Python学习笔记:6.2.3 增删改查CURD
Posted WinvenChang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习笔记:6.2.3 增删改查CURD相关的知识,希望对你有一定的参考价值。
前言:本文是学习网易微专业的《python全栈工程师 - Flask高级建站》课程的笔记,欢迎学习交流。同时感谢老师们的精彩传授!
一、课程目标
- 用户列表
- 用户信息删除与修改
- 用户条件查询
- 页面跳转
二、详情解读
2.1.C - create创建
2.1.1.数据创建
user = User(field1 = value1, field2 = value2, ...)
db.session.add(user)
db.session.commit()
注:要提高程序的性能,应该减少跟数据库打交道的次数
批量生成100个用户:
# 批量创建用户
def createBatchUsers():
words = list("abcdefghijklmnopqrstuvwxyz")
citys = ["010", "021", "0512"]
mylikes = ["睡觉", "旅游", "看书", "唱歌"]
import random
for i in range(100):
random.shuffle(words)
username = "".join(words[:6])
sex = random.randint(0, 1)
city = citys[random.randint(0, 2)]
random.shuffle(mylikes)
mylike = "|".join(mylikes[:random.randint(0, 3)])
user = User(
realname = "-",
username = username,
password = "",
sex = sex,
mylike = mylike,
city = city,
intro = ""
)
db.session.add(user)
db.session.commit()
上节课创建的用户数据模型:
# 创建用户数据模型
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String)
password = db.Column(db.String)
realname = db.Column(db.String)
sex = db.Column(db.Integer)
mylike = db.Column(db.String)
city = db.Column(db.String)
intro = db.Column(db.String)
实操步骤:
Step1.在虚拟环境中运行下面命令进行shell环境:
flask shell
Step2.在shell环境中导入createBatchUsers并运行:
>>> from app import createBatchUsers
>>> createBatchUsers()

Step3.新开一个命令行窗口,在虚拟环境中运行下面命令,打开sqlite数据库的web界面:
sqlite_web my.db

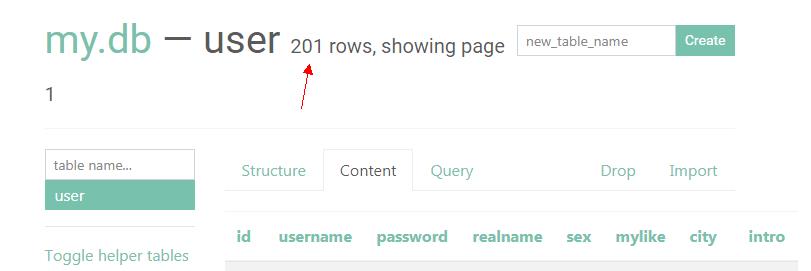
通过打开的网页窗口,我们可以看到新增虚拟用户(我这里是运行了两次,加注册了一个,所以一共是201个数据)

