Vue中动态展示数据的字典项
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中动态展示数据的字典项相关的知识,希望对你有一定的参考价值。
问题描述
今天在写自己网站的时候,遇到一个问题,不知道各位前端初学者有没有遇到过这个问题
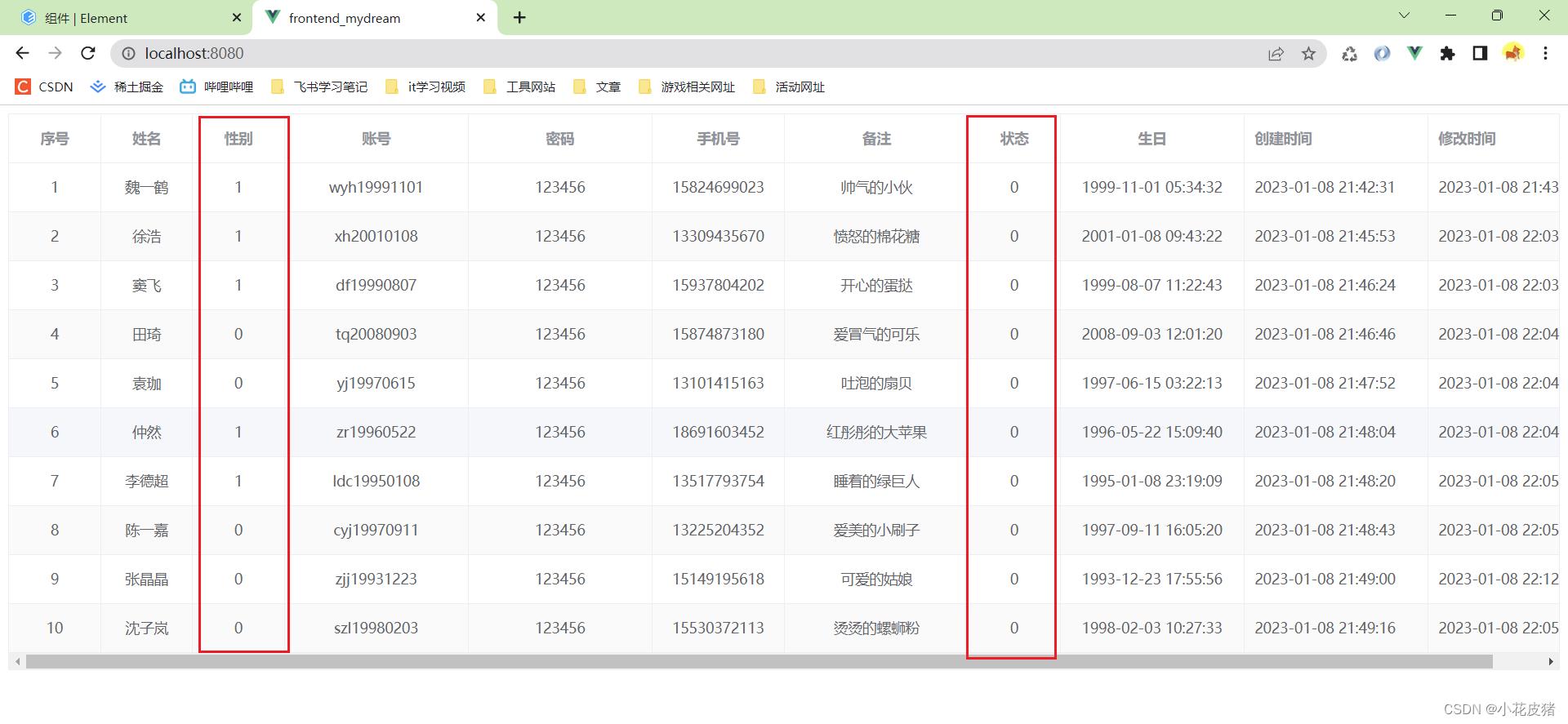
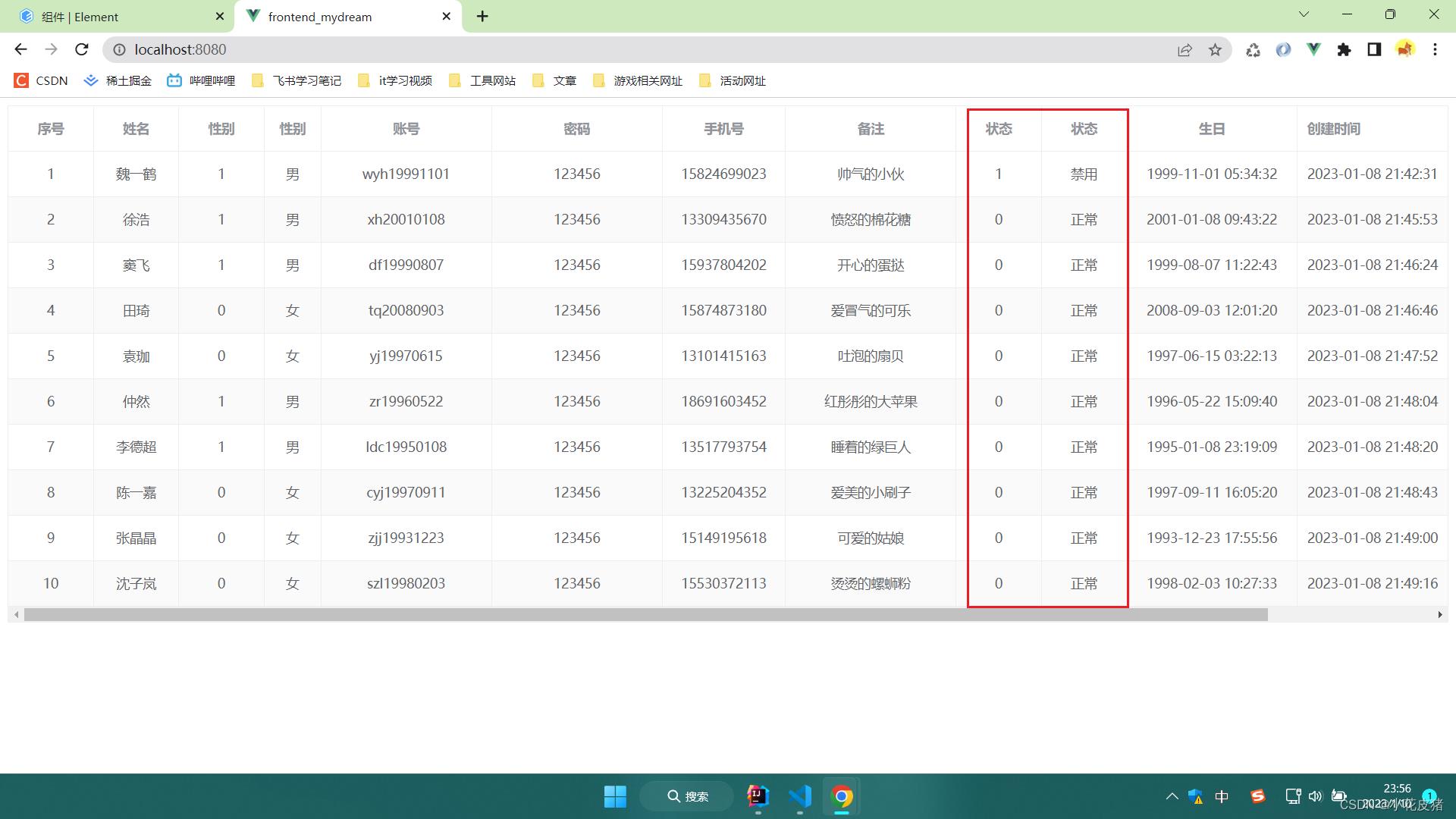
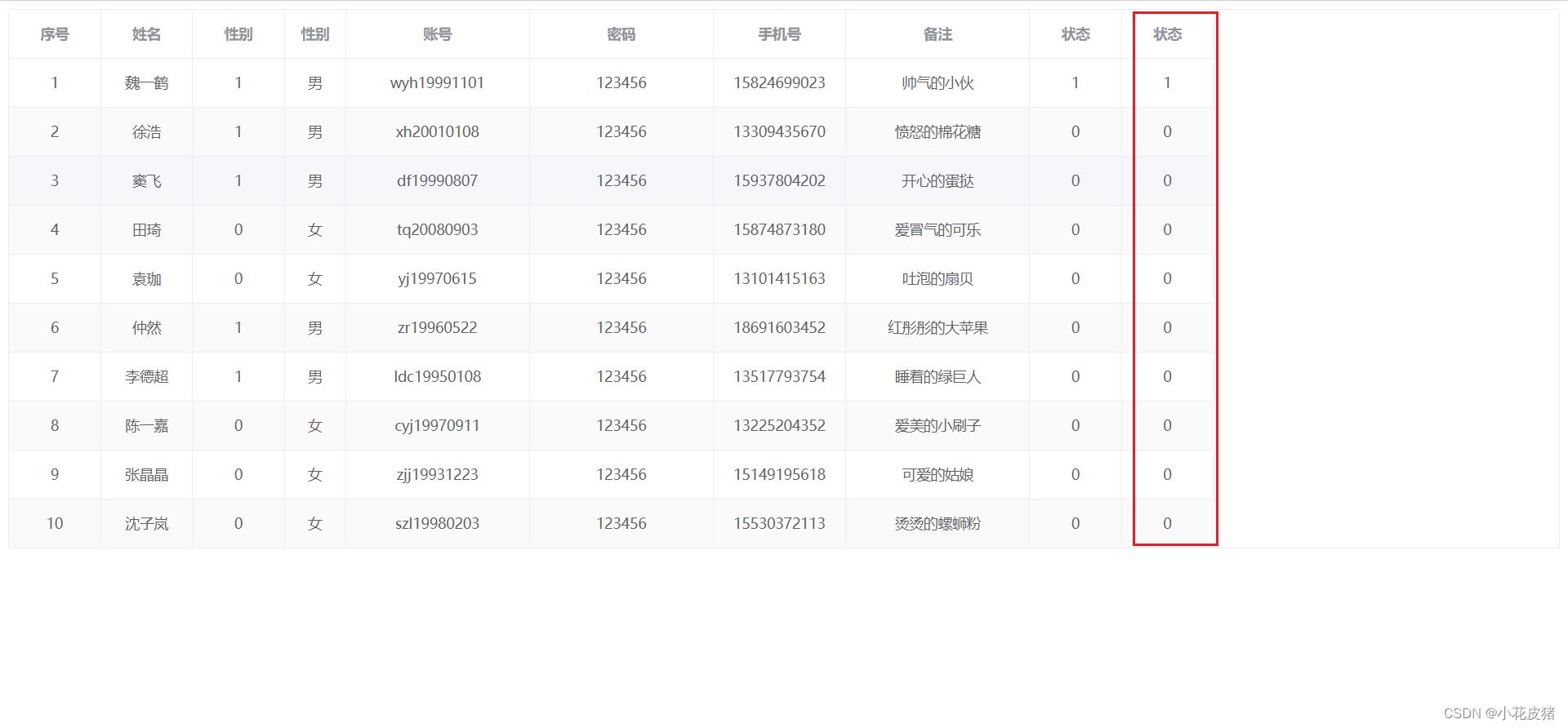
如图所示:我通过接口查询到一些信息,有两个属性是枚举数据(魔法值)
我们称这种数据为字典项,因为开发中一般称0,1,2称这种数据为字典项,而他们的集合成为字典
比如说sex(性别)是一个字典项,它有两个字典项:0代表女,1代表男

