JS事件 失焦事件(onblur)onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
Posted 四哥-云上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS事件 失焦事件(onblur)onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。相关的知识,希望对你有一定的参考价值。
失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
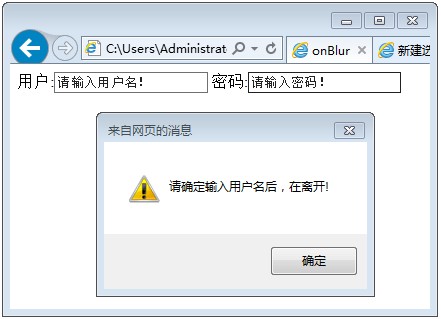
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。
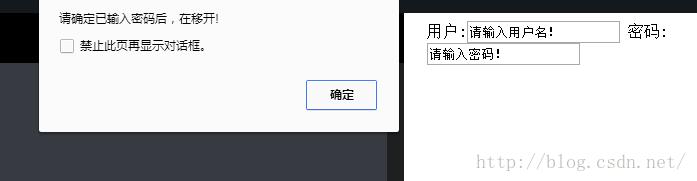
运行结果:
任务
补充右边编辑器第13行,当光标从密码文本框离开时,触发onblur 事件,调用message()函数。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 失焦事件 </title>
<script type="text/javascript">
function message()
alert("请确定已输入密码后,在移开!");
</script>
</head>
<body>
<form>
用户:<input name="username" type="text" value="请输入用户名!" >
密码:<input name="password" type="text" value="请输入密码!" οnblur="message()">
</form>
</body>
</html>
以上是关于JS事件 失焦事件(onblur)onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。的主要内容,如果未能解决你的问题,请参考以下文章