24. CSS偏移反爬见过没,打开本文你就能学会 | 爬虫训练场
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了24. CSS偏移反爬见过没,打开本文你就能学会 | 爬虫训练场相关的知识,希望对你有一定的参考价值。
本篇博客实现 CSS 偏移反爬案例,核心用到 CSS 定位样式,防止爬虫采集。
案例已更新到 爬虫训练场
文章目录
CSS 偏移原理
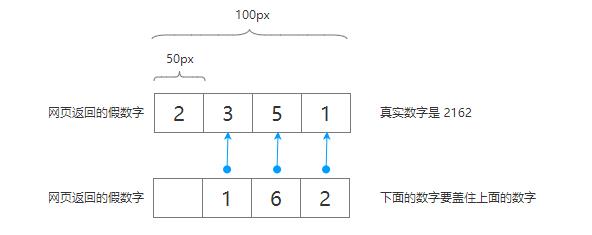
该反爬手段主要思想如下所示,这里用图片进行展示。

在项目中,我们将返回两组数字,分别如下:
- 第一组数字为生成的假数字,后续将被偏移覆盖的数字
- 第二组数字为真数字,但是仅包含【被替换】假数字位置上的数字。
第二句话有点绕,举例理解。
第一个数字返回 2351,第二个数字返回 162,我们需要将 1 盖住 3,将 6 盖住 5,将 2 盖住 1。
而这套逻辑在 CSS 中需要依赖定位进行实现。
假设我们将 2351 这个整体的数字,拆解成单一数字,那每个的偏移定位如下所示。
2:left = 0,top=0;3:left = 50,top = 0;5:left = 100,top = 0;1:left = 150,top = 0;
在这种情况下,如果希望第二组数字的 1 盖住 3,那需要偏移 150px,依次类推即可,接下来我们在代码中进行实践,具体如下。
代码实现 CSS 偏移
在 Python Flask 中建立任意视图文件,输入如下代码即可。
% extends "base.html" % % block style %
<style>
.prc_wp b
position: absolute;
letter-spacing: 0;
word-spacing: 0;
display: inline-block;
top: 0;
background: #fff;
height: 30px;
line-height: 30px;
overflow: hidden;
text-align: center;
vertical-align: baseline;
font-weight: normal;
font-style: normal;
.prc_wp b i
font-style: normal;
font-weight: normal;
text-align: center;
display: inline-block;
overflow: hidden;
vertical-align: baseline;
</style>
% endblock style % % block content %
<div class="container">
<span class="prc_wp" style="width:64px;height: 26px;display:inline-block;">
<em class="rel" style="position:relative;padding-left: 1px;"
><b style="width:64px;left:-64px"
><i title="1033" style="width: 16px;">1</i
><i title="1033" style="width: 16px;">0</i
><i title="1033" style="width: 16px;">7</i
><i title="1033" style="width: 16px;">6</i></b
><b title="1033" style="width: 16px;left:-16px">3</b
><b title="1033" style="width: 16px;left:-32px">3</b></em
></span
>
</div>
% endblock %
阅读代码可以发现,我们首先使用 i 标签渲染出一个数字,即 1076,然后在其后跟两个数字,分别是 33,接下来使用偏移量实现第一个 3 盖住 6,第二个 3 盖住 7,最终得到目标数字 1033。

此时如果有爬虫程序来进行采集,此时需要对数字进行解析,才可以得到正确结果,否则获取到的是 1076,或者 107633 等内容。
Python 端数字的生成
CSS 偏移规则编写完毕,后台的数字生成,也需要用逻辑实现,因为需要计算被替换的数字和对应偏移量等信息。
其重点逻辑罗列如下。
- 随机获取要替换几个数字,例如数字为 495,我们需要获取替换 2 个数字。
由于数字无法进行获取长度,随机取值等操作,所以需要先将其转换为列表。
# 将数字转换为字符列表,便于进行切割
num = 495
num_str = list(str(num))
然后使用 random 模块获取目标替换数字个数。
# 随机获取替换几个数字,最大是数字长度,最小是1
replace_count = random.randint(1, len(num_str))
- 有目标数字个数之后,就可以使用
random.sample()函数从列表中随机获取数字。
# 随机抽取要被替换的数字
wait_replace_num = random.sample(num_str, replace_count)
由于顺序不确定,所以还需要同步获取到提取到数字的索引。
# 获取要被替换数字的索引位置
index_num = [num_str.index(wait_num) for wait_num in wait_replace_num]
- 随机生成数字,基于刚刚的 replace_count 值进行生成。
# 随机生成数字,数量参考 replace_count
b = [random.choice(range(0, 9)) for _ in range(0, replace_count)]
- 将新生成的数字替换到原数字列表中,便于去前台渲染数据。
基于索引进行替换。
# 生成新数字,然后替换前文生成的字符列表
for i, v in enumerate(index_num):
num_str[v] = b[i]
将新数字转换为整数列表。
# 新数字已经生成 ,前台正常渲染即可
new_num = list(map(int, num_str))
- 建立原数字中被替换内容与索引的对应关系,该对应关系用于最终的 CSS 偏移遮盖。
# 原数字的对应关系
number_relation = list(zip(index_num, wait_replace_num))
本案例到此结束,已更新到 爬虫训练场 欢迎大家访问学习。
项目同步到代码仓库 https://gitcode.net/hihell/spider_playground
📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 829 篇原创博客
从订购之日起,案例 5 年内保证更新
以上是关于24. CSS偏移反爬见过没,打开本文你就能学会 | 爬虫训练场的主要内容,如果未能解决你的问题,请参考以下文章