当然,作为后端人员,想处理这种问题简直不要太简单,我可以通过mysql的case when函数,或者在service进行三元运算符等逻辑处理都是可以的。
但是我今天想在前端解决这个问题,经过我的研究,找到了两种实现方式,正好我有两个数据都是这样类型的,那就一种方式解决一个把。
解决问题
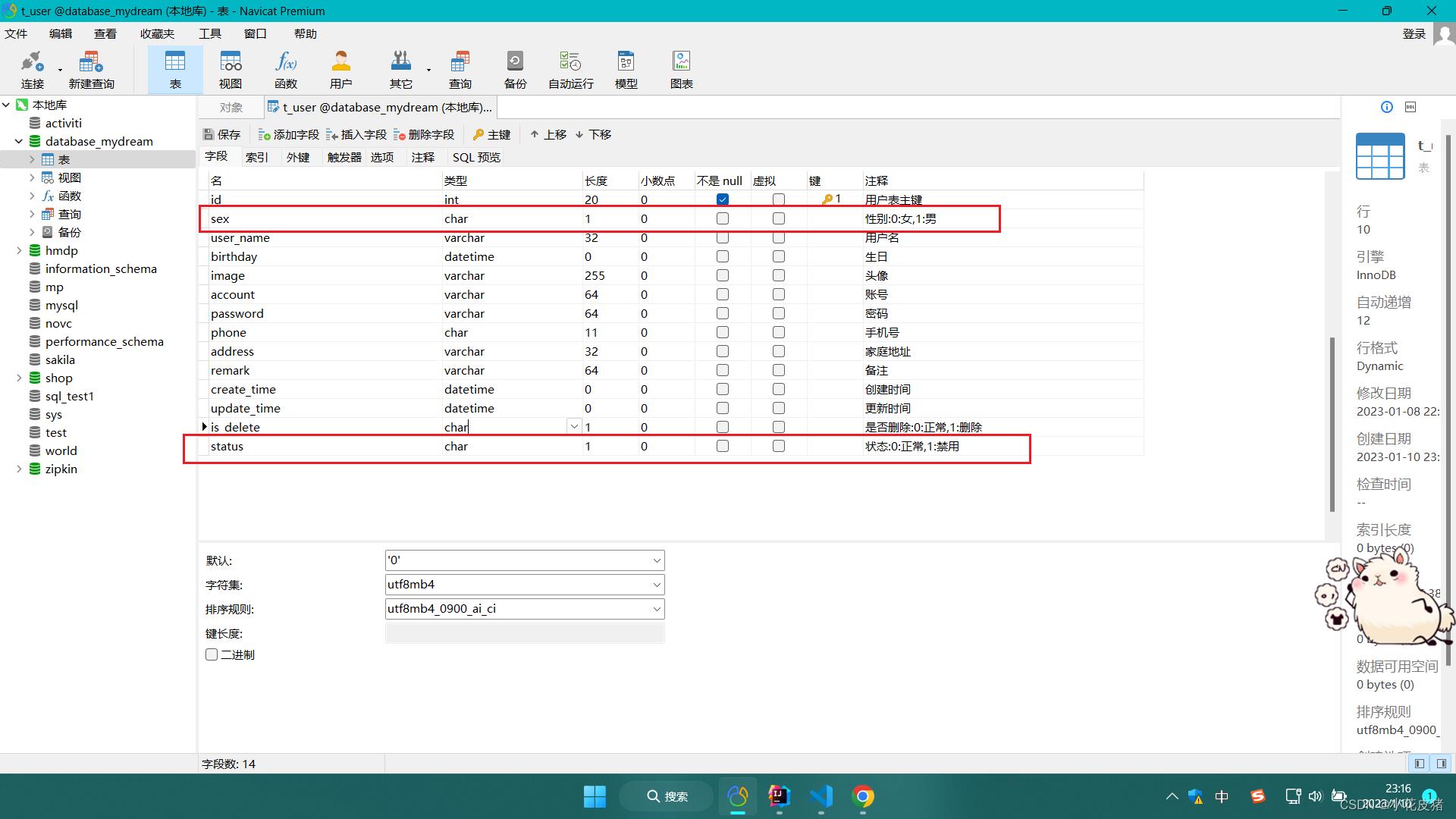
解决问题之前,我觉得不管是处于前端还是后端工作人员,都应该知道字典项的含义,在我的项目里,是这么定义的:

搞清楚字典和字典项之后,就可以编写逻辑判断代码了
方式1 使用插槽
这种方式就是使用vue中的插槽,根据scope.row.x获取改行的某个属性,然后根据三元运算符动态的区进行判断和展示数据
scope.row可以传这一行数据的所有属性作为参数,删除的时候就可以使用它把id传过来进行删除
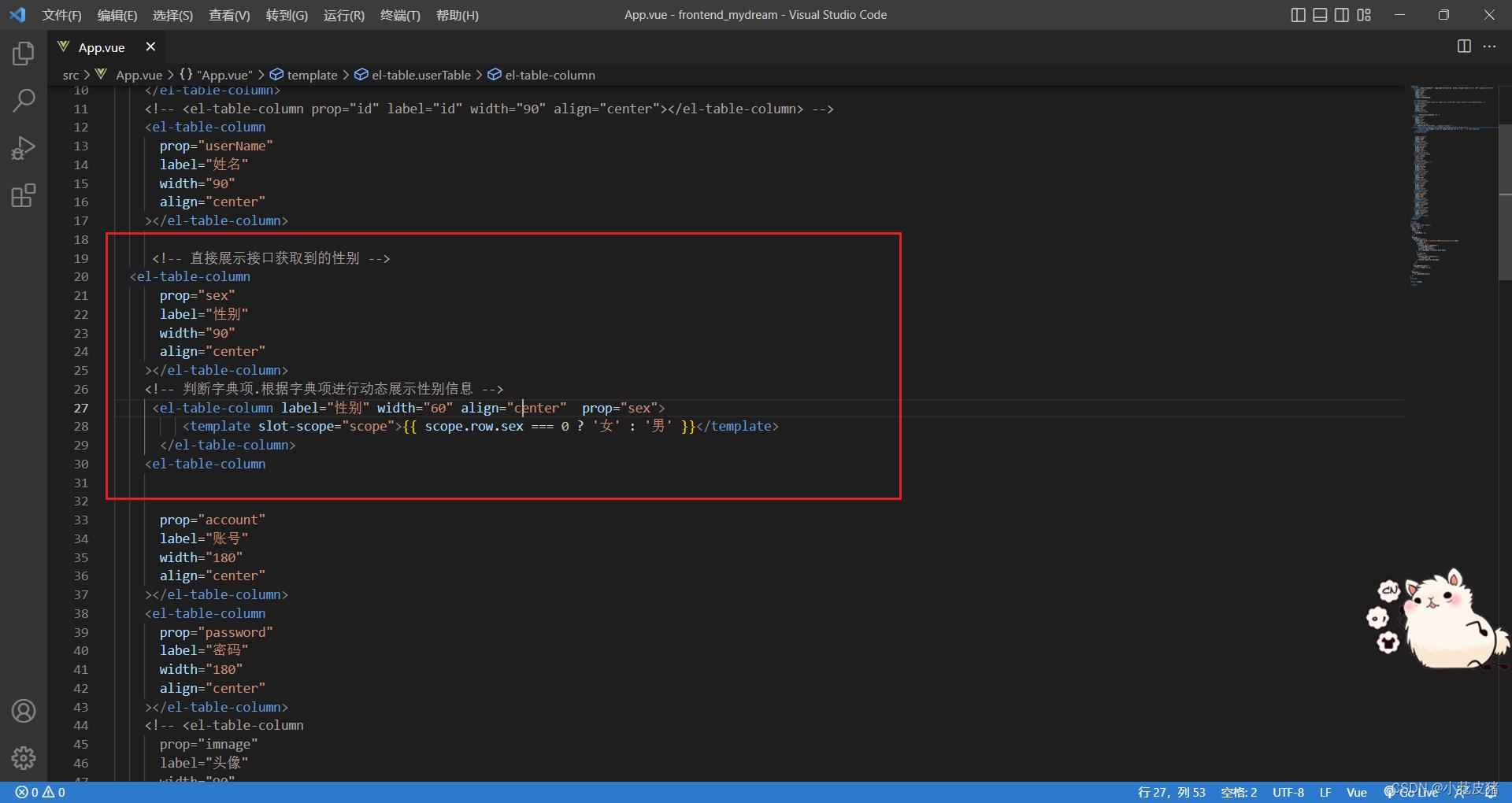
为了方便对比,我把两个展示性别的代码放在一起进行比较

