENTER 部分可以进行 垂直调整 ;
也就是说 , 调整容器大小时 ,
- NORTH 和 SOUTH 的高度是不变的 , 宽度可以改变 ;
- EAST 和 WEST 的宽度是不变的 , 高度可以改变 ;
- CENTER 区域的宽高都可以改变 ;
向 BorderLayout 布局 中添加 Component 组件 :
- 组件添加区域 : 可以 指定添加的区域 , 如果没有指定则默认添加到 CENTER 区域 ;
- 组件覆盖 : 向同一个区域添加组件 , 后放入的组件会覆盖先放入的组件 ;
八、BorderLayout 构造函数 API
BorderLayout 构造函数 API :
- BorderLayout() : 创建 BorderLayout 布局管理器 , 使用 默认的 水平间距 和 垂直间距 ;
/**
* 构造一个新的边框布局
* 组件之间无间隙。
*/
public BorderLayout()
this(0, 0);
- BorderLayout() : 创建 BorderLayout 布局管理器 , 使用 指定的 水平间距 和 垂直间距 ;
/**
* 构造具有指定间距的边框布局
* 组件之间。
* 水平间隔由<code>hgap</code>指定
* 垂直间隔由<code>vgap</code>指定。
* @param hgap 水平间隙。
* @param vgap 垂直间隙。
*/
public BorderLayout(int hgap, int vgap)
this.hgap = hgap;
this.vgap = vgap;
九、BorderLayout 代码示例
1、BorderLayout 基本用法代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建 BorderLayout 布局管理器
// 指定水平间距 50, 垂直间距 30
BorderLayout borderLayout = new BorderLayout(50, 30);
// Frame 容器设置流式布局
frame.setLayout(borderLayout);
// 添加多个组件
frame.add(new Button("WEST"), BorderLayout.WEST);
frame.add(new Button("NORTH"), BorderLayout.NORTH);
frame.add(new Button("EAST"), BorderLayout.EAST);
frame.add(new Button("SOUTH"), BorderLayout.SOUTH);
frame.add(new Button("CENTER"), BorderLayout.CENTER);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
执行效果 :

拖动改变该窗口的大小 , 发现 NORTH 和 SOUTH 的高度是不变的 , EAST 和 WEST 的宽度是不变的 ;

2、BorderLayout 区域占用代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建 BorderLayout 布局管理器
// 指定水平间距 50, 垂直间距 30
BorderLayout borderLayout = new BorderLayout(50, 30);
// Frame 容器设置流式布局
frame.setLayout(borderLayout);
// 添加多个组件
// 如果不向 EAST 和 WEST 中添加组件, 则该区域会被其它区域占用
// 这里是被 CENTER 区域占用
frame.add(new Button("NORTH"), BorderLayout.NORTH);
frame.add(new Button("SOUTH"), BorderLayout.SOUTH);
frame.add(new Button("CENTER"), BorderLayout.CENTER);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
执行结果 :

3、BorderLayout 同一区域显示多个组件代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建 BorderLayout 布局管理器
// 指定水平间距 50, 垂直间距 30
BorderLayout borderLayout = new BorderLayout(50, 30);
// Frame 容器设置流式布局
frame.setLayout(borderLayout);
// 添加多个组件
// 如果不向 EAST 和 WEST 中添加组件, 则该区域会被其它区域占用
// 这里是被 CENTER 区域占用
frame.add(new Button("NORTH"), BorderLayout.NORTH);
frame.add(new Button("SOUTH"), BorderLayout.SOUTH);
frame.add(new Button("CENTER"), BorderLayout.CENTER);
// 向默认区域添加多个组件
Panel panel = new Panel();
panel.add(new Button("按钮1"));
panel.add(new Button("按钮2"));
frame.add(panel);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
执行结果 :

