CSS中多个class样式设置的不同写法
Posted LVXIANGAN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中多个class样式设置的不同写法相关的知识,希望对你有一定的参考价值。
html中:
<div class="containerA">
这是AAAAAAAAAAAAAAAAAAAAAAA样式
<div class="containerB">
这是BBBBBBBBBBBBBBBBBBBBBB样式
</div>
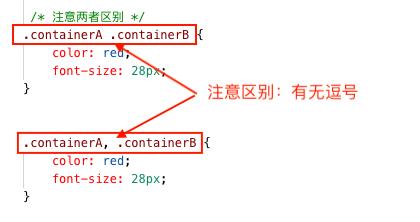
</div>CSS中:

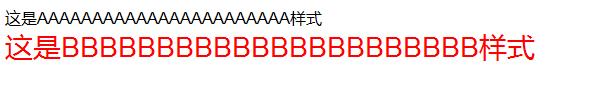
这两种写法是有区别的,前者表示:对A下面的B样式进行修改。如图:

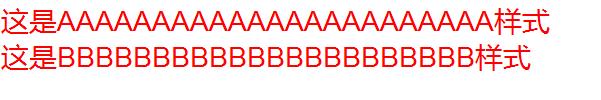
而后者表示:对A和B两者的样式都进行修改。如图:

本文转自:https://blog.csdn.net/fifteen718/article/details/51149114
以上是关于CSS中多个class样式设置的不同写法的主要内容,如果未能解决你的问题,请参考以下文章