4)Thymeleaf th:each 循环迭代与 th:ifth:switch 条件判断
Posted 蚩尤后裔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4)Thymeleaf th:each 循环迭代与 th:ifth:switch 条件判断相关的知识,希望对你有一定的参考价值。
目录
th:each 循环迭代
1、对于信息页面,数据格式是一样时,页面通常都是循环迭代它们,写过 JSP 的 JSTL 的就知道,JSTL 有一个 <c:foreach>,同理 Thymeleaf 也有一个 th:each。作用都是一样的,都是用于遍历数组、List、Set、Map 等数据。
2、JSTL th:each 遍历格式如下:
<c:foreach items ="$lis" var = "li " begin="2" end ="12">
$li
</c:foreach>
Thymeleaf 遍历格式如下:
<tr th:each="user : $userList">
<td th:text="$user.name">xxx</td>
</tr>3、Thymeleaf th:each 遍历格式如下:
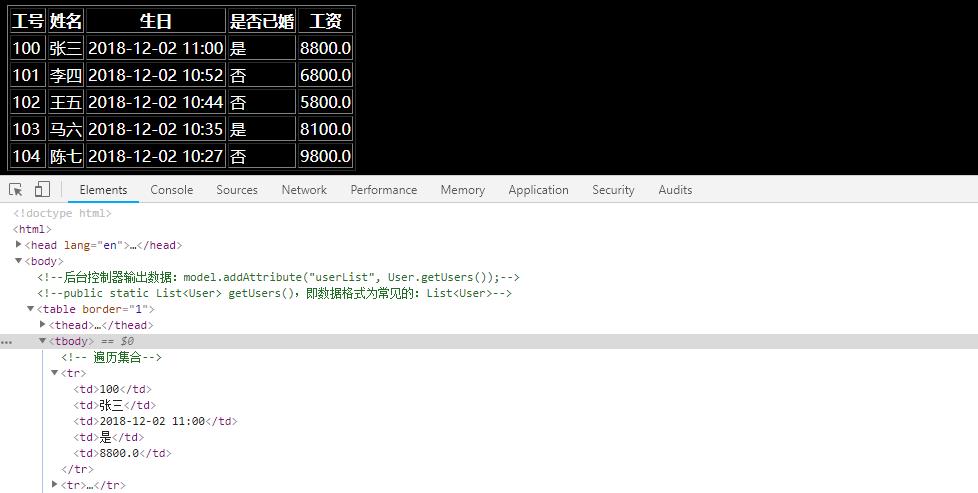
<body>
<!--后台控制器输出数据:model.addAttribute("userList", User.getUsers());-->
<!--public static List<User> getUsers(),即数据格式为常见的:List<User>-->
<table border="1">
<thead>
<tr>
<th>工号</th>
<th>姓名</th>
<th>生日</th>
<th>是否已婚</th>
<th>工资</th>
</tr>
</thead>
<tbody>
<!-- 遍历集合,如果被遍历的变量 userList 为 null 或者不存在,则不会进行遍历,也不报错-->
<tr th:each="user : $userList">
<!-- 将用户的主键 uId 存在在 name 属性中-->
<td th:text="$user.uId" th:name="$user.uId"></td>
<td th:text="$user.uName"></td>
<!-- 使用dates对象格式化日期-->
<td th:text="$#dates.format(user.birthday, 'yyyy-MM-dd HH:mm')"></td>
<!-- 三运运算判断是否已婚-->
<td th:text="$user.isMarry?'是':'否'"></td>
<td th:text="$user.price"></td>
</tr>
</tbody>
</table>
</body>
1)th:each="user : $userList,意味着对于 $userList 结果中的每个元素,循环迭代当前模板⽚段,并使⽤名为”user“的变量作为当前迭代元素来填充模版数据。
2)如果被遍历的变量为 null,或者不存在,则直接不会遍历。
3)th:each="user : $userList 作用域为自己的整个标签内,包括自己,如上所示为 <tr>。
4)级联获取属性值:
<td th:text="$user.department.depName"></td>,假设 User 中关联了 Department 对象.