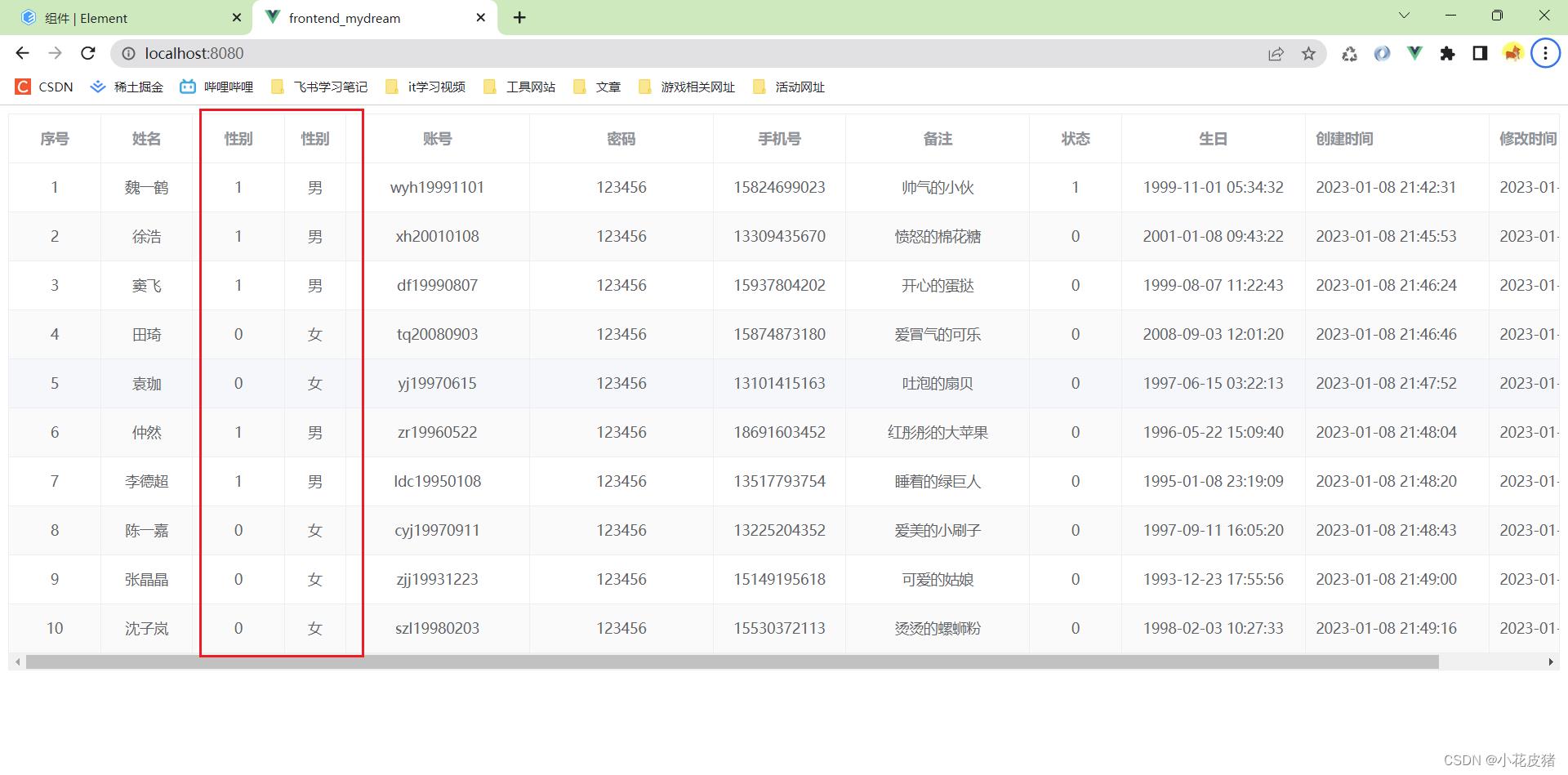
这样页面上就是我们想要的数据了,而不是枯涩的字典值

关键代码如下:
<!-- 直接展示接口获取到的性别 -->
<el-table-column
prop="sex"
label="性别"
width="90"
align="center"
></el-table-column>
<!-- 判断字典项.根据字典项进行动态展示性别信息 -->
<el-table-column label="性别" width="60" align="center" prop="sex">
<template slot-scope="scope"> scope.row.sex === 0 ? '女' : '男' </template>
</el-table-column>
<el-table-column
方式2 使用formatter格式化
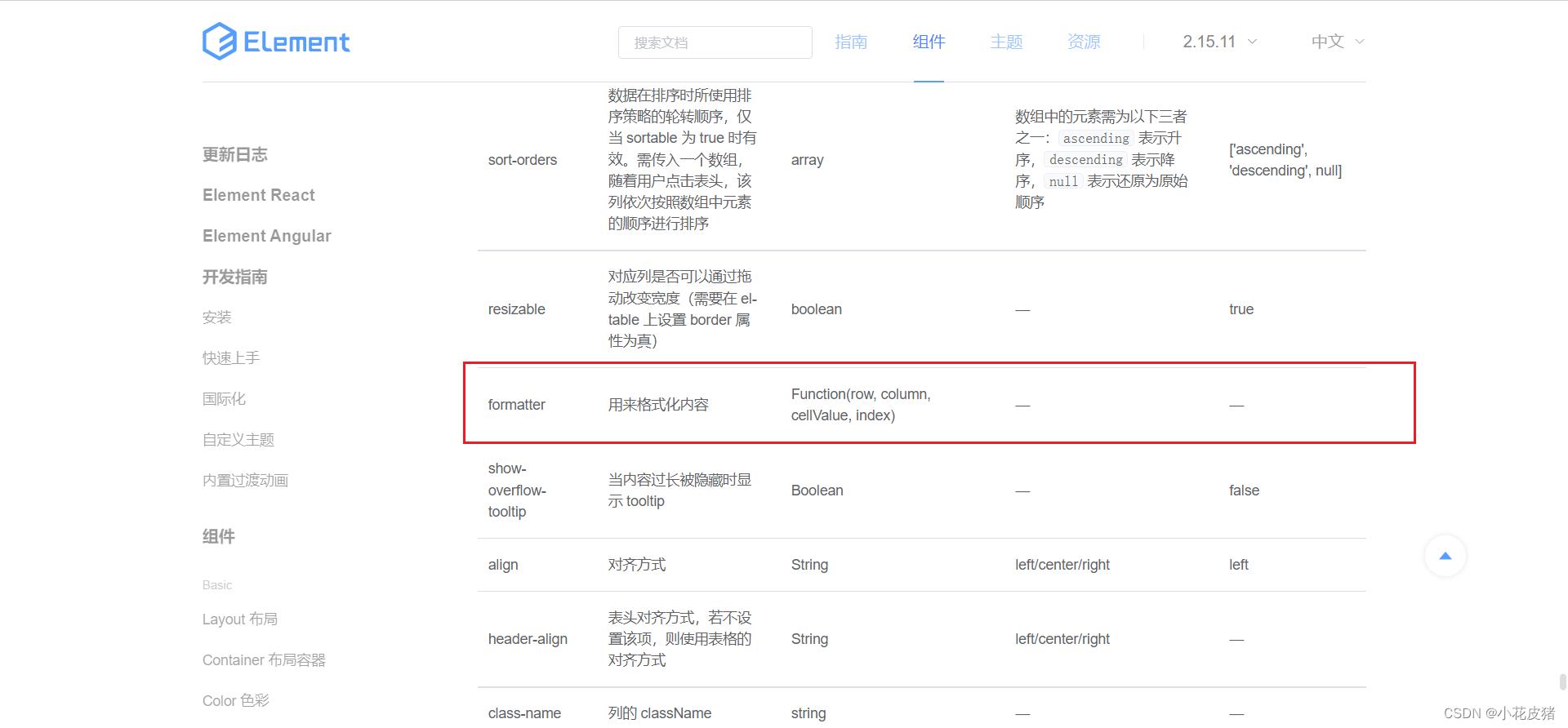
使用formatter,它是element-ui的table组件中众多属性的其中一个:

