vue form sumit 防止提交 prevent 阻止表单提交
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue form sumit 防止提交 prevent 阻止表单提交相关的知识,希望对你有一定的参考价值。
正常情况下 button是带sumit的属性的
<script setup lang="ts">
import reactive from "vue";
let form = reactive(
name: "小曼",
age: 123,
);
let submit = () =>
console.log(form);
;
</script>
<template>
<div>
<form>
<input type="text" v-model="form.name">
<br>
<input type="text" v-model="form.age">
<br>
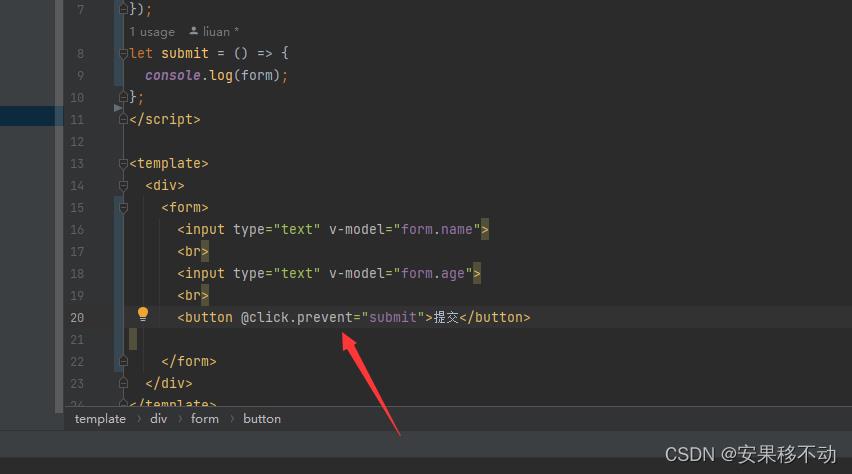
<button @click="submit">提交</button>
</form>
</div>
</template>
页面提交会导致刷新 从而打印不出来可以添加prevent 阻止提交


以上是关于vue form sumit 防止提交 prevent 阻止表单提交的主要内容,如果未能解决你的问题,请参考以下文章