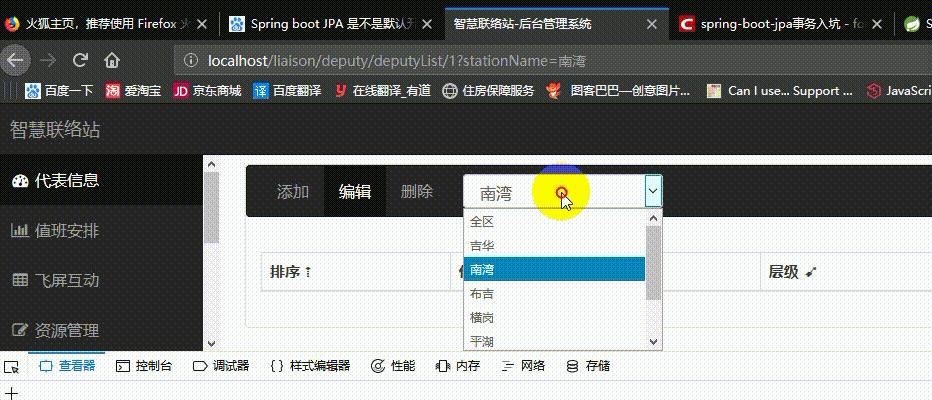
4、如下所示为遍历下拉框的代码,因为 th:each 的作用域包括自己,所以遍历与取值都在同一个 <option> 标签中:
<form class="navbar-form navbar-left" role="search">
<select class="form-control" style="width: 200px;font-size: 16px"
id="stationSelect">
<option>全区</option>
<!--后台会传值:model.addAttribute("stationList", stationList); 下拉框所有选项的值-->
<!--后台会传值:model.addAttribute("stationName", stationName); 用户当前选中的下拉框的值-->
<option th:each="station : $stationList" th:text="$station.name" th:selected="$stationName eq $station.name">横岗</option>
</select>
</form>

被迭代变量的值类型
1、java.util.List 类型不是可以在 Thymeleaf 中使⽤迭代的唯⼀值类型,下⾯这些类型的对象都可以通过 th:each 进⾏迭代的:
1)任何实现 java.util.Iterable 接⼝的对象,其值将被迭代器返回,⽽不需要在内存中缓存所有值。
2)任何实现 java.util.Enumeration 接⼝的对象。
3)任何实现 java.util.Map 接⼝的对象, 迭代映射时,iter 变量将是 java.util.Map.Entry 类。
4)任何数组。
5)任何其将被视为包含对象本身的单值列表。
th:each 获取迭代状态
1、迭代过程中,经常会使用到它的一些迭代状态,如:当前迭代的索引,迭代变量中的元素的总数,当前迭代的是奇数还是偶数,当前是否是第一个元素,当前是否是最后一个元素 等等。
2、在 JSP 的 JSTL 中是 <c:foreach items="$list" var ="li" varStatus="status"> 里面的 status 属性。
3、使⽤ th:each 时,Thymeleaf 提供了⼀种⽤于跟踪迭代状态的机制:状态变量。状态变量在每个 th:each 属性中定义,并包含以下数据:
1)index 属性:当前迭代索引,从0开始
2)count 属性:当前的迭代计数,从1开始
3)size 属性:迭代变量中元素的总量
4)current 属性:每次迭代的 iter 变量,即当前遍历到的元素
5)even/odd 布尔属性:当前的迭代是偶数还是奇数。
6)first 布尔属性:当前的迭代是否是第⼀个迭代
7)last 布尔属性:当前的迭代是否是最后⼀个迭代。
<body>
<!--后台控制器输出数据:model.addAttribute("userList", User.getUsers());-->
<!--public static List<User> getUsers(),即数据格式为常见的:List<User>-->
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>工号</th>
<th>姓名</th>
<th>生日</th>
<th>是否已婚</th>
<th>工资</th>
</tr>
</thead>
<tbody>
<!-- 遍历集合,如果被遍历的变量 userList 为 null 或者不存在,则不会进行遍历,也不报错-->
<!-- 设置状态变量 loopStatus,逗号分隔,当为奇数行时,设置一个 css2 样式-->
<tr th:each="user,loopStatus: $userList" th:class="$loopStatus.odd?'css2'">
<!-- 显示当前的行序号-->
<td th:text="$loopStatus.count"></td>
<!-- 将用户的主键 uId 存在在 name 属性中-->
<td th:text="$user.uId" th:name="$user.uId"></td>
<td th:text="$user.uName"></td>