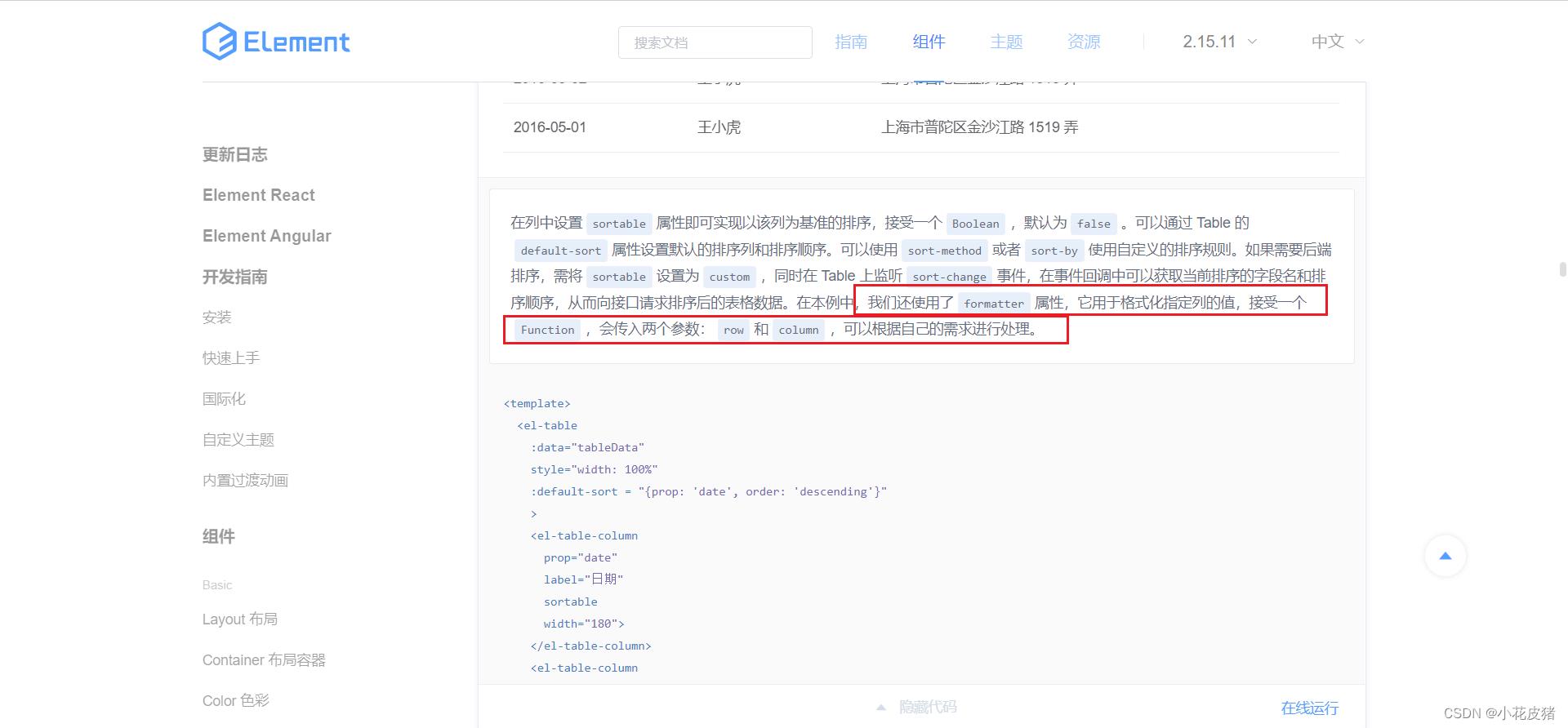
也可以找到它的使用说明:

