核酸检测小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了核酸检测小程序实战教程相关的知识,希望对你有一定的参考价值。
目录
- 1 前言
- 2 数据源设计
- 3 创建模型应用
- 4 创建小程序
- 5 首页开发
- 6 检测点页面开发
- 7 受检人列表页面开发
- 8 受检人新增页面开发
- 9 核酸预约页面开发
- 10 我的页面开发
- 11 创建用户及授权
- 12 发布和预览
1 前言
随着疫情进入常态化防控,为了让市民便捷的进行核酸检测,好些城市都出现了核酸检测点。居民可以去离自己最近的核酸检测点,进行扫码登记。核酸做完之后还可以在小程序直接获取报告,非常方便。
我们本次教程就以这个实际生活场景为例,结合微搭低代码工具来制作一款核酸检测小程序。小程序一共分为在线预约和我的预约两个版块。在线预约可以增加受检人,选择预约地点,预约日期。我的预约可以查看自己已经生成的报告。
2 数据源设计
我们一共设计三个数据源,分别是检测点数据源、受检人数据源和预约数据源
2.1 检测点数据源

2.2 受检人数据源

这里证件类型需要自己创建一个选项集,选项的类型如下

同样的性别也需要创建一个选项集,选项类型如下:

2.3 核酸预约数据源
检测地点我们需要做成关联关系,以便可以直接选择地点

受检人我们也需要做成关联关系,可以直接选择人员

其余字段见下图:

3 创建模型应用
因为需要上传报告,所以我们需要为核酸检测机构创建一个PC端的管理应用。微搭是通过创建模型应用来自动生成。
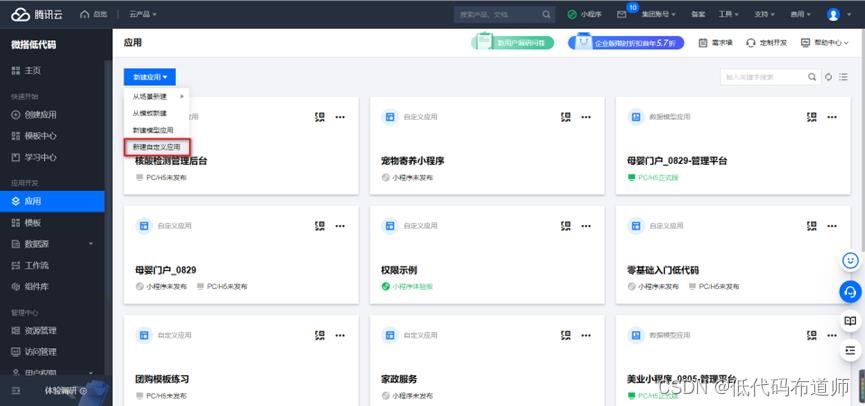
登录微搭控制台,点击应用,点击新建模型应用

输入应用的名称,点击新建

勾选我们刚刚创建的数据源,完成模型应用的创建

平台会自动生成增删改查的页面

点击发布按钮,会自动进行配置检查,凡是提示的问题都要针对性的进行解决

应用发布成功后可以点击链接进入企业工作台查看具体的内容

核酸检测机构一般需要提前将机构的信息录入方便用户进行查看
4 创建小程序
模型应用创建好之后,接着需要创建小程序,点击应用,点击新建自定义应用

输入应用的名称,选择小程序完成创建

过程中还需要再点击一下创建空白页


5 首页开发
我们首页提供一个宫格导航来引导功能,先将宫格导航组件添加到页面里

修改导航设置属性,将菜单调整成检测点、受检人、在线预约三个菜单

点击图标需要进行页面跳转,我们需要新建三个页面,点击左上角的页面旁边的+号,输入页面名称进行添加。分别添加检测点、受检人、在线预约页面




页面添加后将宫格导航的菜单配置到对应页面即可

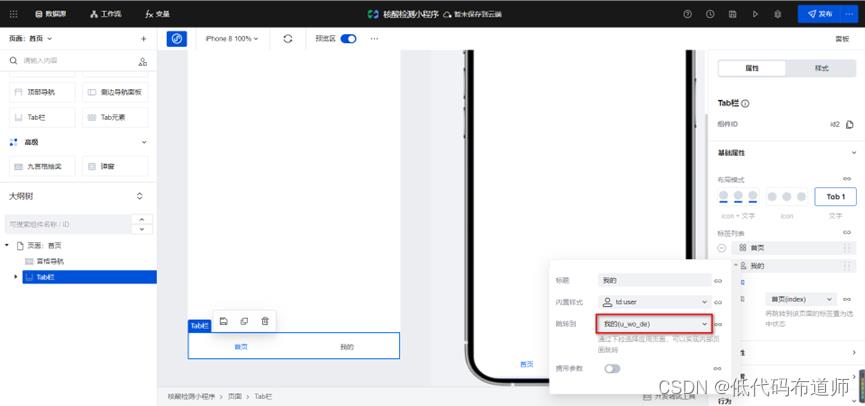
除了顶部导航外,我们还需添加一个底部导航,用来切换首页和我的页面。添加一个tab栏组件

