JS事件 鼠标经过事件(onmouseover)鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
Posted 四哥-云上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS事件 鼠标经过事件(onmouseover)鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。相关的知识,希望对你有一定的参考价值。
鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
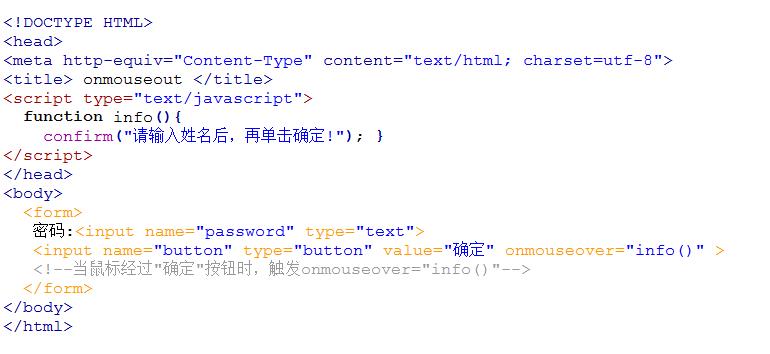
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:
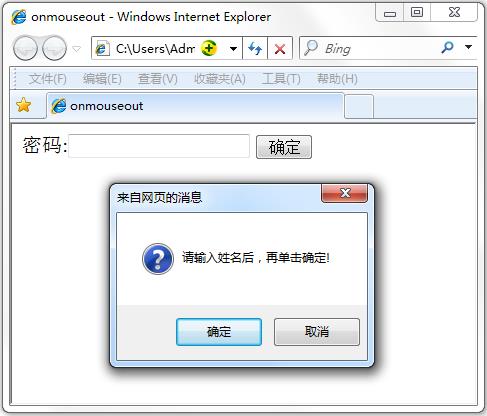
运行结果:

任务
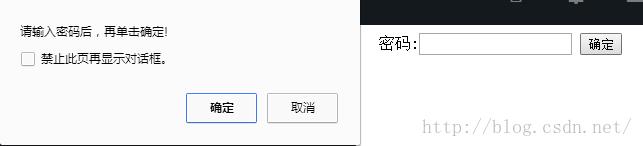
补充右边编辑器第13行,当鼠标经过"确定"按钮后,调用message()函数,弹出消息对话框。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 鼠标经过事件 </title>
<script type="text/javascript">
function message()
confirm("请输入密码后,再单击确定!");
</script>
</head>
<body>
<form>
密码:<input name="password" type="password" >
<input name="确定" type="button" value="确定" οnmοuseοver="message()"/>
</form>
</body>
</html>
以上是关于JS事件 鼠标经过事件(onmouseover)鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。的主要内容,如果未能解决你的问题,请参考以下文章