智能小车android界面布局
Posted 旭日初扬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了智能小车android界面布局相关的知识,希望对你有一定的参考价值。
目录
目录
系列文章目录
第一章 android智能小车布局
文章目录
一、布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ScrollView
android:id="@+id/scv_bluetooth_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
tools:ignore="MissingConstraints" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_bluetooth_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<RelativeLayout
android:id="@+id/container"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:ignore="MissingConstraints">
<!-- android:layout_centerVertical="true"
android:layout_alignParentBottom="true"
-->
<GridLayout
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInparent="true"
android:columnCount="3"
android:orientation="horizontal"
android:rowCount="4"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
>
<Button android:text="加速" />
<Button android:text="0"
android:visibility="invisible"/>
<Button android:text="减速" />
<Button android:text="1"
android:visibility="invisible"/>
<Button android:text="前进" />
<Button android:text="3"
android:visibility="invisible"/>
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="左转" />
<Button android:text="4"
android:visibility="invisible"/>
<Button android:text="右转"
/>
<Button android:text="7"
android:visibility="invisible"/>
<Button android:text="后退" />
<Button android:text="9"
android:visibility="invisible"/>
</GridLayout>
</RelativeLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>布局二
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/container"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:ignore="MissingConstraints">
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginleft="90px">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:visibility="invisible" />
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="0dp"
android:width="120px"
android:text="前进" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1">
<Button
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="0dp"
android:width="120px"
android:text="向左" />
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120px"
android:text="停止" />
<Button
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120px"
android:text="右转" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:visibility="invisible" />
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="后退" />
</TableRow>
</TableLayout>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>二、效果

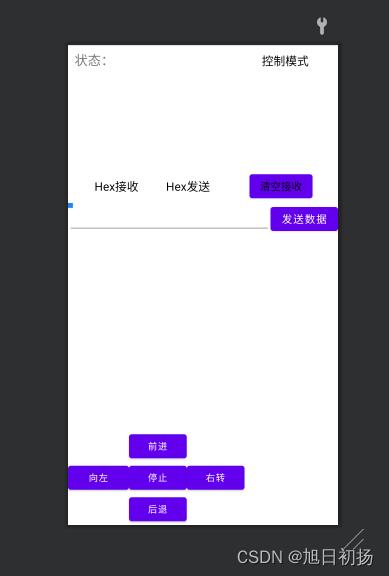
三、蓝牙小车手机控制布局二
3.1、布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/l1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="2"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:text="状态:"
android:textSize="20sp" />
<TextView
android:id="@+id/connect_state"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="5"
android:textSize="18sp" />
<CheckBox
android:id="@+id/control"
style="@style/CustomRadioTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingLeft="2dp"
android:text="控制模式"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_below="@id/l1"
android:id="@+id/l2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="3"
tools:ignore="MissingConstraints">
<ScrollView
android:layout_width="match_parent"
android:layout_height="140dp"
tools:ignore="MissingConstraints">
<TextView
android:id="@+id/rev_tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</ScrollView>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#d1d2d6"
tools:ignore="MissingConstraints" />
<RadioGroup
android:id="@+id/button_manage_group"
android:layout_below="@id/l2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:paddingTop="3dp"
android:paddingBottom="2dp"
tools:ignore="MissingConstraints">
<CheckBox
android:id="@+id/button_group_reception"
style="@style/CustomRadioTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="2dp"
android:text="Hex接收"
android:textSize="18sp" />
<View
android:layout_width="40dp"
android:layout_height="match_parent" />
<CheckBox
android:id="@+id/button_group_send"
style="@style/CustomRadioTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="2dp"
android:text="Hex发送"
android:textSize="18sp" />
<View
android:layout_width="60dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/bt_clear"
style="@style/CustomRadioTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清空接收"
android:textSize="16sp" />
</RadioGroup>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_below="@+id/button_manage_group"
android:orientation="horizontal"
tools:ignore="MissingConstraints">
<EditText
android:id="@+id/send_et"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:typeface="normal"/>
<EditText
android:id="@+id/send_et_hex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:digits="ABCDEFabcdef0123456789"
android:typeface="normal"
android:visibility="gone"/>
<Button
android:id="@+id/send_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:background="#d1d2d6"
android:text="发送数据"
android:textSize="16sp" />
</LinearLayout>
<RelativeLayout
android:id="@+id/container"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center|bottom"
tools:ignore="MissingConstraints">
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:visibility="invisible" />
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="0dp"
android:width="120px"
android:text="前进" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_centerHorizontal="true">
<Button
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="0dp"
android:width="120px"
android:text="向左" />
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120px"
android:text="停止" />
<Button
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120px"
android:text="右转" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:visibility="invisible" />
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="后退" />
</TableRow>
</TableLayout>
</RelativeLayout>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
3.2、布局
<?xml version="1.0" encoding="utf-8"?><!--suppress ALL -->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/r"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/l1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="horizontal">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:text="状态:"
android:textSize="20sp" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="5"
android:textSize="18sp" />
<CheckBox
android:id="@+id/cb1"
style="@style/CustomRadioTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingLeft="2dp"
android:text="控制模式"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/l2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/l1"
android:layout_weight="3"
android:orientation="horizontal"
tools:ignore="MissingConstraints">
<ScrollView
android:id="@+id/re_sv"
android:layout_width="match_parent"
android:layout_height="140dp"
tools:ignore="MissingConstraints">
<TextView
android:id="@+id/re_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</ScrollView>
</LinearLayout>
<RadioGroup
android:id="@+id/button_manage_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/l2"
android:gravity="center"
android:orientation="horizontal"
android:paddingTop="3dp"
android:paddingBottom="2dp"
tools:ignore="MissingConstraints">
<CheckBox
android:id="@+id/button_group_reception"
style="@style/CustomRadioTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="2dp"
android:text="Hex接收"
android:textSize="18sp" />
<View
android:layout_width="40dp"
android:layout_height="match_parent" />
<CheckBox
android:id="@+id/button_group_send"
style="@style/CustomRadioTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="2dp"
android:text="Hex发送"
android:textSize="18sp" />
<View
android:layout_width="60dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/bt_clear"
style="@style/CustomRadioTheme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#d1d2d6"
android:text="清空接收"
android:textSize="16sp" />
</RadioGroup>
<LinearLayout
android:id="@+id/l4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/button_manage_group"
android:layout_gravity="bottom"
android:orientation="horizontal"
tools:ignore="MissingConstraints">
<EditText
android:id="@+id/send_et"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:typeface="normal" />
<EditText
android:id="@+id/send_et_hex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:digits="ABCDEFabcdef0123456789"
android:typeface="normal"
android:visibility="gone" />
<Button
android:id="@+id/send_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:background="#d1d2d6"
android:text="发送数据"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/l5"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@+id/l4"
android:padding="5dp">
<TextView
android:id="@+id/textView"
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="#31555555"
android:gravity="center"
android:text="亮度" />
<SeekBar
android:id="@+id/seekBar"
style="@style/AlertDialog.AppCompat.Light"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:background="#31555555"
android:max="800"
android:progress="50" />
</LinearLayout>
<Button
android:id="@+id/search"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/l5"
android:onClick="onClick_Search"
android:text="搜索" />
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center|center_horizontal|center_vertical">
<!-- <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:visibility="invisible" />-->
<Button
android:id="@+id/run"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="0dp"
android:width="120px"
android:text="前进" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_centerHorizontal="true"
android:layout_weight="1"
android:gravity="center|center_horizontal|center_vertical">
<Button
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="0dp"
android:width="120px"
android:background="@drawable/btn_shape"
android:text="向左" />
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120px"
android:text="停止" />
<Button
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120px"
android:text="右转" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center|center_horizontal|center_vertical">
<!--<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:visibility="invisible" />-->
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="后退" />
</TableRow>
</TableLayout>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>四、布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="50dip" >
</ListView>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_alignParentBottom="true"
android:text="扫描设备"
android:id="@+id/scan_dev_btn"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>4.1、效果