将tab栏组件的布局模式改成文字模式,标签列表更改为首页和我的,选中页面设置成首页

按照前述创建页面的方法再创建一个我的页面

然后将菜单项的跳转修改为对应的页面

6 检测点页面开发
往检测点页面添加一个数据列表组件

修改数据模型为检测点

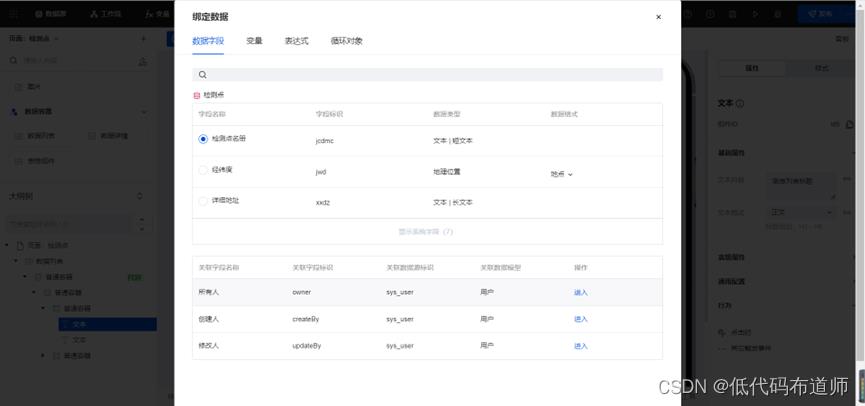
选中简单列表标题,将文本内容绑定为检测点名称


选中这是简单列表内容,将字段绑定为详细地址


7 受检人列表页面开发
检测点页面我们只需要展示信息就可以,数据是在PC端录入的。受检人信息需要用户自己录入。那录数据的时候就需要标识是谁录入的数据,这个标识在小程序里就是openid。
如果是新手可能涉及到权限的一上来就要自己实现,比如要求用户输入用户名和密码进行登录。这一般是因为思维定势导致的,你用传统开发思维去套用互联网应用难免会走弯路。
一般我们的小程序用户打开时其实已经是匿名登录了,如果不登录是不能去操作和访问数据库的。那就需要在小程序一打开的时候就获取登录信息,也就是拿到用户的openid。
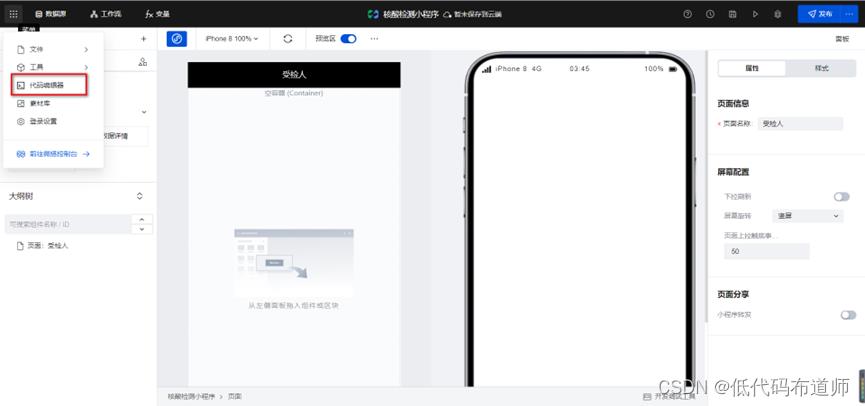
要怎么做呢?一般是在全局生命周期的启动方法里取获取。点击左上角的六个点,点击低代码编辑器

在打开的界面点击lifecycle就可以编写获取openid的代码

获取到openid如果需要其他页面使用的,我们需要将值放到全局变量里存储,为此我们先需要在变量里创建一个全局变量,openid


在低码编辑器的lifecycle里输入如下代码进行获取用户的openid
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const OPENID, FROM_OPENID = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId)
const wedaId = await app.cloud.getUserInfo()
userId = wedaId
app.dataset.state.openid = userId
console.log("openid",app.dataset.state.openid)
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
获取到用户的openid我们就可以进行页面功能开发了,先添加一个数据列表组件,数据模型选择受检人

