vue 多个class 与id的绑定
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 多个class 与id的绑定相关的知识,希望对你有一定的参考价值。

<script setup lang="ts">
const id = "button";
const classA = "classA"
</script>
<template>
<div>
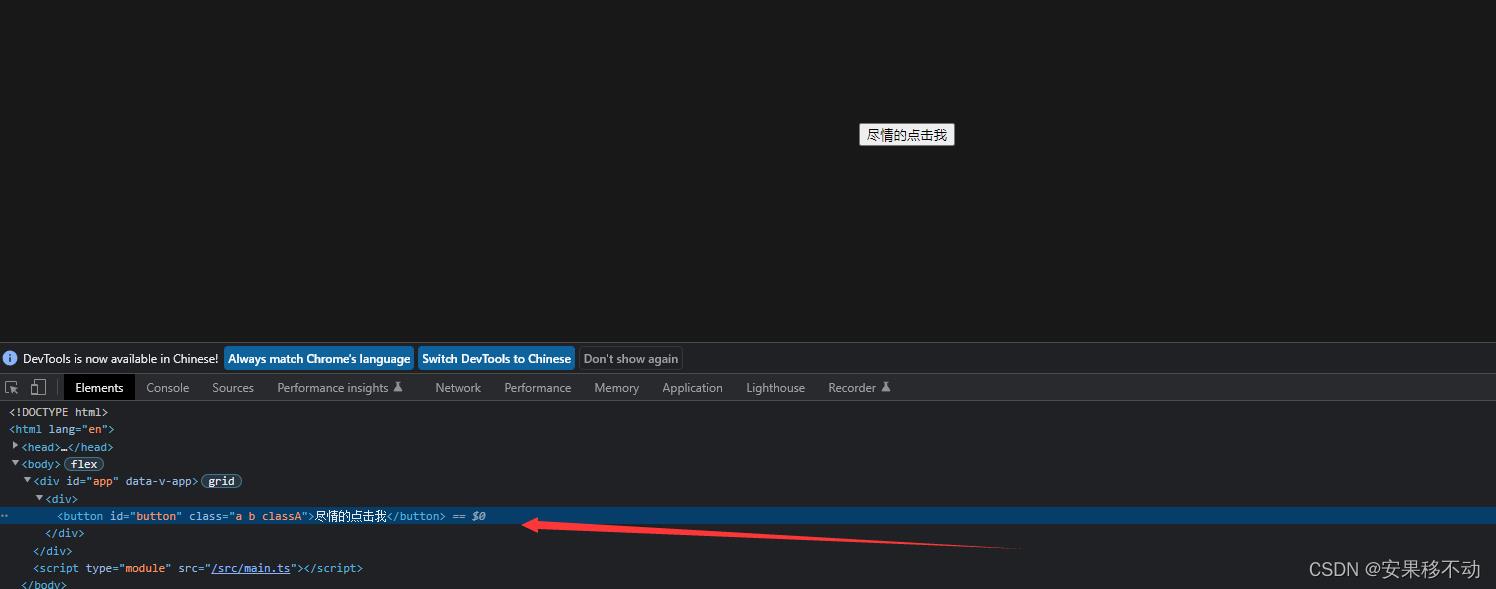
<button :id="id" :class="['a', 'b', classA]">尽情的点击我</button>
</div>
</template>
单个class


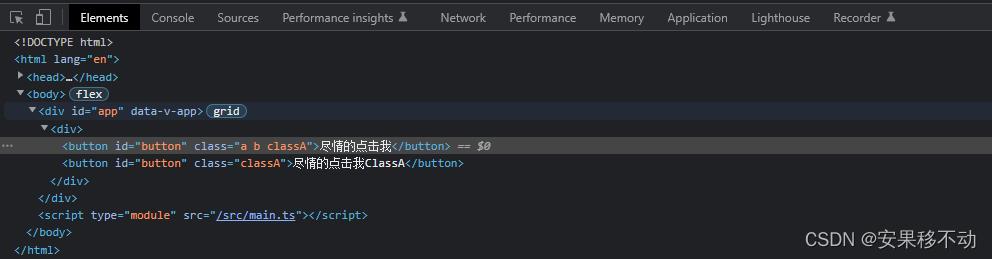
多个class的另外一种写法
必须是一个:class 一个class
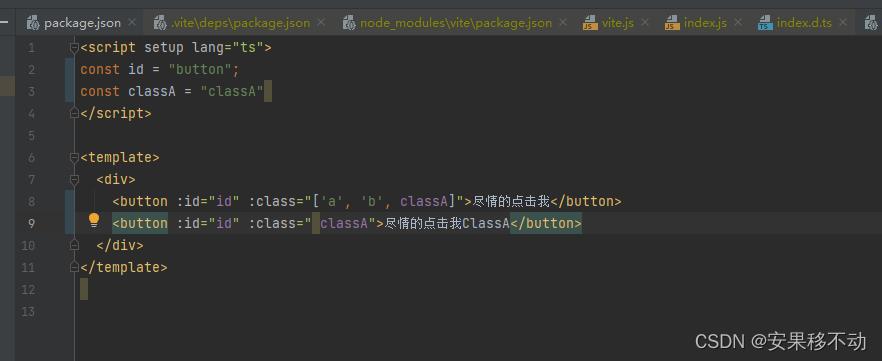
<script setup lang="ts">
const id = "button";
const classA = "classA"
</script>
<template>
<div>
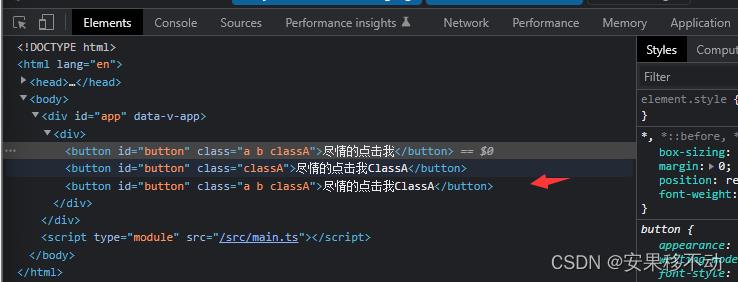
<button :id="id" :class="['a', 'b', classA]">尽情的点击我</button>
<button :id="id" :class=" classA">尽情的点击我ClassA</button>
<button :id="id" class="a b" :class=" classA">尽情的点击我ClassA</button>
</div>
</template>

以上是关于vue 多个class 与id的绑定的主要内容,如果未能解决你的问题,请参考以下文章