五、布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:text="状态:"
android:textSize="20sp" />
<TextView
android:id="@+id/connect_state"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="5"
android:textSize="18sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#d1d2d6" />
<ScrollView
android:id="@+id/rev_sv"
android:layout_width="match_parent"
android:layout_height="140dp">
<TextView
android:id="@+id/rev_tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</ScrollView>
<!--发送 接收 清空按钮组-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="78dp"
android:orientation="horizontal">
<Button
android:id="@+id/bt_send"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:text="hex发送"
android:textSize="20dp" />
<!---->
<Button
android:id="@+id/bt_reception"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:layout_alignLeft="@+id/bt_reception"
android:layout_marginLeft="20dp"
android:text="hex接收"
android:textSize="20dp" />
<Button
android:id="@+id/bt_clear"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:layout_alignLeft="@+id/bt_reception"
android:layout_marginLeft="25dp"
android:textSize="20dp"
android:text="清空"/>
</LinearLayout>
<!--前进 后退。。。。按钮组-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
>
<Button
android:id="@+id/stop"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:background="@drawable/btn_shape"
android:text="停止"
android:textSize="23dp" />
<Button
android:id="@+id/forward"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignTop="@+id/stop"
android:layout_centerHorizontal="true"
android:layout_marginTop="-120dp"
android:background="@drawable/btn_shape"
android:text="前进"
android:textSize="23dp" />
<TextView
android:id="@+id/command_show"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignLeft="@+id/left"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:background="@drawable/btn_shape"
android:textSize="23dp" />
<Button
android:id="@+id/back"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignBottom="@+id/stop"
android:layout_centerHorizontal="true"
android:layout_marginBottom="-120dp"
android:background="@drawable/btn_shape"
android:text="后退"
android:textSize="23dp" />
<Button
android:id="@+id/left"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignLeft="@+id/stop"
android:layout_centerVertical="true"
android:layout_marginLeft="-130dp"
android:background="@drawable/btn_shape"
android:text="左转"
android:textSize="23dp" />
<Button
android:id="@+id/right"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignRight="@+id/stop"
android:layout_centerVertical="true"
android:layout_marginRight="-130dp"
android:background="@drawable/btn_shape"
android:onClick="onClick"
android:text="右转"
android:textSize="23dp" />
</RelativeLayout>
</LinearLayout>

以上是关于智能小车android界面布局的主要内容,如果未能解决你的问题,请参考以下文章