我们检测点的数据是对所有人开放的,所以不需要设置筛选条件。受检人我们希望用户只可以查询到自己添加的数据,因此需要根据用户当前的openid进行过滤

字段我们选择openid,条件我们选择等于,值的话选择变量,从全局变量的openid取值。按照检测点页面的数据绑定方法,我们将受检人的姓名及证件号码分别绑定到对应的字段上

除了列表查询还需要有个新增受检人信息的功能,可以往底部添加一个按钮,设置样式为固定,固定到底部就可以

先创建一个受检人新增页面,然后给按钮添加点击事件,跳转到我们的新增页面

8 受检人新增页面开发
新增页面开发比较简单,只需要添加表单容器,选择受检人数据源,平台会自动生成页面

用户的openid我们已经在全局变量里存好了,这里需要绑定到openid的输入值,并且设置样式为隐藏


9 核酸预约页面开发
核酸预约新增页面也是使用表单容器,数据源选择核酸预约

Openid的设置方法和受检人新增页面相同

只对用户开放检测地点、受检人、预约时间字段,其余都隐藏即可

遇到一个问题是,选择检测点的时候出现的是数据标识,我们需要显示名称才可以,我们需要修改一下检测点数据源,将主列字段修改为检测点名称

按照同样的方法,我们将受检人也设置一下主列字段

再次选人的时候就正确了

还有一个问题是,我们的受检人是所有人员,应该是小程序用户自己录入的数据。需要根据当前登录用户的openid过滤一下数据,我们选中受检人下拉选择组件,选择选项筛选条件

添加一个筛选条件,让字段的openid和全局变量的openid相等做筛选

这样就可以确保用户在预约的时候只可以看到自己录入的数据
10 我的页面开发
我的页面功能是以列表的形式展现当前用户预约过的记录的状态及报告的情况。先创建一个模型变量,用来查询当前登录人的报告数据。先输入变量标识

数据源选择核酸预约,方法选择查询列表

需要增加个筛选条件,我们还是让字段的openid等于全局变量的openid

最终的设置结果

变量定义好之后我们就需要搭建组件,按照层级,我们先放置一个普通容器,普通容器里再增加一个普通容器,里边再放置两个文本组件

将第一个文本组件的文本内容修改为状态,选中内层的普通容器,设置样式为flex布局,两端对齐

然后克隆四个组件

分别修改文本的内容为受检人、检验结果、采样时间、报告时间

在最外层的普通容器,我们绑定循环展示,绑定我们刚刚定义好的变量


循环绑定好之后,我们就可以给右侧的文本依次从循环变量里绑定字段就可以

11 创建用户及授权
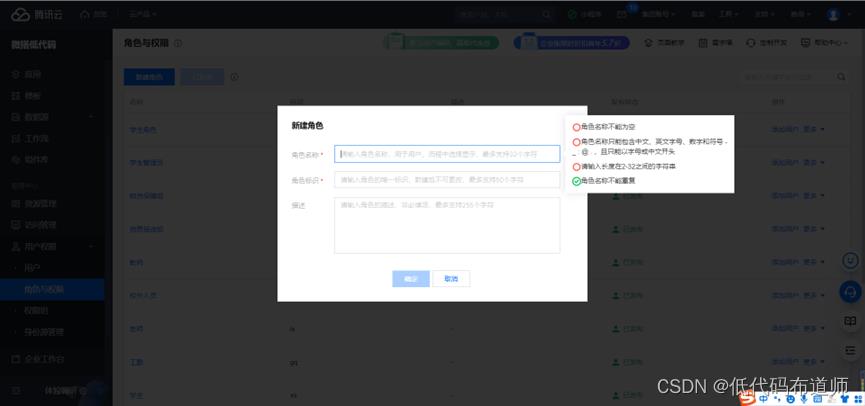
所有功能开发好之后,软件需要交付给业务人员使用。需要给业务人员创建账号,分配权限。点击用户,点击新建用户,添加用户的信息


账号添加好之后我们需要添加角色,来控制可以访问哪些页面

设置可以访问管理后台应用

开通数据源访问权限

开通访问企业工作台权限

权限开通好之后将用户添加好即可
12 发布和预览
PC端的应用,微搭已经配置了默认的域名,可以直接访问。小程序需要发布,点击导航条的发布按钮,做正式发布即可

以上是关于核酸检测小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章