Typora设置居中的方法(标题/文字/文本)
Posted 削尖的螺丝刀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typora设置居中的方法(标题/文字/文本)相关的知识,希望对你有一定的参考价值。

目前 Typora 没有提供居中的选项,想要实现居中,只有将字体写入 html代码块中,但是每次都要写html代码会很麻烦,这里有个办法可以 “曲线救国的实现快捷键”,那就是通过
输入法自定义短语, 客官莫急,且听小弟慢慢道来…
要想把字体居中,这里有两种代码块可以实现 (不会代码的同学别慌,无视它的意思,跟着步骤走就行了,跟着节奏来~~ ),请自行任选其一:
-
<center>这里输入要居中改的字体</center> -
<div align = "center">这里输入要居中改的字体</div>
上面两行效果如下:
可是这样一来 每次都要输入这些代码块会很麻烦,有没有便捷点的方式呢? 有,那就是通过设置
输入法自定义短语来达成快捷目的,细节如下:
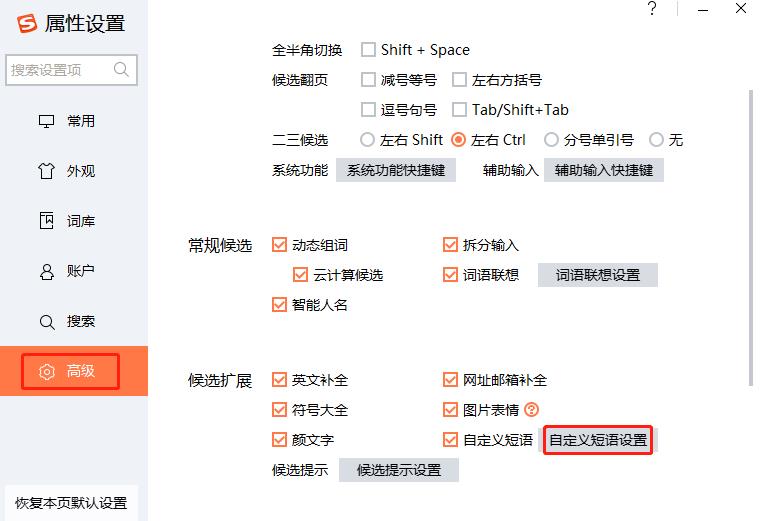
1.打开搜狗输入法右键点击属性设置按钮

2.点击点击高级 按钮——>再点击 自定义短语设置按钮

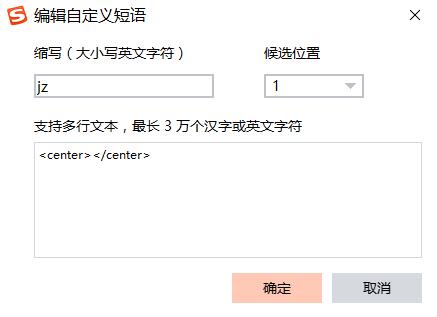
3.点击添加自定义短语按钮,设置自己想要的缩写短语(比如我设置的是jz),
并复制上面两行代码中的任意一行,比如我这里是 <center></center> , 如下图所示:

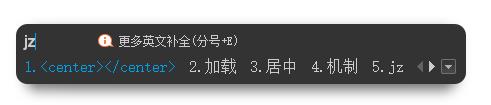
4.从此以后搜狗输入法输入jz按钮就会立马出来居中代码块啦 ~

🎏 如果有帮助,欢迎点赞 ~
以上是关于Typora设置居中的方法(标题/文字/文本)的主要内容,如果未能解决你的问题,请参考以下文章