2.2.R - read读取数据记录
2.2.1.读取操作
查询通过模型类的query对象方法:Model.query.<查询方法>
| 查询方法 | 说明 |
|---|---|
| all() | 获得所有记录 |
| first() | 获得第一条记录,找不到返回None |
| one() | 返回唯一 一 条记录,如果存在多条或者没有则报错 |
| get(id) | 传入主键id,返回与主键值匹配的记录,无匹配返回None |
| count() | 返回查询结果总数 |
| one_or_none | 与one()一样,如果结果不唯一,返回None |
2.2.2.模版与视图准备
模版:需要提供一个用户列表显示模版
路由:提供一个访问路径。比如:@app.route("/userlist")
视图函数:通过模型对象查询结果,并将结果赋给模版变量
新建文件:templates/user/edit_user.html和templates/user/user_list.html
user_list.html内容如下:
% extends "base.html" %
% block style %
input[type='number']
width: 100px;
.btn
margin-right: 30px;
% endblock %
% block content %
<div class="container-fluid">
<div class="row">
<div class="col-md-2 hidden-xs hidden-sm">
<ul class="nav nav-pills " id="left_menu">
<li class="active"><a href="">标准模块</a></li>
<li ><a href="#" data-toggle="dropdown">socket编程</a></li>
<li><a href="">异步编程</a></li>
<li><a href="">并发编程</a></li>
</ul>
</div>
<div class="col-md-6">
<!-- 媒体列表 -->
<h3>用户管理</h3>
<div class="panel">
<form action="" method="post" class="form-horizontal" >
<div class="form-group">
<label for="q" class="col-xs-2 control-label">关键字</label>
<div class="col-xs-10">
<input type="text" name="q" class="form-control">
</div>
</div>
<div class="form-group">
<label for="field" class="col-xs-2 control-label">查询字段</label>
<div class="col-xs-10">
<select name="field" class="form-control">
<option value="realname">查询字段</option>
<option value="realname">真实名字</option>
<option value="username">用户昵称</option>
</select>
</div>
</div>
<div class="form-group">
<label for="sex" class="col-xs-2 control-label">性别</label>
<div class="col-xs-2">
<select name="sex" class="form-control">
<option value="1" checked>男</option>
<option value="0">女</option>
</select>
</div>
</div>
<div class="form-group">
<label for="排序" class="col-xs-2 control-label">排序</label>
<div class="col-xs-2">
<select name="order" class="form-control">
<option value="1" checked>按照id升序排序</option>
<option value="2">按照id降序排序</option>
</select>
</div>
</div>
<div class="form-group ">
<input type="submit" name="search" class="btn btn-primary pull-right" value="立即搜索">
</div>
</form>
</div>
<table class="table">
<tr>
<td>总页数: pages /总记录: total </td>
</tr>
</table>
<table class="table table-bordered ">
<tr>
<th>用户id</th>
<th>用户名</th>
<th>真实名</th>
<th>性别</th>
<th>城市</th>
<th>操作</th>
</tr>
% for user in users %
<tr>
<td> user.id </td>
<td> user.username </td>
<td> user.realname </td>
<td> user.sex </td>
<td> user.city </td>
<td>
<a href=" url_for("editUser", user_id=user.id) ">修改</a>
<a href=" url_for("deleteUser", user_id=user.id) ">删除</a>
</td>
</tr>
% endfor %
</table>
<ul class="pagination">
% for page in pageList %
% if page!=None %
<li><a href="?page= page "> page </a></li>
% else %
<li><a href="#">...</a></li>
% endif %
% endfor %
</ul>
</div>
</div>
</div>
</div>
% endblock %
</body>
</html>
edit_user.html内容如下:
% extends "base.html" %
<!DOCTYPE html>
<html>
<body>
% block content %
<div class="container-fluid">
<div class="row">
<div class="main col-md-12 col-lg-12 col-xs-12 col-sm-12" >
<h3>用户信息修改</h3>
<div class="body">
<form action="" method="post">
<div class="form-group">
<label for="name">姓名:</label>
<input class="form-control" type="text" name="name" id="name" value=" user.realname " />
</div>
<div class="form-group">
<label for="username">用户名:</label>
<input class="form-control"type="text" name="username" id="username" value=" user.username " />
</div>
<div class="form-group">
<label class="radio-inline">
<input type="radio" name="sex" id="sex1" value="0"
% if user.sex==0 % checked % endif %
/>女
</label>
<label class="radio-inline">
<input type="radio" name="sex" id="sex2" value="1"
% if user.sex==1 % checked % endif %
/>男
</label>
</div>
<div class="form-group">
<label class="checkbox-inline">
<input type="checkbox" name="like" id="like1"
% if user.mylike.find("睡觉")!=-1 % checked % endif %
value="睡觉" />睡觉
</label>
<label class="checkbox-inline">
<input type="checkbox" name="like" id="like2"
% if user.mylike.find("旅游")!=-1 % checked % endif %
value="旅游" />旅游
</label>
<label class="checkbox-inline">
<input type="checkbox" name="like" id="like3"
% if user.mylike.find("看书")!=-1 % checked % endif %
value="看书" />看书
</label>
<label class="checkbox-inline">
% if user.mylike.find("唱歌")!=-1 % checked % endif %
<input type="checkbox" name="like" id="like4" value="唱歌数据库的增删改查 (CURD)