<!-- 使用dates对象格式化日期-->
<td th:text="$#dates.format(user.birthday, 'yyyy-MM-dd HH:mm')"></td>
<!-- 三运运算判断是否已婚-->
<td th:text="$user.isMarry?'是':'否'"></td>
<td th:text="$user.price"></td>
</tr>
</tbody>
</table>
4、迭代状态变量(本示例中的 loopStatus )在 th:each 属性中通过在变量 user 之后直接写其名称来定义,⽤逗号分隔。 与 iter 变量⼀样,状态变量的作⽤范围也是 th:each 属性的标签定义的代码⽚段中。
5、如果没有显式地设置状态变量,则 Thymeleaf 将始终创建⼀个默认的迭代变量,该状态迭代变量名称为:迭代变量+“Stat”。
<tbody>
<!-- 遍历集合,如果被遍历的变量 userList 为 null 或者不存在,则不会进行遍历,也不报错-->
<!-- 没有显示设置状态变量时,Thymeleaf 默认创建一个 userStat 状态变量,直接使用即可-->
<tr th:each="user:$userList" th:class="$userStat.odd?'css2'">
<!-- 显示当前的行序号-->
<td th:text="$userStat.count"></td>
<!-- 将用户的主键 uId 存在在 name 属性中-->
<td th:text="$user.uId" th:name="$user.uId"></td>
<td th:text="$user.uName"></td>
<!-- 使用dates对象格式化日期-->
<td th:text="$#dates.format(user.birthday, 'yyyy-MM-dd HH:mm')"></td>
<!-- 三运运算判断是否已婚-->
<td th:text="$user.isMarry?'是':'否'"></td>
<td th:text="$user.price"></td>
</tr>
</tbody>th:if 条件判断 true
1、很多时候只有在满⾜某个条件时,才将⼀个模板⽚段显示在结果中,否则不进行显示。比如只有当用户有订单时,才为它显示订单链接,否则不显示。th:if 属性用于满足这个需求:
<body>
<!--if属性结果为 true,模板会进行显示-->
<p th:if="true">th:if="true"</p>
<!--if属性结果为 false,模板不会进行显示-->
<p th:if="false">th:if="false"</p>
<!--后台控制器传出数据:model.addAttribute("isMarry", true);-->
<p th:if="$isMarry">已婚</p>
</body>
2、th:if 属性不仅只以布尔值作为判断条件,它将按照如下规则判定指定的表达式结果为 true:
1)如果表达式结果为布尔值,则为 true 或者 false
2)如果表达式的值为 null,th:if 将判定此表达式为 false
3)如果值是数字,为 0 时,判断为 false;不为零时,判定为 true
4)如果 value 是 String,值为 “false”、“off”、“no” 时,判定为 false,否则判断为 true,字符串为空时,也判断为 true
5)如果值不是布尔值,数字,字符或字符串的其它对象,只要不为 null,则判断为 true
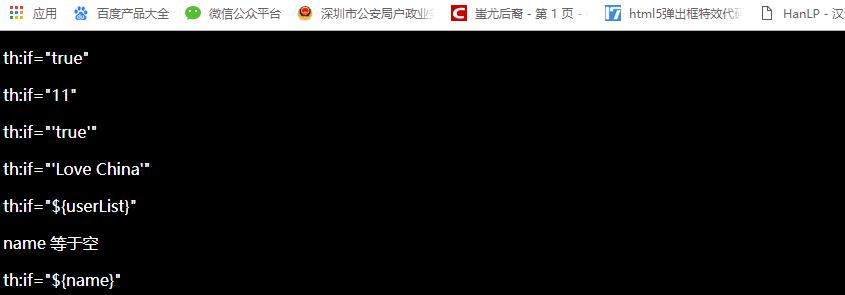
<body>
<!--表达式的结果为布尔类型时,if 直接以它为结果-->
<p th:if="true">th:if="true"</p>
<!--当表达式结果为null时,则if判定为false-->
<p th:if="null">th:if="null"</p>
<!--表达式为数字时,不为0,if判定为true,为0,时,if判定为false-->
<p th:if="11">th:if="11"</p>
<p th:if="0">th:if="0"</p>
<!--表达式结果为字符串时,如果为 true,则if判定为true;值为 false,则if判定为false-->