它使用起来也很简单,简单来说就是可以给table的表头一个formatter属性,用于格式化指定列的值,接受一个Function,会传入两个参数:row和column,可以根据自己的需求进行处理。
格式为:
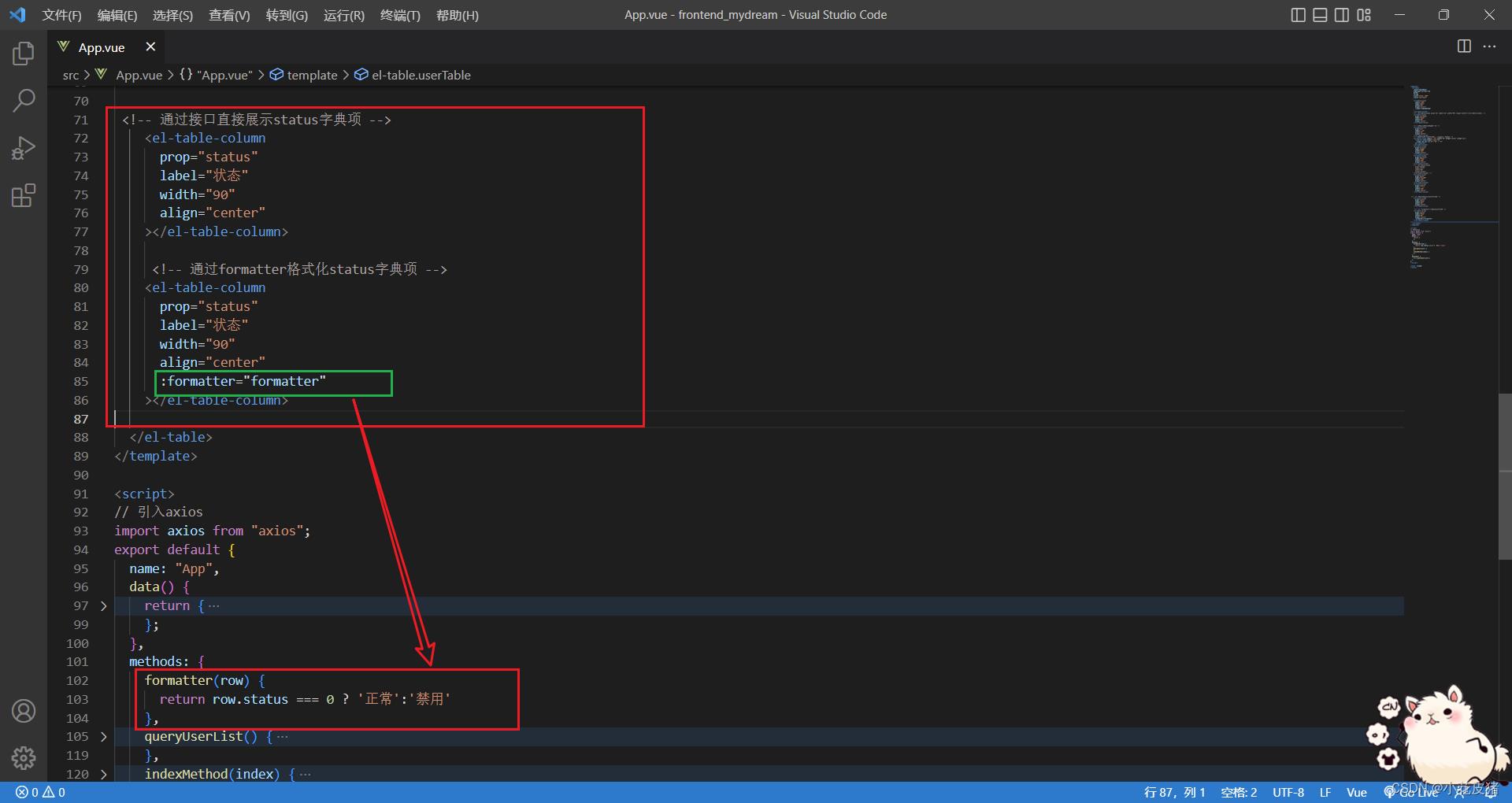
<!-- 通过formatter格式化status字典项 -->
<el-table-column
prop="status"
label="状态"
width="90"
align="center"
:formatter="formatter"
></el-table-column>
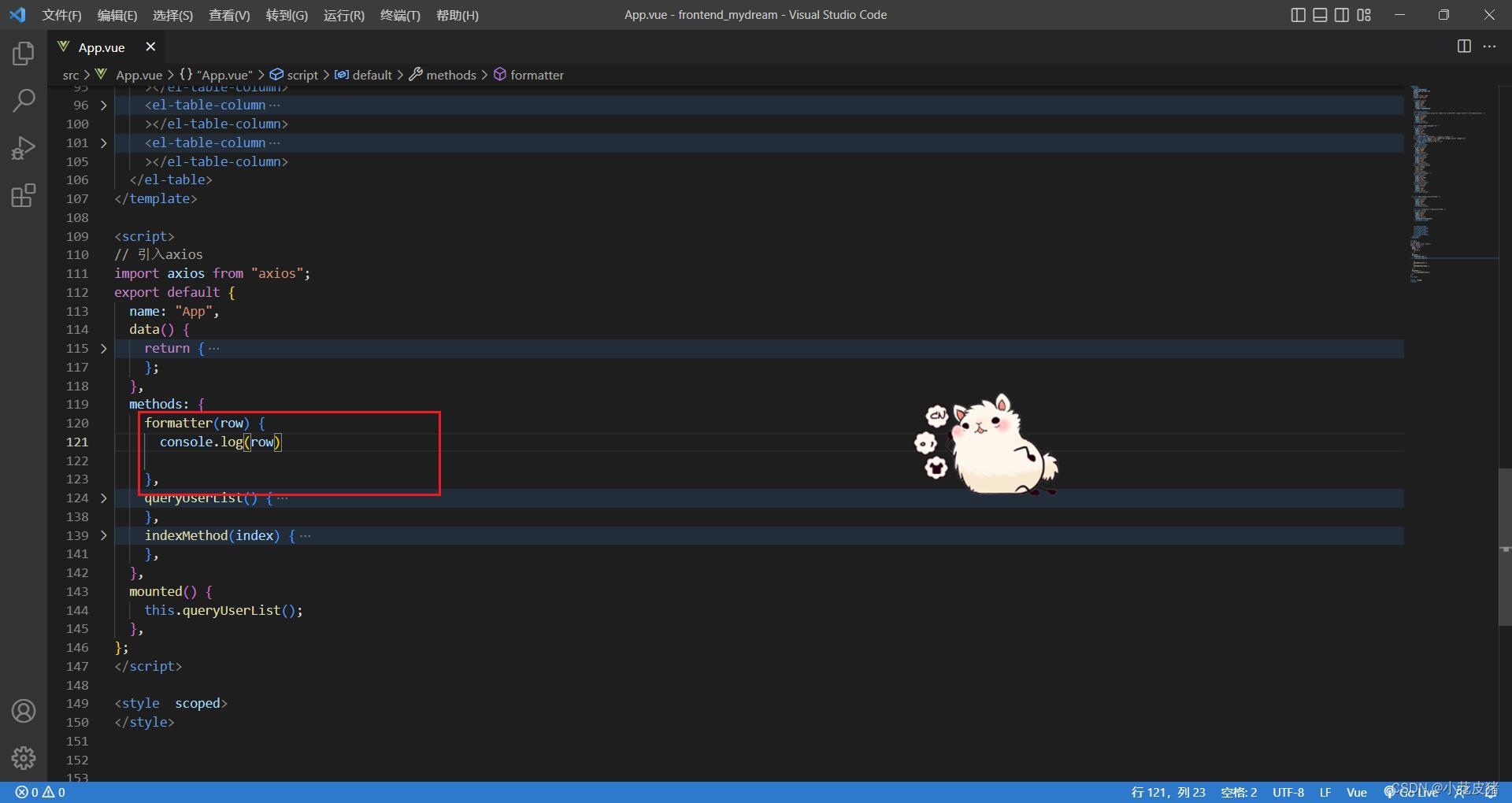
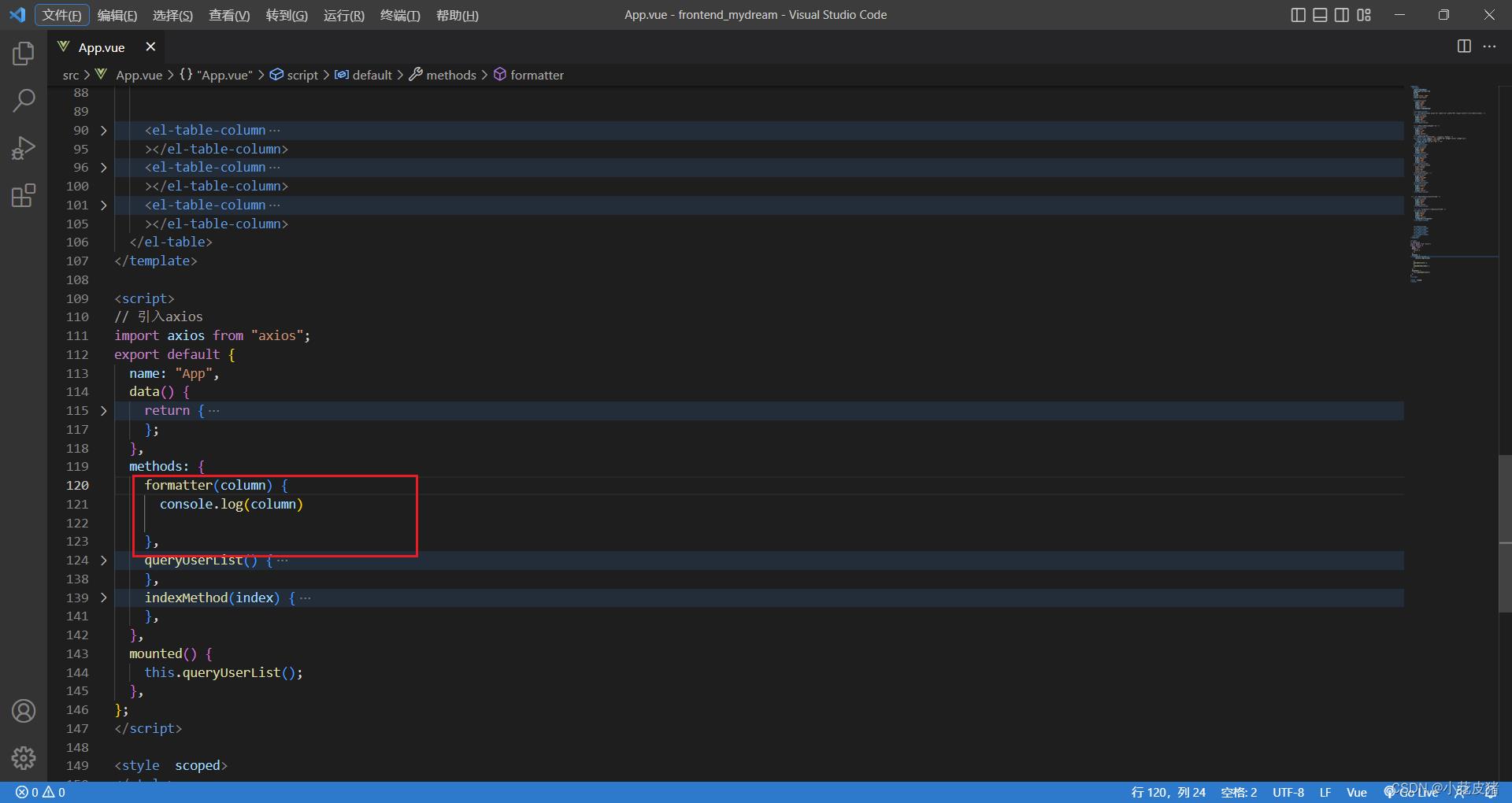
methods:
formatter(row,column)
console.log('row='+row)
console.log('column'+column)
row和column这两个参数,都是对应的某一条完整的数据
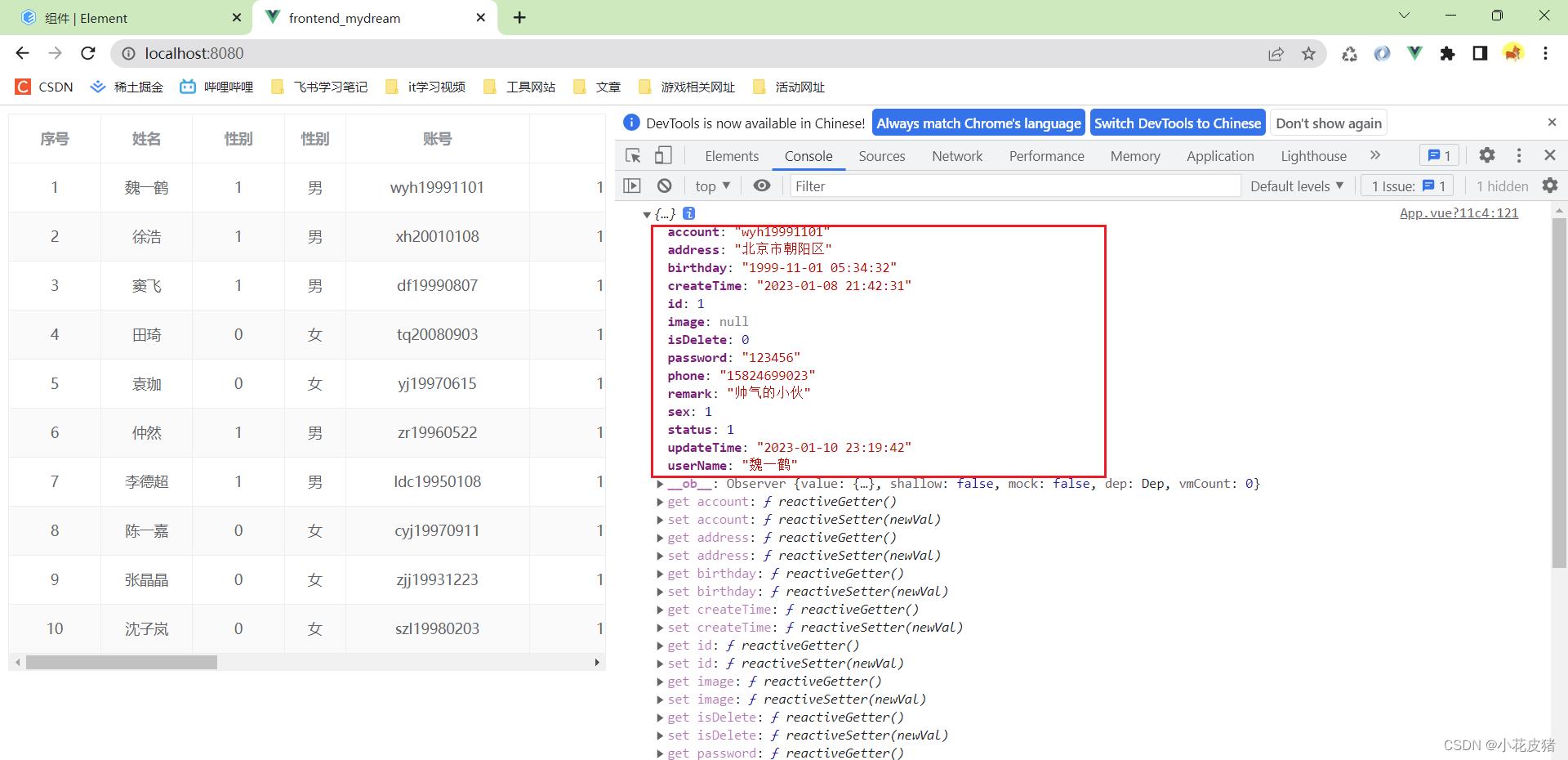
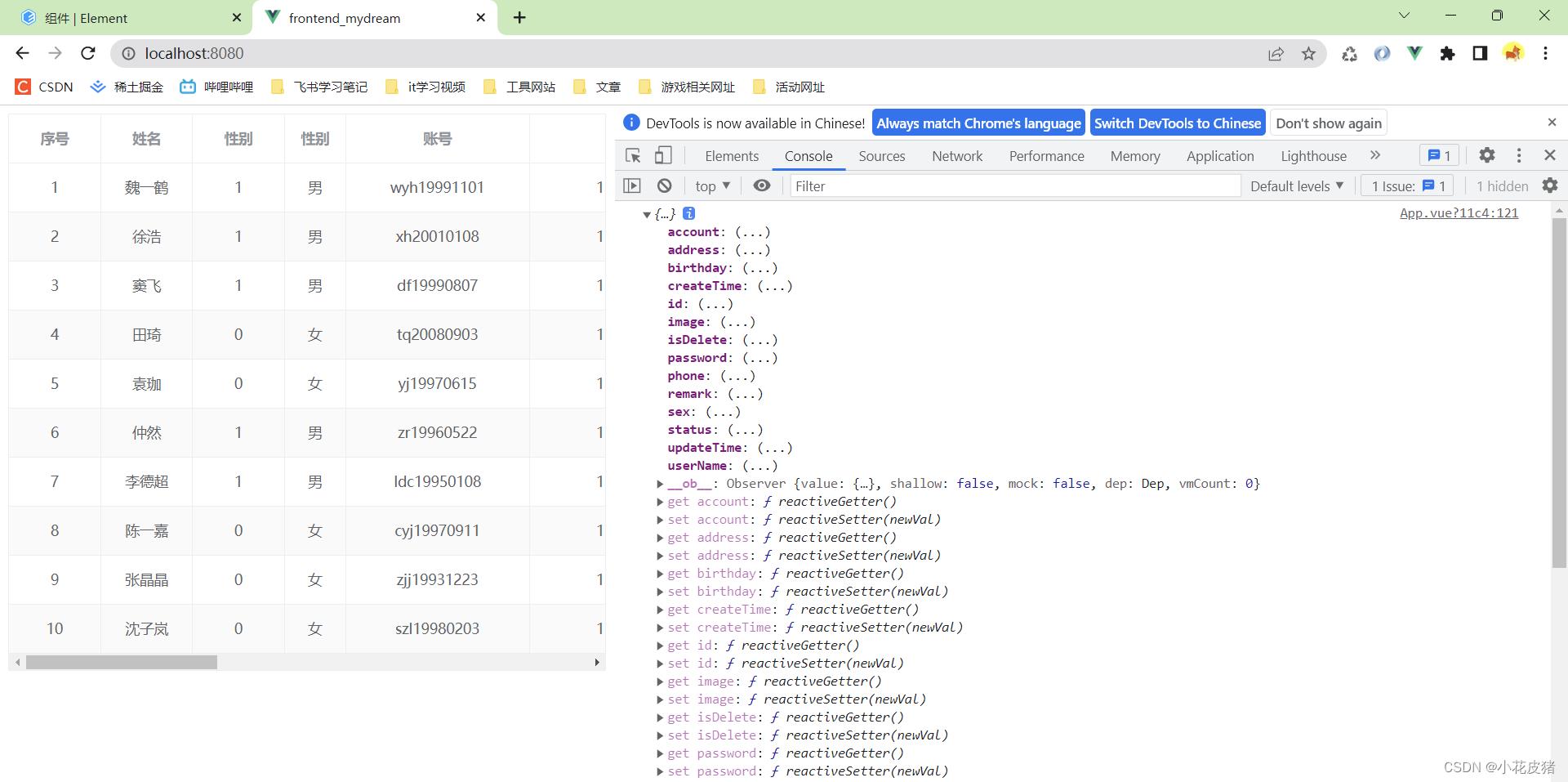
首先看下row吧

