后端人眼中的Vue
Posted 钱难有~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端人眼中的Vue相关的知识,希望对你有一定的参考价值。
三、Vue基本语法
3.1、展示数据
3.1.1、v-text
3.1.1.1、简介
和插值表达式()一样,用于获取vue实例中data属性声明的数据。用法是在哪个标签上获取就直接在哪个标签上定义v-text或者是v-html。相当于javascript中的innerText。直接将获取的数据直接渲染到指定标签中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body >
<div id="app">
<h1 v-text="username"></h1> <!-- 取值 -->
</div>
</body>
<script>
new Vue( //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
data:
username:"XiaoLin", //data数据,可以自定义各种数据
); //创建一个Vue实例
</script>
</html>
3.1.1.2、和插值表达式取值的区别
- 使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据。
- 使用v-text可以避免在网络环境较差的情况下出现插值闪烁,在网络慢的时候会先显示原始的表达式值,后面才会渲染。
- 再不考虑插值闪烁的情况下,使用插值表达式更加灵活。
3.1.2、v-html
取值表达式,作用和插值表达式类似。类似于javascript中的innerHtml。v-html是先将获取到的数据进行html标签解析,解析之后在渲染到指定标签中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body >
<div id="app">
<h1 v-text="message"></h1> <!-- 取值 -->
<h1 v-html="message"></h1> <!-- 取值 -->
</div>
</body>
<script>
new Vue( //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
data:
message:"<a href='www.baidu.com'>我是XiaoLin</a>"
); //创建一个Vue实例
</script>
</html>

3.2、绑定事件
3.2.1、v-on
v-on也是一种指令,作用是用来给标签绑定事件用的。
3.2.1.1、事件三要素
- 事件源:指的是页面上发生特定动作的html标签。
- 事件:发生的特定动作。
- 事件监听器:事件处理程序,一般是指javascript中的事件处理函数。
3.2.1.2、语法
在对应标签上使用v-on:事件名="事件处理函数名"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="test">vue点击事件</button>
</div>
</body>
</html>
<script>
new Vue( //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
methods:
test:function()
alert("我是XiaoLin")
,
); //创建一个Vue实例
</script>

3.2.1.3、简化写法
在Vue2.0以后,出了一种简化写法:@事件名=事件处理函数名,比如单机事件还可以这样写。
<button @click="test">vue点击事件</button>
那么既然方法可以简化,那么函数肯定也可以直接简化。声明函数的时候可以直接写函数名来声明函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="test">vue点击事件</button>
</div>
</body>
</html>
<script>
new Vue( //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
methods: //用来给vue绑定一系列方法
test()
alert("我是XiaoLin")
,
); //创建一个Vue实例
</script>
3.2.1.4、总结
- 在vue中绑定事件是通过
v-on指令来完成的 v-on:事件名 如v-on:click。 - 在
v-on:事件名的赋值语句中是当前事件触发调用的函数名。 - 在vue中事件的函数统一定义在vue实例的
methods属性中。 - 在vue定义的事件中this指的就是当前的vue实例,日后可以在事件中通过使用
this获取Vue实例中相关数据 调用methods中相关方法。
3.3、判断
用于判断页面中哪些标签需要展示和隐藏,可以用v-if或者是v-show来控制。需要控制哪个标签的显示或者隐藏,直接在哪个标签上加入v-if=布尔表达式或者是v-show=布尔表达式
3.3.1、v-if
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--
v-if: 用来控制标签展示还是隐藏的
-->
<h2 v-if="false">我是XiaoLin</h2>
<h2 v-if="show">XiaoLin欢迎你的加入这是vue中定义变量true!</h2>
<input type="button" value="展示隐藏标签" @click="showmsg">
</div>
</body>
</html>
<script>
const app = new Vue(
el:"#app",
data:
show:false,
,
methods:
//定义时间
showmsg()
this.show = !this.show;
)
</script>
3.3.2、v-show
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--
v-show: 用来控制标签展示还是隐藏的
-->
<h2 v-show="false">我是XiaoLin</h2>
<h2 v-show="show">XiaoLin欢迎你的加入这是vue中定义变量true!</h2>
<input type="button" value="展示隐藏标签" @click="showmsg">
</div>
</body>
</html>
<script>
const app = new Vue(
el:"#app",
data:
show:false,
,
methods:
//定义时间
showmsg()
this.show = !this.show;
)
</script>
3.3.3、二者区别
- v-if:v-if底层是通过控制dom树上元素节点来实现页面标签的展示和隐藏。F12是直接在页面上不显示,从树上直接摘掉这颗果实。
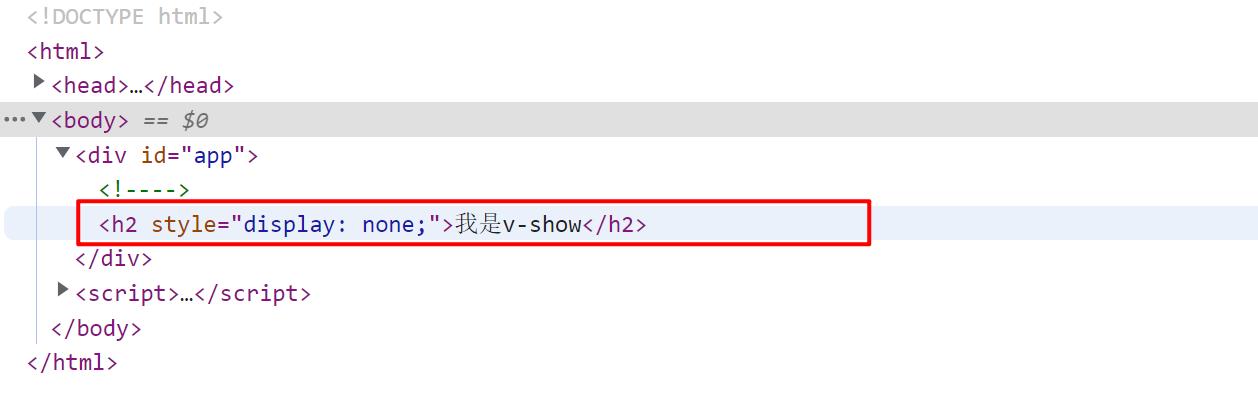
- v-show:v-show底层是通过控制标签css样式中的
display属性控制标签的展示和隐藏。

