C# WPF 画图
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# WPF 画图相关的知识,希望对你有一定的参考价值。
概述
有时候我们的程序界面中需要显示一些简单的示意图,一般我们有原图的话直接嵌入我们程序就可以,但有时候我们没有原图,这时候我们不妨用代码自己画出来.
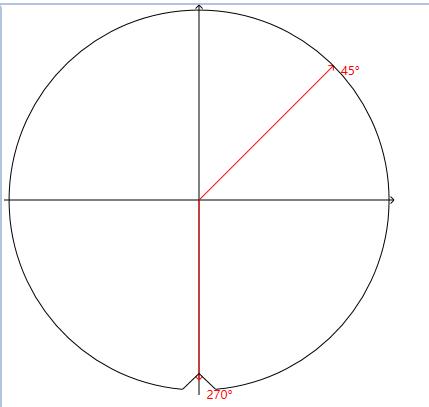
今天小编要给大家展示的是这样一副图片:

接下来,我就用代码纯手动给画出来。
绘制说明
① 首先绘制一个圆:
var elip = new Ellipse();
elip.Height = d;
elip.Width = d;
elip.Stroke = stroke;
elip.StrokeThickness = 1;
Canvas.SetTop(elip, marge);
Canvas.SetLeft(elip, marge);
this.canvas.Children.Add(elip);这里Stroke拥戴设置线的颜色,StrokeThickness设置线宽,Height 圆的高度,Width设置宽度,SetTop用来设置圆相对于画布的顶部距离,SetLeft用来设置圆相对于画布左边的距离, this.canvas.Children.Add(elip)用来把创建的控件添加到画布中.
但是我们今天要画的是一个带缺口的圆,那这个就不能满足要求了,那看第二步;
②画一个缺口圆:
var a1 = 95 * Math.PI / 180;
var a2 = 445 * Math.PI / 180;
var r = d / 2;
double startX = r + Math.Cos(a1) * r;
double startY = r + Math.Sin(a1) * r;
double endX = r + Math.Cos(a2) * r;
double endY = r + Math.Sin(a2) * r;
bool largeArc = Math.Abs(a2 - a1) >= Math.PI;//角度之间的差异和PI比较
bool sweep = (a1 < a2);//角度比较
string path = String.Format(System.Globalization.CultureInfo.InvariantCulture,
"M 0,1 A 2,3 0 4 5 6,7", startX, startY, r, r,
largeArc ? 1 : 0, sweep ? 1 : 0, endX, endY);
var pathe = uIElement as Path;
var converter = TypeDescriptor.GetConverter(typeof(Geometry));
pathe.Data = (Geometry)(converter.ConvertFrom(path));
pathe.Stroke = Brushes.Black;//颜色
pathe.StrokeThickness = 1;//线粗
pathe.Width = d+20;
pathe.Height = d+20;
pathe.SetTop(marge);
pathe.SetLeft(marge);
this.canvas.Children.Add(pathe);这里圆角度是顺时针的,和我示意图的角度反向正好相反,r是圆的半径,a1是起始弧度,a2是终止弧度,然后计算出来起止点和终止点以后,构建path,注意path是不可以直接给path.Data的,需要转化一下。这样缺口圆就画好了.
③绘制带箭头的线:
首先绘制直线:主要就是new一个实例,设置起始和终止点,线型线宽等
var line = uIElement as Line;
line.X1 = p1.X;
line.Y1 = p1.Y;
line.X2 = p2.X;
line.Y2 = p2.Y;
line.Stroke = stroke;
line.StrokeThickness = strokeThickness;
this.canvas.Children.Add(line);前头,主要也是计算起始和终止点:
public Point ArrowPosition(Point p1, Point p2, PositionType positionType)
var headlen = 5;//箭头线的长度
var theta = 45;//先头衔与直线的夹角,45°
var angle = Math.Atan2(p1.Y - p2.Y, p1.X - p2.X) * 180 / Math.PI;
double angle1 = 0;
if (positionType == PositionType.StartPoint)
angle1 = (angle + theta) * Math.PI / 180;
else
angle1 = (angle - theta) * Math.PI / 180;
var x = headlen * Math.Cos(angle1);
var y = headlen * Math.Sin(angle1);
var point = new Point(x, y);
return point;
④绘制字符串:
//绘制字符串
lable = new Label();
lable.Content = "270°";
label.Foreground = stroke;
label.SetTop(p2.Y - marge * 1.2);
label.SetLeft(p2.X + marge * 1.5);
this.canvas.Children.Add(label);这里采用了标签的settop和setleft和① Canvas.SetTop\\ Canvas.SetLeft意义一样.
⑤控件加载:
以上我们都把绘制好的控件添加到了canvas中,但是在VM中,canvas需要在界面加载时候获取一下:
protected override void OnViewAttached(object view, object context)
base.OnViewAttached(view, context);
var element = view as FrameworkElement;
if (element == null)
return;
canvas = element.FindName("canvas") as Canvas;
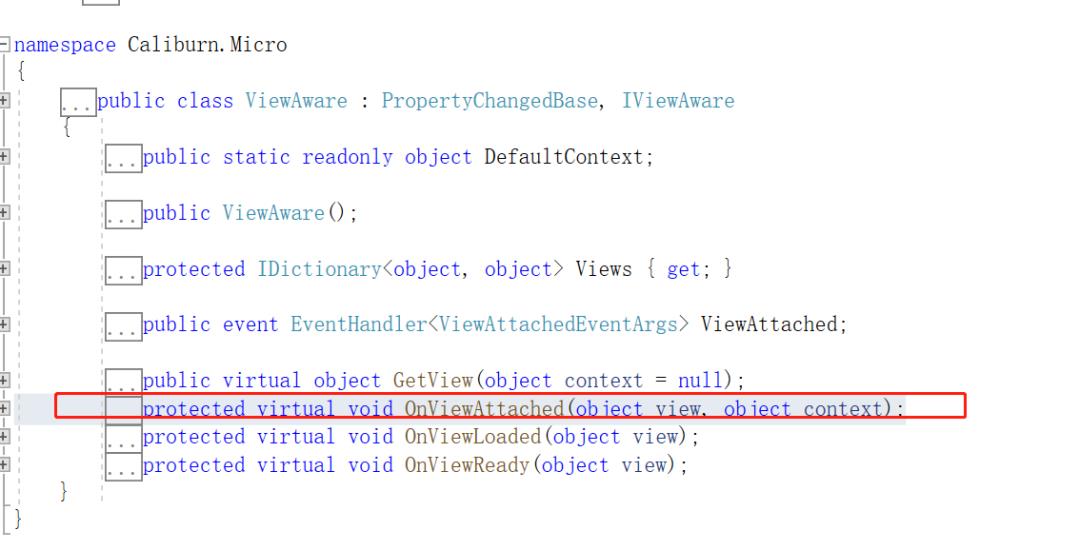
这里是通过CM框架的 protected virtual void OnViewAttached(object view, object context);实现的

除此之外我们也可以在Canvas_Loaded事件中获取
public void Canvas_Loaded(object sender, RoutedEventArgs e)
this.Canvas = sender as Canvas;
前台需要绑定事件:
<Canvas x:Name="canvas" cal:Message.Attach="[Event Loaded] = [Action Canvas_Loaded($source,$eventArgs)]"/>这里记得引用名称空间:
xmlns:cal="http://www.caliburnproject.org"以上,如有疑问或者获取源码,请添加小编微信sf-1738658853,加入组织,请备注:进群!
以上是关于C# WPF 画图的主要内容,如果未能解决你的问题,请参考以下文章