十、GridLayout 网格布局
GridLayout 网格布局管理器 可以将 当前的 Container 容器 划分成 网格 , 每个网格 区域 相同 ;
向 使用了 GridLayout 网格布局管理器 的 Container 容器 中添加 Component 组件时 , 默认的添加顺序是 从左到右 , 从上到下 ;
放置在 GridLayout 网格中的组件 , 组件的大小由网格的区域大小决定 , 默认情况下 组件会填充满所在的单个网格区域 ;
十一、GridLayout 构造函数
GridLayout 构造函数 :
- GridLayout() : 单行网格布局 ;
/**
* 创建一个默认为每个组件一列的网格布局,
* 在单行中。
* @since JDK1.1
*/
public GridLayout()
this(1, 0, 0, 0);
- GridLayout(int rows, int cols) : 网格布局 中的 行数 和 列数 使用指定的值 , 网格的 水平 和 垂直 间隔使用默认值 ;
/**
* 创建具有指定行数和的网格布局
* 列。布局中的所有组件都被赋予相同的大小。
* <p>
* <code>rows</code>和<code>cols</code>中的一个(而不是两个)可以
* 为零,这意味着任何数量的物体都可以放置在行或列。
* @param rows 值为0的行表示
* 任意数量的行。
* @param cols 列,值为0表示
* 任意数量的列。
*/
public GridLayout(int rows, int cols)
this(rows, cols, 0, 0);
- GridLayout(int rows, int cols, int hgap, int vgap) : 网格布局 中的 行数 和 列数 使用指定的值 , 网格的 水平 和 垂直 间隔使用指定的值 ;
/**
* 创建具有指定行数和的网格布局
* 列。布局中的所有组件都被赋予相同的大小。
* < p >
* 此外,水平和垂直间隙设置为
* 指定的值。水平间隔放置在每个之间
* 列的。垂直的间隙被放置在每一个之间
* 行。
* < p >
* <code>行</code>和<code>cols</code>中的一个(而不是两个)可以
* 为零,这意味着任何数量的物体都可以放置在
* 行或列。
* < p >
* 所有<code>GridLayout</code>构造函数都遵循此构造函数。
* @param rows 值为0的行表示
* 任意数量的行
* @param cols 列,值为0表示
* 任意数量的列
* @param hgap 水平间隙
* @param vgap 垂直差距
* @exception IllegalArgumentException if the value of both
* <code>rows</code> and <code>cols</code> is
* set to zero
*/
public GridLayout(int rows, int cols, int hgap, int vgap)
if ((rows == 0) && (cols == 0))
throw new IllegalArgumentException("rows and cols cannot both be zero");
this.rows = rows;
this.cols = cols;
this.hgap = hgap;
this.vgap = vgap;
十二、GridLayout 网格布局代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
// 用于存放 文本框
Panel panel = new Panel();
// 该文本框可以存放 30 个字符
TextField textField = new TextField(30);
panel.add(textField);
frame.add(panel, BorderLayout.NORTH);
// 用于存放 网格布局中的组件
// 需要设置该容器的 布局管理器为 网格布局管理器
Panel panel2 = new Panel();
panel2.setLayout(new GridLayout(3, 5, 4, 4));
for (int i = 0; i < 10; i++)
panel2.add(new Button(i + ""));
panel2.add(new Button("+"));
panel2.add(new Button("-"));
panel2.add(new Button("*"));
panel2.add(new Button("/"));
panel2.add(new Button("="));
frame.add(panel2, BorderLayout.CENTER);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
执行结果 :

十三、GridBagLayout 网格包布局
GridBagLayout 网格包布局 , 是在 GridLayout 网格布局的基础上 , 单个组件可以占用多个网格 , 占用的多个网格的大小形状也可以任意设置 , 每个组件都可以占用多行和多列的网格 , 即 m x n 大小的网格 , 如 : 占用 1 x 2 的网格 , 占用 3 x 4 的网格 ;
如果 GridBagLayout 网格包布局所在的 窗口 大小改变 , 对应的 网格 也会被 拉伸或压缩 ;
向 使用 GridBagLayout 网格包布局 的 Container 容器中 添加 Component 组件时 , 需要指定添加的 组件具体占的 网格 行列数 ; 可借助 GridBagConstaints 配置 组件 的 行列大小 ;
十四、CardLayout 卡片布局
CardLayout 卡片布局 中 , Container 容器中 每个组件都相当于一张卡片 , 这些卡片平时都折叠起来 , 只有 最上面的卡片中的组件才是可见的 , 其它组件都不可见 ;
十五、CardLayout 卡片布局 API
CardLayout 卡片布局 API :
- CardLayout() : 创建 默认 的卡片布局管理器 ;
/**
* 创建一个空白大小为0的新卡片布局。
*/
public CardLayout()
this(0, 0);
- CardLayout(int hgap, int vgap) : 创建 指定 水平间隙 和 垂直间隙 的 卡片布局管理器 ;
/**
* 创建具有指定水平和的新卡片布局
* 垂直差异。水平的空隙放在左边和
* 正确的边缘。垂直的缝隙位于顶部和底部
* 边缘。
* @param hgap 水平间隙。卡片与左右两边的间距
* @param vgap 垂直间隙。卡片与上下两边的间距
*/
public CardLayout(int hgap, int vgap)
this.hgap = hgap;
this.vgap = vgap;
- void first(Container parent) : 显示 目标容器 中的 第一张卡片 ;
/**
* 翻转到容器的第一张卡片。
以上是关于Java AWT 图形界面编程LayoutManager 布局管理器总结 ( FlowLayout 布局 | BorderLayout 布局 | BoxLayout 布局 )的主要内容,如果未能解决你的问题,请参考以下文章