可以看到,有几条数据就有几条row

点击某条row,可以看到这条row里面的全部字段信息

接下来是cloumn

其实和row一样的

所以我个人喜欢用row去做格式化判断,通过row.x获取该行的属性进行格式化判断
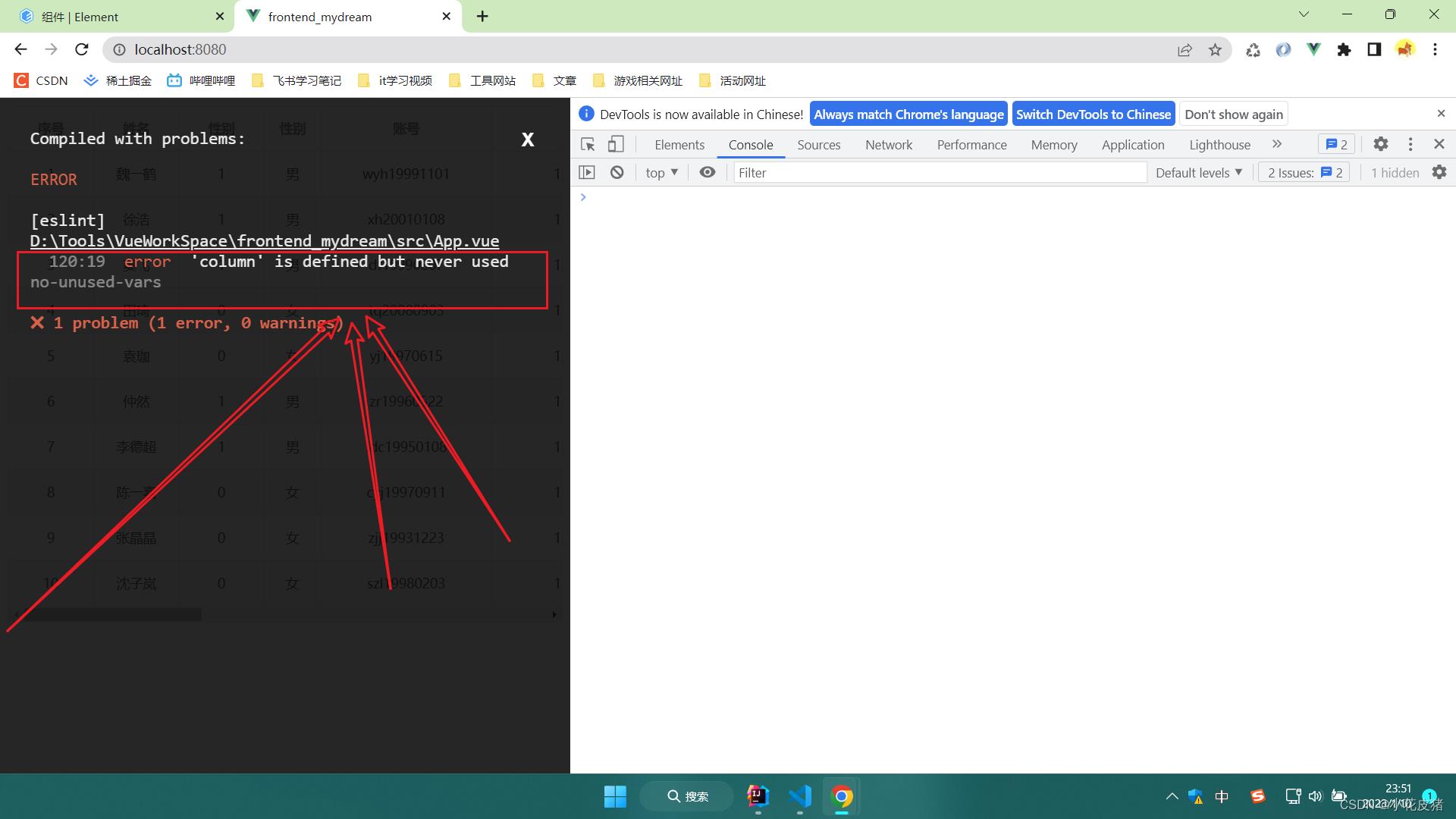
但是如果声明了column参数但是不适用,页面就编译不了,所以我通常只会保存row参数,舍去column参数