相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 css的display 属性会被切换。
使用原则:
v-if有更高的切换开销,如果在运行时绑定条件很少改变,则v-if会更合适。v-show有更高的初始渲染开销,如果需要频繁切换,则使用v-show较好。
3.4、控制属性
一切属性都可以绑定交给vue实例来管理。
3.4.1、v-bind
3.4.1.1、简述
v-bind用来绑定html标签中的某个属性(除了value属性以外的其他所有属性),并将这个属性交给vue实例进行管理,一旦将属性交给vue实例进行管理之后,日后就可以通过修改vue实例中绑定的属性达到动态控制标签属性的效果。
语法格式,在对应的标签上写v-bind:属性名。
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>msg</h1>
<!--
v-bind: 绑定 作用: 用来绑定html标签中某个属性交给vue实例进行管理
好处: 一旦属性交给vue实例进行管理之后,日后可以通过修改vue实例中绑定属性达到动态修改标签属性的效果
语法: 对应标签上 v-bind:属性名
-->
<img v-bind:width="width" v-bind:height="height" v-bind:src="src">
<br>
<button @click="changATM">修改为奥特曼</button>
</div>
</body>
</html>
<script>
var app = new Vue(
el:"#app",//代表vue实例作用范围
data: //用来vue实例绑定数据
msg:"hello vue",
src:"https://tse1-mm.cn.bing.net/th/id/OIP-C.70lEYuitjMSOVhuIl54dEAHaLH?pid=ImgDet&rs=1",
width:200,
height:200
,
methods: //用来给vue实例定义一些列的相关方法
changATM()
this.src= "https://pic3.zhimg.com/v2-c65ae4390e8ca91505644468cd5c5b5d_r.jpg?source=1940ef5c";
this.width = 150;
,
changeMN()
this.src="https://tse1-mm.cn.bing.net/th/id/OIP-C.70lEYuitjMSOVhuIl54dEAHaLH?pid=ImgDet&rs=1";
this.width=200;
);
</script>
3.4.1.2、简化写法
在Vue对v-bind进行了简化,简化以后的写法为:属性名=属性值。
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>msg</h1>
<!--
v-bind: 绑定 作用: 用来绑定html标签中某个属性交给vue实例进行管理
好处: 一旦属性交给vue实例进行管理之后,日后可以通过修改vue实例中绑定属性达到动态修改标签属性的效果
语法: 对应标签上 v-bind:属性名
-->
<img :width="width" v-bind:height="height" v-bind:src="src">
<br>
<button @click="changATM">修改为奥特曼</button>
</div>
</body>
</html>
<script>
var app = new Vue(
el:"#app",//代表vue实例作用范围
data: //用来vue实例绑定数据
msg:"hello vue",
src:"https://tse1-mm.cn.bing.net/th/id/OIP-C.70lEYuitjMSOVhuIl54dEAHaLH?pid=ImgDet&rs=1",
width:200,
height:200
,
methods: //用来给vue实例定义一些列的相关方法
changATM()
this.src= "https://pic3.zhimg.com/v2-c65ae4390e8ca91505644468cd5c5b5d_r.jpg?source=1940ef5c";
this.width = 150;
,
changeMN()
this.src="https://tse1-mm.cn.bing.net/th/id/OIP-C.70lEYuitjMSOVhuIl54dEAHaLH?pid=ImgDet&rs=1";
this.width=200;
);
</script>
3.4.2、v-model
3.4.2.1、简述
v-model用来将html标签中的value属性进行绑定,交给vue属性管理,和v-bind的区别是,v-model只是将value属性交给vue管理,而v-bind是除了value属性以外的其他属性都交给vue管理,主要用在表单元素上,他是最能体现双向绑定机制的一种指令。
使用方法是直接在表单元素标签上直接加入v-model="vue"实例中的一个变量。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>msg</h1>
<!--
v-bind: 绑定 作用: 用来将html标签的属性进行绑定,交给vue实例管理 除了value属性以外所有属性
v-model: 模型 作用: 用来将html标签的value属性进行绑定,交给vue实例管理 主要用在表单元素上 最能体现双向绑定机制一个指令\\
语法: 在表单元素标签上 直接加入 v-model="vue实例中一个变量"
-->
<input type="text" v-model="msg">
</div>
</body>
</html>
<script>
new Vue(
el: '#app',
data: //用来vue实例绑定数据
msg:"hello xiaolin",
,
methods:
,
);
</script>
3.4.2.2、表单提交
对比一下以前用jquery写ajax的时候封装数据的繁琐。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>msg</h1>
<form>
用户名: <input type="text" v-model="user.username"> <br>
密码: <input type="text" v-model="user.password"><br>
邮箱: <input type="text" v-model="user.email"><br>
QQ: <input type="text" v-model="user.qq"><br>
验证码: <input type=