<!--结果为 off、no 等特殊字符串时,if 判定为false-->
<p th:if="'true'">th:if="'true'"</p>
<p th:if="'false'">th:if="'false'"</p>
<p th:if="'off'">th:if="'off'"</p>
<p th:if="'no'">th:if="'no'"</p>
<!--表达式结果字符串不为false,off,no时,if判定为true-->
<p th:if="'Love China'">th:if="'Love China'"</p>
<!--后台传输:model.addAttribute("userList", User.getUsers());-->
<!--只要 userList 不等于null,则if判定为true,否则为false-->
<p th:if="$userList">th:if="$userList"</p>
<!--后台传输:model.addAttribute("name", "");-->
<!--字符串为空时,if判定为 true-->
<p th:if="$nameeq''">name 等于空</p>
<p th:if="$name">th:if="$name"</p>
</body>
th:unless 条件判断 false
1、th:unless 是 th:if 的反向属性,它们判断的规则一致,只是 if 当结果为 true 时进行显示,unless 当结果为 false 进行显示。
<body>
<!--unless与if判定规则一致,但是显示条件相反,unless当结果为false时才进行显示-->
<p th:unless="false">th:unless="false"</p>
<p th:unless="true">th:unless="true"</p>
<!--后台传输:model.addAttribute("isMarry", true);-->
<p th:if="$isMarry">已婚1</p>
<p th:unless="!$isMarry">已婚2</p>
</body>
th:switch case 条件匹配
1、th:switch / th:case 与 Java 中的 switch 语句等效,有条件地显示匹配的内容。
2、只要其中⼀个 th:case 的值为 true,则同⼀个 switch 语句中的其他 th:case 属性都将被视为 false。当有多个 case 的值为 true 时,则只取第一个。
3、switch 语句的 default 选项指定为 th:case =“*”,即当没有 case 的值为 true 时,将显示default 的内容,如果有多个 default ,则只取第一个。
<body>
<!--数字类型,匹配其中第一个 case 后,其它的 case 都将视为 false-->
<div th:switch="1">
<p th:case="0">管理员</p>
<p th:case="1">操作员</p>
<p th:case="*">未知用户</p>
</div>
<!--数字类型:当没有 case 匹配时,取默认值,当有多个匹配,只取第一个-->
<div th:switch="-1">
<p th:case="0">管理员</p>
<p th:case="*">操作员</p>
<p th:case="*">未知用户</p>
</div>
<!--布尔类型,多个case满足时,只取第一个-->
<div th:switch="true">
<p th:case="true">已婚</p>
<p th:case="true">已成年</p>
<p th:case="false">未婚</p>
</div>
<!--字符串类型-->
<div th:switch="'For China'">
<p th:case="'For USA'">美国</p>
<p th:case="'For UK'">英国</p>
<p th:case="'For China'">中国</p>
<p th:case="*">未知国籍</p>
</div>
</body>
以上是关于4)Thymeleaf th:each 循环迭代与 th:ifth:switch 条件判断的主要内容,如果未能解决你的问题,请参考以下文章