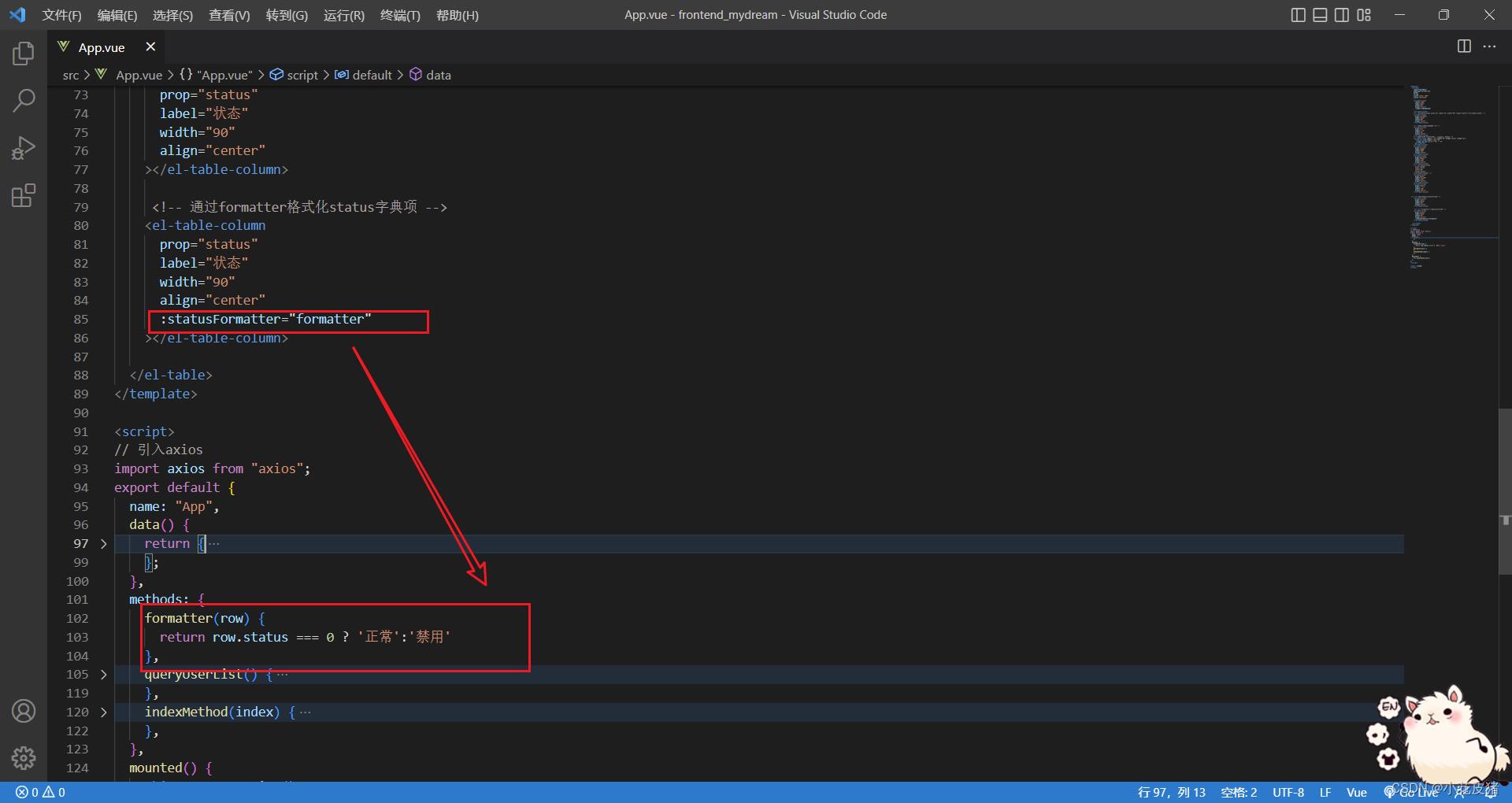
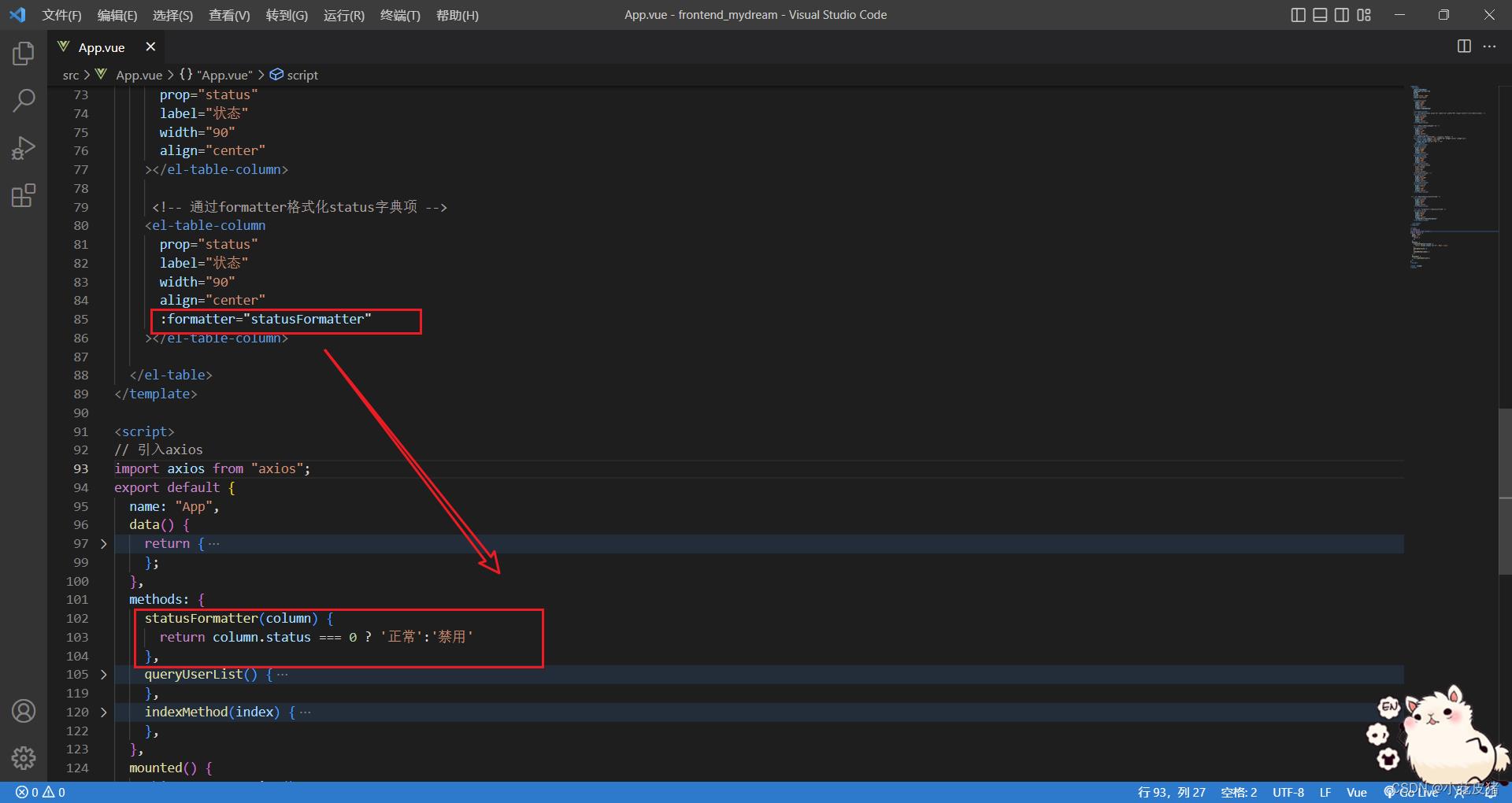
所以完整写法应该是:
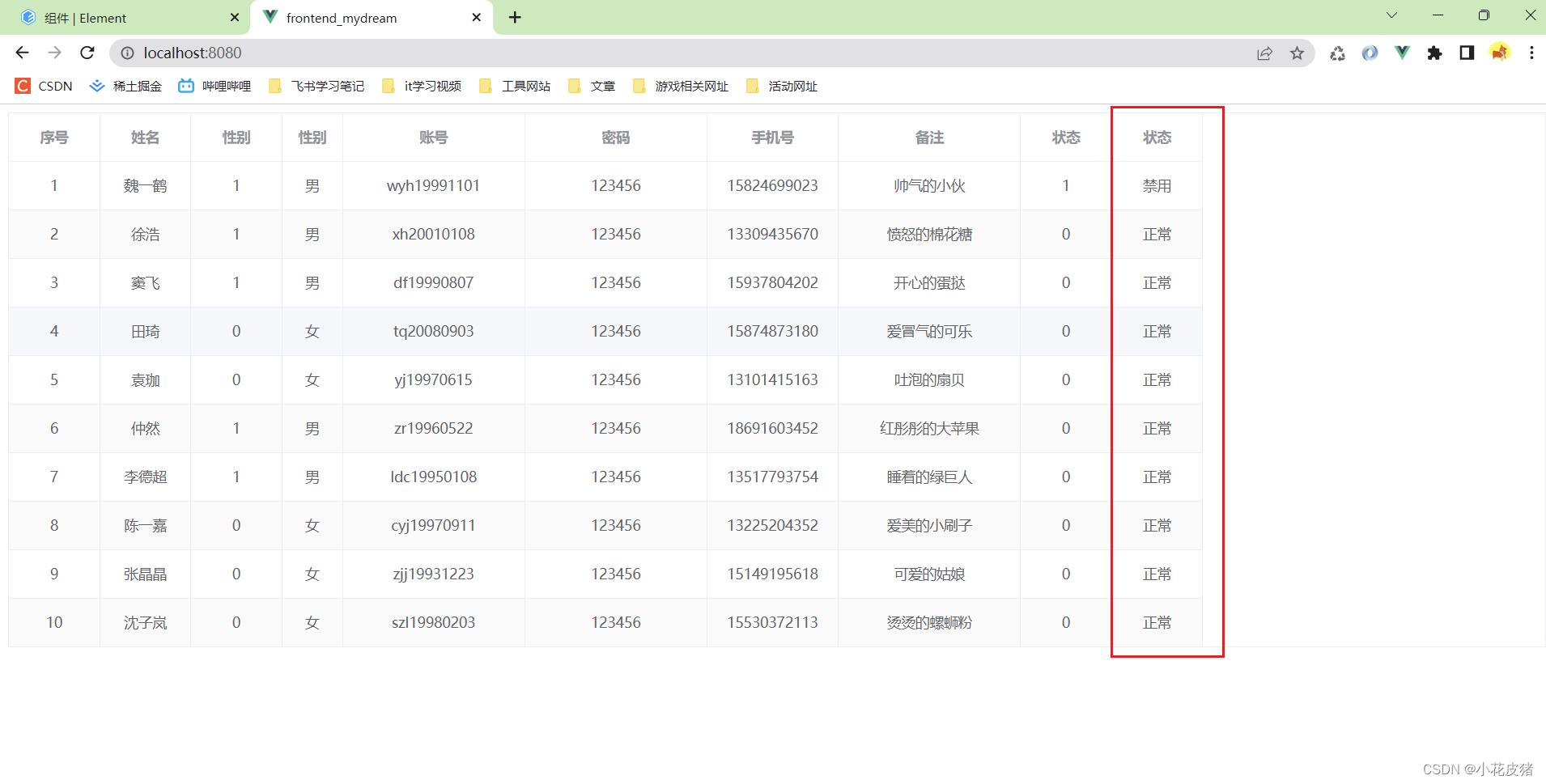
这里我依然是暴露了格式化和原生两种方式做对比

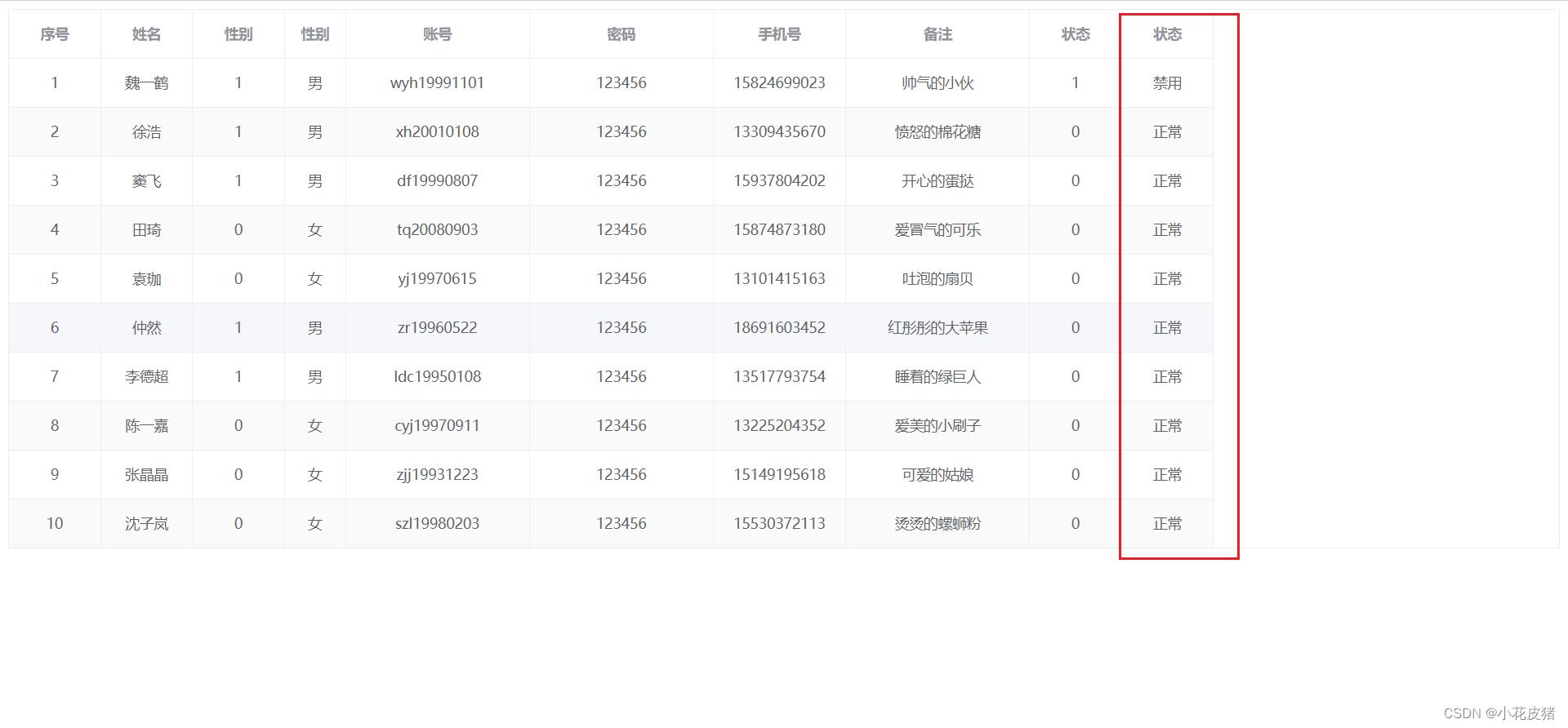
也是可以正常展示我们想要的数据的

扩展
1. formatter函数自定义
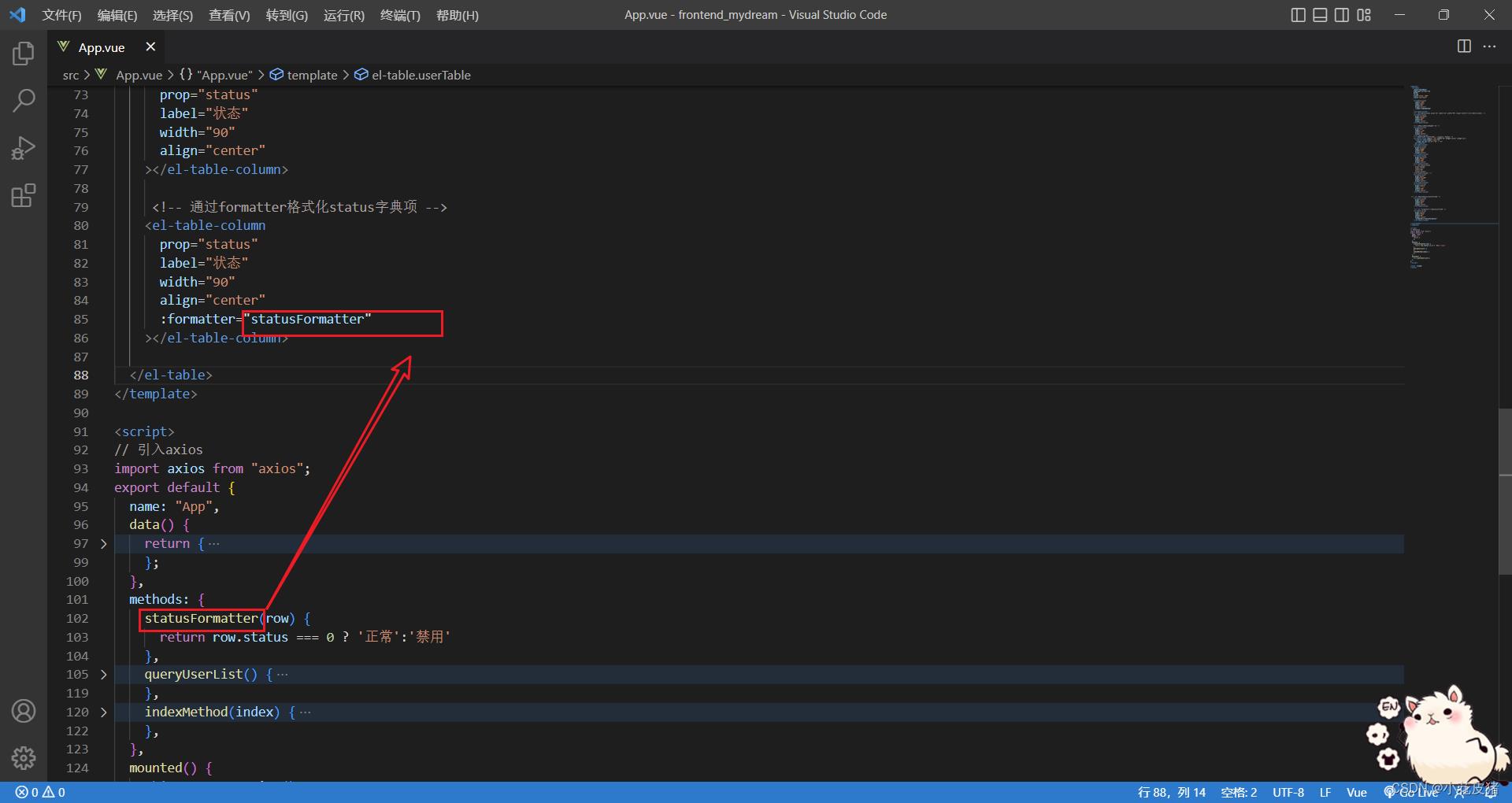
不要觉得formatter函数一定要叫formatter,可以根据自己的业务场景灵活改变的,比如我这个是判断status的,我就可以把formatter对应的函数名称改为statusFormatter,效果也是一样的


前面的:formatter可不能改啊,这是官网定义好的,如果改了就不行了!

倒不是说会报错,只是不生效

使用column代替row格式化
上面提到过,row和column是一样的,name既然row可以做到,column是不是也可以做到呢?
答案是可以的,不过我更喜欢使用row,因为row就是行的意思,在此处代表的就是一行,显得更加形象

效果也是一样的:

总结
以上就是我发现的两种动态展示字典项的方式了,大家根据各自的需求两个选择即可,我个人更喜欢第一种。
当然不止这两种方式,如果有别的方式或者好用的第三方库也欢迎评论留言
我是后端开发,描述的可能不是很清楚,如果有哪里出错,欢迎评论或者私信告诉我,希望多多包涵。
以上是关于Vue中动态展示数据的字典项的主要内容,如果未能解决你的问题,请参考以下文章